DevTools の新機能 (Microsoft Edge 98)
これらは、Microsoft Edge DevTools の安定版リリースの最新機能です。
ビデオ: Microsoft Edge |DevTools 98 の新機能
Microsoft Edge の最新かつ最大の機能に追いつきます
2021 年、Microsoft Edge の開発者ツールは大きな前進を遂げました。 Visual Studio Code、DevTools、ブラウザーでは、JavaScript デバッグ、CSS の変更のミラーリング、ブラウザーからのスクリーンキャストのための統合ワークフローがいくつか提供されるようになりました。 フォーカス モード、Visual Studio Code テーマのサポート、その他のカスタマイズ オプションの間で、Microsoft Edge チームは DevTools の使用を容易かつ簡単にするために取り組んでいます。
このニュースの詳細については、2021 年のレビュー中のブログ記事「 開発者向けの Microsoft Edge を振り返る」をご覧ください。
更新: Microsoft Edge 131 以降では、Visual Studio Code テーマ機能が削除され、そのようなテーマは既定のテーマに戻されます。
- Light+
- Dark+
インターネット エクスプローラー ドライバーを使用して IE モードを自動化する
2022 年 6 月 15 日より、インターネット エクスプローラー 11 は、特定のバージョンのWindows 10でサポートされなくなります。 IE モードは、従来の Web サイトやアプリとの互換性のためにインターネット エクスプローラー 11 を引き続き必要とする組織向けの Microsoft Edge の機能です。 これらのレガシ Web サイトとアプリのテストをサポートするために、Selenium 4 とインターネット エクスプローラー ドライバーを使用して IE モードを自動化できるようになりました。
関連項目:
強制色モードをエミュレートする
現在の Web ページの濃色、明るい、印刷モードをエミュレートするだけでなく、強制色モードが有効になっているユーザーの Web ページの外観も確認できるようになりました。 強制色モードは、オペレーティング システムのアクセシビリティ機能です。 これにより、Web ページ上の色が Windows ハイ コントラスト モードなどの制限付きカラー パレットに強制的に縮小されます。 強制色モードのエミュレーションを使用すると、独自のシステムの設定を変更することなくスポットチェックを実行できます。
