Visual Composition を使用した Win32 サンプル アプリ
この WebView2 サンプルは、Win32 ネイティブ アプリケーション内に WebView2 コントロールを埋め込みます。
- サンプル名: WebView2SampleWinComp
- リポジトリ ディレクトリ: WebView2SampleWinComp
- ソリューション ファイル:
WebView2SampleWinComp.sln
このサンプルは、Win32 Visual Studio 2019 プロジェクトとして構築されています。 WebView2 環境では、C++ と HTML/CSS/JavaScript が使用されます。
このサンプルでは、Windows ランタイム Composition API (Visual レイヤーとも呼ばれます) を使用して、Windows UI 機能を活用し、C++ Win32 アプリケーションでより優れた外観と機能を作成します。
このサンプルでは、ネイティブ Win32 アプリケーションが WebView と直接やり取りできるようにする、WebView2 のイベント ハンドラーと API メソッドの一部を紹介します。
WebView を初めて使用する場合は、最初にチュートリアル 「Win32 アプリでの WebView2 の概要」に従うことをお勧めします。このチュートリアルでは、WebView2 を作成する方法について説明し、WebView2 の基本的な機能について説明します。
「WebView2SampleWinComp の Readme ファイル」も参照してください。
手順 1 - C++ サポートを使用して Visual Studio をインストールする
Microsoft Visual Studio が必要です。 このサンプルでは、Microsoft Visual Studio Code はサポートされていません。
このサンプルは、Win32 Visual Studio 2019 プロジェクトとして構築されています。
Visual Studio (最小必須バージョン) がまだインストールされていない場合は、別のウィンドウまたはタブで、「WebView2 用の開発環境を設定する」の「Visual Studio のインストール」を参照してください。 そのセクションの手順に従って、このページに戻り、以下の手順を続行します。
Visual Studio 2017 を使用する場合は、[プロジェクトのプロパティ] でプロジェクトの [プラットフォーム ツールセット]を [全般] > [プラットフォーム ツールセット] > [構成] プロパティ>変更します。 また、Windows SDKを使用可能な最新バージョンに変更する必要がある場合もあります。
その他の前提条件
WebView2 SDK - このサンプル プロジェクトには、WebView2 SDK のプレリリース バージョンが既にインストールされています。 SDK を必要に応じて更新する手順を次に示します。
