Win32 アプリでの WebView2 の概要
この記事では、独自の WebView2 コードを記述する方法について説明します。 最初にサンプルを実行する場合は、 Win32 サンプル アプリ または別のサンプル アプリに関する記事を参照してください。
この記事では、開発ツールを設定し (まだ行っていない場合)、Win32 アプリ プロジェクトに WebView2 コードを追加する方法、および WebView2 の概念について説明します。
このチュートリアルでは、まず、WebView2 コードが追加された既存の Win32 アプリ プロジェクトを開きます。 プロジェクトでは、WebView2Samples リポジトリの一部である Win32_GettingStarted (WebView2GettingStarted.sln) ディレクトリを使用します。 この記事を使用するには、次の操作を行います。
-
WebView2Samplesリポジトリを複製するか、ローカル ドライブにダウンロードします。 - 完了したプロジェクトを実行します。
- 必要に応じて、
HelloWebView.cppから WebView2 コードを削除して、Win32 ベースライン アプリを復元します。 - WebView2 コードの追加と理解については、この記事の残りの手順に従ってください。
このチュートリアルは、既に WebView2 コードが追加されているリポジトリ内にある完成したプロジェクトから始まります。 (このチュートリアルでは、新しいプロジェクトを作成する必要はありません。Visual Studio でプロジェクト テンプレートを使用して新しいプロジェクトを作成してから、WebView2 コードを追加することはありません)。
完了したプロジェクト
完成したチュートリアル プロジェクトは、 WebView2Samples リポジトリで使用できます。
- サンプル名: Win32_GettingStarted
- リポジトリ ディレクトリ: Win32_GettingStarted
- ソリューション ファイル: WebView2GettingStarted.sln
手順 1 - Visual Studio をインストールする
このチュートリアルでは、Microsoft Visual Studio Code ではなく Microsoft Visual Studio が必要です。
- Microsoft Visual Studio がまだインストールされていない場合は、新しいウィンドウまたはタブで、「WebView2 用の開発環境を設定する」の「Visual Studio のインストール」を参照してください。 Visual Studio の基本的な既定のインストールを行うには、こちらの手順に従います。
次に、このページに戻り、以下に進みます。
手順 2 - WebView2Samples リポジトリを複製またはダウンロードする
このチュートリアルの手順で追加したコードは、サンプル リポジトリに既に追加されています。 以下の省略可能な手順では、WebView2 コードを HelloWebView.cppから削除して、必要に応じて自分で追加できるようにします。
このチュートリアルでは、WebView2 固有のコーディングに焦点を当て続けるために、WebView2Samples GitHub リポジトリに格納されている既存の Microsoft Visual Studio プロジェクト (WebView2GettingStarted) から開始します。 WebView2 機能を追加します。実際には、機能は既に追加されていますが、セットアップと説明の手順に従います。
最初に始める既存の Visual Studio プロジェクトは、標準の C++ Win32 デスクトップ アプリケーションのサンプル コードの一部です。 基になる標準の Win32 アプリ サンプルの新しいウィンドウまたはタブについては、「 チュートリアル: 従来の Windows デスクトップ アプリケーションを作成する (C++)」を参照してください。
次のように、WebView2Samples リポジトリを複製またはダウンロードします。
- まだ作成していない場合は、
WebView2Samplesリポジトリを複製またはダウンロードします。 これを行うには、別のウィンドウまたはタブで、「 WebView2Samples リポジトリをダウンロード する」または「WebView2 の開発環境をセットアップする 」の「WebView2Samples リポジトリを複製 する」の手順 に従います。
次に、リポジトリをローカル ドライブにコピーした後にここに戻り、次の手順に進みます。
手順 3 - 完成したソリューションを開く (WebView2GettingStarted.sln)
1 つのメイン ウィンドウを含む基本的なデスクトップ プロジェクトから開始します。 前の手順で GitHub から複製またはダウンロードした WebView2Samples リポジトリの既存のアプリ プロジェクトから始めます。
