プログレッシブ Web アプリを Microsoft Store に発行する
プログレッシブ Web アプリ (PWA) を Microsoft Store に公開すると、次の利点があります。
| メリット | 説明 |
|---|---|
| 検出 | ユーザーは自然にアプリ ストアでアプリを探します。 Microsoft Store に公開すると、何百万人もの Windows ユーザーが他の Windows アプリと共に PWA を検出できます。 ストアでは、カテゴリ、キュレーションコレクションなどを通じてアプリを紹介します。 アプリ検出ポータルを使用すると、アプリの潜在的なユーザーの閲覧やショッピングを簡単に行うことができます。 スクリーンショット、ヒーロー画像、ビデオトレーラーを使用してストアの登録情報を強化することもできます。 「アプリのスクリーンショット、画像、トレーラー」を参照してください。 |
| 信頼性 | Windows のお客様は、厳密な Microsoft Store ポリシーに準拠しているため、 Microsoft Store の購入とダウンロードを信頼できることを認識しています。 |
| 簡単にインストール | Microsoft Store は、すべてのWindows 10以降のアプリで一貫したユーザー フレンドリなインストール エクスペリエンスを提供します。 |
| アプリ分析 | Microsoft パートナー センター ダッシュボードには、アプリの正常性、使用状況などの詳細な分析が表示されます。 |
PWA を Microsoft Store に発行するには、コードの変更は必要ありません。 代わりに、Microsoft パートナー センターでアプリの予約を作成し、PWA Builder を使用して PWA をパッケージ化し、パッケージを Microsoft Store に送信します。 次のセクションでは、これらの手順について説明します。
アプリの予約を作成する
Microsoft Store にアプリを送信するには、 Microsoft パートナー センターを使用します。
アプリ予約を作成するには:
アプリの予約を作成するには、Windows 開発者プログラムに登録されている 個人用 Microsoft アカウント (職場の Microsoft アカウントや学校の Microsoft アカウントではない) が必要です。
- まだお持ちでない場合は、account.microsoft.com で個人用の Microsoft アカウントを作成 します。
