クライアント側の Web パーツを SharePoint ページに展開する (Hello World パート 3)
開始する前に、次の記事の手順を完了していることを確認してください。
Microsoft 365 プラットフォーム コミュニティ (PnP) YouTube チャンネルのこのビデオを見て、これらの手順に従うこともできます。
HelloWorld Web パーツをパッケージ化する
コンソール ウィンドウで、「SharePoint のクライアント側の最初の Web パーツを作成する」で作成した Web パーツ プロジェクト ディレクトリに移動します。
cd helloworld-webpartgulp serve が実行中の場合、Ctrl+C を選択して実行を停止します。
ワークベンチとは異なり、SharePoint のサーバー側のモダン ページでクライアント側の Web パーツを使用するには、SharePoint で Web パーツを展開して登録する必要があります。 最初に、Web パーツをパッケージ化する必要があります。
HelloWorldWebPart Web パーツ ソリューションを Visual Studio Code または希望の IDE で開きます。
package-solution.json を config フォルダーから開きます。
package-solution.json ファイルは、次のコードに示されているようにパッケージ メタデータを定義します。
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { "name": "mysolution-client-side-solution", "id": "ee1a495d-c7bb-499b-bd71-728aaeb79cd2", "version": "1.0.0.0", "includeClientSideAssets": true, "skipFeatureDeployment": true, "isDomainIsolated": false, "developer": { "name": "", "websiteUrl": "", "privacyUrl": "", "termsOfUseUrl": "", "mpnId": "Undefined-1.14.0" }, "metadata": { "shortDescription": { "default": "mysolution