Visual Studio を開きます (Visual Studio Code ではありません)。
WebView2GettingStarted.slnを開きます。パスは<your repo directory>/WebView2Samples/GettingStartedGuides/Win32_GettingStarted/WebView2GettingStarted.slnにあります。
手順 4 - プロンプトが表示されたらワークロードをインストールする
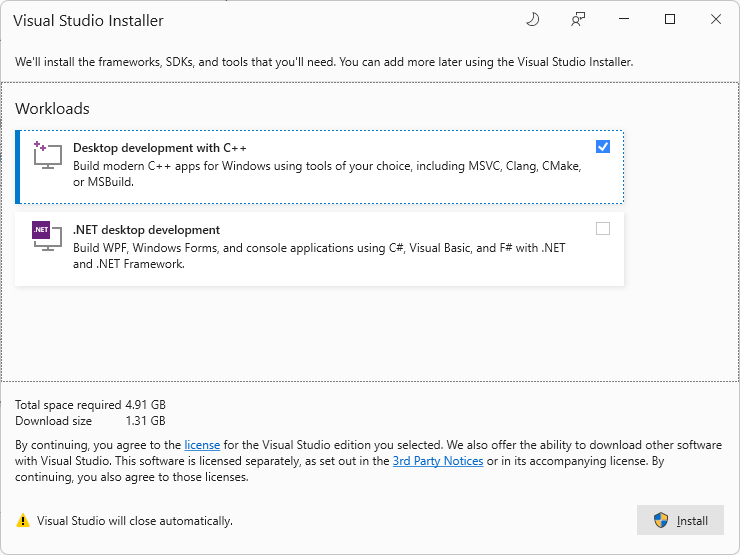
Visual Studio Installerが開き、ワークロードのインストールを求めるメッセージが表示される場合があります。

ワークロードVisual Studio Installerインストールするように求めるメッセージが表示された場合:
[C++ を使用したデスクトップ開発] カードを選択して、チェックマークが表示されるようにします。
必要に応じて、.NET デスクトップ開発カード (このチュートリアルでは必要ありません) も選択して、このカードにもチェックマークが表示されるようにします。
[ インストール ] ボタンをクリックします。
インストーラーが閉じます。
プロジェクトの再ターゲット
Visual Studio の [ソリューションアクションの確認] ダイアログが表示され、 プロジェクトを再ターゲットするかどうかを確認するメッセージが表示される場合があります。
![Visual Studio の [ソリューション アクションの確認] ダイアログ。プロジェクトの再ターゲットを求めるメッセージが表示される](win32-images/review-solution-actions-retarget-projects.png)
- そのダイアログが表示されたら、[OK] をクリック できます。
Visual Studio で WebView2GettingStarted ソリューションが 開きます。 このソリューションには、単一のプロジェクト WebView2GettingStarted が含まれています。このプロジェクトには、HelloWebView.cppという 1 つの.cpp ファイル が含まれています。
手順 5 - Visual Studio で開いているプロジェクトを表示する
Visual Studio で WebView2GettingStarted プロジェクトが 開いていない場合は、Visual Studio で開きます。
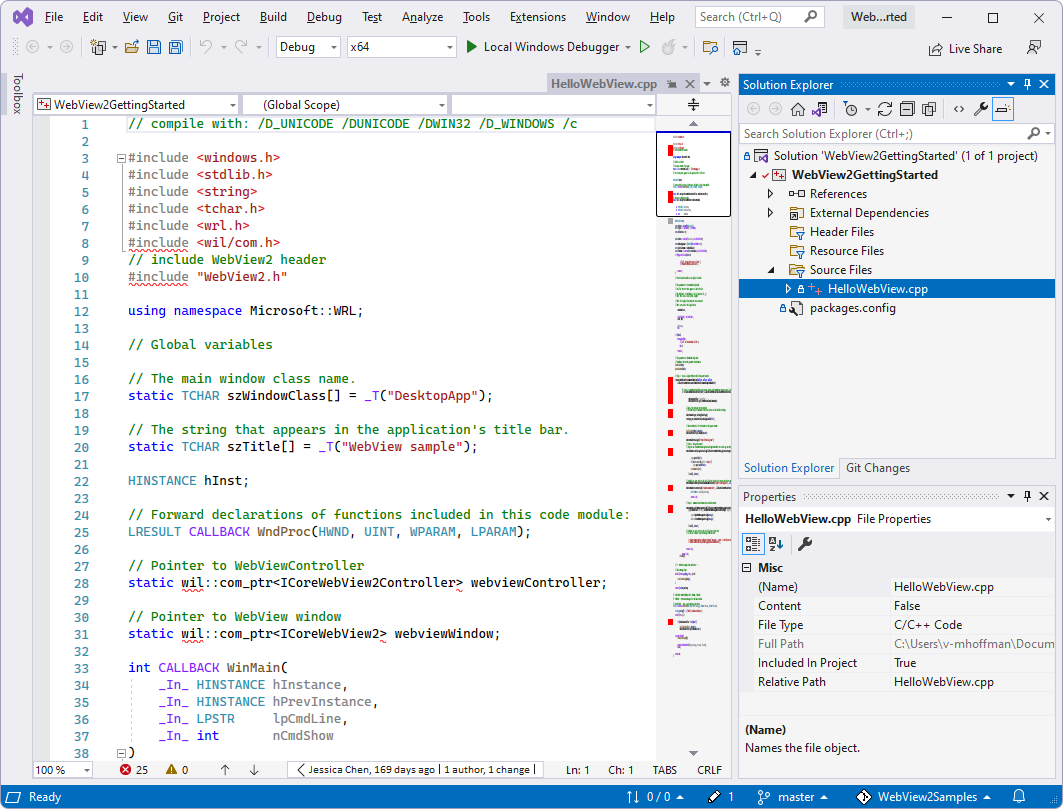
WebView2GettingStarted.slnを開きます。パスは<your repo directory>/WebView2Samples/GettingStartedGuides/Win32_GettingStarted/WebView2GettingStarted.slnにあります。ソリューション エクスプローラーで、[ソース ファイル] ノードを展開し、[HelloWebView.cpp] を選択します。
HelloWebView.cppは、Visual Studio のコード エディターで開きます。
上のスクリーンショットは、リポジトリを複製 (ダウンロード) した直後にファイルに既に存在する WebView2 コード (#include "WebView2.h") を示しています。
Win10 SDK と Visual Studio ツールセットを使用するようにソリューションを設定する
この手順は、以前のバージョンの Visual Studio でのみ必要であるため、スキップできる可能性があります。 ただし、どのような場合でも、この UI を見ることができます。
Visual Studio のソリューション エクスプローラーで、(同じ名前のソリューションではなく) WebView2GettingStartedプロジェクトを右クリックし、[プロパティ] を選択します。
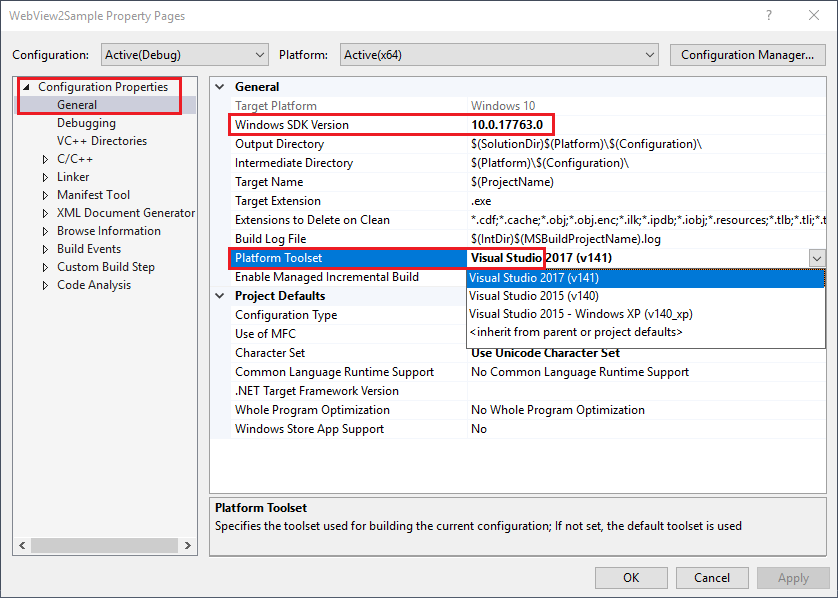
[ 構成プロパティ>全般] を選択し、次に (正しい設定でない場合) を選択します。
Windows SDKバージョンを変更して Win10 SDK を使用します。
Visual Studio ツールセットを使用するようにプラットフォーム ツールセットを変更します。
これらの変更は、古いバージョンの Visual Studio でのみ必要 。
有効な設定を示す Visual Studio 2017 のスクリーンショットを次に示します。

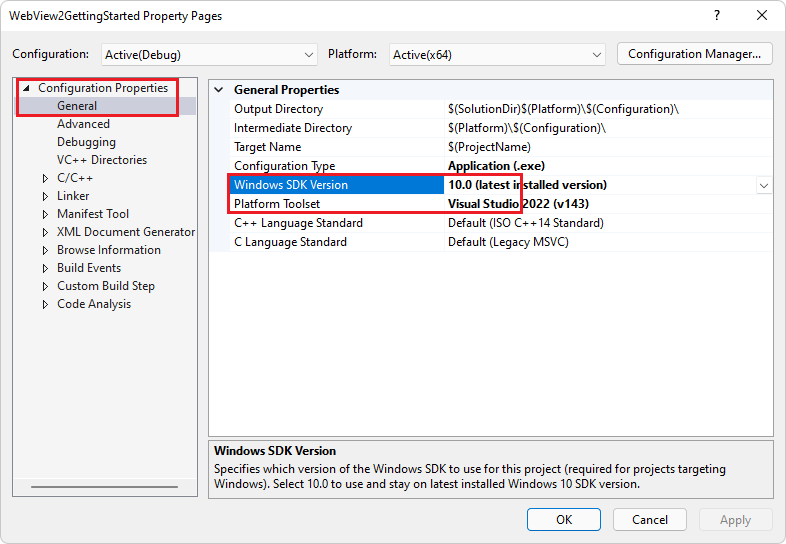
Visual Studio 2022 のスクリーンショットを次に示します。値は既に正しいため、変更は必要ありませんでした。

次の手順に進みます。
