デバイス エミュレーション
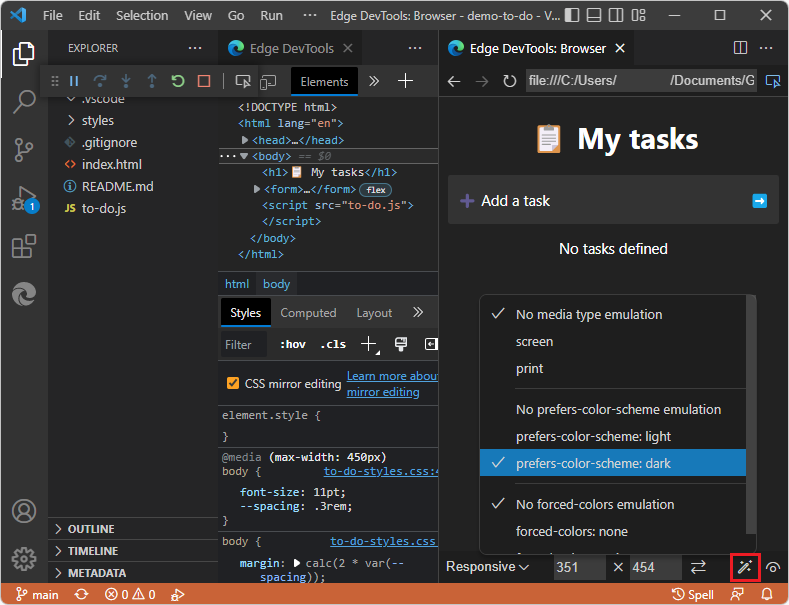
[Edge DevTools: ブラウザー] タブの下部にある [デバイス エミュレーション] ツール バーを使用すると、さまざまな環境をシミュレートできます。

ここに示す UI を再現するには、「 開く DevTools と DevTools ブラウザーで HTML ファイルを右クリックしてDevTools を開く」を参照してください。
関連項目:
- 外部ブラウザー ウィンドウの使用に関するページの埋め込み DevTools ブラウザーの制限事項。
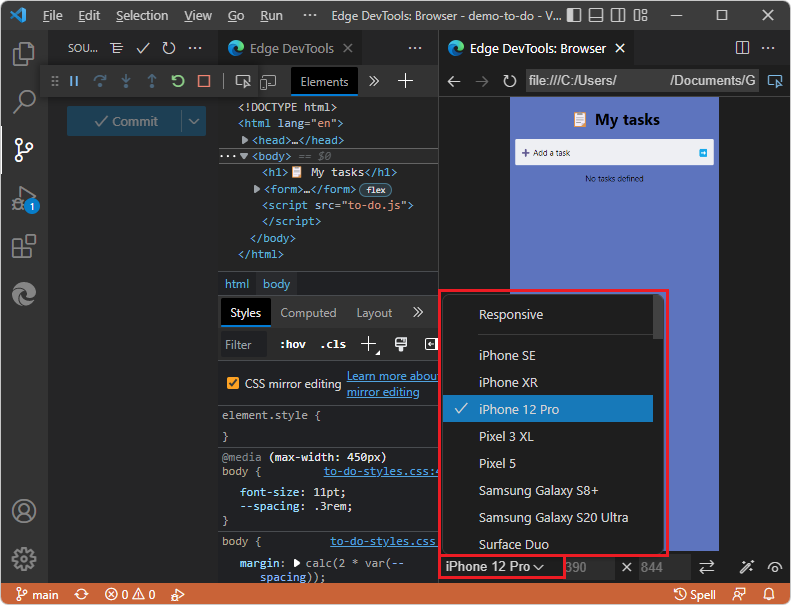
[デバイスのエミュレート] ドロップダウン メニュー
[ デバイスのエミュレート ] ドロップダウン メニューで、さまざまなデバイスから選択するか、[ レスポンシブ] の既定のオプションを選択できます。 デバイスを選択すると、ビューポートのサイズが正しい測定値に変更され、タッチ インターフェイスがシミュレートされます。 たとえば、いくつかのエミュレートされた iPhone レイアウトがあります。