description" }, "longDescription": { "default": "mysolution description" }, "screenshotPaths": [], "videoUrl": "", "categories": [] }, "features": [ { "title": "mysolution Feature", "description": "The feature that activates elements of the mysolution solution.", "id": "d72e47b2-d5a2-479f-9f9a-85e1e7472dee", "version": "1.0.0.0" } ] }, "paths": { "zippedPackage": "solution/mysolution.sppkg" } }コンソール ウィンドウで、次のコマンドを入力して、クライアント側のソリューションをバンドルします:
gulp bundleコンソール ウィンドウで、次のコマンドを入力して、Web パーツを含むクライアント側のソリューションをパッケージ化します。
gulp package-solutionこのコマンドは、次のパッケージを作成します: ./sharepoint/solution/helloworld-webpart.sppkg。
パッケージのコンテンツ
パッケージでは、Web パーツをパッケージ化するために SharePoint 機能を使用します。 既定では、gulp タスクにより、Web パーツの機能が作成されます。
./sharepoint/solution/debug フォルダーで、未加工のパッケージのコンテンツを表示できます。
その後、コンテンツは .sppkg ファイルにパッケージ化されます。 パッケージ形式は、SharePoint アドイン パッケージに似ており、Microsoft Open Packaging Conventions を使用して、ソリューションをパッケージ化します。
JavaScript ファイル、CSS、その他のアセットは、--ship オプションが使用される場合はパッケージ内でパッケージ化されます。 このチュートリアルでは、ローカル ホストから JavaScript ファイルをホストすることによって、展開と機能を最初にテストします。 自動パッケージおよびホスティング オプションについては、次のチュートリアルで説明します。