手順 6 - リポジトリの完成したプロジェクトをビルドして実行する
この時点で、開発環境は、Visual Studio でデバッグ モードで Win32 WebView2 アプリを実行し、WebView2 機能を追加するように設定されています。
WebView2 コーディング用にシステムが設定されていることを確認するには、次のようにプロジェクトをデバッグ モードで実行します。
[ デバッグ>デバッグの開始 (F5) を選択して、プロジェクトをビルドして実行します。
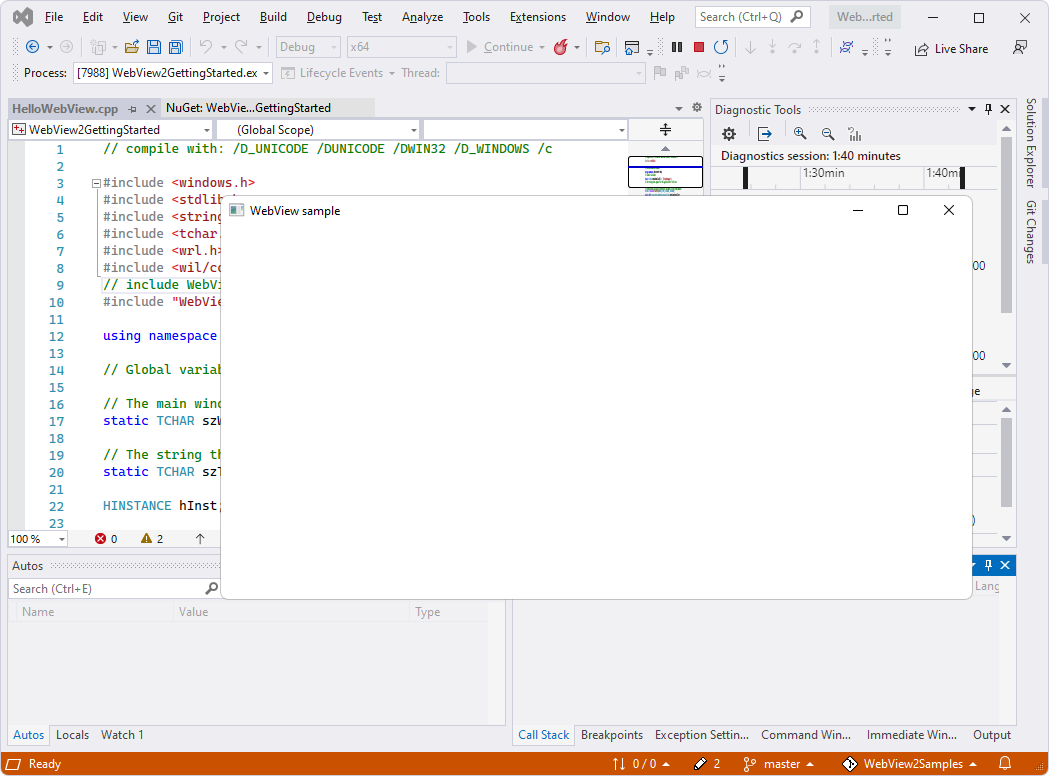
サンプル アプリでは、最初にポップアップ ウィンドウが開き、読み込まれる URL と [OK] ボタンが表示されます。
![サンプル アプリは、空の WebView2 ウィンドウの上に URL と [OK] ボタンを含むポップアップ ウィンドウを表示します](win32-images/show-url.png)
[ OK ] ボタンをクリックしてポップ ウィンドウを閉じ、URL に進みます。
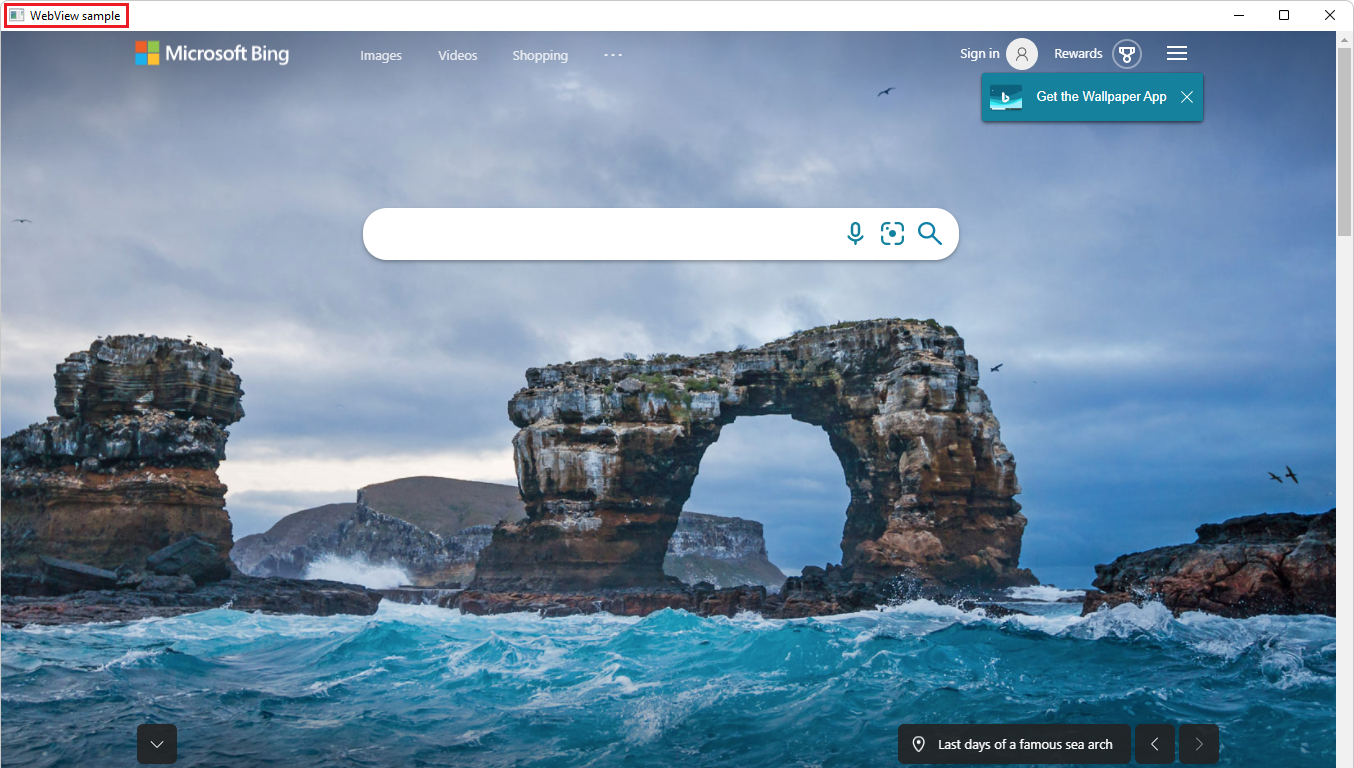
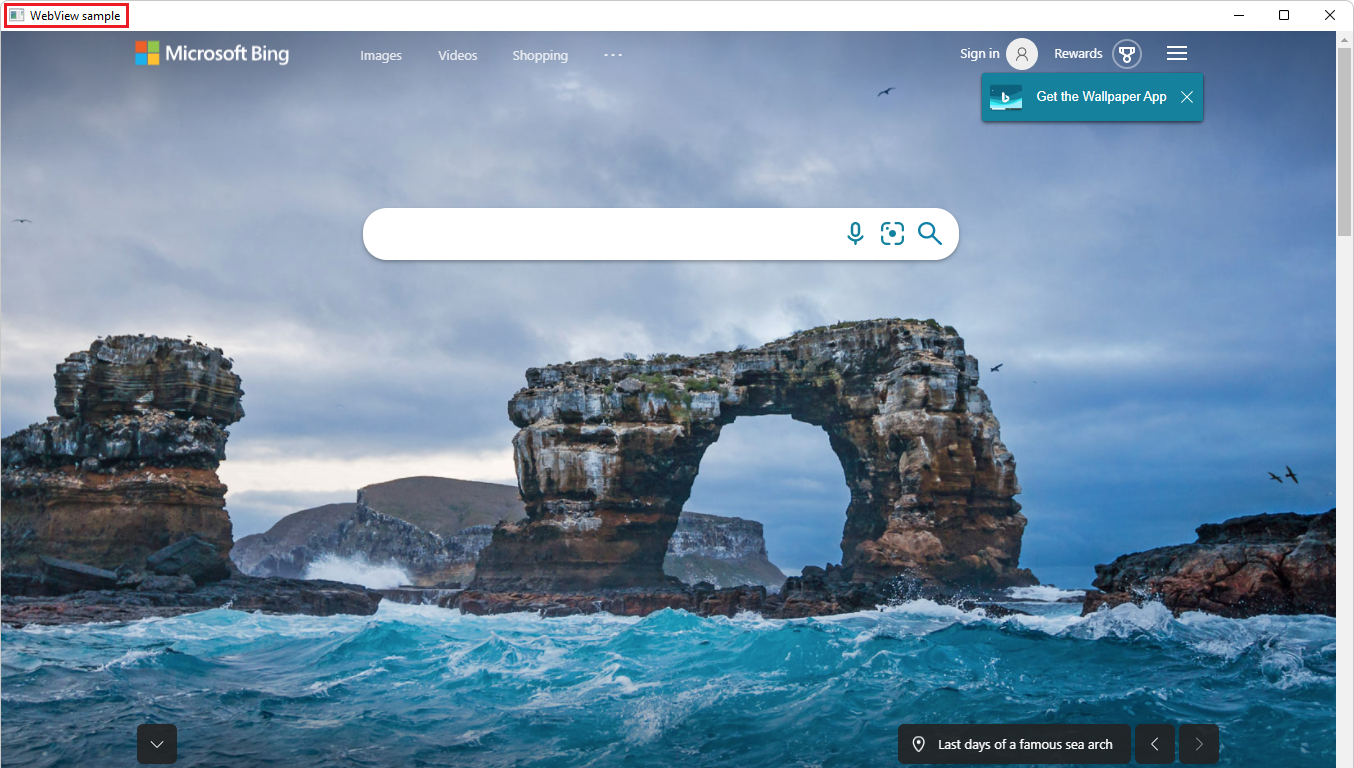
WebView2 ウィンドウに Web ページのコンテンツ (Bing Web サイト、
http://www.bing.com) が表示されるようになりました。
WebView サンプル ウィンドウを閉じます。
手順 7 - Windows 実装ライブラリ (WIL) を更新またはインストールする
WIL は既にリポジトリのプロジェクトにインストールされていますが、セットアップについて説明し、プロジェクトのセットアップをチェックするには、次の手順を実行します。
すぐに、 Windows 実装ライブラリ (WIL) - ヘッダー のみの C++ ライブラリをインストールして、Windows COM コーディング パターン用の読み取り可能な型セーフな C++ インターフェイスを使用して、Windows 上の開発者の生活を容易にします。 この Microsoft.Windows.ImplementationLibrary パッケージは、Visual Studio のソリューション エクスプローラーを使用してプロジェクトにインストールします。
このチュートリアルでは、Windows ランタイム C++ テンプレート ライブラリ (WRL) も使用します。これは、Windows ランタイム コンポーネントを作成して使用するための低レベルの方法を提供するテンプレート ライブラリです。
次のように、Visual Studio 内から Windows 実装ライブラリ (WIL) をインストールします。
Visual Studio で、 WebView2GettingStarted ソリューションがまだ開いていることを確認します。
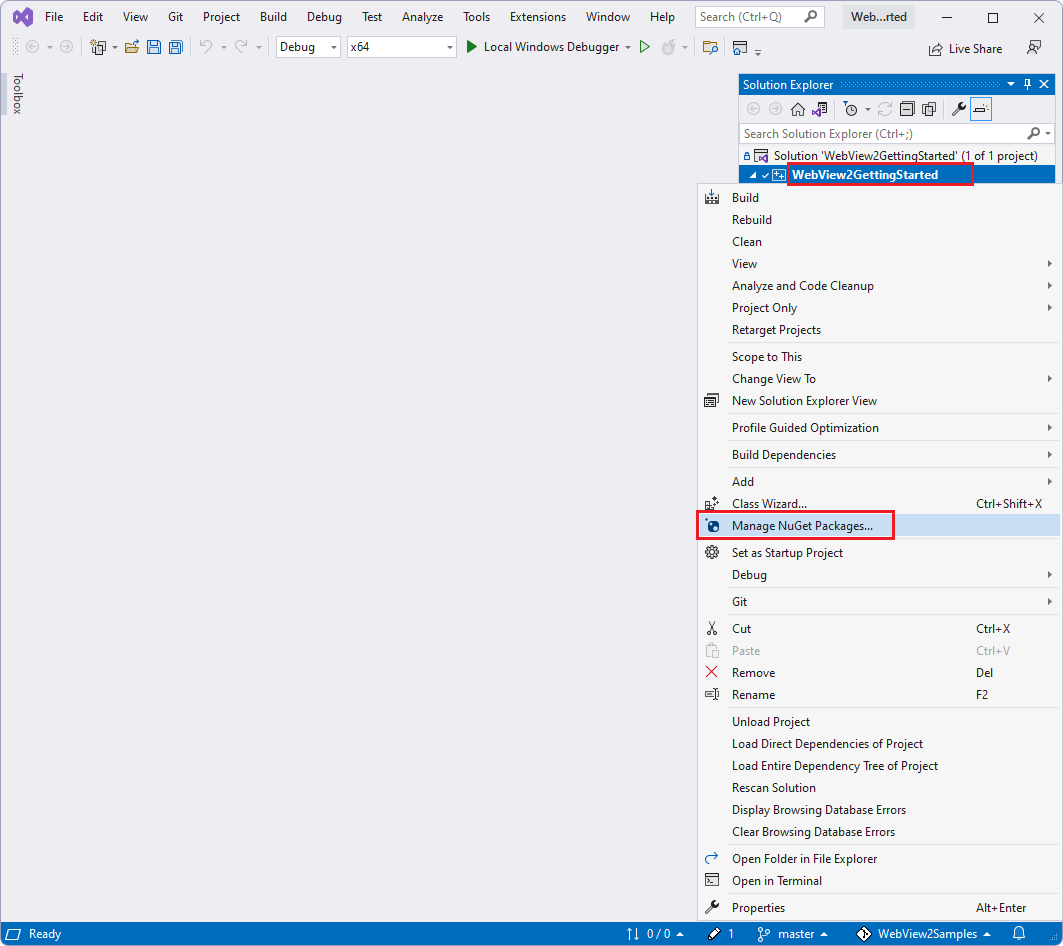
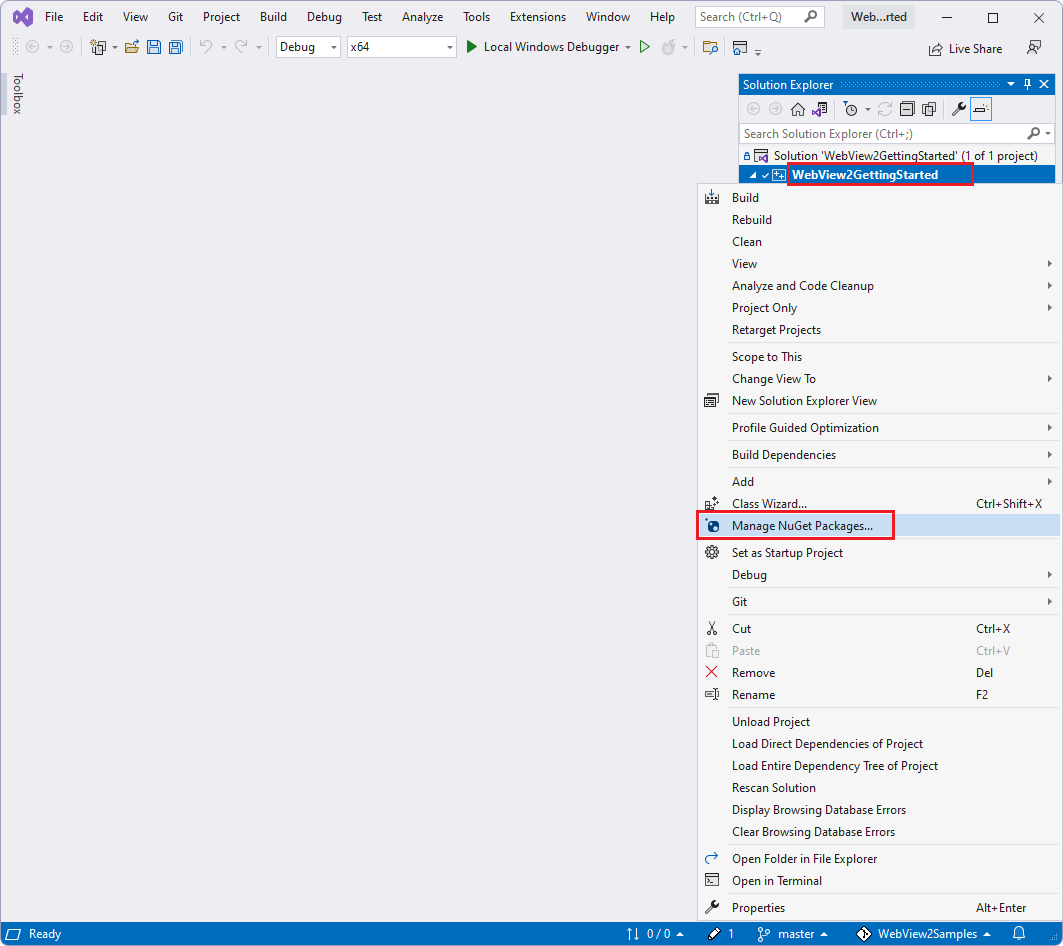
ソリューション エクスプローラーで、WebView2GettingStarted プロジェクト ノード (ソリューション ノードではなく) を右クリックし、[NuGet パッケージの管理] を選択します。

[NuGet] ウィンドウで、[参照] タブをクリックします。
左上の検索バーに「
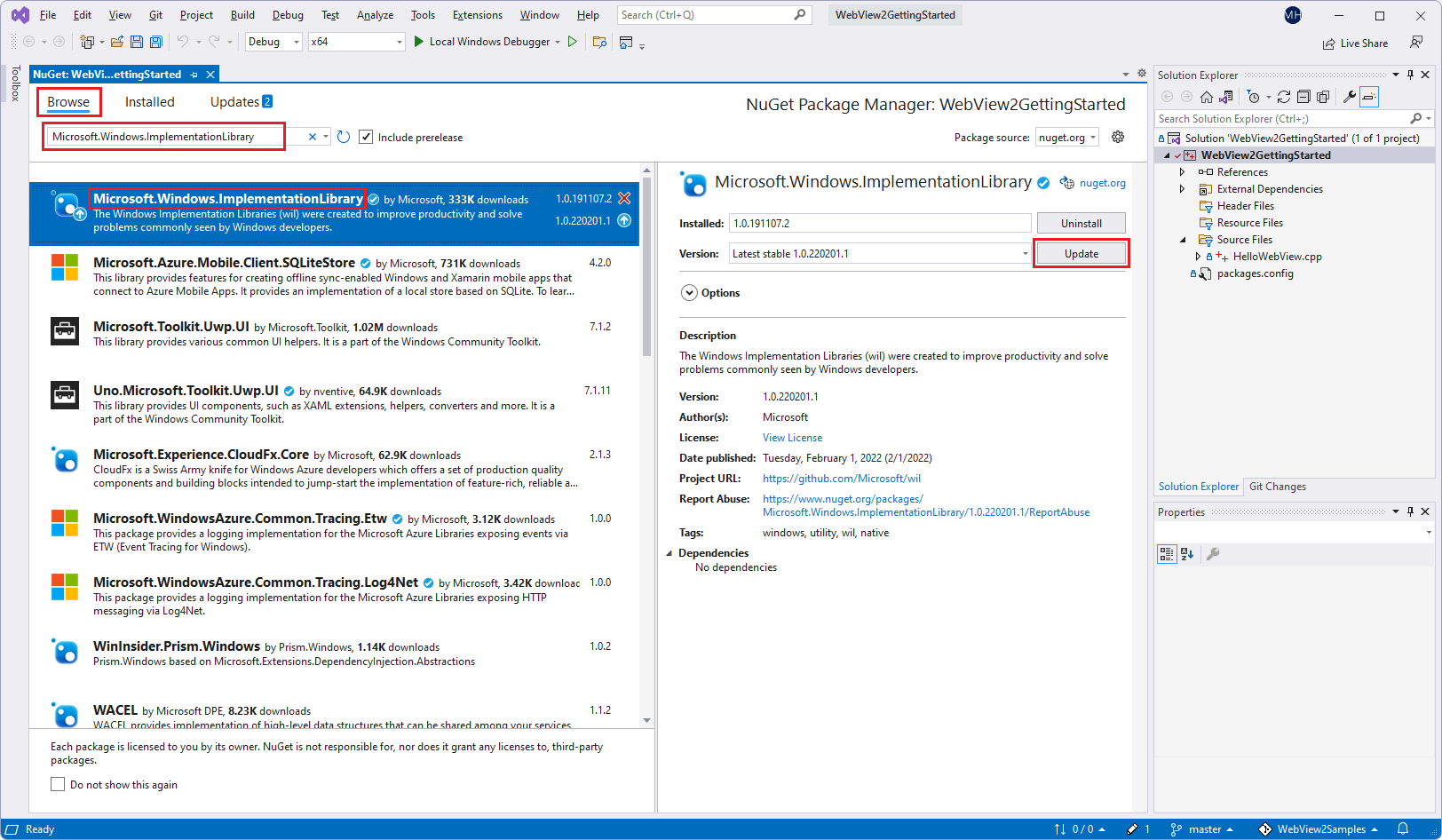
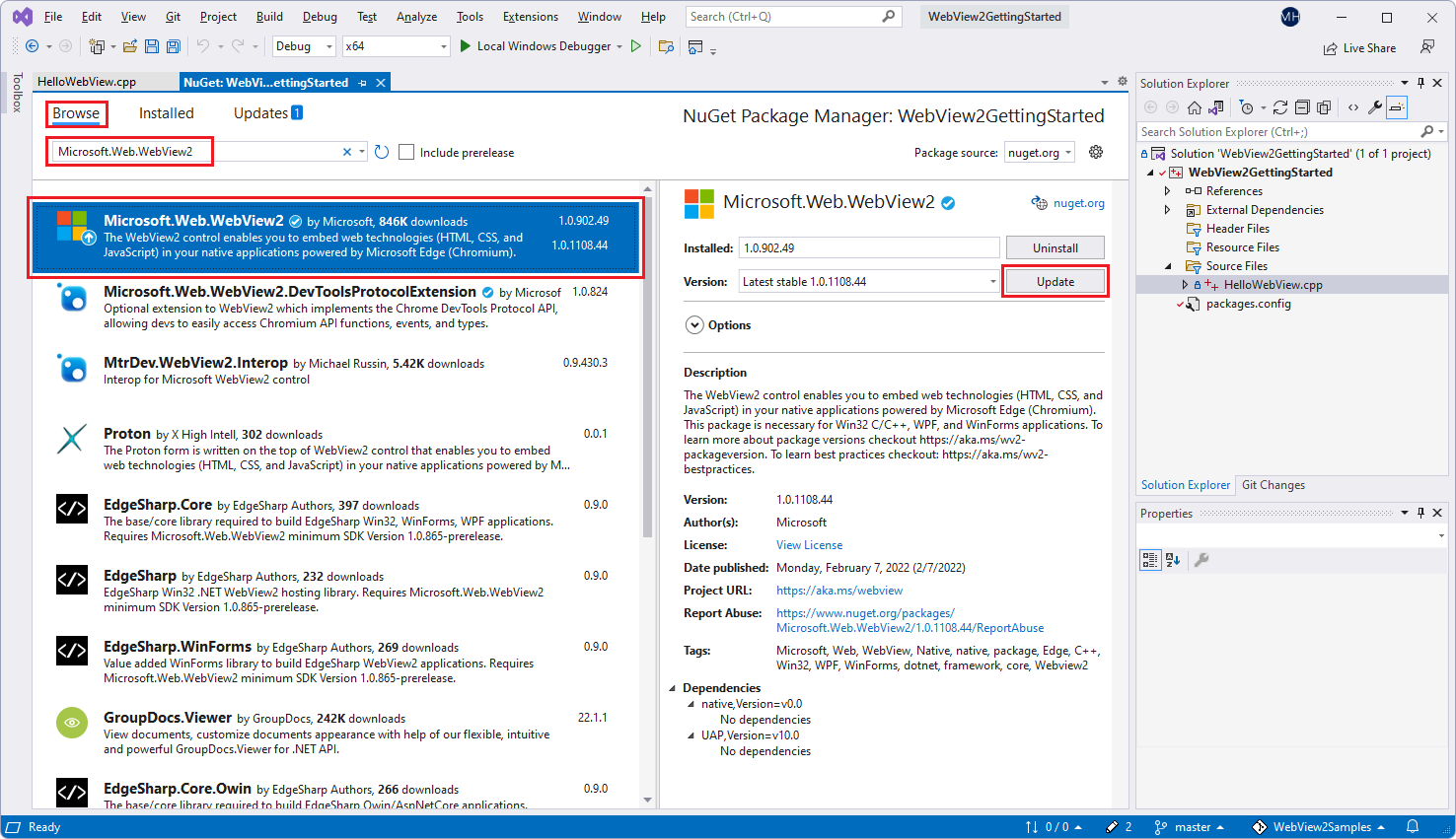
Microsoft.Windows.ImplementationLibrary」と入力します。 または、下の 1 行のコード ブロックをコピーして貼り付けます。 次 に、[Microsoft.Windows.ImplementationLibrary] を選択します。Microsoft.Windows.ImplementationLibraryVisual Studio の NuGet パッケージ マネージャーで Microsoft.Windows.ImplementationLibrary パッケージを選択する:

ズームするには、[ >新しいタブで画像を開く] を右クリックします。
Microsoft.Windows.ImplementationLibrary が表示されない場合は、次のように NuGet ソースの場所をチェックします。
[ ツール>オプション>NuGet パッケージ マネージャー>Package ソース] を選択します。
[パッケージ ソース] に、
https://api.nuget.org/v3/index.jsonを指す nuget.com ソースがあることを確認します。パッケージ ソースにそのソースが含まれていない場合は、[名前] テキスト ボックスに「
