WinForms サンプル アプリ
このサンプル の WebView2WindowsFormsBrowser は、WebView2 コントロールと WebView2 API を使用して、WinForms アプリに Web ブラウザーを実装する方法を示しています。
- サンプル名: WebView2WindowsFormsBrowser
- リポジトリ ディレクトリ: WebView2WindowsFormsBrowser
- ソリューション ファイル:
WebView2WindowsFormsBrowser.sln

- [コントロール] メニューには、[アクセラレータ キー] と [外部ドロップを許可する] の切り替えメニュー項目があります。
- [ 表示 ] メニューには、[ ズーム] サブメニューと [背景色] サブメニューがあります。
- [ イベント] ボタンをクリックすると、 EventMonitor ウィンドウが開きます。
手順 1 - Visual Studio をインストールする
Microsoft Visual Studio が必要です。 このサンプルでは、Microsoft Visual Studio Code はサポートされていません。
- Visual Studio (最小必須バージョン) がまだインストールされていない場合は、別のウィンドウまたはタブで、「WebView2 用の開発環境を設定する」の「Visual Studio のインストール」を参照してください。 そのセクションの手順に従って、このページに戻り、以下の手順を続行します。
手順 2 - WebView2Samples リポジトリを複製またはダウンロードする
- まだ完了していない場合は、
