WinForms アプリでの WebView2 の概要
このチュートリアルは、次の場合に役立ちます。
- 開発ツールを設定します。
- C# Windows フォーム App (.NET Framework) Visual Studio プロジェクト テンプレートを使用して、WinForms プロジェクトを作成します。
- WinForms プロジェクトの Microsoft.Web.WebView2 SDK パッケージをインストールします。
- 途中で WebView2 の概念について説明します。
手順 1 - 必要に応じて WebView2Samples リポジトリを複製またはダウンロードする
次のいずれかの操作を行います。
次のセクションの手順を使用して、プロジェクト テンプレートから開始して Visual Studio で新しいプロジェクトを作成します。 これにより、最新のコードとプロジェクト構造が提供されます。
リポジトリを
WebView2Samples複製またはダウンロードし、Visual Studio で完成したプロジェクトを開き、この記事の手順に従って WinForms プロジェクトの作成を理解し、追加された WebView2 コードを理解します。 「WebView2 の開発環境をセットアップする」の「WebView2Samples リポジトリをダウンロードする」を参照してください。 このチュートリアル プロジェクトの完成したバージョンは、WebView2Samples リポジトリ ディレクトリ WinForms_GettingStartedで入手できます。- サンプル名: Win32_GettingStarted
- リポジトリ ディレクトリ: Win32_GettingStarted
- ソリューション ファイル: WebView2GettingStarted.sln
リポジトリ内のサンプルは、最新の Visual Studio プロジェクト テンプレートを使用して作成したプロジェクトほど最新ではない可能性があります。
手順 2 - Visual Studio をインストールする
Microsoft Visual Studio が必要です。 このチュートリアルでは、Microsoft Visual Studio Code はサポートされていません。
Visual Studio がまだインストールされていない場合は、新しいウィンドウまたはタブで Microsoft Visual Studio ページを開き、Visual Studio 2022 Professional などの Visual Studio 2017 以降をインストールします。
次に、ここに戻り、以下に進みます。
手順 3 - 単一ウィンドウ アプリを作成する
1 つのメイン ウィンドウを含む基本的なデスクトップ プロジェクトから開始します。
Visual Studio を開きます。
[ファイル]>[新規作成]>[プロジェクト] の順に選択します。
Visual Studio の [ 最近使ったウィンドウを開く ] ウィンドウが表示されます。
![Visual Studio の開くパネルには、[新しいプロジェクトの作成] カード](winforms-images/winforms-opening-panel.png)
右側の [新しいプロジェクトの作成] カードをクリックします。 Visual Studio の [新しいプロジェクトの作成 ] ウィンドウが開きます。
[ 検索 ] テキスト ボックスに、次のように貼り付けるか、入力を開始します。
C# Windows Forms App (.NET Framework)検索結果が表示され、プロジェクトの種類が一覧表示されます。
C# Windows フォーム App (.NET Framework) カードを選択します。 名前が C# アイコンで一致し、名前が App (.NET Framework) Windows フォームであることを確認します。 次に、[ 次へ ] ボタンをクリックします。