注:
SharePoint Framework v1.4 以降、静的アセットは既定で sppkg パッケージ内にパッケージ化されています。 パッケージがアプリ カタログ内に展開されると、アセットは Office 365 CDN (有効な場合) またはアプリ カタログ URL から自動的にホストされます。 この動作は、package-solution.json ファイル内の includeClientSideAssets 設定で制御できます。
HelloWorld パッケージをアプリ カタログに展開する
次に、アプリ カタログに生成されたパッケージを展開する必要があります。
注:
アプリ カタログがない場合は、SharePoint Online 管理で次のガイドの指示に従って作成することができます: 「アプリ カタログを使ってカスタム ビジネス アプリを SharePoint Online 環境で利用できるようにする」。
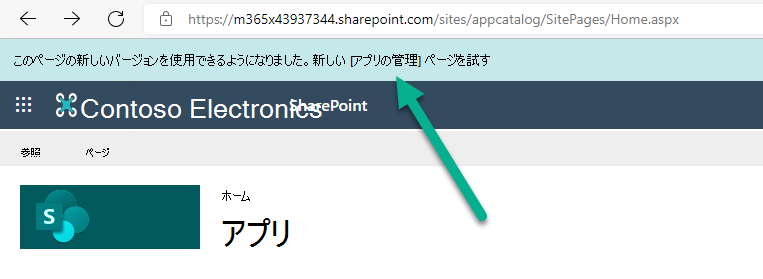
サイトのアプリ カタログに移動します。
アプリ カタログに従来のエクスペリエンスが表示されている場合は、ヘッダーの [新しい [アプリの管理] ページを試す] をクリックして、新しいエクスペリエンスを移動することを選択します

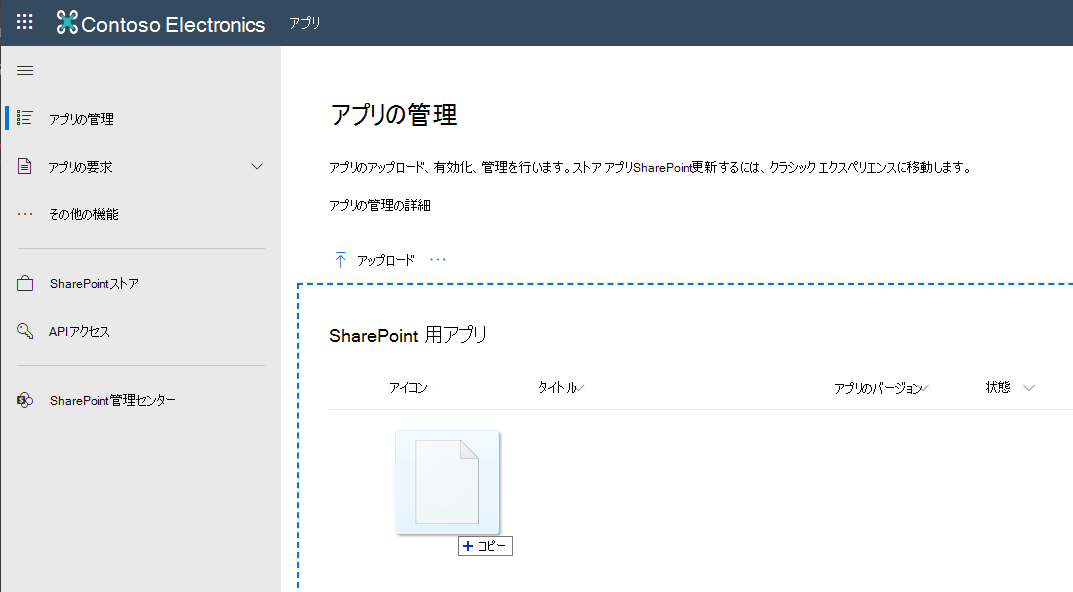
helloworld-webpart.sppkg をアプリ カタログにアップロードするかドラッグ アンド ドロップします。

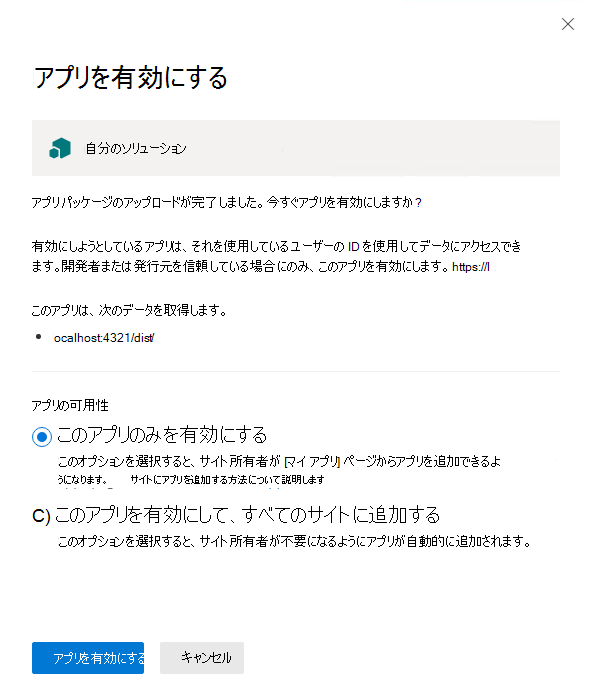
これにより、クライアント側のソリューション パッケージが展開されます。 これは完全信頼クライアント側ソリューションであるため、SharePoint はダイアログを表示し、展開するクライアント側のソリューションを信頼するよう求めます。

[展開] を選択します。
パッケージに例外や問題があるかどうかは、アプリ カタログのアプリ パッケージのエラー メッセージ列で確認することができます。
サイトにクライアント側のソリューションをインストールする
開発者向けサイト コレクション、またはテストに使用するサイト コレクションに移動します。
上部のナビゲーション バーの右側にある歯車アイコンを選択し、[アプリの追加] を選択して、アプリ ページに移動します。
