DevTools の新機能 (Microsoft Edge 114)
Microsoft Edge DevTools の最新機能と Microsoft Visual Studio Code および Visual Studio 用の Microsoft Edge DevTools 拡張機能をチェックするには、これらのお知らせをお読みください。
最新の状態を維持し、最新の DevTools 機能を入手するには、Insiders プレビュー バージョンの Microsoft Edge をダウンロードしてください。 Windows、Linux、macOS のいずれを使用している場合でも、既定の開発ブラウザーとして Canary (または別のプレビュー チャネル) を使用することを検討してください。 Microsoft Edge のベータ版、開発版、カナリア版は、Microsoft Edge の安定したリリースバージョンと並べて、個別のアプリとして実行されます。 「Microsoft Edge Insider Channels」を参照してください。
最新のお知らせについては、 Twitter の Microsoft Edge チームに従ってください。 DevTools に関する問題を報告したり、新機能を要求したりするには、 MicrosoftEdge/DevTools リポジトリに問題を提出します。
ヒント
Microsoft Build 2023 会議は、2023 年 5 月 23 日から 25 日に開催されました。 次のビデオでは、DevTools でのメモリ、パフォーマンス、運用環境のデバッグの新機能と、サイドバー、WebView2、チャット プラグインの PWA の新機能について詳しく説明します。
ビデオ: DevTools 113 と 114 の新機能
パフォーマンス ツールの集計セレクター統計
Microsoft Edge 109 では、 セレクター統計 機能が パフォーマンス ツールに追加されました。 セレクター統計のデータを使用して、パフォーマンス ツールのスタイルの再計算イベント中に最も時間がかかっており、パフォーマンスの低下に寄与している CSS セレクターを把握できます。
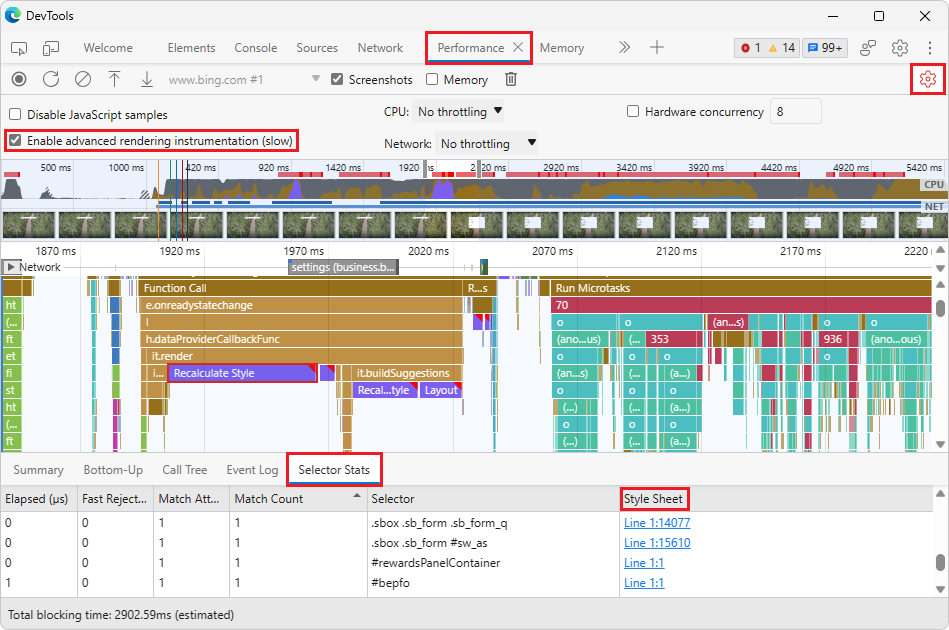
Microsoft Edge 114 では、そのイベント中に再計算されたセレクターを表示するために、個別の [スタイルの再計算 ] イベントを選択する必要がなくなりました。 代わりに、パフォーマンス ツールの下部ウィンドウの [セレクター統計] タブでは、記録されたプロファイルのすべての [スタイルの再計算] イベントのデータが自動的に集計されます。 プロファイルの特定の部分を拡大すると、[ セレクター統計 ] タブが更新され、現在分析しているプロファイルの部分からのデータのみが表示されます。
また、[セレクターの統計] タブに新しい [スタイル シート] 列が追加されました。[スタイル シート] 列には、セレクターが定義されているスタイルシートに戻る各セレクターのリンクが含まれています。

セレクター統計機能を使用していただき、GitHub Issue #98 でフィードバックをお寄せいただきありがとうございます。 [フィードバック] セレクター パフォーマンス トレースの説明ツール!