WebView2Samplesリポジトリをローカル ドライブに複製またはダウンロードします。 別のウィンドウまたはタブで、「 WebView2 の開発環境をセットアップする」の「WebView2Samples リポジトリをダウンロード する」を参照 してください。 そのセクションの手順に従って、このページに戻り、以下に進みます。
手順 3 - Visual Studio で.slnを開く
ローカル ドライブで、ディレクトリ内の Visual Studio で
.slnファイルを開きます。<your-repos-directory>/WebView2Samples/SampleApps/WebView2WindowsFormsBrowser/WebView2WindowsFormsBrowser.sln
または:
<your-repos-directory>/WebView2Samples-main/SampleApps/WebView2WindowsFormsBrowser/WebView2WindowsFormsBrowser.sln
手順 4 - プロンプトが表示されたらワークロードをインストールする
- メッセージが表示されたら、要求された Visual Studio ワークロードをインストールします。 別のウィンドウまたはタブで、「WebView2 用の開発環境を設定する」の「Visual Studio ワークロードをインストールする」を参照してください。 そのセクションの手順に従って、このページに戻り、以下に進みます。
手順 5 - プロジェクトをビルドして実行する
上記の手順から、Visual Studio で WebView2WindowsFormsBrowser プロジェクトが開きます。 Visual Studio の上部で、次のようにビルド ターゲットを設定します。