![[新しいプロジェクトの作成] パネルで、'C# > Windows フォーム App (.NET Framework)' を選択します](winforms-images/winforms-new-project.png)
[ プロジェクト名 ] テキスト ボックスに、プロジェクト名を入力します。 このチュートリアル記事では、完了したプロジェクトのリポジトリのディレクトリ名のように、WinForms_GettingStartedという名前を使用します。
[ 場所 ] テキスト ボックスに、"C:\Users\username\Documents\MyWebView2Projects" などのパスを入力します。
[フレームワーク] ドロップダウン リストで、.NET Framework 4.8 など、.NET Framework 4.7.2 以降を選択します。
![[新しいプロジェクトの構成] ウィンドウに入力する](winforms-images/winforms-start-proj.png)
[作成] ボタンをクリックします。
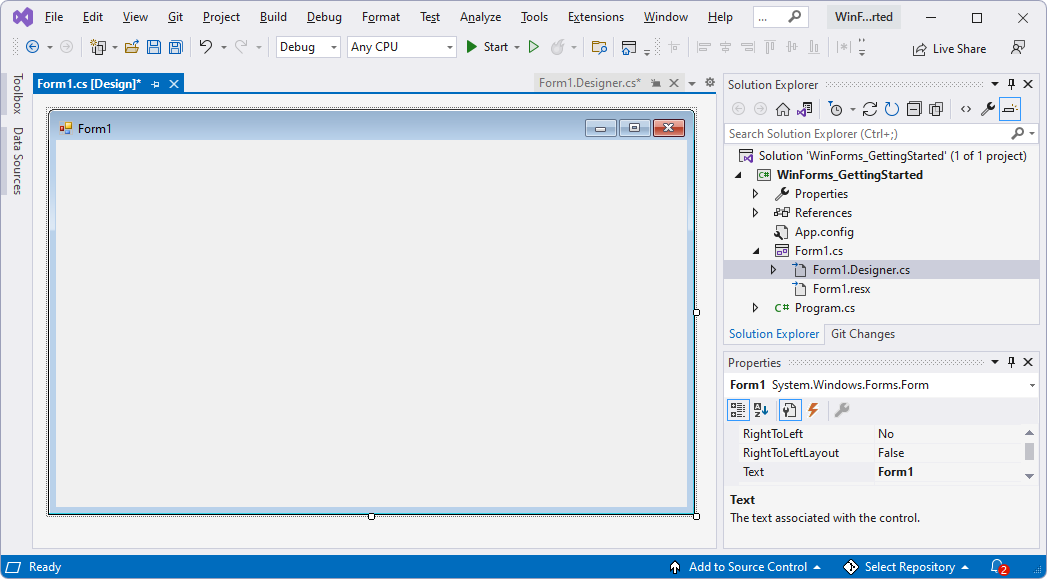
Visual Studio ウィンドウが開き、ソリューション エクスプローラーのベースライン WinForms プロジェクトが表示され、フォーム Designer ウィンドウが表示されます。

[ ファイル>をすべて保存] を選択します (Ctrl + Shift + S)。
[ デバッグ>] [デバッグの開始] (F5) を選択します。
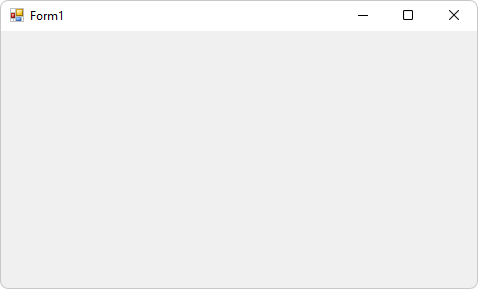
新しい WinForms プロジェクトから空の Form1 ウィンドウが開きます。

Form1 ウィンドウを閉じます。
これで、実行される空の WinForms プロジェクトが作成されました。 次に、WebView2 コンテンツを追加するようにプロジェクトを設定します。
手順 4 - WebView2 SDK をインストールする
WebView2 プロジェクトごとに、Visual Studio 内の NuGet パッケージ マネージャーを使用して、WebView2 SDK をプロジェクトに追加します。 現在のプロジェクトで使用するために 、Microsoft.Web.WebView2 SDK NuGet パッケージをインストールします。
NuGet を使用して、次のように WebView2 SDK をプロジェクトに追加します。
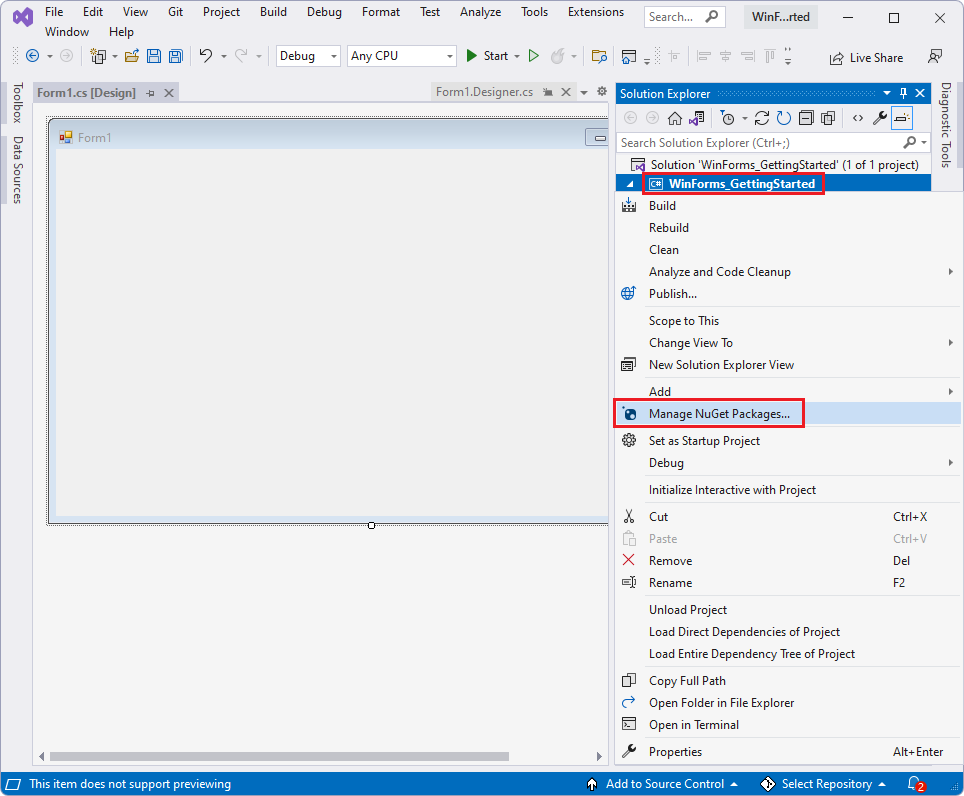
ソリューション エクスプローラーで、(その上のソリューション名ではなく) プロジェクト名を右クリックし、[NuGet パッケージの管理] を選択します。

Visual Studio で NuGet パッケージ マネージャーが開きます。
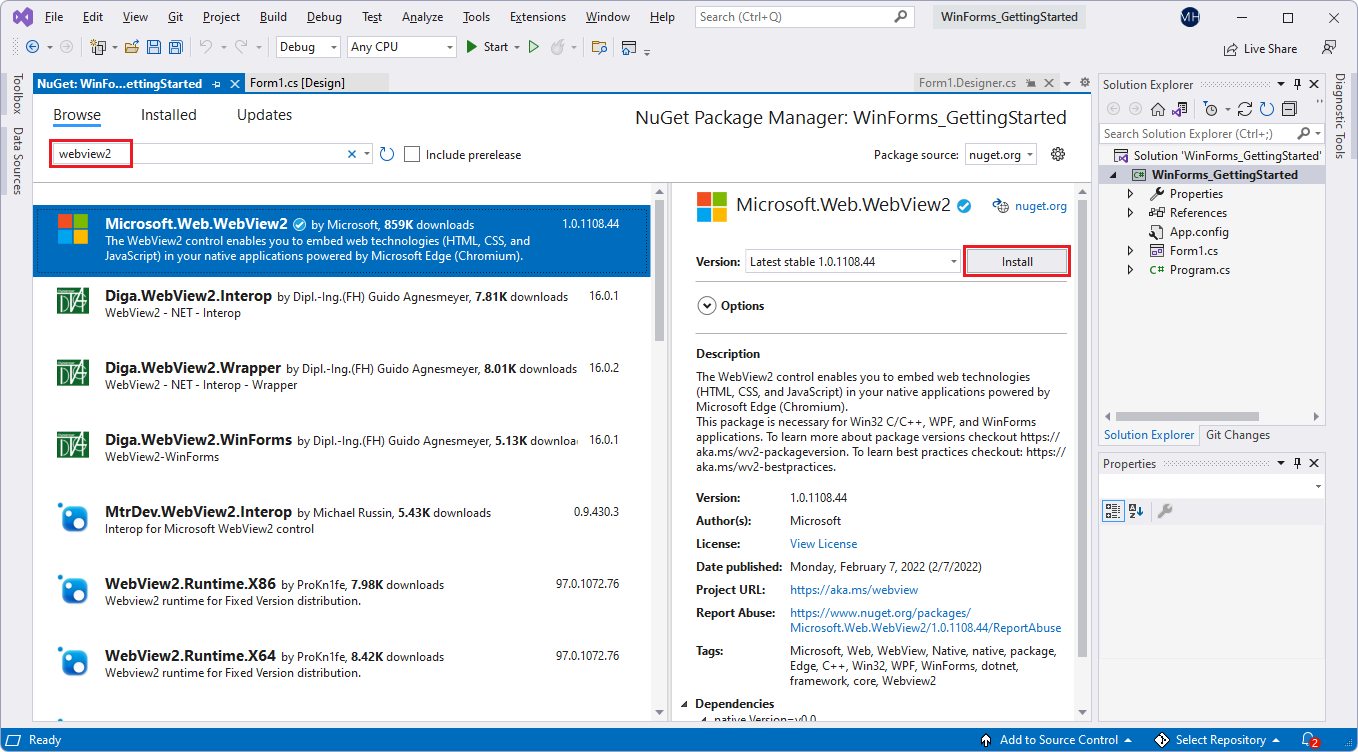
左上の [ 参照 ] タブをクリックします。
[ プレリリースを含める ] チェック ボックスをオフにします。
検索バーに 「WebView2」と入力し、検索バーの下にある [Microsoft.Web.WebView2 ] をクリックして選択します。

ズームするには、[新しいタブで画像を開く] を右クリックします>。
[ インストール ] (または [更新]) ボタンをクリックします。 [ 変更のプレビュー ] ダイアログが開きます。
![[変更のプレビュー] ダイアログ](winforms-images/winforms-install-webview2-preview.png)
[OK] ボタンをクリック します 。
[ ファイル>すべて保存] (Ctrl + Shift + S) を選択して、プロジェクトを保存します。
[NuGet パッケージ マネージャー] ウィンドウを閉じます。
[デバッグ>デバッグの開始] (F5) を選択して、プロジェクトをビルドして実行します。
実行中のプロジェクトには、以前と同じ空のウィンドウが表示されます。