関連項目:
- スタイルの再計算イベント中の CSS セレクターのパフォーマンスを分析する
- GitHub Issue #98: [フィードバック] セレクター パフォーマンス トレースの説明
- DevTools の新機能 (Microsoft Edge 109) で、実行時間の長い再計算スタイル イベントを新しいセレクター統計でデバッグします。
[Issue]\(問題\) ツールと [スタイル] ウィンドウは、レイアウトをトリガーする CSS プロパティについて警告します
DevTools は、テキストの移動など、Web ページで CSS アニメーションを使用するときにレイアウトベースのパフォーマンスの問題を引き起こす可能性がある CSS プロパティを検出して警告するようになりました。 レイアウト は、ドキュメント内の要素の位置とジオメトリを再計算して、ドキュメントの一部またはすべてを再レンダリングするための Web ブラウザー プロセスです。 Layout はブラウザーでのユーザーによるブロック操作であるため、Web コンテンツをスムーズかつ応答性の高い操作に保つために、レイアウトを可能な限り制限することをお勧めします。
一部の CSS プロパティは、 変換 や 不透明度など、ブラウザーのコンポジター スレッドで実行されるため、レイアウト操作をトリガーしません。 ただし、Layout をトリガーしない CSS プロパティでも、ペイント操作をトリガーできます。これは、CSS アニメーションと組み合わせて使用すると、パフォーマンスに悪影響を与える可能性があります。
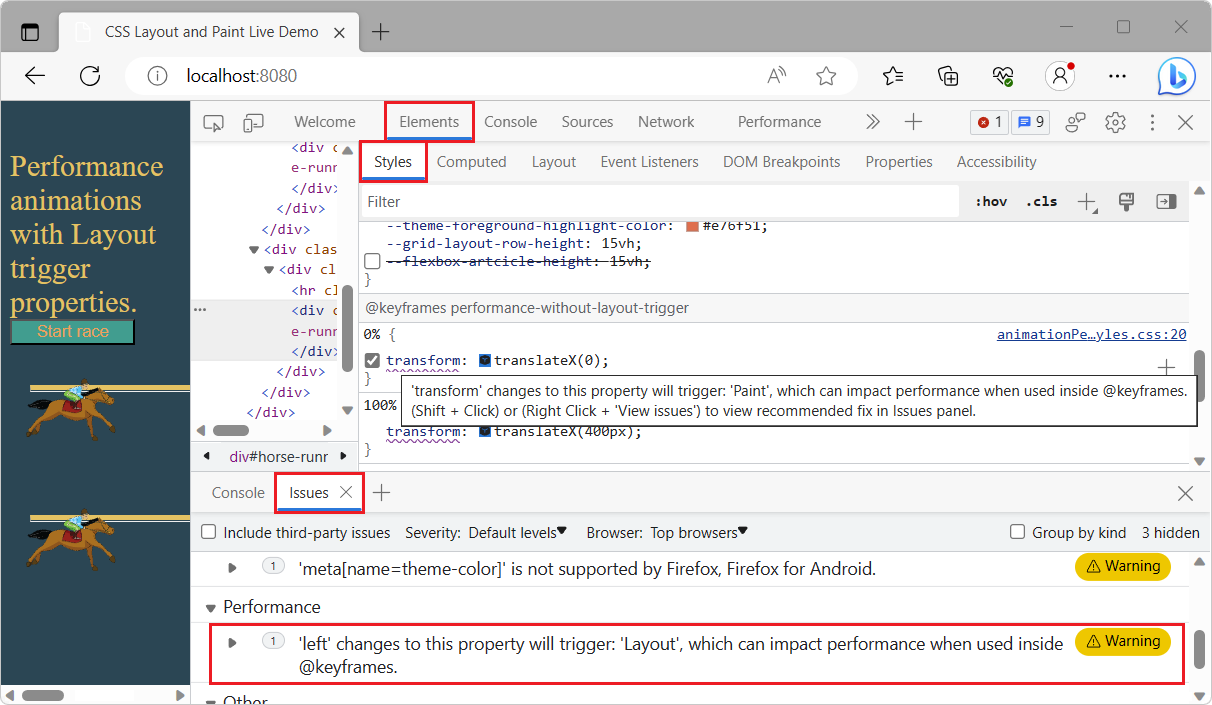
[要素] ツールの [スタイル] ウィンドウで、レイアウトまたはペイント操作をトリガーする CSS プロパティに波線の下線とヒントが追加されました。 ヒントで問題を表示するには、波状の下線にマウス ポインターを合わせます。
![[スタイル] ウィンドウの CSS レイアウトの問題](devtools-114-images/css-reflow-issue-styles-pane.png)
[問題] ツールの [パフォーマンス] カテゴリで、"このプロパティの変更がトリガーされます: 'Layout' など、新しい種類の問題が報告されます。これは、内部で@Keyframes使用するとパフォーマンスに影響を与える可能性があります。[スタイル] ウィンドウを使用している場合は、[問題] ツールで問題を開くには、このようなプロパティの波線の下線を Shift キーを押しながらクリックするか、波状の下線を右クリックして [問題の表示] を選択します。 問題ツールは、DevTools の下部にあるドロワー (現在はクイック ビュー) で開きます。

関連項目:
- ブラウザーのリフローを最小限に抑える |PageSpeed Insights - のリフロー には、ペイント、複合、レイアウトの各操作が含まれます。
- 「パフォーマンスに関する一般的な問題のトラブルシューティング」のレイアウト。
- [問題の検索と修正] ツールで DOM ツリーから問題を開きます。
- MDN で CSS アニメーションを使用する。
- CSS アニメーション効果の検査と変更
メモリ ツールは、1 GB を超える拡張トレースを読み込むことができます
以前のバージョンの Microsoft Edge では、1 GB を超える拡張トレースの読み込みに失敗しました。 Microsoft Edge 114 では、この問題は修正されました。 これで、任意のサイズの拡張トレースを正常に読み込むことができます。
拡張トレースは、Microsoft Edge の試験的な機能であり、DevTools インスタンス全体をエクスポートしてインポートし、ファイルとして .devtools 保存し、 メモリ、 パフォーマンス、 要素、 コンソール、 およびソース ツール全体で可能な限り多くの状態を保持できます。 ファイルは .devtools 別の DevTools インスタンスで開き、ソース コードへの参照を保持しながら、次のトレース情報を読み込みます。
- DOM スナップショット。
- コンソール メッセージ。
- ヒープ スナップショット。
- パフォーマンス プロファイル。

関連項目:
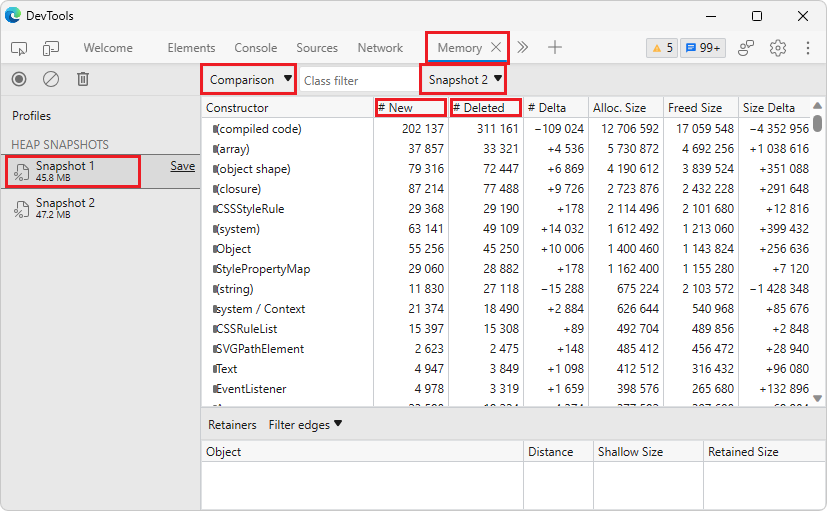
メモリ ツールは、2 つのヒープ スナップショットをより正確に比較します
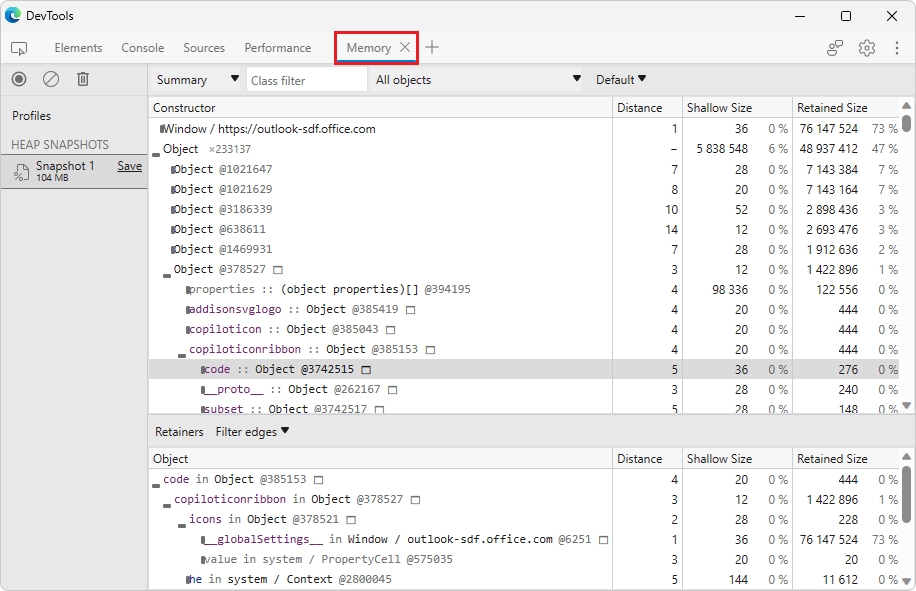
メモリ ツールでは、複数のヒープ スナップショットを取得して比較して、ヒープ内のオブジェクトの違いを見つけることができます。 以前のバージョンの Microsoft Edge では、オブジェクト ID がツールによって一貫して追跡されていないため、 メモリ ツールはヒープ スナップショットを比較するときに、新しいオブジェクトと削除されたオブジェクトが多すぎることを報告していました。 実際には、これらの多くは同じオブジェクトである可能性があります。
Microsoft Edge 114 では、一貫性のあるオブジェクト ID が複数のスナップショットにわたって追跡されるようにすることで、この問題が修正されました。

関連項目:
- [メモリ ツールを使用してヒープ スナップショットを記録する ("ヒープ スナップショット" プロファイルの種類) でスナップショットを表示します。
- 変更リスト 4278992: ヒープ スナップショットで Oilpan オブジェクトの一貫性のある ID を生成する