nuget.com」と入力し、[ソース] テキスト ボックスにhttps://api.nuget.org/v3/index.jsonします。 次に、[ 更新 ] をクリックし 、[OK] をクリックします。
右上の [ インストール ] ボタン (または [ 更新 ] ボタン) をクリックします。 NuGet は、Windows 実装ライブラリ (WIL) をコンピューターにダウンロードします。
Windows 実装ライブラリ (WIL) が C++ テンプレート ライブラリ (WRL) と共Windows ランタイムインストールされるようになりました。
次の手順に進みます。
手順 8 - WebView2 SDK を更新またはインストールする
リポジトリの完成したプロジェクトには、プロジェクト用にインストールされている WebView2 SDK のバージョンが既に存在します。 Win32 プロジェクト テンプレートを使用して最初からプロジェクトを作成する場合は、こちらの説明に従って、プロジェクトの WebView SDK パッケージをインストールする必要があります。
次に、WebView2 SDK を更新 (またはインストール) します。 WebView2 SDK には、Microsoft Edge を利用する WebView2 コントロールが含まれており、ネイティブ アプリケーションに Web テクノロジ (HTML、CSS、JavaScript) を埋め込むことができます。
WebView2 SDK を次のように更新 (またはインストール) します。
Visual Studio で、上記のように WebView2GettingStarted ソリューションが開いていることを確認します。
ソリューション エクスプローラーで、WebView2GettingStarted プロジェクト ノード (WebView2GettingStarted ソリューション ノードではなく) を右クリックし、[NuGet パッケージの管理] を選択します。
Visual Studio で [NuGet パッケージ マネージャー ] タブとパネルが開きます。

リポジトリ プロジェクトと同様に、WebView2 SDK がプロジェクトに既にインストールされている場合は、[ NuGet ] ウィンドウで [ インストール済み ] タブまたは [ 更新 ] タブをクリックします。
または、WebView2 SDK を新しいプロジェクトにインストールする場合は、[ 参照 ] タブをクリックします。
検索バーの右側にある [ プレリリースを含める ] チェック ボックスをオフにします (SDK のプレリリース バージョンが必要であることがわかっている場合を除く)。
左上の検索バーに「
Microsoft.Web.WebView2」と入力します。 または、下の 1 行のコード ブロックをコピーして貼り付けます。 次 に、[Microsoft.Web.WebView2] を選択します。Microsoft.Web.WebView2右側のウィンドウで、[ 更新 ] (または [インストール]) をクリックします。 NuGet は、WebView2 SDK をコンピューターにダウンロードします。

[NuGet パッケージ マネージャー] タブを閉じます。
WebView2 SDK が更新またはインストールされたので、開発環境が Win32 アプリに WebView2 機能を追加するように設定されました。
次の手順に進みます。
手順 9 - 必要に応じて、webView2 コードをHelloWebView.cppから削除します
次の手順に従って WebView2 コードを自分で HelloWebView.cpp する場合は、次のように WebView2 コードの 2 つのブロックを削除します。
HelloWebView.cppで、次のコードを削除します。// include WebView2 header #include "WebView2.h"HelloWebView.cppで、これら 2 つのコメント行の間にあるコード行を削除しますが、次の 2 つのコメント行を保持します。// <-- WebView2 sample code starts here --> ... // <-- WebView2 sample code ends here -->
手順 10 - WebView2.h ヘッダーをHelloWebView.cppに含める
上記では、次の手順を実行しました。
- 標準の C++ Windows デスクトップ アプリケーションを含む既存のプロジェクトを含むサンプル リポジトリを複製またはダウンロードしました。
- Windows 実装ライブラリ (WIL) を更新またはインストールしました。
- WebView2 の機能を追加するために、WebView2 SDK を更新またはインストールしました。
- 必要に応じて、webView2 コードを
HelloWebView.cppから削除しました。
次に、次のように WebView2 機能をアプリに追加します。