[ ソリューション構成] ドロップダウン リストで、[ デバッグ ] または [リリース] を選択 します。
[ ソリューション プラットフォーム ] ドロップダウン リストで、[ 任意の CPU] を選択します。
ソリューション エクスプローラーで、WebView2WindowsFormsBrowser プロジェクトを右クリックし、[ビルド] を選択します。
これにより、プロジェクト ファイル
SampleApps/WebView2WindowsFormsBrowser/WebView2WindowsFormsBrowser.vcxprojがビルドされます。 これには数分かかる場合があります。.NET Framework 4.6.2 Developer Pack が見つからないというエラー メッセージが表示される場合は、次の手順に従います。 それ以外の場合は、次のメジャー セクションに進んでください。
Visual Studio で、[ デバッグ>デバッグの開始 (F5)] を選択します。
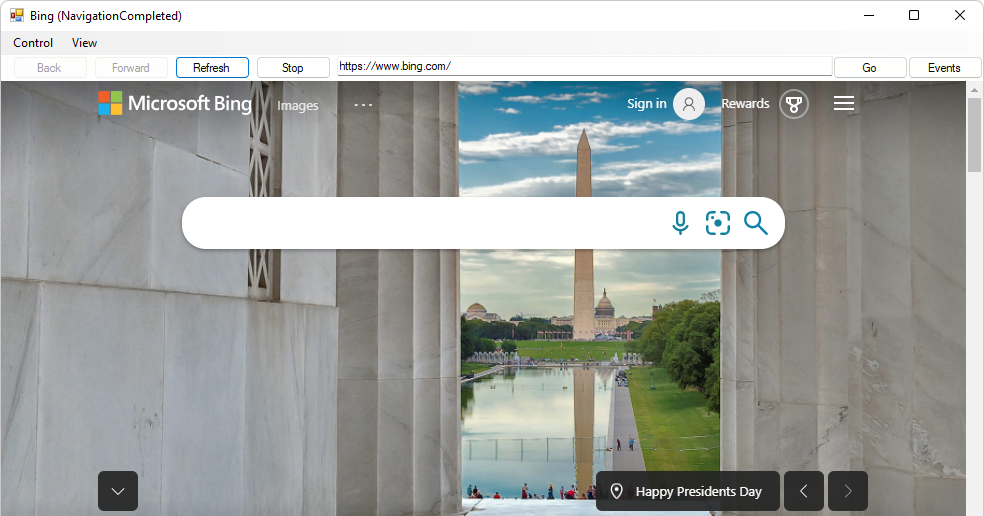
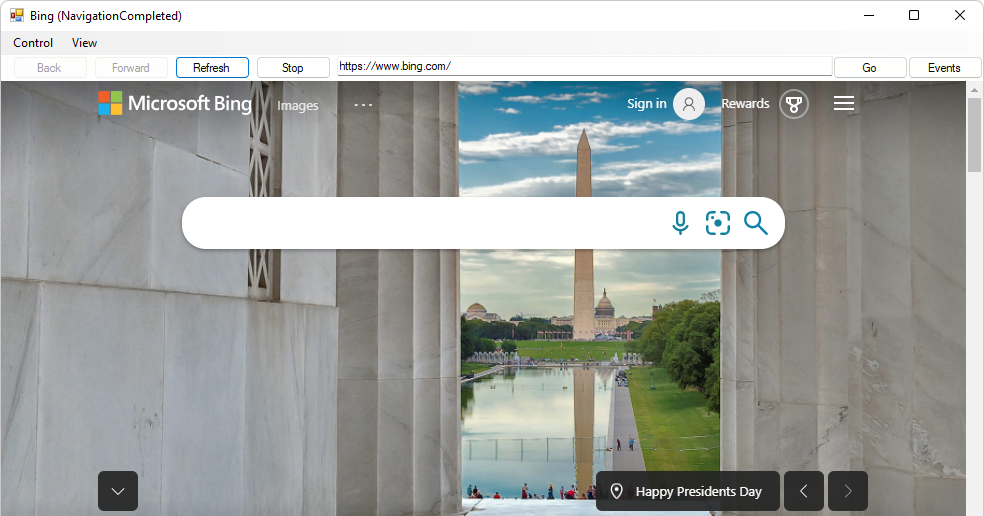
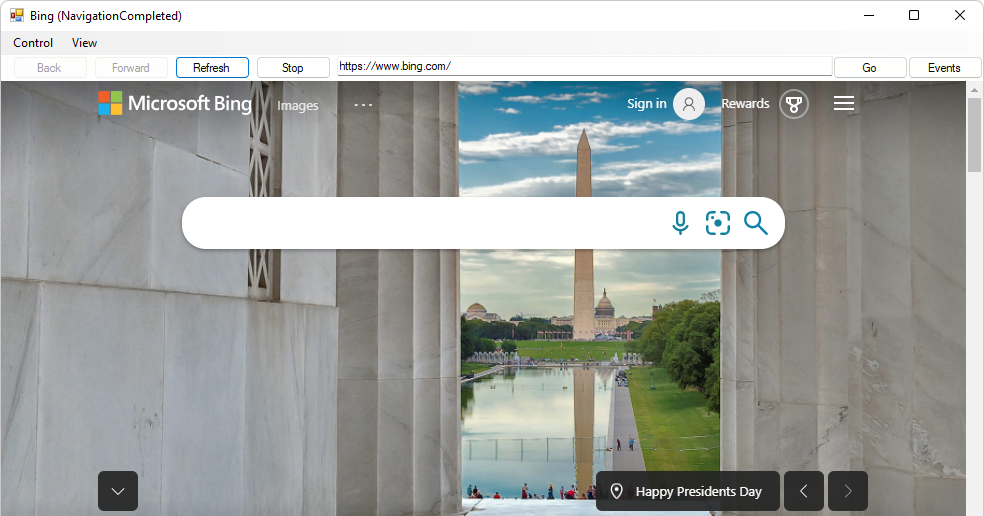
サンプル アプリ ウィンドウが開きます。

サンプル アプリを使用します。 「WebView2WindowsFormsBrowser の README ファイル」を参照してください。
Visual Studio で、[ デバッグ>ストップ デバッグ] を選択します。 Visual Studio はアプリを閉じます。
