CSS-in-JS フレームワークのスタイル編集
[ スタイル ] タブでは、JavaScript 用に書式設定され、JavaScript ファイルに貼り付ける準備が整った方法で、スタイル ルールの宣言をコピーできます。 これには、CSS-in-JS 関数呼び出しによって定義されたスタイル規則が含まれます。 CSS-in-JS 関数呼び出しによって最初に定義されたスタイル ルールを編集することもできます。
スタイル規則宣言をコピーして JavaScript 構文で貼り付ける
[ スタイル ] ウィンドウでは、JavaScript 用に書式設定され、JavaScript ファイルに貼り付ける準備が整った方法で、スタイル ルールの宣言をコピーできます。
CSS-in-JS ライブラリを使用する場合は、CSS 宣言 (CSS プロパティと値) をコピーして、JavaScript 用に自動的に書式設定することができます。 コピーした CSS を JavaScript の構文に合わせて手動で編集する必要はありません。 1 つの CSS 宣言またはスタイル ルール内のすべての宣言をコピーし、構文の問題を発生させずに JavaScript ファイルに直接貼り付けることができます。
スタイルルールを JavaScript としてコピーするには:
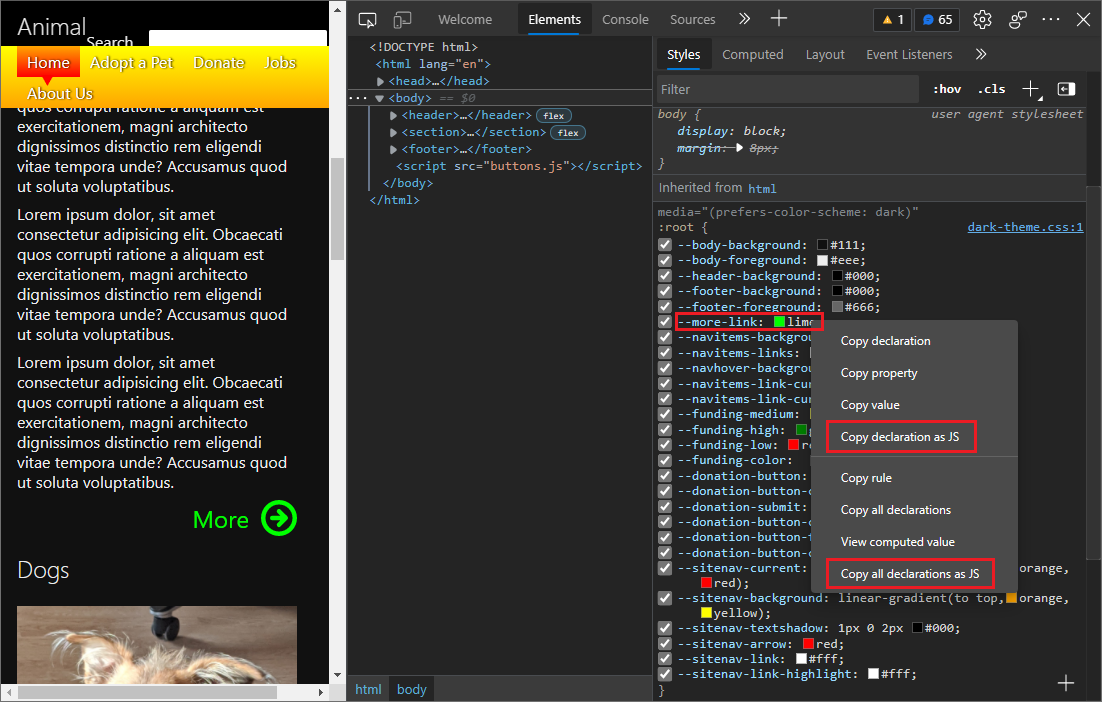
DevTools で、[ 要素 ] ツールを開き、[ スタイル ] タブをクリックします。
スタイル ルールで宣言を右クリックし、[宣言を JS としてコピー ] または [ すべての宣言を JS としてコピー] を選択します。
コピーした CSS を、Visual Studio Code などのテキスト エディターの JavaScript ファイルに貼り付けます。 例:
'--more-link': 'lime'。
CSS の表示と変更の詳細については、「 CSS 機能リファレンス」を参照してください。
CSSOM 関数によって最初に定義されたスタイル ルールの編集
[ スタイル ] ウィンドウでは、 CSS オブジェクト モデル (CSSOM) API を使用して作成されたスタイルの編集がサポートされています。 多くの CSS-in-JS フレームワークとライブラリでは、CSS オブジェクト モデル API を内部で使用してスタイルを構築します。
JavaScript で追加されたスタイルは、シャドウ DOM を使用するときに再利用可能なスタイルを作成して配布する方法である CSSStyleSheet インターフェイスを使用して編集できます。
CSS オブジェクト モデル (CSSOM) のCSSStyleSheet インターフェイスに関するページを参照してください。