Form1 ウィンドウを閉じます。
WebView2 SDK をプロジェクトに追加しましたが、まだ WebView2 コードをプロジェクトに追加していません。
手順 5 - 単一の WebView2 コントロールを作成する
WinForms プロジェクトに WebView2 SDK がインストールされたら、次のように WebView2 コントロールをアプリに追加します。
スターター プロジェクトには Form1.cs フォームが既に存在しますが、その方法を確認するために、 として Form2.cs別のフォームを追加します。
[プロジェクト>の追加] フォーム (Windows フォーム) を選択します。
[新しい項目の追加] ウィンドウの左側にある [Visual C# ItemsWindows フォーム] を選択します>。
右側の [フォーム (Windows フォーム)] を選択し、[追加] ボタンをクリックします。
![[新しい項目の追加] ウィンドウが [Visual C# Items] 'Windows フォーム' > に展開され、[フォーム (Windows フォーム)] を選択します。](winforms-images/add-new-item-form-windows-forms.png)
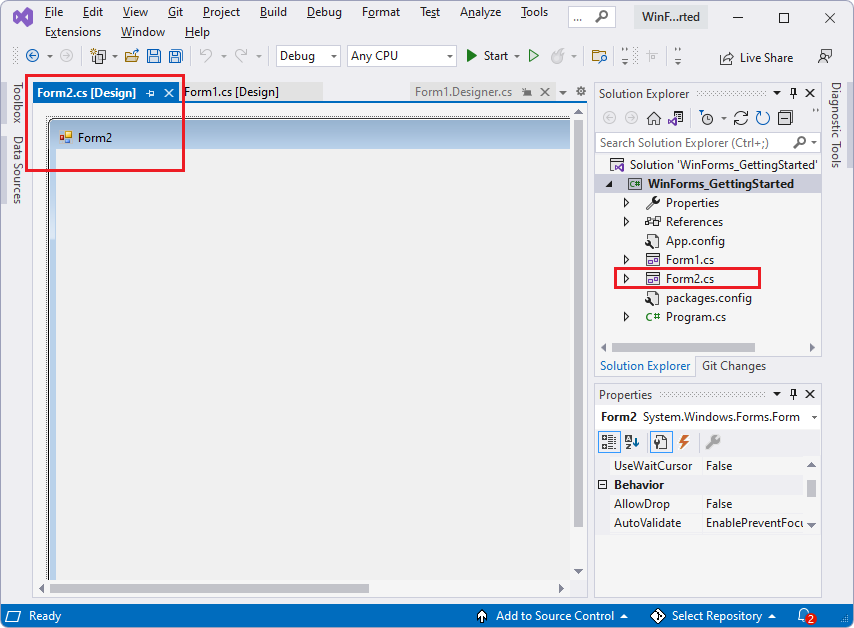
これで、プロジェクトに追加のフォームが追加され、ファイル名
Form2.csが [フォーム] Designerとソリューション エクスプローラーに表示されます。
Form1 キャンバスをクリックします。 Form2 は使用しません。
[ ツールボックスの表示]>を選択します。
WebView2 固有のコンテンツをアプリに追加する場所を次に示します。
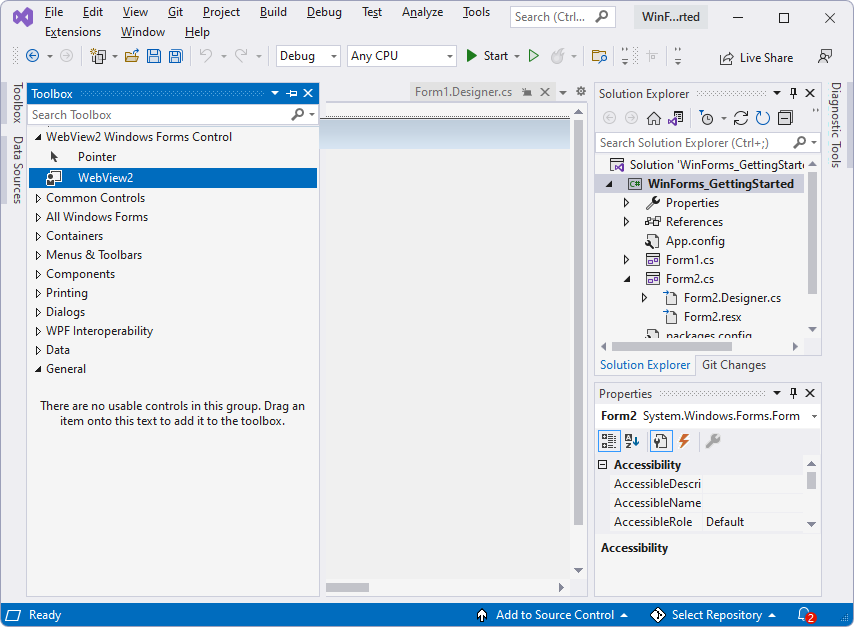
[ツールボックス] で、[WebView2 Windows フォーム コントロール] をクリックしてオプションを展開します。
Visual Studio 2017 では、既定では、 WebView2 は ツールボックスに表示されません。 WebView2 をツールボックスに表示できるようにするには、[ツール>オプション] [>全般>] を選択し、[ツールボックスの自動設定] 設定を True に設定します。
[ツールボックス] で、追加したコントロールのフォーム Designer キャンバスに WebView2 コントロールをクリックまたはドラッグします(例:
Form2.cs
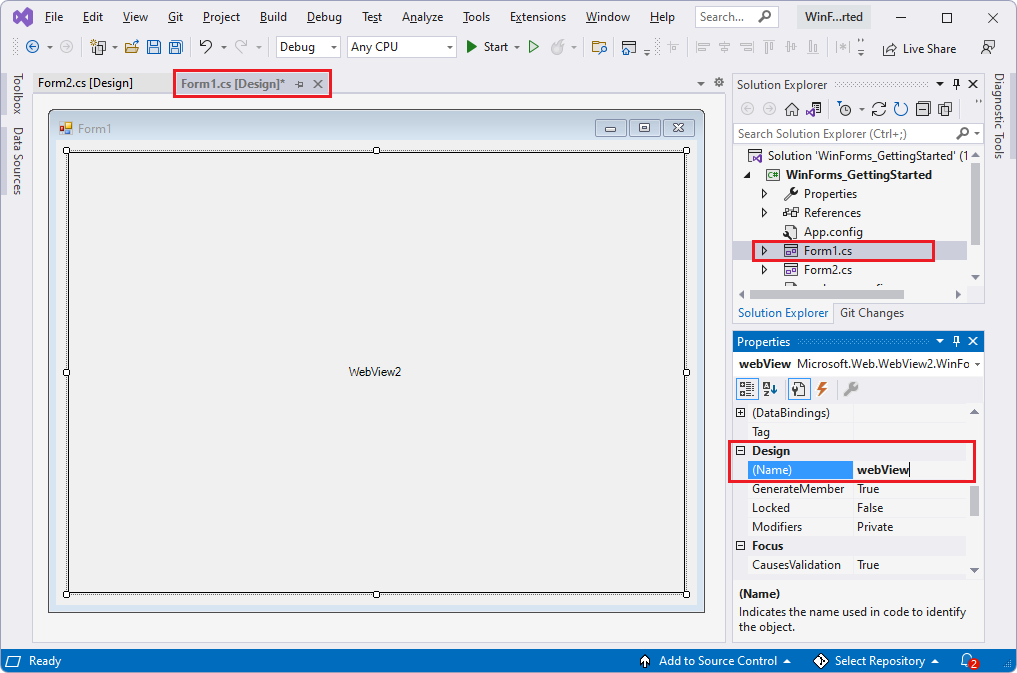
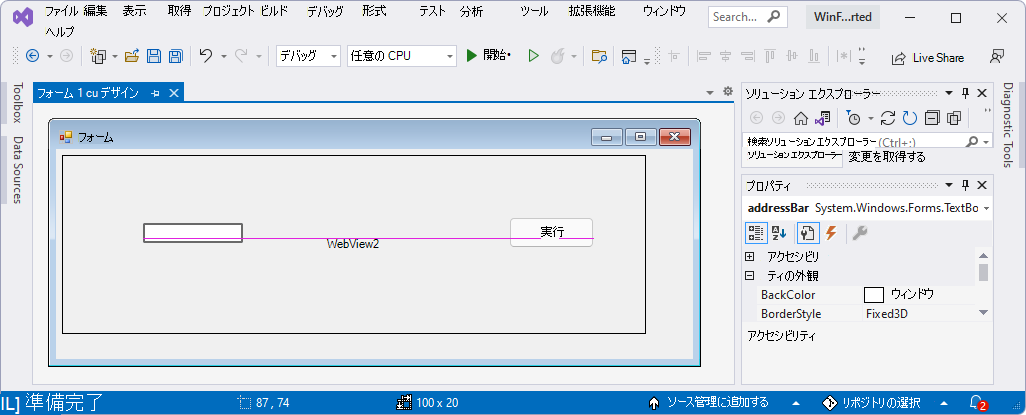
WebView2 コントロールの辺をドラッグして、ほぼすべてのキャンバスに塗りつぶします。
フォームの新しい WebView2 コントロールが選択されていることを確認します。 [ プロパティ ] パネルの [ デザイン ] セクションで、 (Name) プロパティを webView (小文字の 'w'、大文字 'V'、数値サフィックスなし) に設定します。 コントロールには、最初は webView21 などの別の名前が付けられている場合があります。 プロパティを検索するには、必要に応じて [ 分類] および [ アルファベット順 ] 並べ替えオプション ボタンを使用します。

[ プロパティ ] パネルの [ その他 ] セクションで、 Source プロパティを に
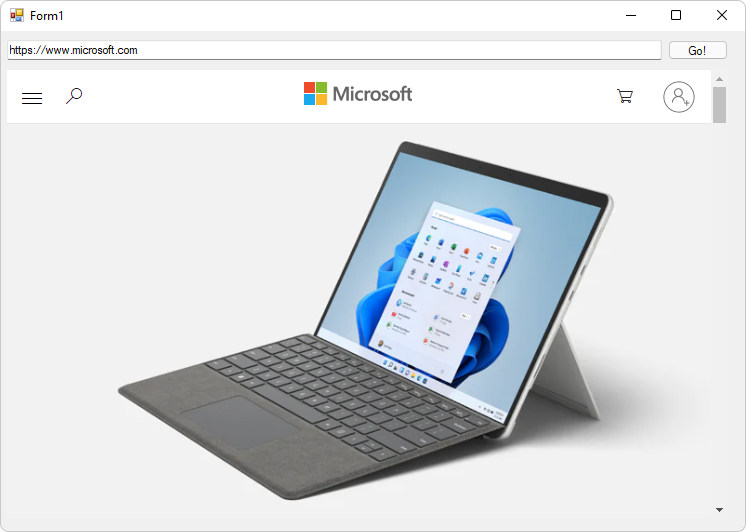
https://www.microsoft.com設定します。 Source プロパティは、WebView2 コントロールに表示される初期 URL を設定します。[ ファイル>すべて保存] (Ctrl + Shift + S) を選択して、プロジェクトを保存します。
F5 キーを押して、プロジェクトをビルドして実行します。