Windows 10 SDK - 既定では、このサンプル アプリでは、コンピューターにインストールされている最新の Window 10 SDK バージョンが使用されます。 ただし、Windows 10 SDK バージョン 2004 (10.0.19041.0) に問題があり、このサンプル アプリのビルドが停止されます。 互換性のあるバージョンのWindows 10 SDKをインストールする手順を以下に示します。
手順 2 - WebView2Samples リポジトリを複製またはダウンロードする
- まだ完了していない場合は、
WebView2Samplesリポジトリをローカル ドライブに複製またはダウンロードします。 別のウィンドウまたはタブで、「 WebView2 の開発環境をセットアップする」の「WebView2Samples リポジトリをダウンロード する」を参照 してください。 そのセクションの手順に従って、このページに戻り、以下に進みます。
手順 3 - ソリューションを開き、Windows SDKターゲットを設定する
ローカル ドライブで、ディレクトリ内の Visual Studio で
.slnファイルを開きます。<your-repos-directory>/WebView2Samples/SampleApps/WebView2SampleWinComp/WebView2SampleWinComp.sln
または:
<your-repos-directory>/WebView2Samples-main/SampleApps/WebView2SampleWinComp/WebView2SampleWinComp.sln
[ソリューション アクションの確認] ダイアログが開き、プロジェクトのターゲットを変更するWindows SDKがインストールされていることを確認するメッセージが表示される場合があります。
![[ソリューション アクションの確認] ダイアログ](webview2samplewincomp-images/review-solution-actions.png)
[Windows SDK バージョン] ドロップダウン リストで、[10.0.20348.0 以降] または [10.0.18362.0 以前] を選択します。10.0.19041.0 を選択しないでください。 次に、[ OK ] ボタンをクリックします。 これらのバージョンを使用できない場合は、以下の「Windows SDKをインストールする」セクションの手順を実行します。 それ以外の場合は、その下のセクションに進みます。
ソリューションが既に開いている場合は、次のようにターゲットを変更できます。
- ソリューション エクスプローラーで、WebView2SampleWinComp プロジェクト (ソリューションではなく) を右クリックし、[プロジェクトの再ターゲット] をクリックします。
手順 4 - Windows SDKをインストールする