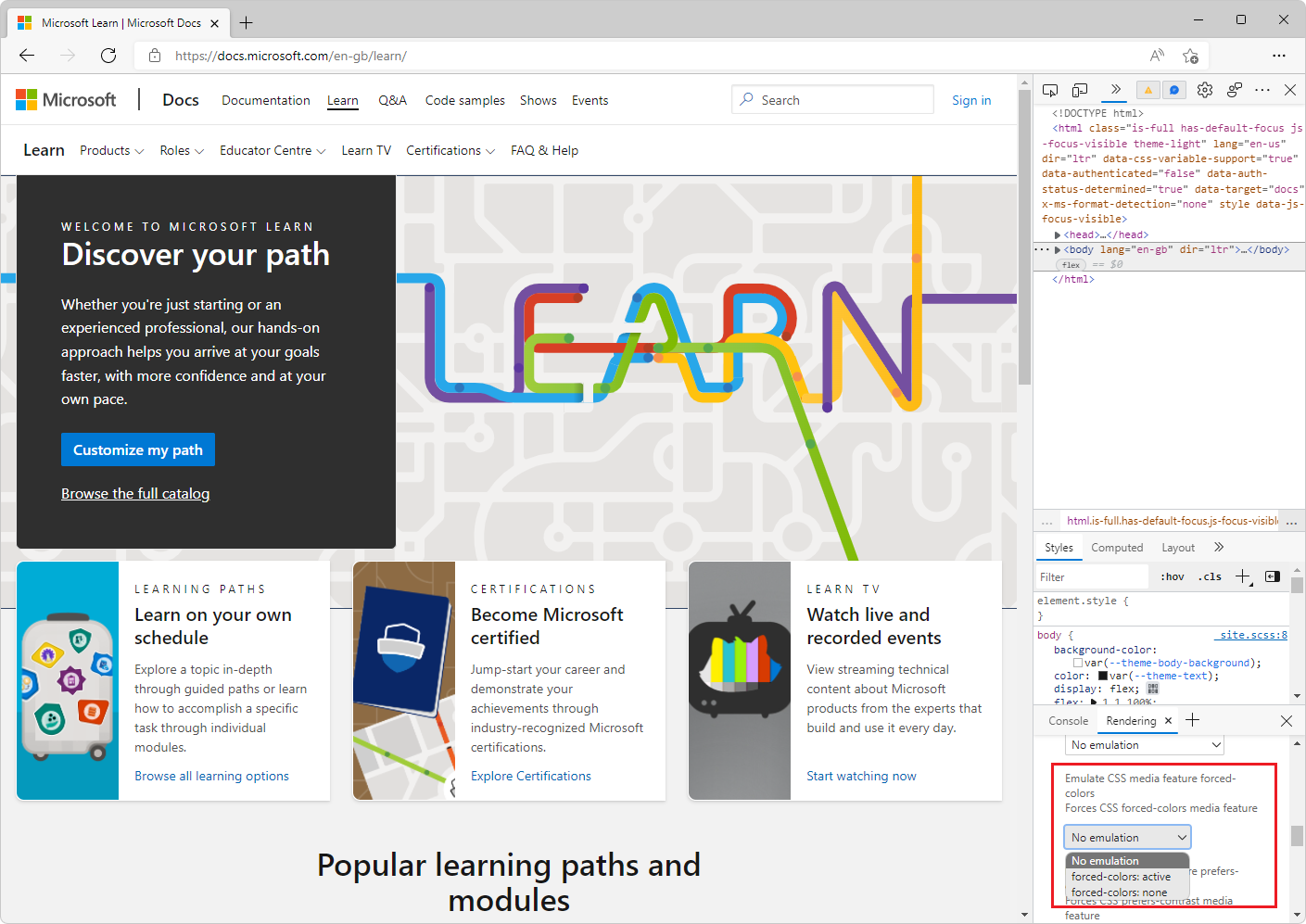
強制色エミュレーションを有効にするには、DevTools で レンダリング ツールを開き、[ CSS メディア機能の強制色のエミュレート ] ドロップダウン リストで [ 強制色: アクティブ] を選択します。
強制色エミュレーションがオンになっていない場合、次の Web ページには、異なる背景色に対して複数の異なる色のテキストがあります。

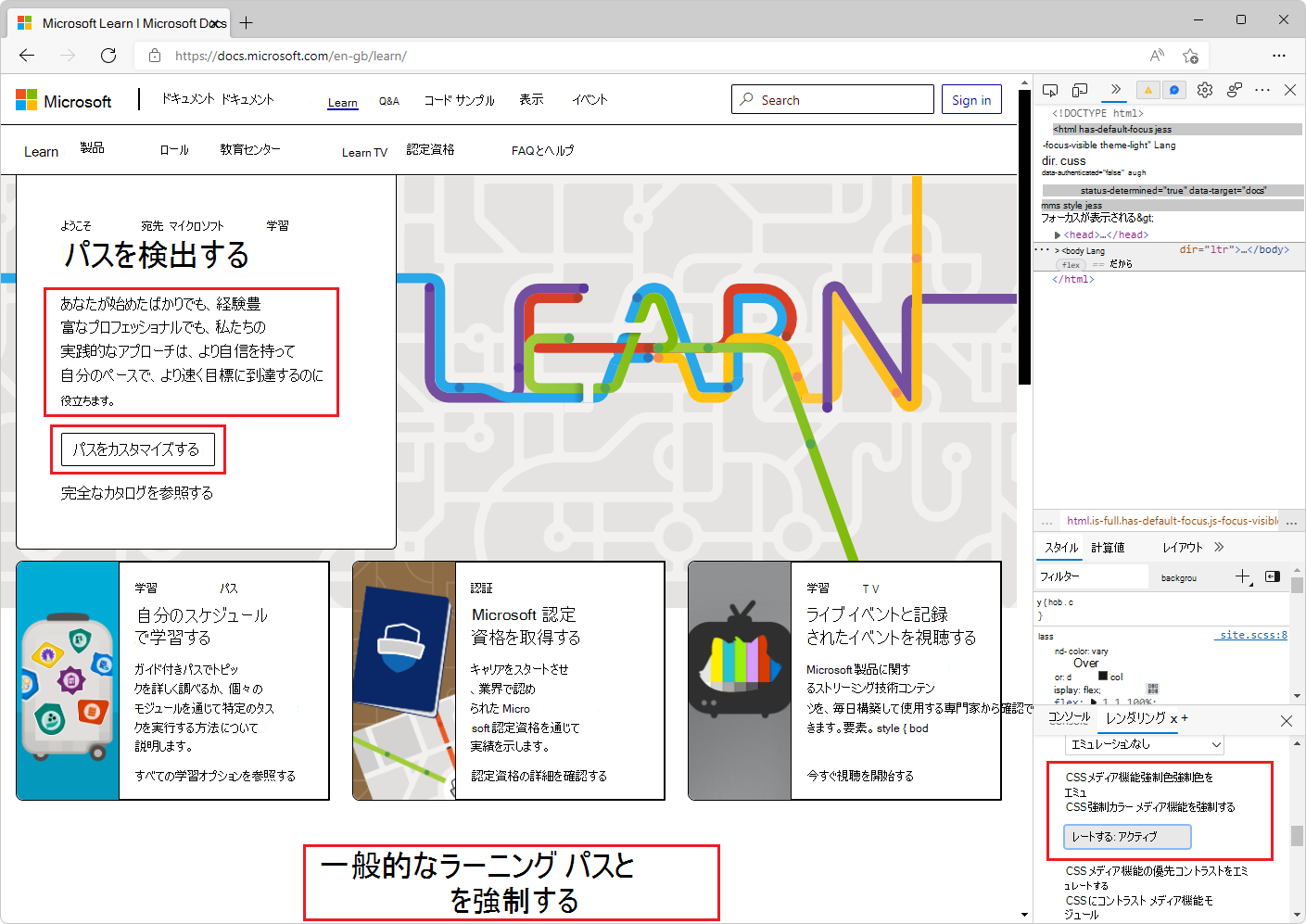
レンダリング ツールで強制色エミュレーションが有効になっていると、Web ページは白い背景の黒いテキストに変わります。

関連項目:
パフォーマンス ツールのイベント ログのアクティビティ アイコンにヒントが表示されるようになりました
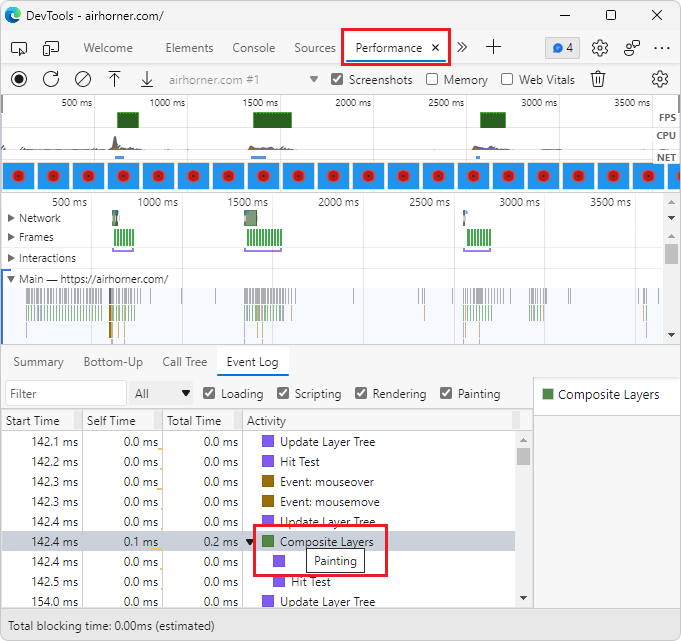
以前のバージョンの Microsoft Edge では、パフォーマンス ツールの [イベント ログ] タブに、各イベントのアクティビティの種類を表す色分けされたアイコンが表示されていました。 ただし、イベント ログには、各色で表されるアクティビティの種類に関する情報は表示されません。 Microsoft Edge 98 では、[ イベント ログ ] タブのアクティビティ イベントにヒントが追加され、イベントごとに スクリプト、 レンダリング、 描画、 システム、 アイドル時間が示されます。

関連項目:
メモリ ツールの浅いサイズが 10 進値として表されるようになりました
以前のバージョンの Microsoft Edge では、メモリ ツールのヒープ スナップショットの浅いサイズは、ヒープの合計サイズに対して浅いサイズが非常に小さいため、一般的に 0% と報告されます。 Microsoft Edge 98 では、サイズがヒープの 0% から 1% の間にある場合、浅いサイズが 10 進値として報告されるようになりました。
![ヒープ スナップショットでは、ヒープの 0% から 1% までの [浅いサイズ] 列の値が小数点以下 1 桁または 2 桁の小数点以下の値として表示されるようになりました](devtools-images/shallow-size-decimal-values.png)