- 問題 1286500: ヒープスナップショット比較で多数の新規オブジェクトと削除されたオブジェクトが誤って報告される
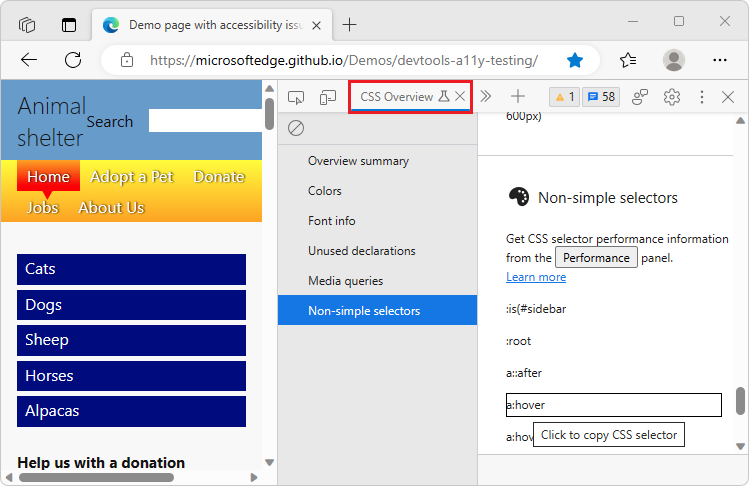
CSS 概要ツールのアクセシビリティの向上
Microsoft Edge 112 では、CSS の概要ツールが更新され、Web ページの CSS の概要スナップショットを取得するときに、単純でないセレクターの一覧が表示されました。 Microsoft Edge 114 では、CSS 概要ツールの [非単純なセレクター] セクションが、スクリーン リーダーなどの支援技術で使いやすくなりました。
セレクターをクリックするか、セレクターに移動して Enter キーを押すと、スクリーン リーダーは "コピーされた CSS セレクター" と読み上げられます。

関連項目:
- CSS 概要ツールは、DevTools (Microsoft Edge 112) の新機能のパフォーマンスを向上させるために、単純ではないセレクターを表示します。
- CSS 概要ツールを使用して CSS スタイルを最適化するの単純でないセレクター。
- 支援技術を使用して DevTools をナビゲートする
VS Code の DevTools 拡張機能では、ハイ コントラスト モードのサポートが向上しています
以前のバージョンの Visual Studio Code 用 Microsoft Edge DevTools 拡張機能では、ハイ コントラスト モードでは、ツール内のアイコンの上にマウス ポインターを置くと、十分なコントラストで UI コントロールがレンダリングされませんでした。 この問題は修正されています。
たとえば、[要素] ツールの [ スタイル ] ウィンドウで、 要素 にスタイルを適用するためのチェック ボックスがハイ コントラスト モードで正しくレンダリングされるようになりました。
![VS Code 拡張機能のハイ コントラスト モードの [スタイル] ウィンドウのチェック ボックスにカーソルを合わせる](devtools-114-images/vs-code-hc-mode-styles-pane.png)
また、 コンソール ツールで、[ コンソール サイドバーの表示] などのアイコンがハイ コントラスト モードで正しくレンダリングされるようになりました。
![VS Code 拡張機能のハイ コントラスト モードで [コンソール サイドバーの表示] ボタンにカーソルを合わせる](devtools-114-images/vs-code-hc-mode-console-tool.png)
関連項目:
Chromium プロジェクトからのお知らせ
Microsoft Edge 114 には、Chromium プロジェクトからの次の更新プログラムも含まれています。