Visual Studio で、 WebView2GettingStarted ソリューションが開いていることを確認します。
ソリューション エクスプローラーで、[ソース ファイル] を展開し、[
HelloWebView.cpp] をクリックします。次のコードがまだ存在しない場合は、最後の
#include行の後の次のコードをHelloWebView.cppに貼り付けます。// include WebView2 header #include "WebView2.h"[
include] セクションが次のように表示されていることを確認します。... #include <wrl.h> #include <wil/com.h> // include WebView2 header #include "WebView2.h"使用されるヘッダーに注意してください。
wrl.h- Windows ランタイム C++ テンプレート ライブラリ (WRL) - Windows ランタイム コンポーネントを作成して使用するための低レベルの方法を提供するテンプレート ライブラリ。wil/com.h- Windows 実装ライブラリ (WIL) - 一般的な Windows コーディング パターン用の読み取り可能な型セーフな C++ インターフェイスを使用して、Windows 上の開発者の生活を容易にするヘッダー専用の C++ ライブラリ。WebView2.h- WebView2 コントロールは Microsoft Edge を利用しており、ネイティブ アプリケーションに Web テクノロジ (HTML、CSS、JavaScript) を埋め込むことができます。
[ ファイル>すべて保存 (Ctrl + Shift + S) を選択してプロジェクトを保存します。
ソース コード ファイルとプロジェクトは、WebView2 API に対して使用してビルドする準備が整いました。
次の手順に進みます。
手順 11 - 空のサンプル アプリをビルドする
[ デバッグ>デバッグの開始 (F5) を選択して、プロジェクトをビルドして実行します。
サンプル アプリが開き、空のウィンドウが表示されます。

これで、WebView2 機能の可能性がある、実行中の空の Win32 デスクトップ アプリが作成されました。
WebView サンプル アプリ ウィンドウを閉じます。
次の手順に進みます。
手順 12 - 親ウィンドウに WebView2 コントロールを追加する
次に、WebView2 コントロールを メイン ウィンドウに追加します。
CreateCoreWebView2Environment メソッドを使用して環境を設定し、コントロールに電源を供給する Microsoft Edge ブラウザーを見つけます。
次の既定値をオーバーライドする場合は、代わりにそのメソッドの "with options" バージョンを使用できます。 CreateCoreWebView2EnvironmentWithOptions。
- ブラウザーの場所
- ユーザー データ フォルダー
- ブラウザー フラグ
CreateCoreWebView2Environment メソッドが完了すると、次のようになります。
ICoreWebView2CreateCoreWebView2EnvironmentCompletedHandlerコールバック内でICoreWebView2Environment::CreateCoreWebView2Controllerメソッドを実行します。ICoreWebView2Controller::get_CoreWebView2メソッドを実行して、関連付けられている WebView2 コントロールを取得します。
上記を行うには、コールバックで次の手順を実行します。
- さらにいくつかの設定を設定します。
- 親ウィンドウの 100% を埋めるように WebView2 コントロールのサイズを変更します。
- 次に、Win32 アプリの WebView2 コントロールに Bing.com Web サイトを表示します。
HelloWebView.cppで、次のコードを見つけます。UpdateWindow(hWnd); // <-- WebView2 sample code starts here -->次のコードがまだ存在しない場合は、次のコードを