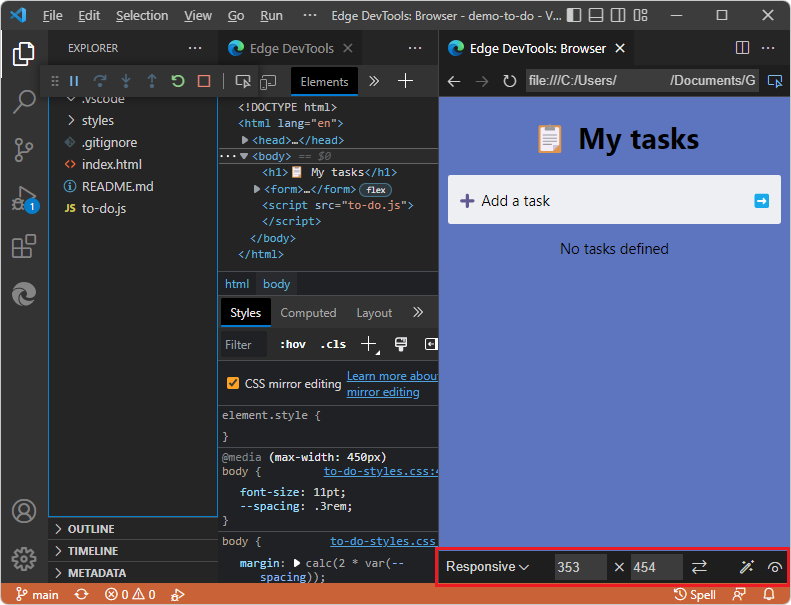
[幅] ドロップダウン メニューと [高さ] ドロップダウン メニュー
ビューポートの寸法を変更するには、[ 幅 ] と [ 高さ![]() のドロップダウン メニューをクリックします。
のドロップダウン メニューをクリックします。
![[幅] ドロップダウン メニューと [高さ] ドロップダウン メニュー](device-state-emulation-images/width-height.png)
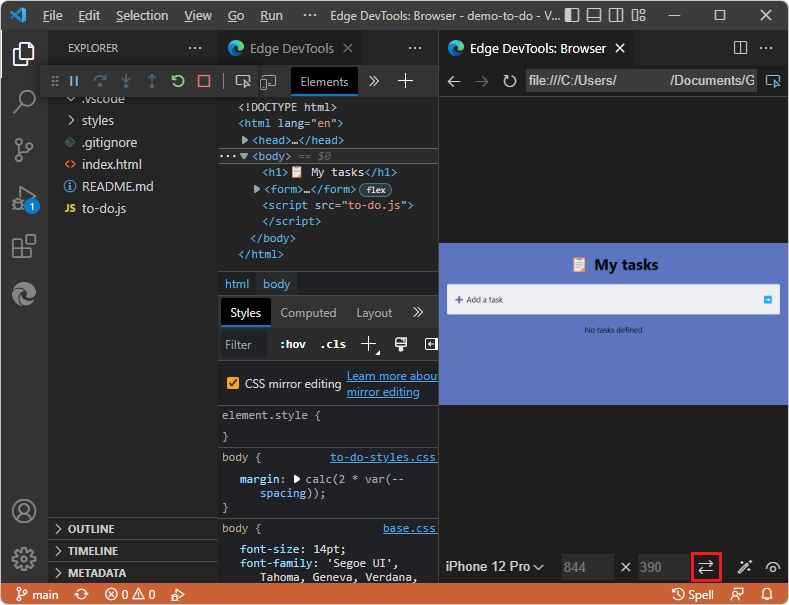
回転ボタン
[ 回転 ] ボタン (![[回転] ボタン) を](device-state-emulation-images/rotate-button.png) クリックして、ビューポートを縦向きと横向きの間で回転させます。
クリックして、ビューポートを縦向きと横向きの間で回転させます。

[CSS メディア機能のエミュレート] ボタン
[CSS メディア機能のエミュレート] ボタン ( ) を使用して、次の手順を実行します。
) を使用して、次の手順を実行します。
- CSS メディア クエリをエミュレートします。
- 製品が印刷モードでどのように表示されるかをテストします。
- ダークモードとライトモードを切り替えます。
- 強制色をエミュレートします。

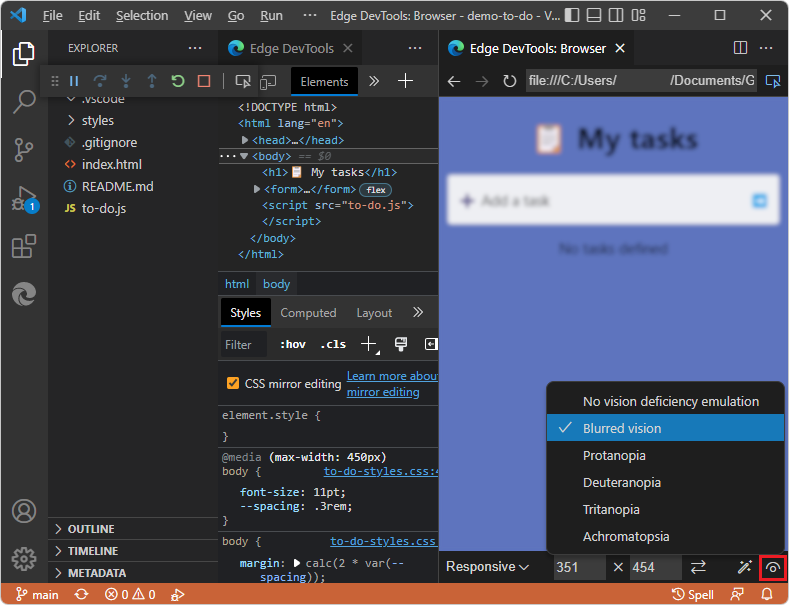
[エミュレーション ビジョンの欠陥] ボタン
[ 視覚不備のエミュレート ] ( 障害のエミュレート] ボタン) ボタンをクリックして、さまざまな視覚的欠陥がある現在の Web ページのユーザー エクスペリエンスをテストします。 このボタンを使用すると、ぼやけたモードで、または異なる色の欠陥で製品をテストできます。
障害のエミュレート] ボタン) ボタンをクリックして、さまざまな視覚的欠陥がある現在の Web ページのユーザー エクスペリエンスをテストします。 このボタンを使用すると、ぼやけたモードで、または異なる色の欠陥で製品をテストできます。