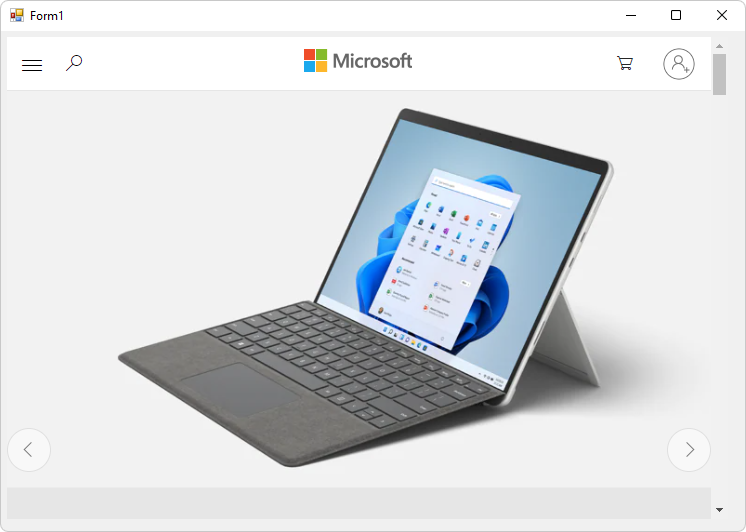
WebView2 コントロールは、Windows フォーム フォームの WebView2 コントロールで、 のhttps://www.microsoft.comコンテンツを表示します。Alt キーを押しながら Tab キーを押してウィンドウに切り替えた場合は、[コンテンツのメインにスキップ] リンクが表示されます。
![Alt + Tab キーを押すと、サンプル アプリに最初に [コンテンツのメインにスキップする] リンクが表示されます](winforms-images/winforms-hello-webview-skip-to-main-content.png)
必要に応じて、[スキップしてコンテンツをメイン] リンクをクリックします。
WebView2 コントロールは、Windows フォーム フォームの WebView2 コントロールで、 のhttps://www.microsoft.comコンテンツを表示します。

Form1 ウィンドウを閉じます。
高解像度モニターで作業している場合は、高 DPI のサポートのためにWindows フォーム アプリを構成する必要がある場合があります。
手順 6 - コントロールを追加し、ウィンドウのサイズ変更イベントを処理する
ツールボックスからWindows フォーム フォームにさらにコントロールを追加し、次のようにウィンドウサイズ変更イベントを処理します。
[ツールボックスの表示>] を選択するか、左側の [ツールボックス] タブをクリックします。
ツールボックスで、[共通コントロール] をクリックします。
次のように、テキスト ボックス コントロールを追加します。
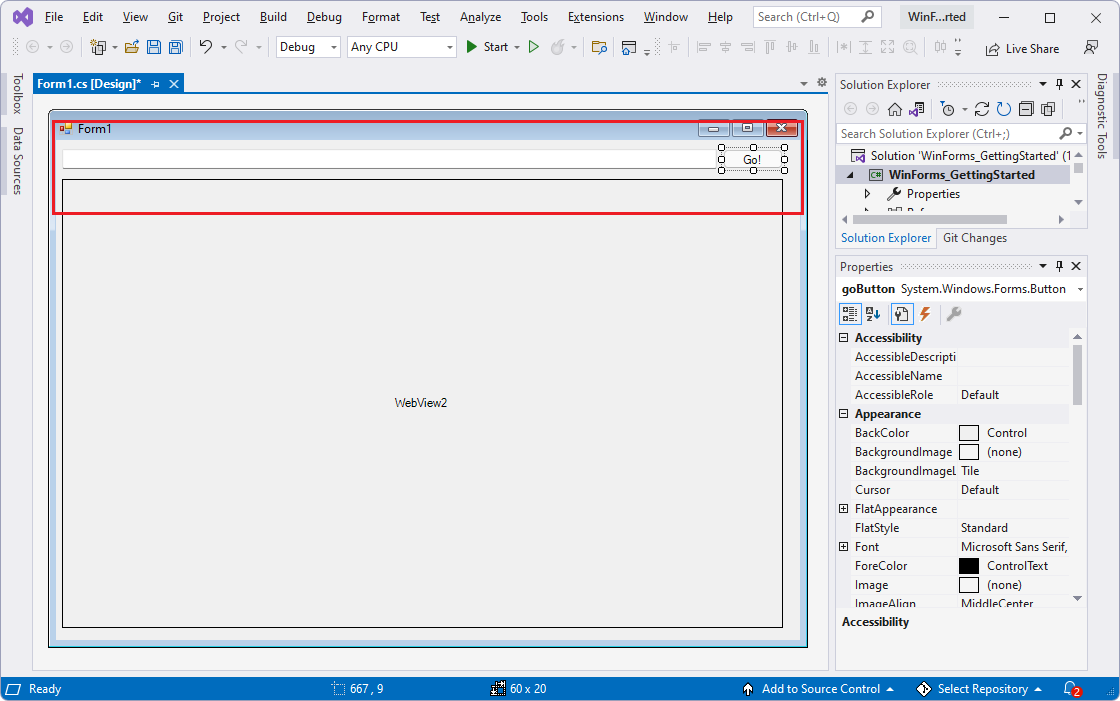
TextBox コントロールを Form1.cs フォーム Designer キャンバスにドラッグします。
TextBox コントロールにフォーカスがあることを確認します。
[ プロパティ ] パネルの [ デザイン ] セクションで、 (名前) ( おそらく textBox1) を addressBar に変更します。
次のようにボタン コントロールを追加します。
ボタン コントロールを Form1.cs フォーム Designer キャンバスにドラッグします。
ボタン コントロールにフォーカスがあることを確認します。
[ プロパティ ] パネルの太字の [外観 ] セクション (約 15 個のプロパティ) で 、Text プロパティ (おそらく button1 から) を Go に変更します 。
テキスト ボックスと既存のボタンを次のように配置します。
次に示すように、フォームの左側にテキスト ボックスをボタンと垂直方向に配置します。

次のようにテキスト ボックスのサイズを変更します。

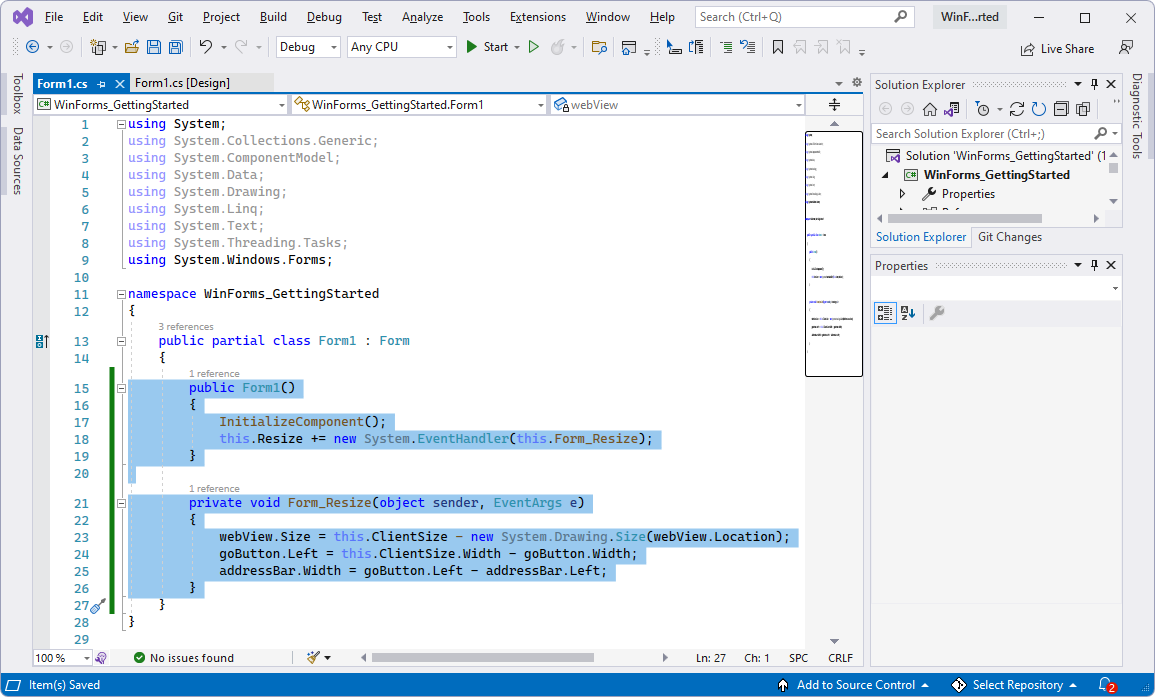
[コードの表示>] をクリックして を開きます。
Form1.cs次のように、アプリ ウィンドウのサイズが変更されたときにコントロールを配置したままにするように 定義
Form_Resizeします。次のコードを削除します。
public Form1() { InitializeComponent(); }次のコードを同じ場所に貼り付けます。
public Form1() { InitializeComponent(); this.Resize += new System.EventHandler(this.Form_Resize); } private void Form_Resize(object sender, EventArgs e) { webView.Size = this.ClientSize - new System.Drawing.Size(webView.Location); goButton.Left = this.ClientSize.Width - goButton.Width; addressBar.Width = goButton.Left - addressBar.Left; }