手順 6 - .NET Framework 4.6.2 Developer Pack をインストールする
WebView2WindowsFormsBrowser プロジェクトをビルドし、.NET Framework 4.6.2 Developer Pack が見つからないというエラー メッセージが表示される場合は、次の手順に従います。 それ以外の場合は、次のメジャー セクションに進んでください。
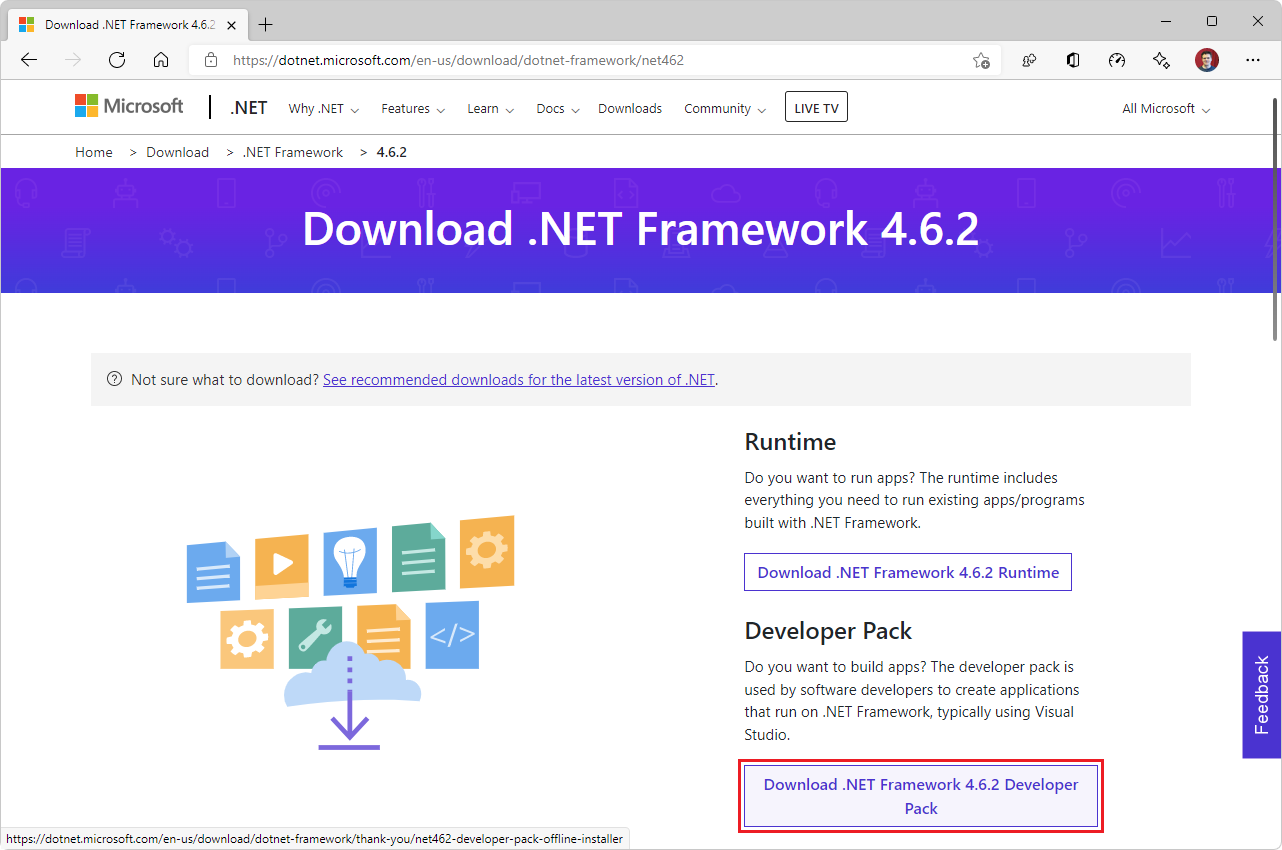
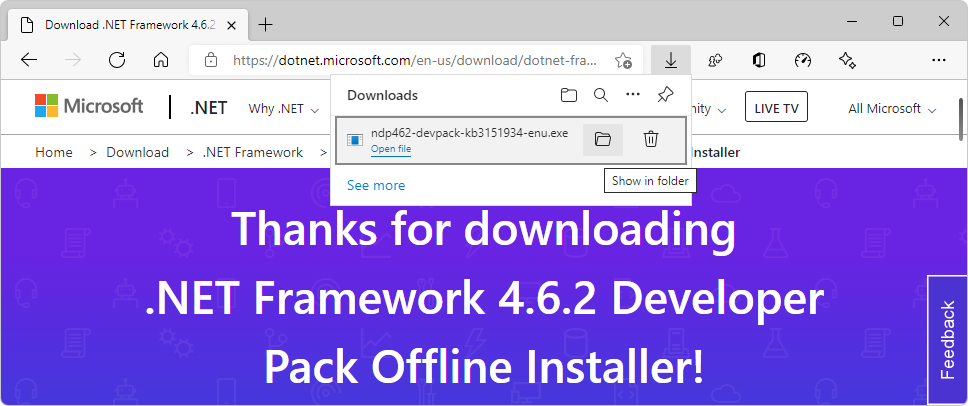
[ダウンロード .NET Framework] に移動し、[v4.6.2] を選択し、[ダウンロード .NET Framework 4.6.2 Developer Pack] ボタンをクリックします。

Microsoft Edge で、[設定など] を選択>ダウンロード>フォルダーに表示アイコン:

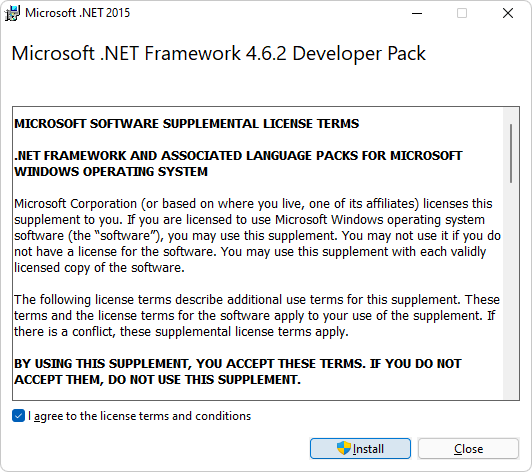
Downloadsフォルダーで、ndp462-devpack-kb3151934-enu.exeなどのファイルをダブルクリックします。[Microsoft .NET Framework Developer Pack の使用許諾契約書] ダイアログが表示されます。

[ ライセンスの使用条件に同意する ] チェック ボックスをオンにし、[ インストール ] ボタンをクリックします。
[ユーザー アカウント制御] ウィンドウが表示され、"このアプリがデバイスに変更を加えることを許可しますか?