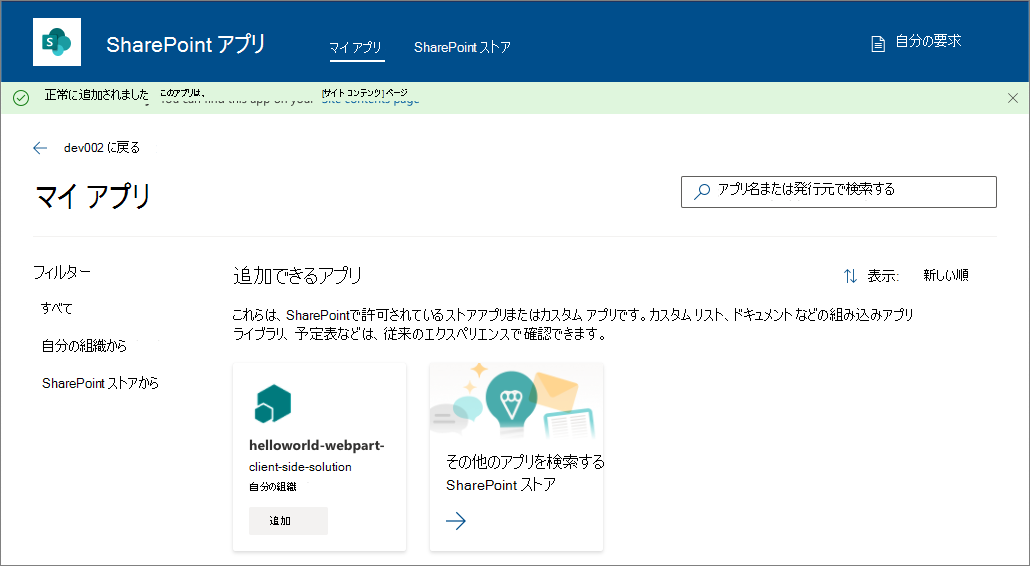
[検索]ボックスで、「helloworld」と入力し、Enter キーを選択してアプリをフィルター処理します。

helloworld-webpart-client-side-solution アプリを選択して、アプリをサイトにインストールします。

開発者サイトに、クライアント側のソリューションと Web パーツがインストールされています。
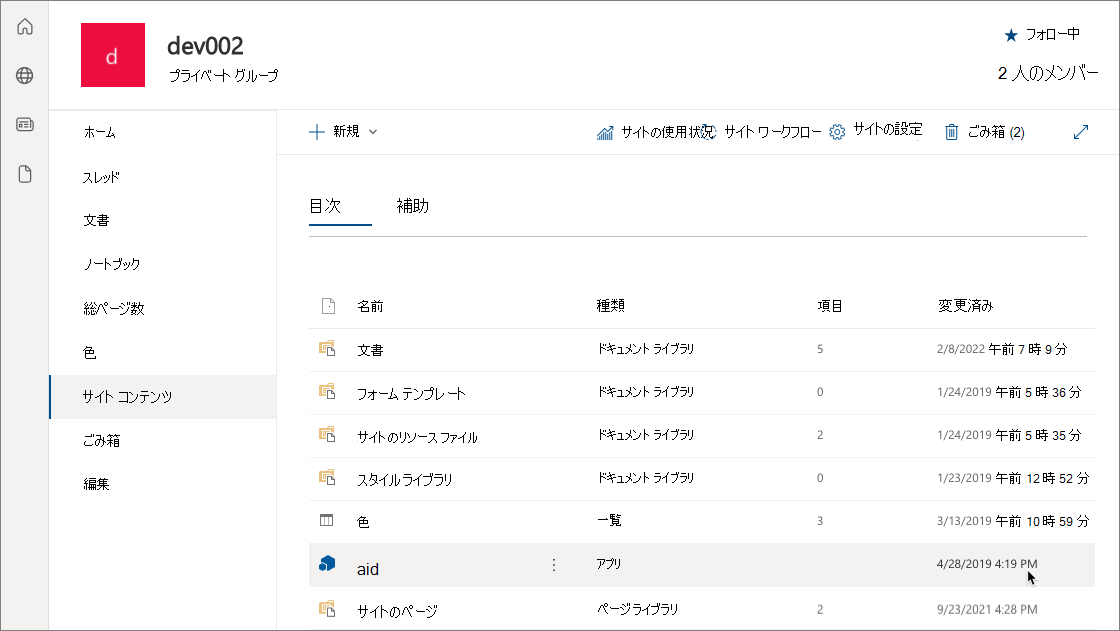
サイト コンテンツのページに、クライアント側のソリューションのインストールのステータスが表示されます。 次の手順に進む前にインストールが完了していることを確認してください。
SharePoint ページで Web パーツをプレビューする
クライアント側のソリューションを展開してインストールしたら、Web パーツを SharePoint ページに追加します。 JavaScript、CSS などのリソースが、ローカル コンピューターから利用できるため、ローカル ホストで実行している場合を除き、Web パーツのレンダリングは失敗しますので、ご注意ください。
{{your-webpart-guid}}.manifest.json を \dist フォルダーから開きます。
loaderConfigエントリのinternalModuleBaseUrlsプロパティは、引き続きローカル コンピューターを参照していることに注意してください。"internalModuleBaseUrls": [ "https://localhost:4321/dist/" ],Web パーツを SharePoint のサーバー側のページに追加する前にローカル サーバーを実行します。
helloworld-webpart プロジェクト ディレクトリを含むコンソール ウィンドウで、gulp タスクを実行して、次の localhost から処理を開始します。
gulp serve --nobrowser注:
SharePoint ページで Web パーツをホストする場合、SharePoint ワークベンチを起動する必要はないため、
--nobrowserにより自動的に起動することはありません。
HelloWorld Web パーツをモダン ページに追加する