- 「パートナー センターで開発者アカウントを開く」の手順に従って、Windows 開発者プログラムに登録します。
アカウントがアプリ開発者プログラムに登録されたら、次の手順に従ってアプリ予約を作成します。
- パートナー センター ダッシュボードに移動します。 登録したアカウントでサインインします。
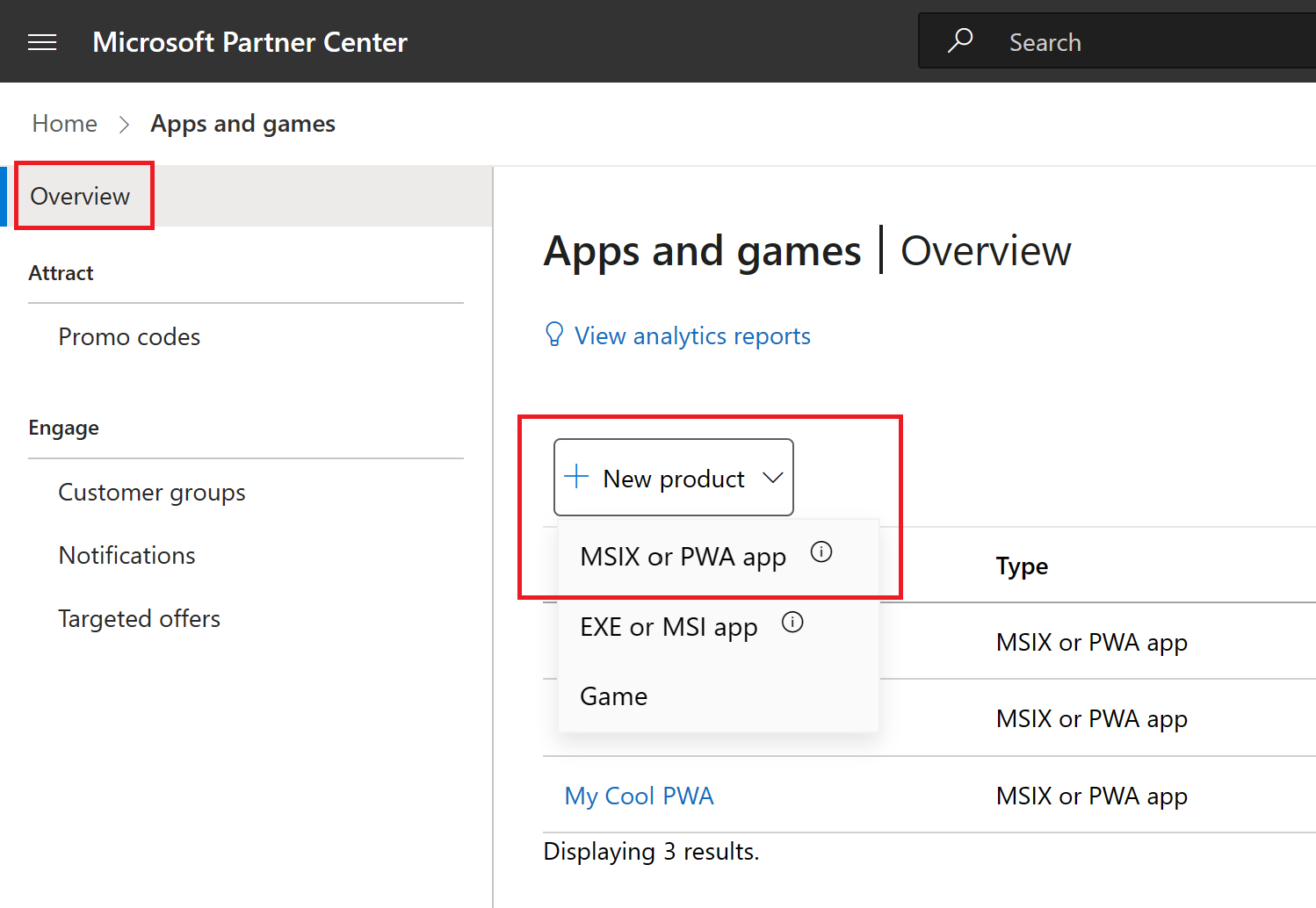
- [ ワークスペース] で、[ アプリとゲーム] を選択します。 アプリとゲーム |[概要] ページが表示されます。
- [ 新しい製品>MSIX] または [PWA アプリ] を選択します。
- メッセージが表示されたら、予約の名前を入力し、[製品名の 予約] を選択します。

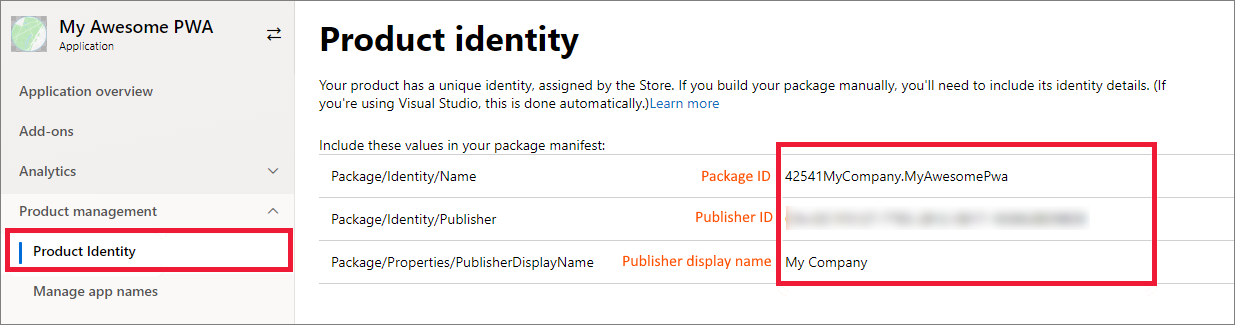
[ PWA のパッケージ 化] セクションで使用する発行元の詳細を表示するには、[ 製品管理>製品 ID] を選択します。

次の値をコピーして保存します。
- パッケージ ID
- パブリッシャー ID
- 発行元の表示名
ストアの PWA をパッケージ化する
アプリに関する公開情報を収集したので、PWA Builder を使用して PWA 用の Windows アプリ パッケージを生成します。
アプリ パッケージを生成するには:
PWA Builder に移動します。
[ PWA をアプリ ストアに発送する] で、テキスト ボックスに PWA の URL を入力し、[ スタート ] ボタンをクリックします。
PWA は、ストアの準備ができていることを確認するために評価されます。
PWABuilder レポートの [カード] ページの評価で、PWA をパッケージ化する準備ができていることが示されている場合は、次の手順に進みます。 評価で PWA をパッケージ化する準備ができていないことが示されている場合は、[ アクション項目] セクションを調べて、PWA を改善する方法を確認します。

PWA をパッケージ化する準備ができたら、PWABuilder レポート カード ページの右上隅にある [ストア用パッケージ] ボタンをクリックします。 ダイアログが開き、"素晴らしい" というメッセージが表示されます。PWA はストアの準備が整いました!
[Windows] で、[パッケージの生成] ボタンをクリックします。 [ Windows パッケージ オプション] ダイアログが開きます。