既定では、このサンプル アプリでは、インストールした最新の Window 10 SDK バージョンが使用されます。 Windows 10 SDK バージョン 2004 (10.0) に問題があります。19041.0) このサンプル アプリのビルドを停止します。 この問題が発生した場合は、Windows 10 SDK バージョン 2104 (10.0) など、新しいバージョンをインストール (およびこのプロジェクトを再ターゲットして使用します)。20348.0) または以前のバージョン (10.0 など)。18362.1。
Windows 10 SDKをインストールするには:
[Windows SDKとエミュレーター のアーカイブ] に移動します。
次のいずれかの行で、[ SDK のインストール ] リンクをクリックします。
- Windows 10 SDK バージョン 2104 (10.0.20348.0) (またはそれ以降)
- Windows 10 SDKバージョン 1903 (10.0.18362.1)
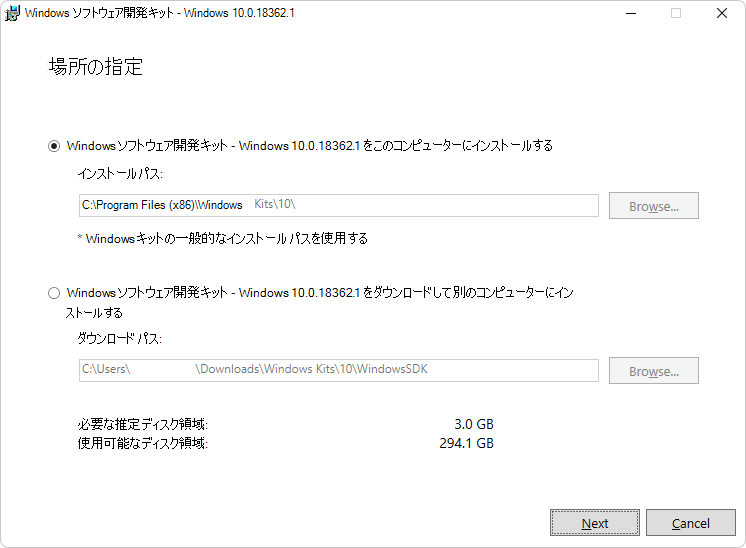
winsdksetup.exeのバージョン固有のコピーが、Downloadsディレクトリにダウンロードされます。Downloadsディレクトリで、ダウンロードしたwinsdksetup.exeのコピーを開きます。[Windows SDKセットアップ] ウィンドウが開きます。

[ 次へ ] ボタンをクリックし、プロンプトに従います。 既定値をそのまま使用できます。 インストールの最後に、選択したバージョンのWindows SDKようこそ画面が表示されます。

[ 閉じる ] ボタンをクリックします。
前の手順「ソリューションを開き、Windows SDKターゲットを設定する」を実行します。 または、ソリューションが既に開いている場合は、ソリューション エクスプローラーで WebView2SampleWinComp プロジェクト (ソリューションではなく) を右クリックし、[プロジェクトの再ターゲット] をクリックします。
手順 5 - プロンプトが表示されたらワークロードをインストールする
- メッセージが表示されたら、要求された Visual Studio ワークロードをインストールします。 別のウィンドウまたはタブで、「WebView2 用の開発環境を設定する」の「Visual Studio ワークロードをインストールする」を参照してください。 そのセクションの手順に従って、このページに戻り、以下に進みます。
手順 6 - プロジェクトをビルドして実行する
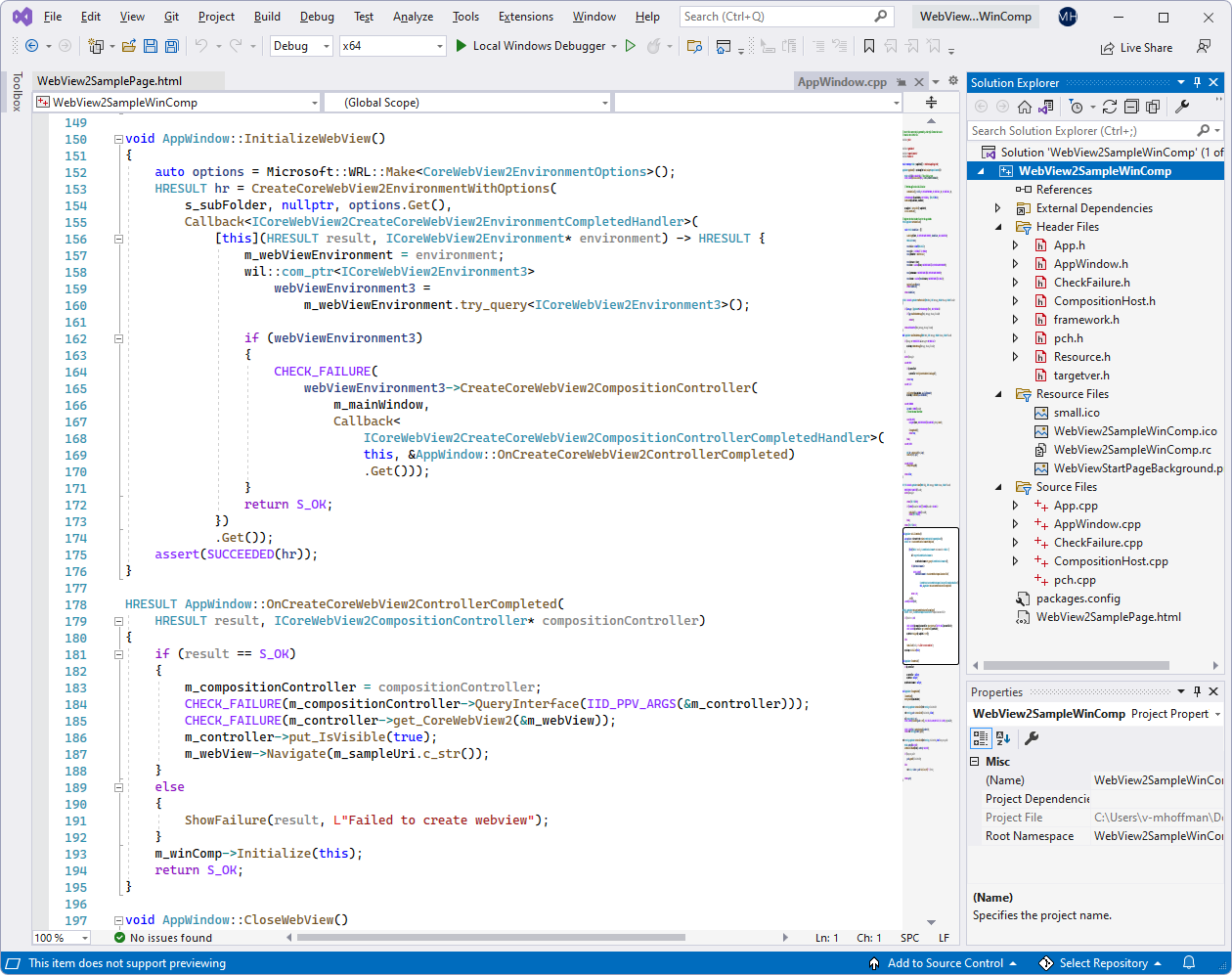
Visual Studio (上記) でソリューションを開き、セットアップまたはインストールのプロンプトに応答すると、プロジェクトが Visual Studio で開き、ソリューション エクスプローラーの WebView2SampleWinComp プロジェクトが表示されます。

Visual Studio の上部で、次のようにビルド ターゲットを設定します。
[ ソリューション構成] ドロップダウン リストで、[ デバッグ ] または [リリース] を選択 します。
[ ソリューション プラットフォーム ] ドロップダウン リストで、 x86、 x64、または ARM64 を選択します。