[ ファイル>すべて保存] (Ctrl + Shift + S) を選択して、プロジェクトを保存します。
F5 キーを押して、プロジェクトをビルドして実行します。
Form1 ウィンドウが表示され、 の Web ページ コンテンツがhttps://www.microsoft.com表示されます。

Alt キーを押しながら Tab キーを押して Form1 ウィンドウに切り替える場合は、[スキップ] をクリックして、追加されたコンテンツ リンクメインする必要がある場合があります。
マウス ホイールでウィンドウを上下にスクロールします。 入力コントロールは所定の位置に残ります。
ウィンドウの隅をドラッグしてサイズを変更します。 テキスト ボックスの幅が変更されます。
Form1 ウィンドウを閉じます。
手順 7 - ナビゲーション
ユーザーが WebView2 コントロールに表示される URL を、テキスト ボックスに入力されたテキストを読み取ってアドレス バーとして機能するように変更できるようにします。
[コードの表示>] を選択して、コード エディターで開きます
Form1.cs。で
Form1.cs、次のCoreWebView2コードをファイルの先頭に 1 行目として挿入して名前空間を追加します。using Microsoft.Web.WebView2.Core;[デザイン] タブForm1.csを選択し、ボタンを
Go!ダブルクリックします。goButton_ClickメソッドがファイルにForm1.cs追加されます。次のコードをファイルに貼り付けて空
goButton_Clickのメソッドを置き換えます。メソッド本体は次のようになります。private void goButton_Click(object sender, EventArgs e) { if (webView != null && webView.CoreWebView2 != null) { webView.CoreWebView2.Navigate(addressBar.Text); } }これで、
goButton_Click関数は WebView2 コントロールをアドレス バーのテキスト ボックスに入力された URL に移動します。[ ファイル>すべて保存] (Ctrl + Shift + S) を選択して、プロジェクトを保存します。
F5 キーを押して、プロジェクトをビルドして実行します。
アドレス バーに、 などの
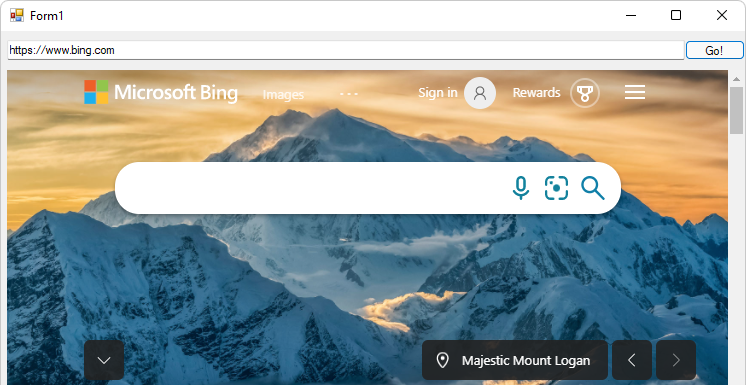
https://www.bing.comで始まるhttpsURL を入力し、[Go!] ボタンをクリックします。
WebView2 コントロールには、URL の Web ページ コンテンツが表示されます。
アドレス バーに、 など
www.bing.com、 でhttp始まらない文字列を入力し、[Go!] ボタンをクリックします。
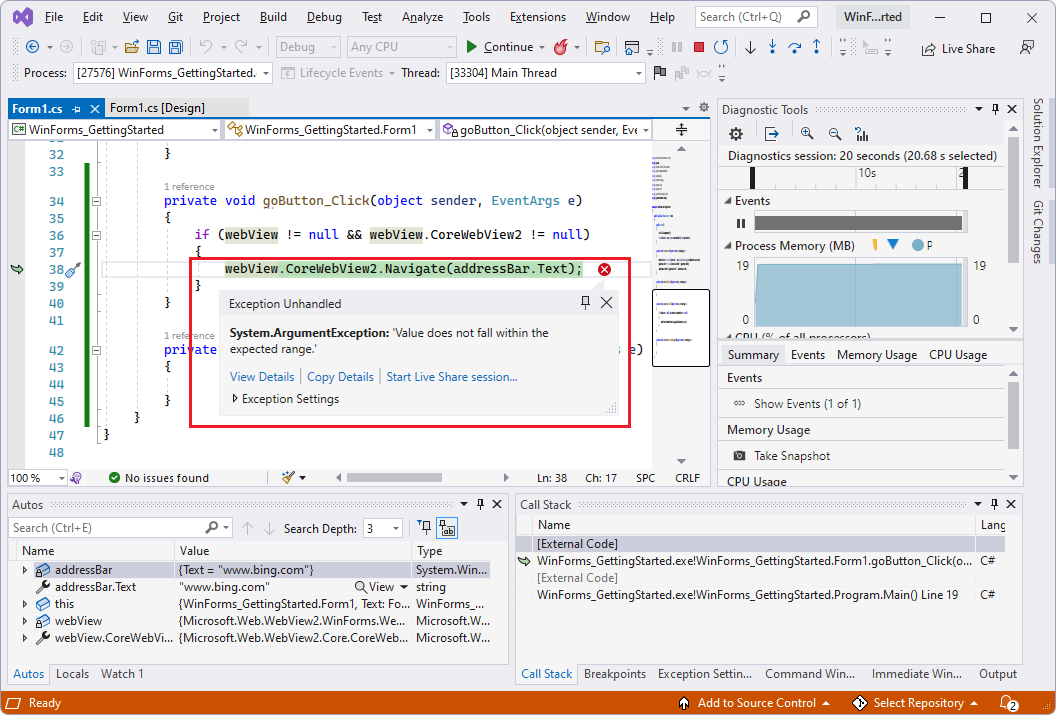
ArgumentExceptionURL が またはhttps://でhttp://始まらない場合は、 がスローされます。[ デバッグ]>[デバッグの停止] を選択するか、[ 続行] をクリックします。 Form1 ウィンドウが閉じます。
手順 8 - ナビゲーション イベント
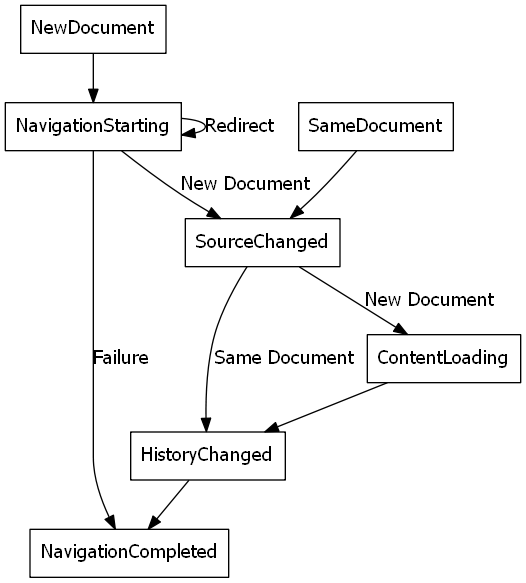
Web ページのナビゲーション中に、WebView2 コントロールによってイベントが発生します。 WebView2 コントロールをホストするアプリは、次のイベントをリッスンします。
NavigationStartingSourceChangedContentLoadingHistoryChangedNavigationCompleted
詳細については、「 WebView2 アプリのナビゲーション イベント」を参照してください。