関連項目:
修正: ネットワーク ツールの [検索] テキスト ボックスのサイズを変更できるようになりました
以前のバージョンの Microsoft Edge では、 ネットワーク ツールで、ウィンドウの幅を変更しても [ 検索 ] テキスト ボックスのサイズが変更されません。 ウィンドウが狭い場合、[ 更新 ] ボタンと [クリア ] ボタンは表示されません。 Microsoft Edge 98 では、この問題は修正されました。
![ネットワーク ツールの [検索] テキスト ボックスのサイズが変更され、ウィンドウが狭い場合でも [更新] ボタンと [クリア] ボタンが表示されるようになりました](devtools-images/network-tool-search-text-box-resizes.png)
関連項目:
- [ネットワーク アクティビティの検査] でネットワーク ヘッダーと応答を検索します。
修正: 要素ツールのサービス ワーカーとスクリプト タグのアイコンが配置されるようになりました
以前のバージョンの Microsoft Edge では、アプリケーションツールのService Workers セクションの![]() が揃っていません。
[更新サイクル] テーブルのバージョン番号で、[展開] アイコンが切断されていました。 Microsoft Edge 98 では、この問題は修正されました。
が揃っていません。
[更新サイクル] テーブルのバージョン番号で、[展開] アイコンが切断されていました。 Microsoft Edge 98 では、この問題は修正されました。
![]()
また、[要素] ツールで、<script>タグの展開 (![]() ) アイコンがずれていました。 Microsoft Edge 98 では、この問題は修正されました。
) アイコンがずれていました。 Microsoft Edge 98 では、この問題は修正されました。
![]()
関連項目:
- [プログレッシブ Web アプリのデバッグ (PWA)] のサービス ワーカー - DevTools でのサービス ワーカーのデバッグ。
Chromium プロジェクトからのお知らせ
Microsoft Edge バージョン 98 には、Chromium プロジェクトからの次の更新プログラムも含まれています。