ソリューション エクスプローラーで、WebView2SampleWinComp プロジェクトを右クリックし、[ビルド] を選択します。
これにより、プロジェクト ファイル
SampleApps/WebView2SampleWinComp/WebView2SampleWinComp.vcxprojがビルドされます。[ デバッグ>デバッグの開始 (F5)] を選択します。
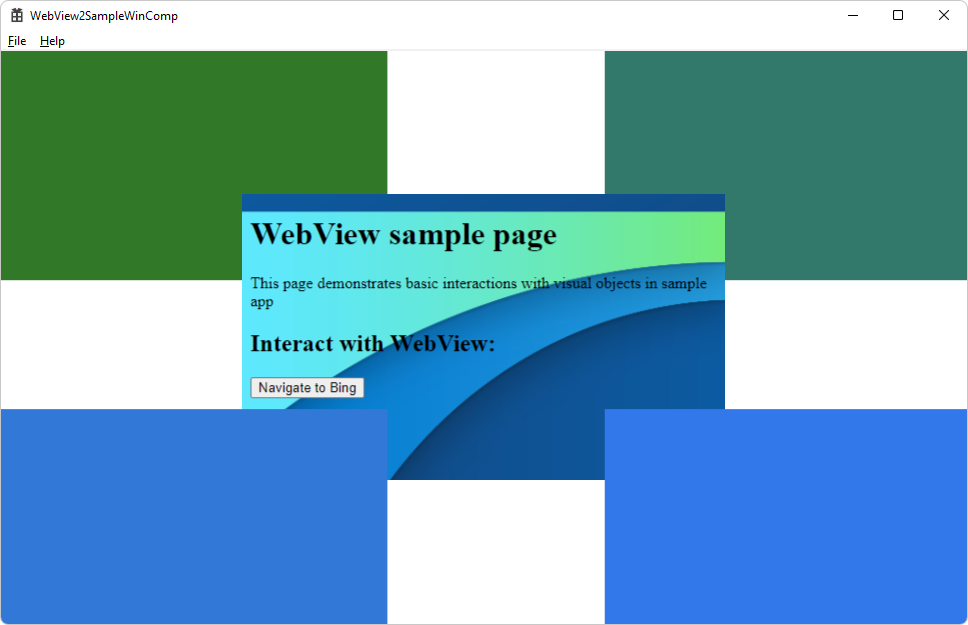
サンプル アプリ ウィンドウが開きます。

Visual Studio で、[ デバッグ>ストップ デバッグ] を選択します。 Visual Studio はアプリを閉じます。
手順 7 - インストールされているパッケージを更新する
この手順は省略できます。 サンプルはプレインストールされています。
- WebView2 プレリリース SDK のバージョン。
- Windows 実装ライブラリ (WIL) のバージョン。
ソリューション エクスプローラーで、WebView2SampleWinComp プロジェクト (ソリューション ノードではなく) を右クリックし、[NuGet パッケージの管理] を選択します。 [ NuGet パッケージ マネージャー ] タブが開きます。
[ プレリリースを含める ] チェック ボックスをオンにします。
[ インストール済み ] タブをクリックします。パッケージごとに、2 つのバージョン (現在のバージョンと利用可能な更新されたバージョン番号) が一覧表示されているかどうかに注意してください。
[Updates] タブをクリックします。
Microsoft.Web.WebView2 SDK の新しいプレリリースが一覧表示されている場合は、必要に応じて [更新] ボタンをクリックできます。 プレリリースには、 1.0.1248-prerelease などの "プレリリース" サフィックスがあります。 この手順の詳細を別のウィンドウまたはタブで確認する場合は、「WebView2 用の開発環境を設定する」の「WebView2 SDK のインストールまたは更新」を参照してください。 そのセクションの手順に従って、このページに戻り、以下に進みます。
![WebView2SampleWinComp ソリューションを最初に開いた後の NuGet パッケージ マネージャーの [Updates] タブ](webview2samplewincomp-images/updates-tab-initial-state.png)
Windows 実装ライブラリ (WIL) の新しいリリースが一覧表示されている場合は、必要に応じて [ 更新 ] ボタンをクリックできます。
プロンプトに従って、パッケージの更新を続行します。
更新されたパッケージを使用して、プロジェクトをビルドして再度実行します。
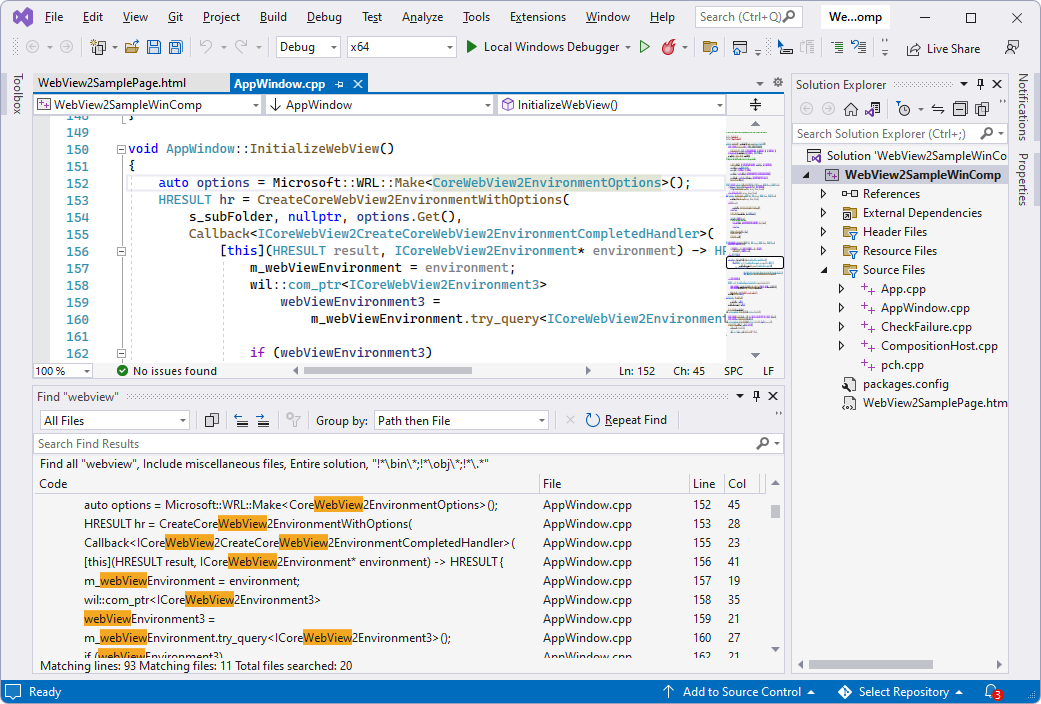
手順 8 - コードを検査する
Visual Studio コード エディターで、コードを検査します。