HelloWebView.cppに貼り付けます。 行の// <-- WebView2 sample code starts here -->と// <-- WebView2 sample code ends here -->の間にコードを貼り付けます。// Step 3 - Create a single WebView within the parent window // Locate the browser and set up the environment for WebView CreateCoreWebView2EnvironmentWithOptions(nullptr, nullptr, nullptr, Callback<ICoreWebView2CreateCoreWebView2EnvironmentCompletedHandler>( [hWnd](HRESULT result, ICoreWebView2Environment* env) -> HRESULT { // Create a CoreWebView2Controller and get the associated CoreWebView2 whose parent is the main window hWnd env->CreateCoreWebView2Controller(hWnd, Callback<ICoreWebView2CreateCoreWebView2ControllerCompletedHandler>( [hWnd](HRESULT result, ICoreWebView2Controller* controller) -> HRESULT { if (controller != nullptr) { webviewController = controller; webviewController->get_CoreWebView2(&webview); } // Add a few settings for the webview // The demo step is redundant since the values are the default settings wil::com_ptr<ICoreWebView2Settings> settings; webview->get_Settings(&settings); settings->put_IsScriptEnabled(TRUE); settings->put_AreDefaultScriptDialogsEnabled(TRUE); settings->put_IsWebMessageEnabled(TRUE); // Resize WebView to fit the bounds of the parent window RECT bounds; GetClientRect(hWnd, &bounds); webviewController->put_Bounds(bounds); // Schedule an async task to navigate to Bing webview->Navigate(L"https://www.bing.com/"); // Step 4 - Navigation events // Step 5 - Scripting // Step 6 - Communication between host and web content return S_OK; }).Get()); return S_OK; }).Get());[ ファイル>すべて保存 (Ctrl + Shift + S) を選択してプロジェクトを保存します。
Bing サンプル アプリをビルドする
F5 キーを押して、プロジェクトをビルドして実行します。
すべての WebView2 コードを削除することから始めた場合、この時点で、Web ページ コンテンツで埋め込まれた WebView2 コントロールで埋められた Win32 ウィンドウが作成されます。

WebView サンプル アプリ ウィンドウを閉じます。
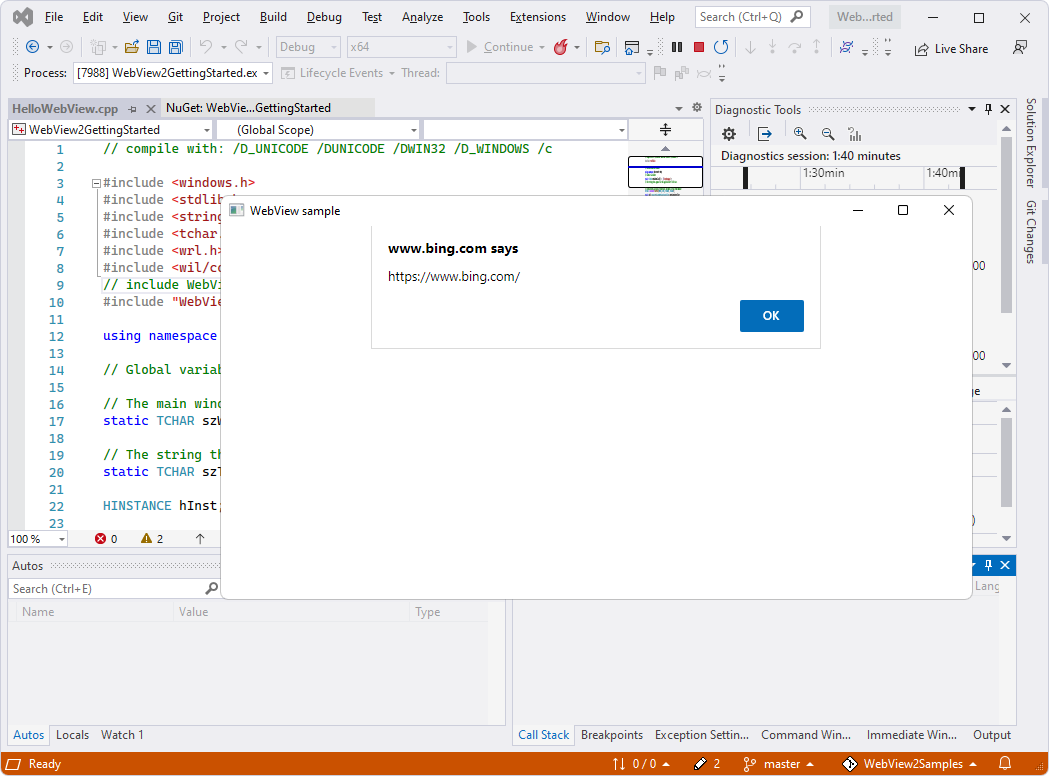
または、すべての WebView2 コードを保持している場合は、この時点で、空の WebView2 ウィンドウの上に、Bingからのアラート ダイアログが表示されたポップアップ WebView2 ウィンドウが開きます。 [ OK ] ボタンをクリックして、Bing ダイアログを閉じます。 これで、WebView2 コントロールがページ コンテンツBing入力されます。

WebView サンプル アプリ ウィンドウが開いている場合は、閉じます。
次の手順に進みます。
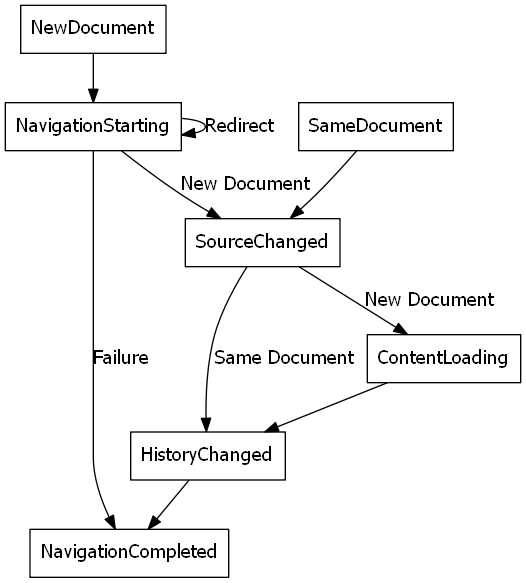
手順 13 - ナビゲーション イベント
前の手順では、 ICoreWebView2::Navigate メソッドを使用して URL に移動する方法について説明しました。 ナビゲーション中に、WebView2 によって一連のイベントが発生します。このイベントは、ホストがリッスンできます。
NavigationStartingSourceChangedContentLoadingHistoryChangedNavigationCompleted詳細については、新しいウィンドウまたはタブで、「 WebView2 アプリのナビゲーション イベント」を参照してください。

エラーが発生した場合は、ナビゲーションがエラー Web ページに続くかどうかに応じて、次の 1 つ以上のイベントが発生する可能性があります。