上記の [ アプリ予約の作成 ] セクションに保存した次の値を貼り付けます。
- パッケージ ID
- 発行元の表示名
- パブリッシャー ID
![[Windows パッケージ オプション] ページに発行元情報を貼り付ける](microsoft-store-images/pwabuilder-windows-package-options.png)
[ パッケージのダウンロード ] ボタンをクリックして、Windows パッケージをダウンロードします。
ダウンロードは、 .zip ファイルとファイルを .msixbundle 含むアーカイブです .classic.appxbundle 。 2 つのアプリ パッケージを使用すると、さまざまな Windows バージョンで PWA を実行できます。
関連項目:
アプリ パッケージを Microsoft Store に送信する
アプリを Microsoft Store に送信するには:
Microsoft パートナー センターに移動します。
アプリを選択します。
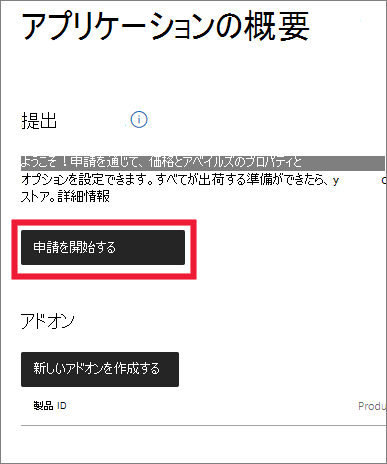
[ 申請の開始 ] ボタンをクリックします。

メッセージが表示されたら、価格や年齢区分など、アプリに関する情報を入力します。
[パッケージ] プロンプトで、[PWA の
.classic.appxbundle.msixbundleパッケージ化] セクションで生成したファイルと ファイルを選択します。
申請が完了すると、通常は 24 時間から 48 時間以内にアプリがレビューされます。 承認を受けた後、PWA は Microsoft Store で利用できます。
Microsoft Store からインストールされている PWA の使用状況を測定する
PWA が最初に起動されたとき、PWA が Microsoft Store からインストールされている場合、Microsoft Edge には、Web アプリの最初のナビゲーションの要求を含む次 Referer のヘッダーが含まれます。
Referer: app-info://platform/microsoft-store
この機能を使用して、Microsoft Store からインストールされた PWA からの個別のトラフィックを測定します。 トラフィックに基づいて、アプリのコンテンツを調整してユーザー エクスペリエンスを向上させることができます。 この機能は、クライアント コードとサーバー コードの両方からアクセスできます。 クライアント側でこの情報にアクセスするには、JavaScript でクエリを実行 document.referrer します。