エラーが発生すると、次のイベントが発生し、エラー Web ページへのナビゲーションに依存する場合があります。
SourceChangedContentLoadingHistoryChanged
注:
HTTP リダイレクトが発生した場合、1 行に複数 NavigationStarting のイベントがあります。
イベントの使用方法を示すために、まず HTTPS を使用しない要求を取り消す ハンドラー NavigationStarting を登録します。
で
Form1.cs、次のForm1()コードに一致するようにコンストラクターを更新し、コンストラクターのEnsureHttps(sender, args)下に次のように関数を追加します。public Form1() { InitializeComponent(); this.Resize += new System.EventHandler(this.Form_Resize); webView.NavigationStarting += EnsureHttps; } void EnsureHttps(object sender, CoreWebView2NavigationStartingEventArgs args) { String uri = args.Uri; if (!uri.StartsWith("https://")) { args.Cancel = true; } }コンストラクターでは、
EnsureHttpsが WebView2 コントロールのイベントのNavigationStartingイベント ハンドラーとして登録されます。[ ファイル>すべて保存] (Ctrl + Shift + S) を選択して、プロジェクトを保存します。
F5 キーを押して、プロジェクトをビルドして実行します。
アドレス バーに、 などの
https://www.bing.comで始まるhttpsURL を入力し、[Go!] ボタンをクリックします。https URL が読み込まれます。Web コンテンツは、既定の Microsoft.com から Bing.com に変更されます。
アドレス バーに、 などの
http://www.microsoft.comで始まるhttpURL を入力し、[Go!] ボタンをクリックします。http URL が読み込まれません。Bing.com Web ページは引き続き表示されます。 対照的に、Microsoft Edge に入力すると
http://www.microsoft.com機能します。Microsoft.com の https サイトにリダイレクトされます。アドレス バーに、 などの
https://www.microsoft.comで始まるhttpsURL を入力し、[Go!] ボタンをクリックします。https URL が読み込まれます。'http' の後に 's' を追加したので、Microsoft.com Web ページが表示されるようになりました。
手順 9 - スクリプト
ホスト アプリを使用すると、実行時に JavaScript コードを WebView2 コントロールに挿入できます。 WebView2 をタスクして、任意の JavaScript を実行したり、初期化スクリプトを追加したりできます。 挿入された JavaScript は、JavaScript が削除されるまで、すべての新しい最上位ドキュメントと子フレームに適用されます。 挿入された JavaScript は、特定のタイミングで実行されます。
グローバル オブジェクトの作成後に、挿入された JavaScript を実行します。
挿入された JavaScript を実行してから、HTML ドキュメントに含まれる他のスクリプトを実行します。
たとえば、次のように、ユーザーが HTTPS 以外のサイトに移動したときにアラートを送信するスクリプトを追加します。
関数を