例
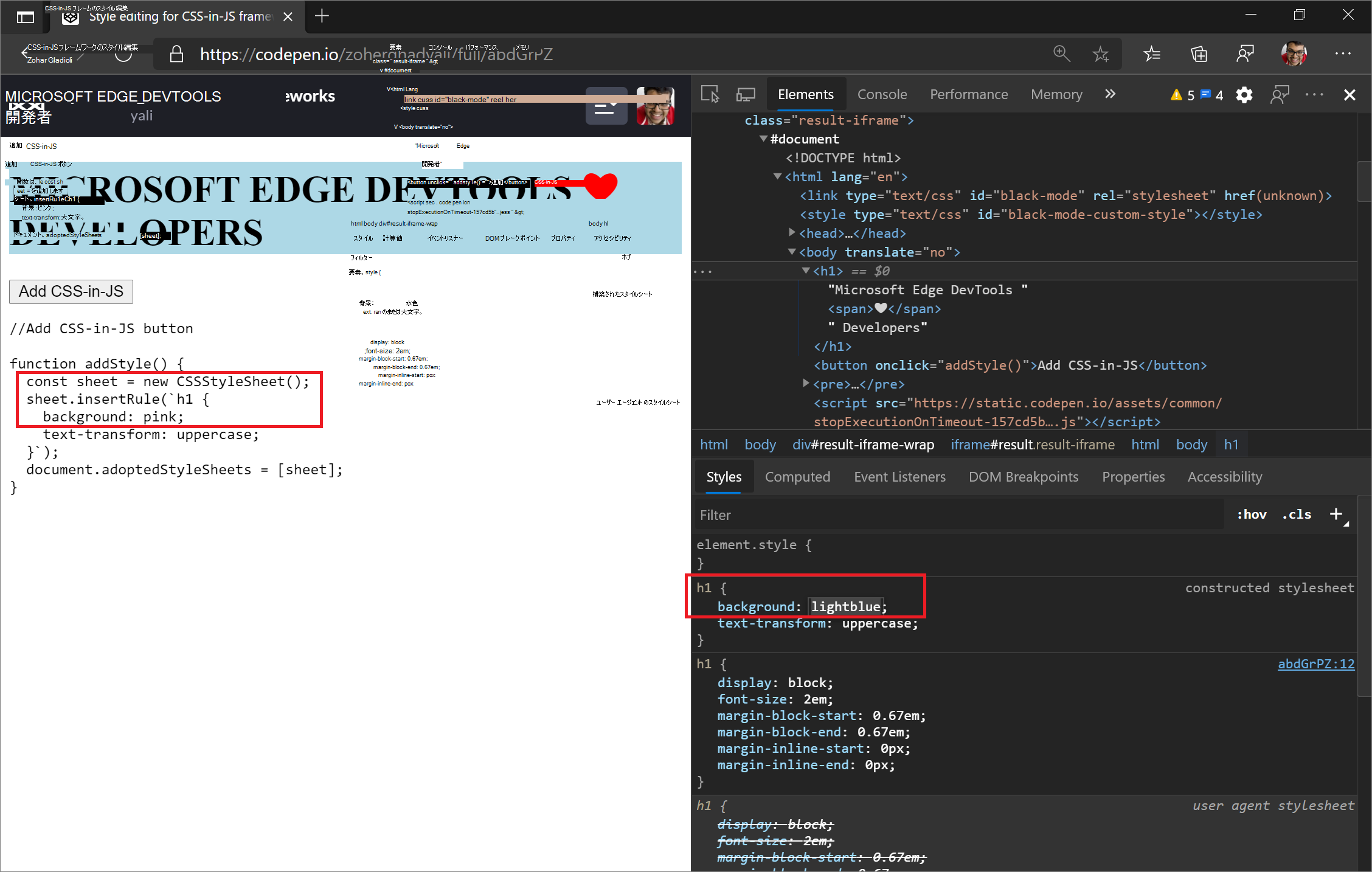
このサンプル コードでは、スタイル ルールは最初に CSS オブジェクト モデル (CSSOM) 関数を呼び出すことによって定義され、スタイル ルールは [ スタイル ] ウィンドウを使用して編集されます。
CSSStyleSheet オブジェクトには、insertRule()などの CSSOM API が含まれています。
CSSStyleSheet関数によって最初に追加されたh1スタイルは、[スタイル] ウィンドウで編集可能になります。
//Add CSS-in-JS button
function addStyle() {
const sheet = new CSSStyleSheet();
sheet.insertRule(`h1 {
background: pink;
text-transform: uppercase;
}`);
document.adoptedStyleSheets = [sheet];
}
このサンプルでは、CSS オブジェクト モデル関数insertRule()によって追加されるh1 スタイルのbackground プロパティを変更する方法を示します。
backgroundの色は、最初に CSS オブジェクト モデル関数を呼び出すことによって設定され、[スタイル] ウィンドウを使用してpinkからlightblueに変更できます。

この機能を、 CSS-in-JS を使用するサンプルを試してみてください。
CSS-in-JS とは
このセクションは、 DevTools での CSS-in-JS サポートに関するブログ投稿からの抜粋です。
CSS-in-JS の意味と、通常の CSS との違いを次に示します。 CSS-in-JS の定義はややあいまいです。 広い意味では、JavaScript を使用して CSS コードを管理するためのアプローチです。 たとえば、CSS コンテンツが JavaScript を使用して定義され、最終的な CSS 出力がアプリによってその場で生成されることを意味する可能性があります。
DevTools のコンテキスト では、CSS イン JS は CSS オブジェクト モデル API によって CSS コンテンツがページに挿入されることを意味します。 通常の CSS は、 <style> または <link> 要素を使用して挿入され、静的ソース (DOM ノードやネットワーク リソースなど) を持ちます。 対照的に、CSS-in-JS には静的ソースがないことがよくあります。
ここでの特別なケースは、CSS オブジェクト モデル API を使用して <style> 要素の内容を更新できるため、ソースが実際の CSS スタイルシートと同期しなくなる可能性があるということです。
