イントラネット サイトに検索ボックス追加する
重要
2025 年 3 月 31 日以降、Microsoft365.com、Office.com、SharePoint Online が Microsoft Search の新しいホームになります。 Bingの Microsoft Search は使用できなくなります。 Bingユーザーの Microsoft Search では、ブックマークを今すぐ更新することをお勧めします。 詳細情報 を参照してください。
ユーザーがorganizationの結果に簡単にアクセスできるようにするには、検索ボックスBing任意のイントラネット サイトまたはページに Microsoft Search を追加します。 次のような利点があります。
- イントラネット ポータルの検索ボックスには、使い慣れた信頼できるエントリ ポイントが用意され、検索を開始できます
- SharePoint (クラシックとモダン)、SalesForce、Confluence、およびその他のイントラネット ページとサイトに追加できます
- Google Chrome や Microsoft Edge を含むすべての主要な Web ブラウザーをサポート
- organizationからの検索候補のみが表示され、Web 候補は含まれません
- 広告と Web の結果を除外Bing作業結果ページでユーザーを Microsoft Search に移動する
- 検索ボックスの外観と動作を制御します。これには、作成した既定の垂直またはカスタムの垂直にユーザーを配置する機能が含まれます
注:
検索候補を表示するには、ユーザーが自分のMicrosoft Entra アカウントにサインインしている必要があります。 サインインしていないユーザーは、クエリを入力した後にサインインするように求められます。
埋め込み検索ボックスの追加または使用に関する質問やコメントがある場合は、 aka.ms/ESB で共有してください。
SharePoint またはイントラネット ページに検索ボックスを追加する
検索ボックスのコンテナーと、それを動作させるスクリプトの 2 つの要素をページに追加する必要があります。
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox"
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
SharePoint クラシック ページまたはモダン ページの場合は、 Microsoft Search パブリック リプロから bing-search-box.sppkg をダウンロードし、SharePoint アプリ カタログに展開してから、SharePoint サイトにアプリを追加します。 詳細については、「 クライアント側 Web パーツを SharePoint ページにデプロイする」を参照してください。
Confluence ページに検索ボックスを追加する
[Confluence] ページで、[ 編集] を選択し、これらのパラメーターを含む iFrame ウィジェットを追加し、[発行] を選択します。
- URL:
https://www.bing.com/business/searchbox - タイトル:
Org-Name searchまたはWorkplace search - 幅:
560 - 高さ:
200
検索ボックスを SalesForce ホーム ページに追加する
Visualforce Pages で、新しいビューを作成し、[マークアップ] セクションにコードを追加します。
- SalesForce アカウントに管理者としてログインし、右上隅にある [セットアップ ] を選択して [セットアップ] ページを開きます。
- 左側のパネルで、 プラットフォーム ツール>Custom Code>Visualforce Pages を選択します。
- 新しいビューを作成し、その名前を入力します。 [表示の制限] セクションで、[ 表示] をすべてのユーザーに設定します。
- ビューを保存します。
- ビューの中央で、[ 新規 ] を選択してページ編集を開きます。 ラベル、名前を入力し、[Lightning Experience、Experience Builder サイト、モバイル アプリのチェック] ボックスを選択します。
- [Visualforce マークアップ] セクションで、このコードと [保存] を追加します。
<apex:page >
<iframe width="500" height="300" src="https://www.bing.com/business/searchbox"></iframe>
</apex:page>
このコードを使用して、検索ボックスの高さと幅をカスタマイズすることもできます
<apex:page >
<div style="height:400px;">
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
width: 400,
strokeOutline: true
};
</script>
<script async="async" src="https://www.bing.com/business/s?k=sb"></script>
</div>
</apex:page>
Visualforce コンポーネントを SalesForce ホームページに追加するには:
- SalesForce ホームページに移動し、
https://Instance-Name.lightning.force.com/lightning/page/homeします。 - 歯車アイコンを選択し、[ ページの編集] を選択します。