お使いのブラウザーで、ソリューションをインストールしたサイトに移動します。
上部のナビゲーション バーの右側にある歯車アイコンを選択し、[ページの追加] を選択します。
ページを編集します。
Web パーツ ピッカーを開き、HelloWorld Web パーツを選択します。
注:
スクリーン ショットは、モダン エクスペリエンスを使用しているサイトのものです。
Web パーツのアセットは、ローカル環境から読み込まれます。 ローカル コンピューターでホストされているスクリプトを読み込むには、ブラウザーで安全でないスクリプトの読み込みを有効にする必要があります。 お使いのブラウザーに応じて、このセッションで安全でないスクリプトの読み込みが有効であることを確認してください。
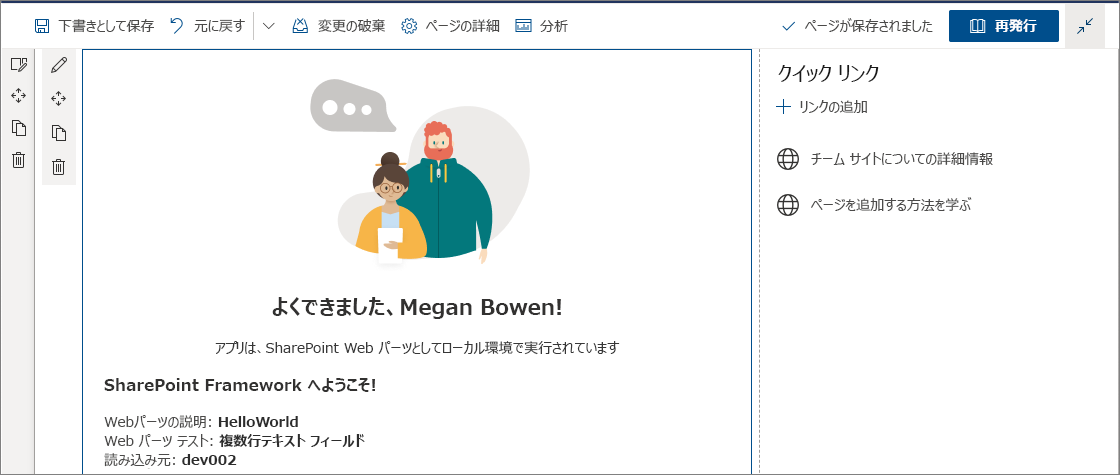
以前の記事で作成し、現在のサイトから一覧を取得する HelloWorld Web パーツが表示されます。

Web パーツ プロパティを編集する
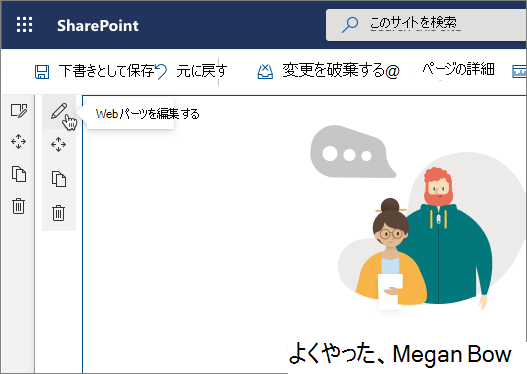
Web パーツの [要素の構成] アイコン (ペン) をクリックして、Web パーツのプロパティ ウィンドウを開きます。

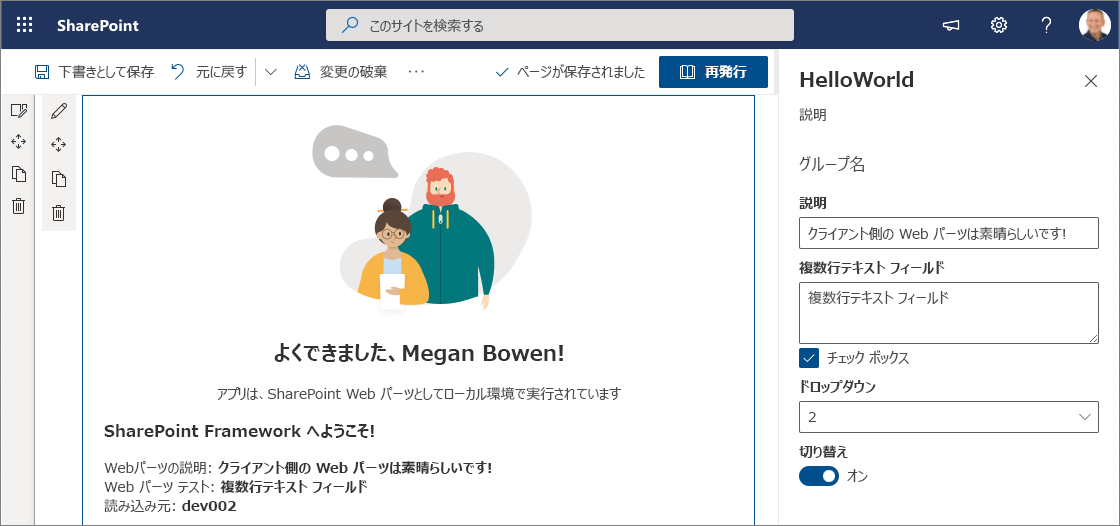
これは、ワークベンチで作成してプレビューしたプロパティ ウィンドウと同じです。
説明のプロパティを編集して、「クライアント側の Web パーツはすばらしい!」と入力します。

入力すると Web パーツが更新される、事後対応的なウィンドウなど、同じ動作が見られることにご注意ください。
x アイコンを選択して、クライアント側のプロパティ ウィンドウを閉じます。
ツール バーで、[保存して閉じる] を選択して、ページを保存します。
次のステップ
おめでとうございます。 クライアント側の Web パーツが SharePoint のモダン ページに展開されました。
次のトピック「Office 365 CDN からのクライアント側 Web パーツのホスティング」では、Hello World Web パーツを引き続き作成します。ここでは、Web パーツのアセットを展開して、localhost ではなく Office 365 CDN から読み込む方法を説明します。これにより、ソリューションの出荷や運用環境での使用に向けて準備することができます。