DevTools の新機能 (Microsoft Edge 113)
Microsoft Edge DevTools の最新機能と Microsoft Visual Studio Code および Visual Studio 用の Microsoft Edge DevTools 拡張機能をチェックするには、これらのお知らせをお読みください。
最新の状態を維持し、最新の DevTools 機能を入手するには、Insiders プレビュー バージョンの Microsoft Edge をダウンロードしてください。 Windows、Linux、macOS のいずれを使用している場合でも、既定の開発ブラウザーとして Canary (または別のプレビュー チャネル) を使用することを検討してください。 Microsoft Edge のベータ版、開発版、カナリア版は、Microsoft Edge の安定したリリースバージョンと並べて、個別のアプリとして実行されます。 「Microsoft Edge Insider Channels」を参照してください。
最新のお知らせについては、 Twitter の Microsoft Edge チームに従ってください。 DevTools に関する問題を報告したり、新機能を要求したりするには、 MicrosoftEdge/DevTools リポジトリに問題を提出します。
ヒント
Microsoft Build 2023 会議は、2023 年 5 月 23 日から 25 日に開催されました。 次のビデオでは、DevTools でのメモリ、パフォーマンス、運用環境のデバッグの新機能と、サイドバー、WebView2、チャット プラグインの PWA の新機能について詳しく説明します。
ビデオ: DevTools 113 と 114 の新機能
クラッシュ アナライザー ツールを使用して JavaScript エラー スタック トレースをデバッグする
新しい クラッシュ アナライザー ツールは、Microsoft Edge 113 の実験として使用できます。 クラッシュ アナライザー ツールでは、致命的でない JavaScript 例外などの JavaScript スタック トレースを入力し、ソースマップをスタック トレースに適用して、デバッグを高速化できます。
クラッシュ アナライザー ツールにアクセスするには、[設定]>[Experiments] で [クラッシュ アナライザーの有効化] 実験を選択します。 「 実験のオンとオフを切り替える」を参照してください。
致命的でない JavaScript 例外や同様のデータを、Azure アプリケーション Insights などのツールに報告できます。
まず、 クラッシュ アナライザー ツールを使用するには、
Source modulesというセクションを含む特別な形式のスタック トレースが必要です。 このセクションには、エラー スタック トレースの一部であった JavaScript 関数へのソースマップ参照が含まれています。 これらのスタック トレースは、 クラッシュ アナライザー サポート npm パッケージを使用して生成できます。次に、コードを実行しているブラウザーからスタック トレースを実際に受信する方法が必要です。 そのような方法の 1 つは、Azure アプリケーション Insights を使用することです。Application Insights の概要に関するページを参照してください。