EnsureHttps変更して、 を含む次の行をExecuteScriptAsync追加します。void EnsureHttps(object sender, CoreWebView2NavigationStartingEventArgs args) { String uri = args.Uri; if (!uri.StartsWith("https://")) { webView.CoreWebView2.ExecuteScriptAsync($"alert('{uri} is not safe, try an https link')"); args.Cancel = true; } }追加された行は、 ExecuteScriptAsync メソッドを使用する Web コンテンツにスクリプトを挿入します。 追加されたスクリプトは次のとおりです。
alert('{uri} is not safe, try an https link')[ ファイル>すべて保存] (Ctrl + Shift + S) を選択して、プロジェクトを保存します。
F5 キーを押して、プロジェクトをビルドして実行します。
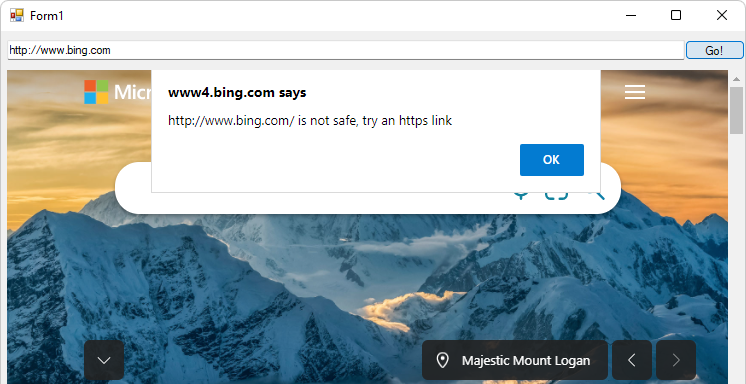
に移動
http://www.bing.comしてみてください (プレフィックスのhttps代わりに を使用http)。アプリにアラートが表示されます。

手順 10 - ホストと Web コンテンツ間の通信
ホストと Web コンテンツは、次のように相互に通信するために使用 postMessage できます。
WebView2 コントロールの Web コンテンツを使用
window.chrome.webview.postMessageして、ホストにメッセージを投稿できます。 ホストは、ホストに登録されているWebMessageReceivedを使用してメッセージを処理します。または を使用して、WebView2 コントロール内の Web コンテンツにメッセージを
CoreWebView2.PostWebMessageAsString投稿するCoreWebView2.PostWebMessageAsJSONホスト。 これらのメッセージは、 にwindow.chrome.webview.addEventListener追加されたハンドラーによってキャッチされます。
通信メカニズムは、ネイティブ機能を使用して、Web コンテンツからホストにメッセージを渡します。
プロジェクトでは、WebView2 コントロールが URL に移動すると、アドレス バーに URL が表示され、WebView2 コントロールに表示される URL のユーザーにアラートが表示されます。
で
Form1.cs、コンストラクターをForm1()更新し、その下にInitializeAsync()次のコードに一致する関数を作成します。public Form1() { InitializeComponent(); this.Resize += new System.EventHandler(this.Form_Resize); webView.NavigationStarting += EnsureHttps; InitializeAsync(); } async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); }の初期化
CoreWebView2は非同期であるため、この関数はInitializeAsyncEnsureCoreWebView2Async を待機します。次に、 に応答するイベント ハンドラーを登録します
WebMessageReceived。 このイベント ハンドラーは、初期化後CoreWebView2に登録されます。で