- [ホームページ] の任意の場所で +(プラス) アイコンを選択して、Visualforce コンポーネントを追加します。
- 左側の [Visualforce] を選択します。 右側で、先ほど作成した Visualforce ページ名を選択します。
- ラベルを追加し 、[保存] を選択します。 SalesForce ホームページに、作成した検索ボックスが表示されます。
モバイルの検索ボックスを有効にする
モバイル ユーザーがイントラネット サイトやページを利用できるようにするには、設定オブジェクトに isMobile: true を追加します。
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
isMobile: true
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
既定で検索ボックスにフォーカスを置く
ユーザーの検索スピードを速めるために、設定オブジェクトに focus: true を追加して、ページやサイトが読み込まれたときにカーソルが検索ボックスに配置されるようにします。
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
focus: true
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
検索ボックスの外観をカスタマイズする
検索ボックスをイントラネットのスタイルに合わせやすくするために、さまざまな構成オプションを使用できます。 オプションを組み合わせて、ニーズに合わせます。
<div id="bfb_searchbox"></div>
<script>
var bfbSearchBoxConfig = {
containerSelector: "bfb_searchbox",
width: 560, // default: 560, min: 360, max: 650
height: 40, // default: 40, min: 40, max: 72
cornerRadius: 6, // default: 6, min: 0, max: 25
strokeOutline: true, // default: true
dropShadow: true, // default: false
iconColor: "#067FA6", // default: #067FA6
title: "Search box", // default: "Search box"
vertical: "Person-people", // default: not specified, search box directs to the All vertical on the WORK results page
companyNameInGhostText: "Contoso" // default: not specified
// when absent, ghost text will be "Search work"
// when specified, text will be "Search <companyNameInGhostText>"
};
</script>
<script async src="https://www.bing.com/business/s?k=sb"></script>
ユーザーを既定またはカスタムの縦書きに誘導する
基幹業務アプリまたはイントラネット サイトと作業結果の間の統合を簡単に行うために、既定またはカスタムの垂直ユーザーが検索候補を選択するときに適用する必要があるを指定することもできます。
bfbSearchBoxConfig の垂直オプションを使用して、目的の垂直を定義します。 たとえば、ユーザーが常に既定の縦線の 1 つである [サイト] に移動する場合は、値 "Site-sites" を使用します。
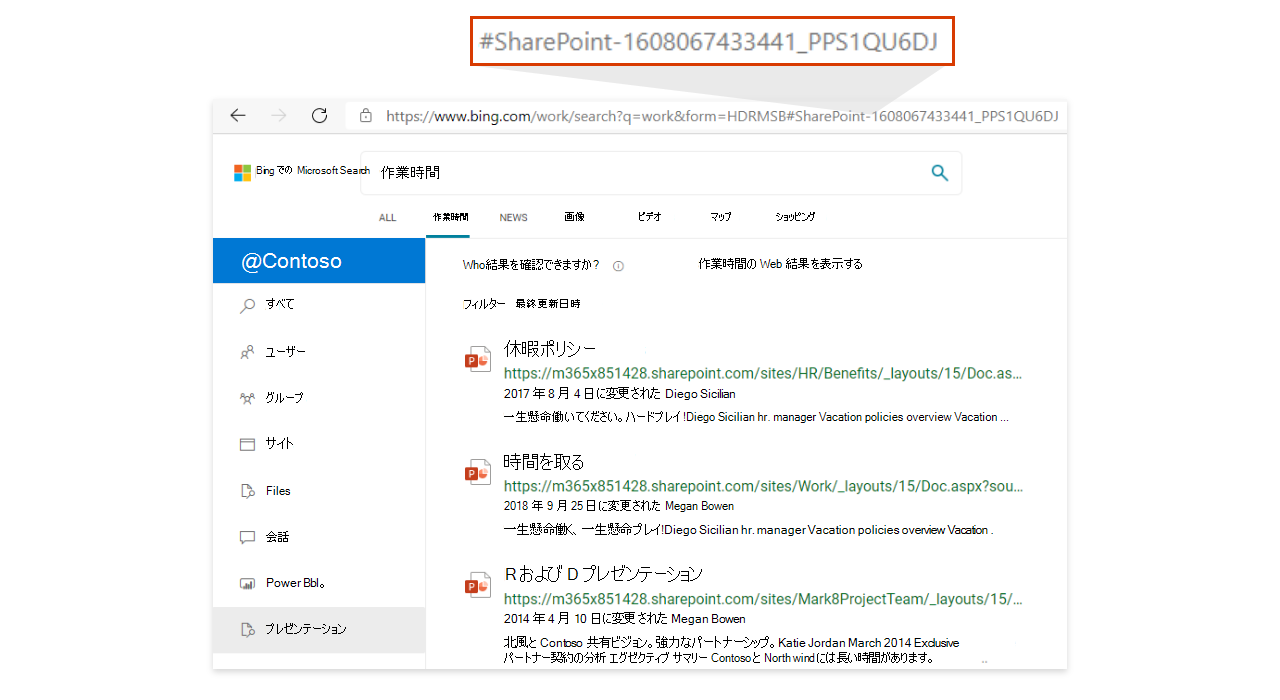
カスタムバーティカルの場合は、URL の末尾にあるハッシュを使用します。 これらの値を見つけるには、Bingの作業ページから検索し、垂直ラベルをクリックし、数値記号 (#)の後に値をコピーします。
iFrame を使用して検索ボックスを埋め込む
スクリプトの埋め込みがサイトでできない場合は、iFrame を使用して検索ボックスを追加します。 検索ボックスをカスタマイズすることはできません。
<iframe width="564" height="400" src="https://www.bing.com/business/searchbox"></iframe>
InPrivate モードと条件付きアクセス
ページまたはサイトが InPrivate ウィンドウで開かれている場合、埋め込み検索ボックスは無効になります。 また、Microsoft Edge Microsoft Entra条件付きアクセスのサポートでは、Bing.com では、InPrivate モードを使用する場合Microsoft Entraサインインはサポートされません。 Microsoft Edge での条件付きアクセスの詳細については、「 Microsoft Edge と条件付きアクセス」を参照してください。
![[サイト] の垂直方向の結果と URL を示すBingの Microsoft Search の作業結果ページのスクリーンショット。](media/sites-vertical-esb.png)