追加の UI を表示せずにロケール固有のドメインにリダイレクトする
既定では、アプリがロケール固有のドメインにリダイレクトされると、Microsoft Store からインストールされた PWA に追加の UI が表示されます。 追加された UI には、URL とページ タイトルが表示されます。 ロケール固有のドメインへのナビゲーションが スコープ外と見なされるため、この UI が追加されます。
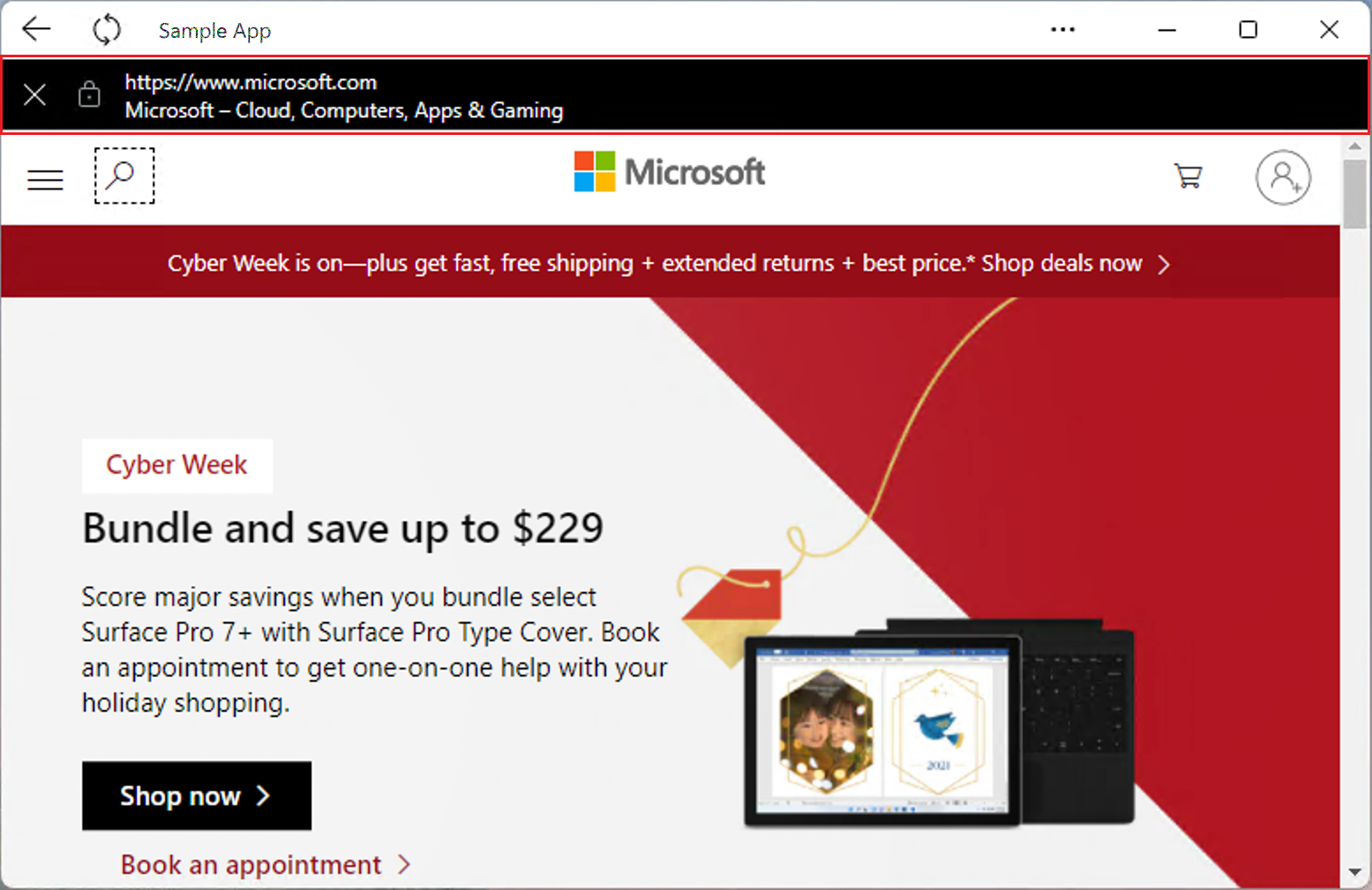
次の図は、ユーザーが PWA の範囲外に移動したときに導入される UI を示しています。

ブラウザーからインストールされた PWA を使用したドメイン リダイレクト
Web アプリ マニフェストは、1 つのドメインに関連付けられています。 ただし、一部の PWA では、世界中の特定のリージョンの顧客にロケール固有のドメインを使用します。 Web ブラウザーで PWA にアクセスすると、リダイレクトは Web サイトの初期読み込み中に行われるため、お客様はプリンシパル ドメイン (たとえば) contoso.comからロケール固有のドメイン (たとえば) contoso.co.keにシームレスに移行されます。
そのため、Microsoft Edge から PWA をインストールしたお客様は、ロケール固有のドメインから PWA をインストールします。 以降の PWA の起動は、最初にプリンシパル ドメインに移動するのではなく、そのロケール固有のドメインに直接移動します。
Microsoft Store からインストールされた PWA を使用したドメイン リダイレクト
Microsoft Store からインストールされた PWA には、プリンシパル ドメインを指すハードコーディングされた開始 URL があります。 PWA が起動されると、PWA は最初にプリンシパル ドメインに移動し、必要に応じてお客様をロケール固有のドメインにリダイレクトできます。 そのリダイレクトが発生した場合、ナビゲーションは "スコープ外" と見なされます。 その結果、アプリはページの上部に URL とページ タイトルを表示します。