Form1.cs、 を更新InitializeAsyncし、その下に次のように追加UpdateAddressBarします。async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); webView.CoreWebView2.WebMessageReceived += UpdateAddressBar; } void UpdateAddressBar(object sender, CoreWebView2WebMessageReceivedEventArgs args) { String uri = args.TryGetWebMessageAsString(); addressBar.Text = uri; webView.CoreWebView2.PostWebMessageAsString(uri); }次に、WebView2 が Web メッセージを送信して応答するには、初期化後
CoreWebView2に、ホストは Web コンテンツにスクリプトを挿入します。を使用して
postMessageホストに URL を送信します。Web ページのコンテンツを表示する前に、ホストから送信されたメッセージをアラート ボックスに表示するイベント ハンドラーを登録します。
で
Form1.cs、次のコードに一致するように更新InitializeAsyncします。async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); webView.CoreWebView2.WebMessageReceived += UpdateAddressBar; await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync("window.chrome.webview.postMessage(window.document.URL);"); await webView.CoreWebView2.AddScriptToExecuteOnDocumentCreatedAsync("window.chrome.webview.addEventListener(\'message\', event => alert(event.data));"); }[ ファイル>すべて保存] (Ctrl + Shift + S) を選択して変更を保存します。
F5 キーを押して、プロジェクトをビルドして実行します。
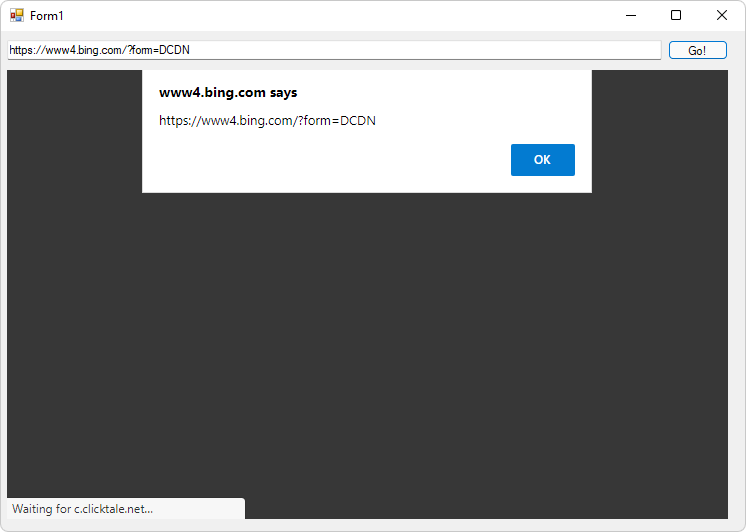
次のような
https://www.bing.comURL を入力します。
最初にアラートが表示され、ホスト Web サイトから送信された結果の URL が表示されます。
[OK] ボタンをクリック します 。
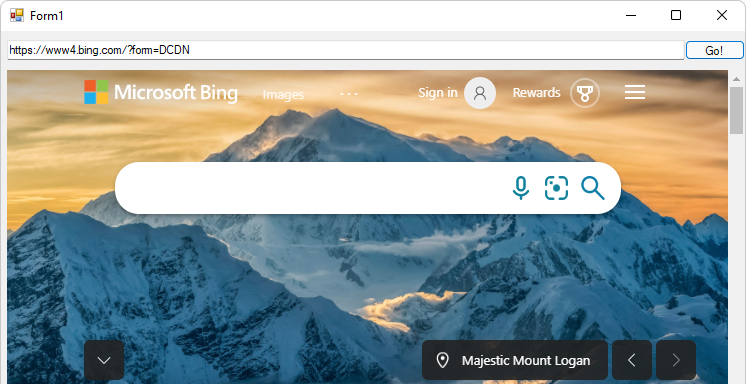
WebView2 コントロールがアドレス バーに新しい URL を表示し、URL の Web ページ コンテンツが WinForms ウィンドウの WebView2 コントロールに表示されるようになりました。

アプリが起動すると、既定の URL は です
https://www.microsoft.com。結果として表示されるアドレスには、 などのhttps://www.microsoft.com/en-us/ロケールが表示されます。と入力
https://www.bing.comすると、結果のアドレスは バリアント (などhttps://www4.bing.com/?form=DCDN) になります。
これで、初めての WebView2 アプリが作成されました。
WebView2 アプリの配布
このチュートリアルの結果として得られたアプリを配布する場合は、WebView2 ランタイムをアプリと共に配布する必要があります。 その後、WebView2 ランタイムはユーザー マシンに自動的にインストールされます。 詳細については、「 アプリと WebView2 ランタイムを配布する」を参照してください。
関連項目
- アプリと WebView2 ランタイムを配布する
- WinForms サンプル アプリ - 現在のチュートリアルよりも多くの WebView2 API を示します。
- WebView2 API リファレンス