SourceChangedContentLoadingHistoryChanged
HTTP リダイレクトが発生した場合、1 行に複数の NavigationStarting イベントがあります。
ナビゲーション イベントを使用する例として、次のように、 NavigationStarting イベントのハンドラーを登録して、https 以外の (セキュリティで保護されていない) 要求を取り消します。
まだ存在しない場合は、手順 3 のコードの下にある
HelloWebView.cppに次のコードを貼り付けます。// Step 4 - Navigation events // register an ICoreWebView2NavigationStartingEventHandler to cancel any non-https navigation EventRegistrationToken token; webview->add_NavigationStarting(Callback<ICoreWebView2NavigationStartingEventHandler>( [](ICoreWebView2* webview, ICoreWebView2NavigationStartingEventArgs* args) -> HRESULT { wil::unique_cotaskmem_string uri; args->get_Uri(&uri); std::wstring source(uri.get()); if (source.substr(0, 5) != L"https") { args->put_Cancel(true); } return S_OK; }).Get(), &token);
これで、アプリは https 以外のサイトを開きません。 同様のメカニズムを使用して、独自のドメイン内へのナビゲーションの制限など、他のタスクを実行できます。
次の手順に進みます。
手順 14 - スクリプト
ホスト アプリを使用して、実行時に JavaScript コードを WebView2 コントロールに挿入します。 WebView2 をタスクして、任意の JavaScript を実行したり、初期化スクリプトを追加したりできます。 挿入された JavaScript は、JavaScript が削除されるまで、すべての新しい最上位ドキュメントと子フレームに適用されます。
挿入された JavaScript は、特定のタイミングで実行されます。
- グローバル オブジェクトの作成後に実行します。
- HTML ドキュメントに含まれる他のスクリプトが実行される前に実行します。
次のコードがまだ存在しない場合は、次のコードを
HelloWebView.cppに貼り付けます。// Step 5 - Scripting // Schedule an async task to add initialization script that freezes the Object object webview->AddScriptToExecuteOnDocumentCreated(L"Object.freeze(Object);", nullptr); // Schedule an async task to get the document URL webview->ExecuteScript(L"window.document.URL;", Callback<ICoreWebView2ExecuteScriptCompletedHandler>( [](HRESULT errorCode, LPCWSTR resultObjectAsJson) -> HRESULT { LPCWSTR URL = resultObjectAsJson; //doSomethingWithURL(URL); return S_OK; }).Get());[ ファイル>すべて保存 (Ctrl + Shift + S) を選択してプロジェクトを保存します。
これで、WebView2 は
Objectを固定し、ページ ドキュメントを 1 回返します。
コードを順番に実行する必要がある場合は、コールバックを使用します
スクリプト インジェクション API (およびその他の WebView2 API) は非同期です。 そのため、コードを特定の順序で実行する必要がある場合は、コールバックを使用する必要があります。
次の手順に進みます。
手順 15 - ホストと Web コンテンツの間の通信
ホストと Web コンテンツは、 postMessage メソッドを介して相互に通信することもできます。 WebView2 コントロール内で実行されている Web コンテンツは、 window.chrome.webview.postMessage メソッドを介してホストに投稿でき、メッセージは、ホスト上の登録された ICoreWebView2WebMessageReceivedEventHandler イベント ハンドラーによって処理されます。