[はい] ボタンをクリックします。
[Microsoft .NET Framework Developer Pack のセットアップが成功しました] ダイアログが表示されます。
![Microsoft .NET Framework Developer Pack の [セットアップが成功しました] ダイアログ](webview2windowsformsbrowser-images/webview2windowsformsbrowser-net-dev-pak-success-462.png)
[ 閉じる ] ボタンをクリックします。
Microsoft .NET Framework 4.6.2 Developer Packがコンピューターにインストールされました。
手順 7 - WebView2 SDK を更新またはインストールする
WebView2 SDK - ソリューション エクスプローラーのプロジェクト ノード (ソリューション ノードではなく) に WebView2 SDK を更新またはインストールします。 別のウィンドウまたはタブで、「WebView2 用の開発環境をセットアップする」の「WebView2 SDK をインストールまたは更新する」を参照してください。 そのセクションの手順に従って、このページに戻り、以下に進みます。

手順 8 - 更新されたプロジェクトをビルドして実行する
上記.NET Framework 4.6.2 Developer Pack をインストールしたばかりの場合は、Visual Studio を閉じてから、ディレクトリから Visual Studio でソリューション ファイルをもう一度開きます。
<your-repos-directory>/WebView2Samples/SampleApps/WebView2WindowsFormsBrowser/WebView2WindowsFormsBrowser.sln
または:
<your-repos-directory>/WebView2Samples-main/SampleApps/WebView2WindowsFormsBrowser/WebView2WindowsFormsBrowser.sln
Visual Studio の上部で、次のようにビルド ターゲットを設定します。
[ ソリューション構成] ドロップダウン リストで、[ デバッグ ] または [リリース] を選択 します。
[ ソリューション プラットフォーム ] ドロップダウン リストで、[ 任意の CPU] を選択します。
ソリューション エクスプローラーで、WebView2WindowsFormsBrowser プロジェクトを右クリックし、[ビルド] を選択します。
これにより、プロジェクト ファイル
SampleApps/WebView2WindowsFormsBrowser/WebView2WindowsFormsBrowser.vcxprojがビルドされます。Visual Studio で、[ デバッグ>デバッグの開始 (F5)] を選択します。
サンプル アプリ ウィンドウが開きます。

- [コントロール] メニューには、[アクセラレータ キー] と [外部ドロップを許可する] の切り替えメニュー項目があります。
- [ 表示 ] メニューには、[ ズーム] サブメニューと [背景色] サブメニューがあります。
- [ イベント] ボタンをクリックすると、 EventMonitor ウィンドウが開きます。
Visual Studio で、[ デバッグ>ストップ デバッグ] を選択します。 Visual Studio はアプリを閉じます。
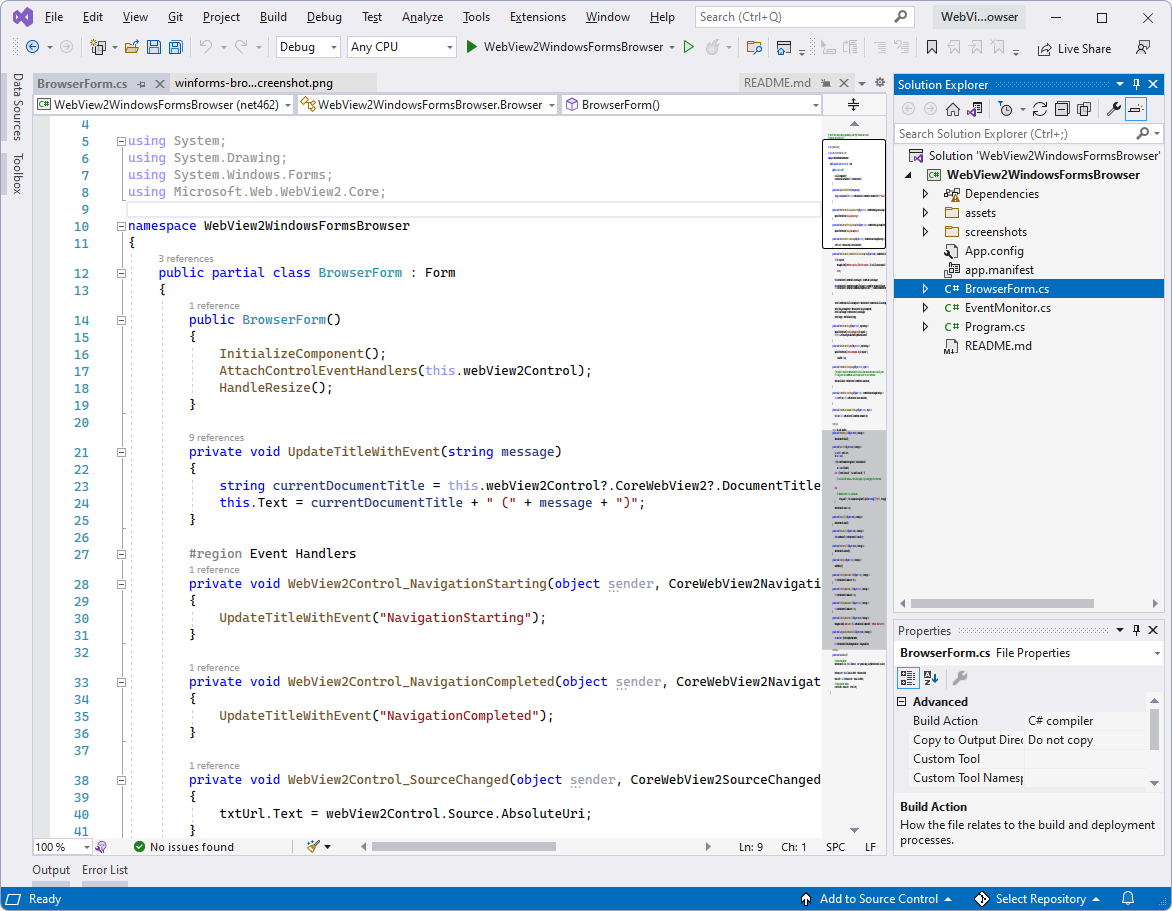
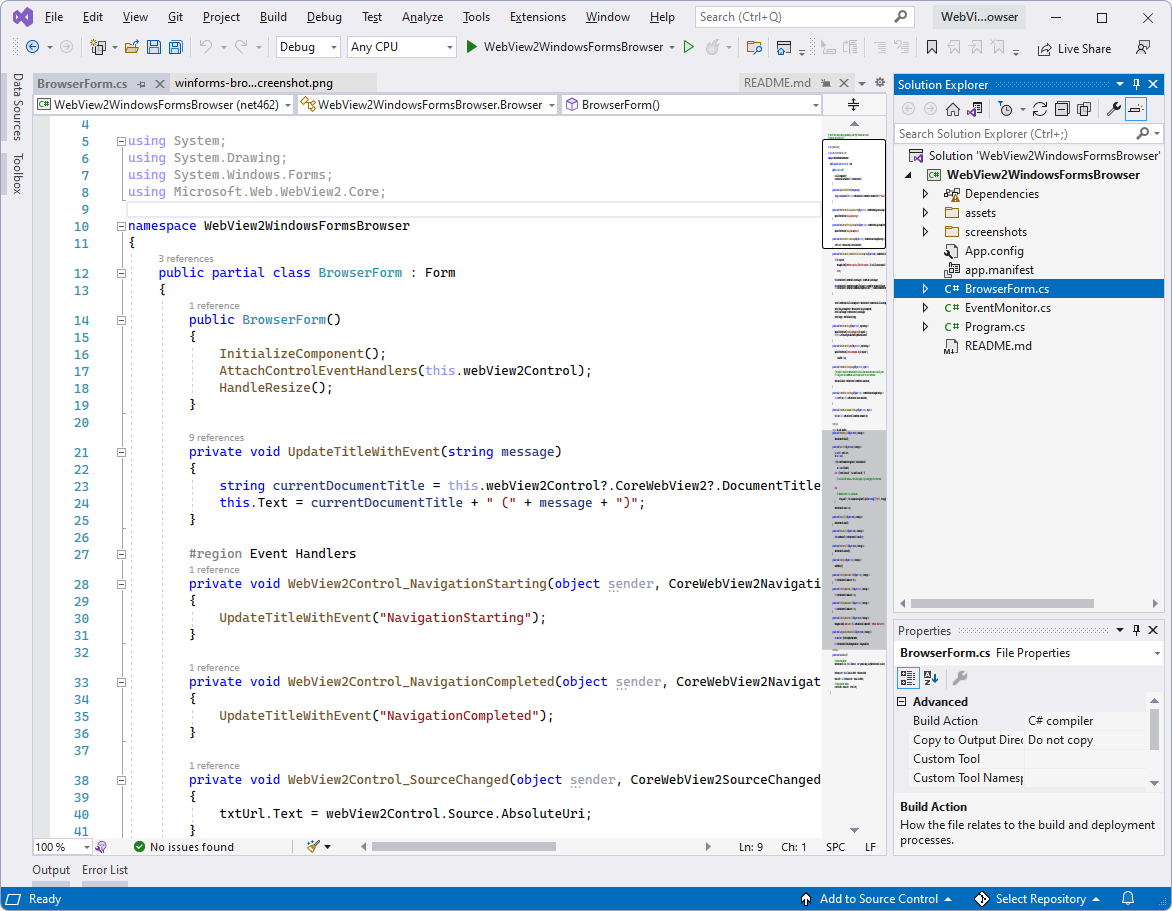
手順 9 - コードを検査する
Visual Studio コード エディターで、コードを検査します。