検査ツールを使用して、テキストの色のコントラストを既定の状態で確認する
検査ツールを使用して、テキストの色のコントラストを既定の状態で 確認 します。 Web ページ上の検査ツールの情報オーバーレイには、コントラスト情報を含むアクセシビリティ セクションがあります。
テキストを含む要素の場合、 検査 ツールの情報オーバーレイには次の情報が表示されます。
- テキストと背景色のコントラスト比。
- 十分なコントラストを持つ要素の緑色のチェックマーク アイコン。
- コントラストが十分でない要素の黄色のアラート アイコン。
場合によっては、ブラウザーを明るいテーマまたは暗いテーマに設定すると、コントラストが影響を受けます。
たとえば、アクセシビリティ テストのデモ Web ページでは、サイドバー ナビゲーション メニューの青いリンクに十分なコントラストがありますが、[寄付の状態] セクションの緑色の [犬] リンクには十分なコントラストがありません。 次のように 、Inspect ツールを使用してこれらの要素を調べます。
アクセシビリティ テストのデモ Web ページ を新しいウィンドウまたはタブで開きます。
Web ページ内の任意の場所を右クリックし、[ 検査] を選択します。 または、 F12 キーを押します。 Web ページの横に DevTools が開きます。
DevTools の左上隅にある [ 検査 ] (
 ) ボタンをクリックして、アイコンが強調表示 (青) になるようにします。
) ボタンをクリックして、アイコンが強調表示 (青) になるようにします。レンダリングされた Web ページで、サイドバー ナビゲーション メニューの青い [猫] リンクにカーソルを合わせます。 検査ツールの情報オーバーレイが表示されます。 情報オーバーレイの [ アクセシビリティ ] セクションの [コントラスト] 行に緑色のチェックマークが表示され、この要素のテキストの色と背景色のコントラストが十分であることを示します。
![[検査] ツールに示すように、メニュー項目のコントラストは十分です](test-inspect-text-contrast-images/enough-contrast.png)
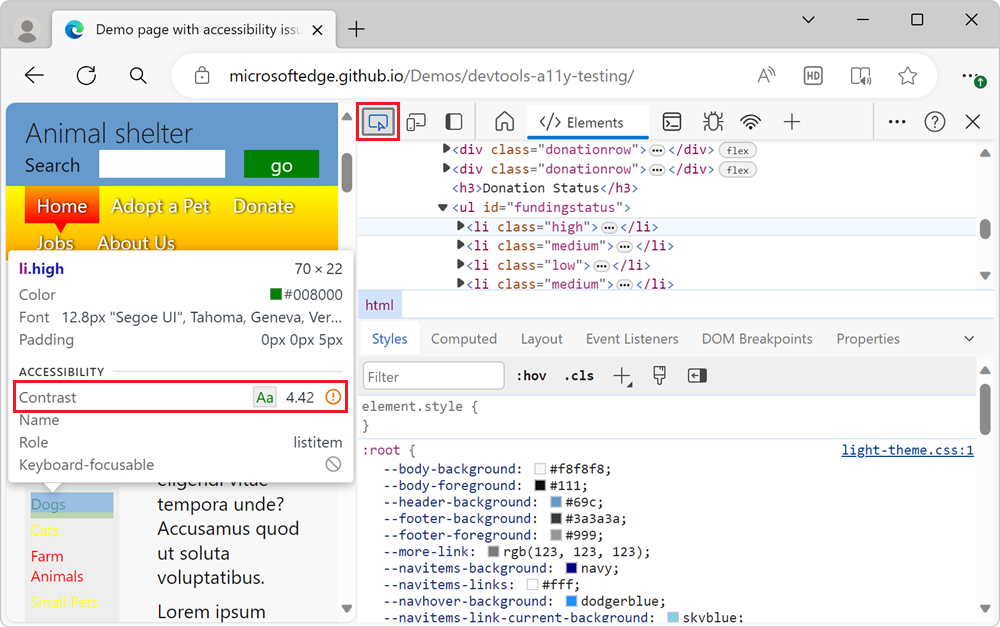
レンダリングされた Web ページの [ 寄付の状態] セクションで、[ 犬 ] リンクにカーソルを合わせます。 Inspect ツールの情報オーバーレイには、[コントラスト] 行にオレンジ色の感嘆符が表示され、この要素のテキストと背景色のコントラストが十分でないことを示します。

DevTools でテキスト色のコントラストを検査するためのさまざまなオプション
次の DevTools 機能を使用して、テキストの色のコントラストを調べます。
検査ツール (Web ページ上の情報オーバーレイとして) を使用して、個々のページ要素に十分なテキスト色のコントラストがあるかどうかをチェックします。 検査ツールの情報オーバーレイには、[コントラスト情報] 行がある [アクセシビリティ] セクションが含まれています。 Inspect ツールには、現在の状態のテキスト コントラスト情報のみが表示されます。 この方法については、現在の記事で説明します。
問題ツールは、テキストと背景色が十分にコントラストを付けない場合に、Web ページ全体の色コントラストの問題を自動的に報告します。 この方法については、「 テキストの色に十分なコントラストがあることを確認する」で説明されています。
状態など、既定以外の状態をエミュレートします
hover。 これを行うには、[スタイル] ウィンドウの [要素の状態の切り替え (:hov)] ボタンをクリックします。このボタンをクリックすると、[要素状態のチェック ボックスを強制] セクションが表示されます。 この機能については、「 要素のすべての状態のアクセシビリティを確認する」で説明されています。