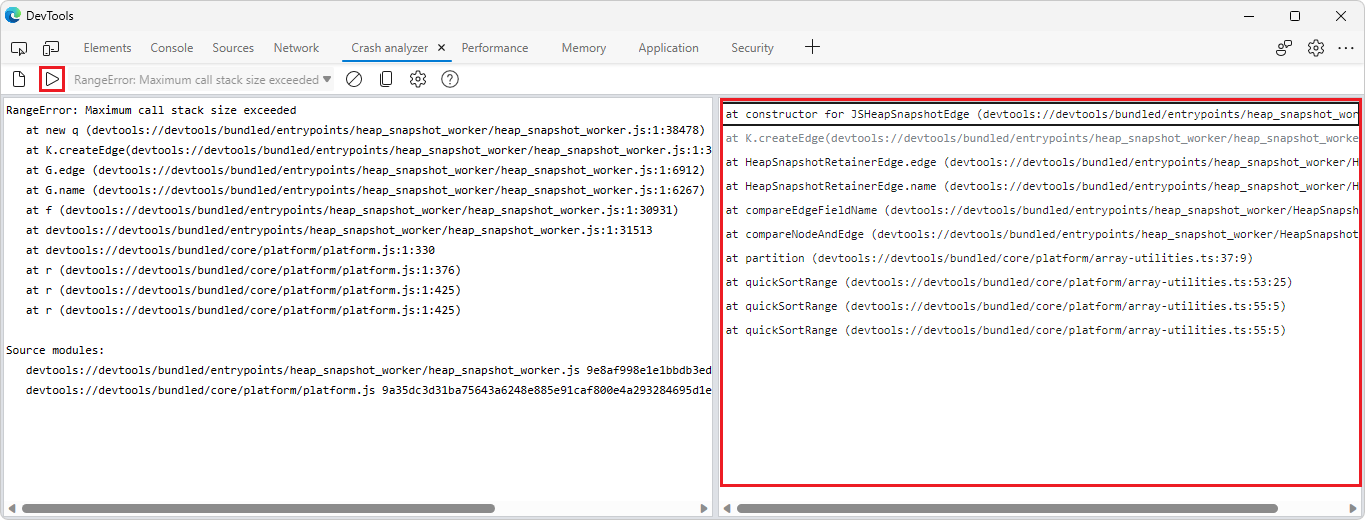
スタック トレースを作成したら、 クラッシュ アナライザー ツールの左側のウィンドウに貼り付けます。
クラッシュ アナライザー ツールで、[分析] ボタンをクリックします (または、Ctrl キーを押しながら Enter キーを押します)。 右側のウィンドウには、スタック トレースを構成する元のファイルと関数名が表示されます。

個々のスタック フレームをクリックすると、エラーの原因となった元のコードの行が表示されます。
詳細については、「 クラッシュ アナライザー ツール」を参照してください。
関連項目:
メモリ ツールは、ヒープ スナップショット内のオブジェクト名を縮小解除できます
Microsoft Edge 113 では、ソース マップが読み込まれている限り、メモリ ツールによって、ヒープ スナップショットを取得するときに元のオブジェクト名が自動的に提供されるようになりました。 ソース マップは、Azure Artifacts シンボル サーバーでホストすることで、確実かつ安全に読み込むことができます。
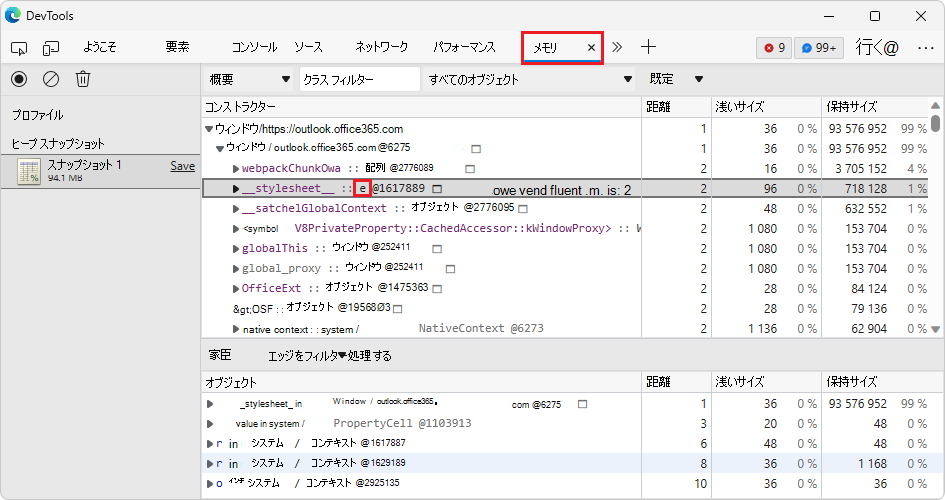
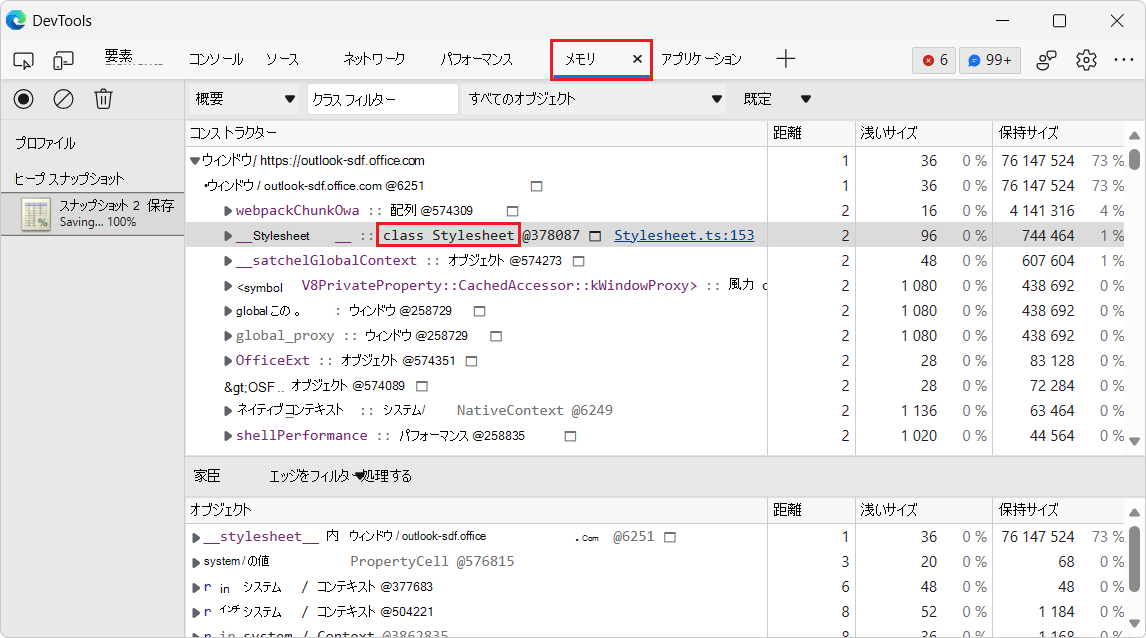
次の図では、メモリ ツールのヒープ スナップショットに、縮小されたオブジェクト名eが表示されています。

Microsoft Edge 113 では、メモリ ツールはヒープ スナップショット内のオブジェクト名を自動的に解除します。

関連項目:
- ソース マップを Azure Artifacts シンボル サーバーに発行して元のコードを安全にデバッグする
- Azure Artifacts シンボル サーバー ソース マップを使用して元のコードを安全にデバッグする
- メモリ ツール ("ヒープ スナップショット" プロファイルの種類) を使用して、「ヒープ スナップショットを記録する」でスナップショットを取得します。
問題ツールでは、キーボード ナビゲーションのサポートが向上しています
問題ツールで、[重大度] または [ブラウザー] フィルターを変更すると、Issue ツールの上部に情報バーが表示され、[問題の再生成] ボタンが表示されます。 以前のバージョンの Microsoft Edge では、この情報バーをキーボードで移動すると、[ 閉じる ] ボタンが消えました。 Microsoft Edge 113 では、この問題は修正されました。
![キーボードで問題ツールを移動しても、[閉じる] ボタンが消えなくなりました](devtools-113-images/issues-tool-regenerate-infobar-close-button.png)
関連項目:
- 問題ツールを使用した問題の検索と修正に関するページで問題をフィルター処理する
- 支援技術を使用して DevTools をナビゲートする
フォーカス モードでは、ツールの上にマウス ポインターを置くと、アクティビティ バーで各ツールの名前が消えなくなりました
以前のバージョンの Microsoft Edge では、フォーカス モードで、 アクティビティ バー のツールのアイコンを水平モードでポイントすると、 アクティビティ バー 内の他のツールの名前が消えました。 Microsoft Edge 113 では、この問題は修正されました。 ツール アイコンの上にマウス ポインターを合わせてツールの名前をヒントに表示すると、他のツールの名前が アクティビティ バーに表示されたままになります。