URL とページ タイトルの表示は、ユーザーが PWA のコンテキストを離れたことを確実に知るセキュリティ機能です。 これにより、ユーザーが PWA のコンテキストで別の Web サイトからページを読み込むと、UI が追加されました。 ただし、追加された UI は、ユーザーが同じ Web サイトの一部であるドメイン間を移動するときに不適切な場合があります。
ロケール固有の URL とタイトルが表示されないようにする
現在、Microsoft Store からインストールされているアプリでは、ロケール固有のドメインにリダイレクトするときに追加の URL とタイトル UI が表示されないようにすることは不可能です。
今後、 スコープ拡張機能 を使用すると、PWA がパス、サブドメイン、または独自のスコープ以外のサイトへのナビゲーションをキャプチャできるようになります。 スコープ拡張機能機能はアクティブな開発中であり、まだ使用する準備ができていません。 Chromiumでのこの機能の開発の状態の詳細については、「Chrome プラットフォームの状態」で Web アプリスコープ拡張機能機能をチェックします。
Microsoft Edge で機能を使用できたら、ここでドキュメント化します。 それまでの間、スコープ拡張機能の動作の詳細については、 WICG リポジトリの explainer ドキュメントを参照してください。
アプリを更新する
通常、PWA コードを更新するときに、新しいアプリ パッケージを作成して Microsoft Store に再度送信する必要はありません。 たとえば、アプリのフロントエンド HTML、CSS、JavaScript コード、またはサービス ワーカーに変更を加えたとします。 ユーザーが次回アプリを起動すると、Web サーバーからアプリを実行しているブラウザーによって変更がダウンロードされます。
ただし、Web アプリ マニフェスト ファイルを変更する場合は、新しいアプリ パッケージを作成し、Microsoft Store に再度送信する必要があります。 たとえば、マニフェストでは、アプリ アイコンまたはアプリ名を変更したり、 などのfile_handlersprotocol_handlersマニフェスト メンバーを追加したりできますshare_target。 Windows との統合を向上させるために、Web アプリ マニフェスト ファイル内の情報が Windows アプリ パッケージにコピーされるため、マニフェストが変更されたときに、新しいアプリ パッケージを作成して送信する必要があります。