CSS-in-JS ライブラリ (styled-component、Emotion、JSS など) を使用する場合、ライブラリは開発モードとブラウザーに応じて、CSS オブジェクト モデル API を使用してスタイルを内部に挿入する可能性があります。
CSS オブジェクト モデル API を使用してスタイルシートを挿入する方法の例をいくつか見てみましょう。これは、一部の CSS-in-JS ライブラリで使用されるアプローチと同様です。
// Insert new rule to an existing CSS stylesheet
const element = document.querySelector('style');
const stylesheet = element.sheet;
stylesheet.replaceSync('.some { color: blue; }');
stylesheet.insertRule('.some { color: green; }');
完全に新しいスタイルシートを作成することもできます。
// Create a completely new stylesheet
const sheet = new CSSStyleSheet();
stylesheet.replaceSync('.some { color: blue; }');
stylesheet.insertRule('.some { color: green; }');
// Apply constructed stylesheet to the document
document.adoptedStyleSheets = [...document.adoptedStyleSheets, sheet];
DevTools での CSS サポート
DevTools では、CSS を扱うときに最も一般的に使用される機能は、[ スタイル ] ウィンドウです。 [ スタイル ] ウィンドウでは、特定の要素に適用される CSS イン JS ルールを表示できます。 CSS-in-JS ルールを編集し、ページの変更をリアルタイムで確認することもできます。
[ スタイル ] ウィンドウでは、CSS オブジェクト モデル API を使用して変更できる CSS ルールがサポートされています。 CSS-in-JS スタイルは、これらのスタイルが Web API を使用して構築されたことを示すために、 構築済みとして記述される場合があります。
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、Alex Rudenko によって作成されています。