[DevTools のカスタマイズ] メニューでは、VS Code テーマのサポートが向上しています
更新: Microsoft Edge 131 以降では、Visual Studio Code テーマ機能が削除され、そのようなテーマは既定のテーマに戻されます。
- Light+
- Dark+
以前のバージョンの Microsoft Edge では、Solarized Light や Kimbie Dark などの Microsoft Visual Studio Code からテーマを適用すると、[ DevTools のカスタマイズと制御 ] メニューの項目にカーソルを合わせると、コントラストの低い問題が発生しました。 Microsoft Edge 113 では、この問題は修正されました。 [ DevTools のカスタマイズと制御 ] メニューの項目が、十分な色コントラストで表示されるようになりました。
![Solarized Light テーマを使用した [DevTools のカスタマイズ] メニューの十分な色コントラスト](devtools-113-images/themes-contrast-in-context-menu.png)
関連項目:
メモリ ツールの [ノードの種類] フィルターが、ヒープ スナップショットの [概要] ビューにのみ表示されるようになりました
Microsoft Edge 100 では、メモリ ツールに [ノードの種類] フィルターを追加しました。これにより、ヒープ スナップショットを見るときに、ArrayやStringなどの特定の種類のオブジェクトにのみ集中できます。 この [ノードの種類] フィルターは、ヒープ スナップショットの [概要] ビューに表示されるオブジェクトにのみ適用されます。
[ノードの種類] フィルターは、フィルターがそれらのビューに適用されない場合でも、ヒープ スナップショットの包含ビューまたは統計ビューが選択されたときにも表示されました。 この問題は修正されています。 Microsoft Edge 113 では、[概要] ビューが選択されている場合にのみ、[ノードの種類] フィルターが表示されます。
![[ノードの種類] フィルターは、ヒープ スナップショットの [概要] ビューに表示されます。](devtools-113-images/memory-tool-node-filter-summary.png)
[包含] ビューと [統計] ビューでは、[ノードの種類] フィルターは適用されないため、表示されなくなります。
![[ノードの種類] フィルターは、ヒープ スナップショットの [包含] ビューに表示されません。](devtools-113-images/memory-tool-node-filter-containment.png)
関連項目:
- DevTools の新機能 (Microsoft Edge 100) でノードの種類別にヒープ スナップショットの概要をフィルター処理する
- メモリ ツール ("ヒープ スナップショット" プロファイルの種類) を使用して、「ヒープ スナップショットを記録する」でスナップショットを取得します。
Chromium プロジェクトからのお知らせ
Microsoft Edge 113 には、Chromium プロジェクトからの次の更新プログラムも含まれています。