同様に、ホストは ICoreWebView2::PostWebMessageAsString または ICoreWebView2::PostWebMessageAsJSON メソッドを介して Web コンテンツにメッセージを送信でき、メッセージは、 window.chrome.webview.addEventListener リスナーから追加されたハンドラーによってキャッチされます。 この通信メカニズムを使用すると、ホストにネイティブ API の実行を求めるメッセージを渡すことで、Web コンテンツでネイティブ機能を使用できます。
このメカニズムを理解する例として、WebView2 でドキュメント URL を出力しようとすると、次の手順が実行されます。
ホストは、受信したメッセージを Web コンテンツに返すハンドラーを登録します。
ホストは、ホストからメッセージを出力するハンドラーを登録するスクリプトを Web コンテンツに挿入します。
ホストは、URL をホストに投稿するスクリプトを Web コンテンツに挿入します。
ホストのハンドラーがトリガーされ、メッセージ (URL) が Web コンテンツに返されます。
Web コンテンツのハンドラーがトリガーされ、ホスト (URL) からメッセージが出力されます。
ホスト アプリと Web コンテンツは、次のように postMessageを介して通信します。
まだ存在しない場合は、次のコードを
HelloWebView.cppに貼り付けます。// Step 6 - Communication between host and web content // Set an event handler for the host to return received message back to the web content webview->add_WebMessageReceived(Callback<ICoreWebView2WebMessageReceivedEventHandler>( [](ICoreWebView2* webview, ICoreWebView2WebMessageReceivedEventArgs* args) -> HRESULT { wil::unique_cotaskmem_string message; args->TryGetWebMessageAsString(&message); // processMessage(&message); webview->PostWebMessageAsString(message.get()); return S_OK; }).Get(), &token); // Schedule an async task to add initialization script that // 1) Add an listener to print message from the host // 2) Post document URL to the host webview->AddScriptToExecuteOnDocumentCreated( L"window.chrome.webview.addEventListener(\'message\', event => alert(event.data));" \ L"window.chrome.webview.postMessage(window.document.URL);", nullptr);[ ファイル>すべて保存 (Ctrl + Shift + S) を選択してプロジェクトを保存します。
F5 キーを押して、プロジェクトをビルドして実行します。
サンプル アプリでは、最初にポップアップ ウィンドウが開き、読み込まれる URL と [OK] ボタンが表示されます。
![サンプル アプリは、空の WebView2 ウィンドウの上に URL と [OK] ボタンを含むポップアップ ウィンドウを表示します](win32-images/show-url.png)
[ OK ] ボタンをクリックしてポップ ウィンドウを閉じ、URL に進みます。
WebView2 ウィンドウに Web ページのコンテンツ (Bing Web サイト、
http://www.bing.com) が表示されるようになりました。
準備ができたら、 WebView サンプル ウィンドウを閉じます。
これで、WebView2 コントロールをホストして使用する Win32 アプリが構築されました。 開発環境が WebView2 アプリ開発用に設定され、Win32 アプリに WebView2 コントロールが含まれるようになりました。 また、WebView2 プログラミングの概念についても説明しました。
API リファレンス
- WebView2 Win32 C++ 用 API リファレンス
- WebView2 API リファレンス - 各プラットフォームの API リファレンス。