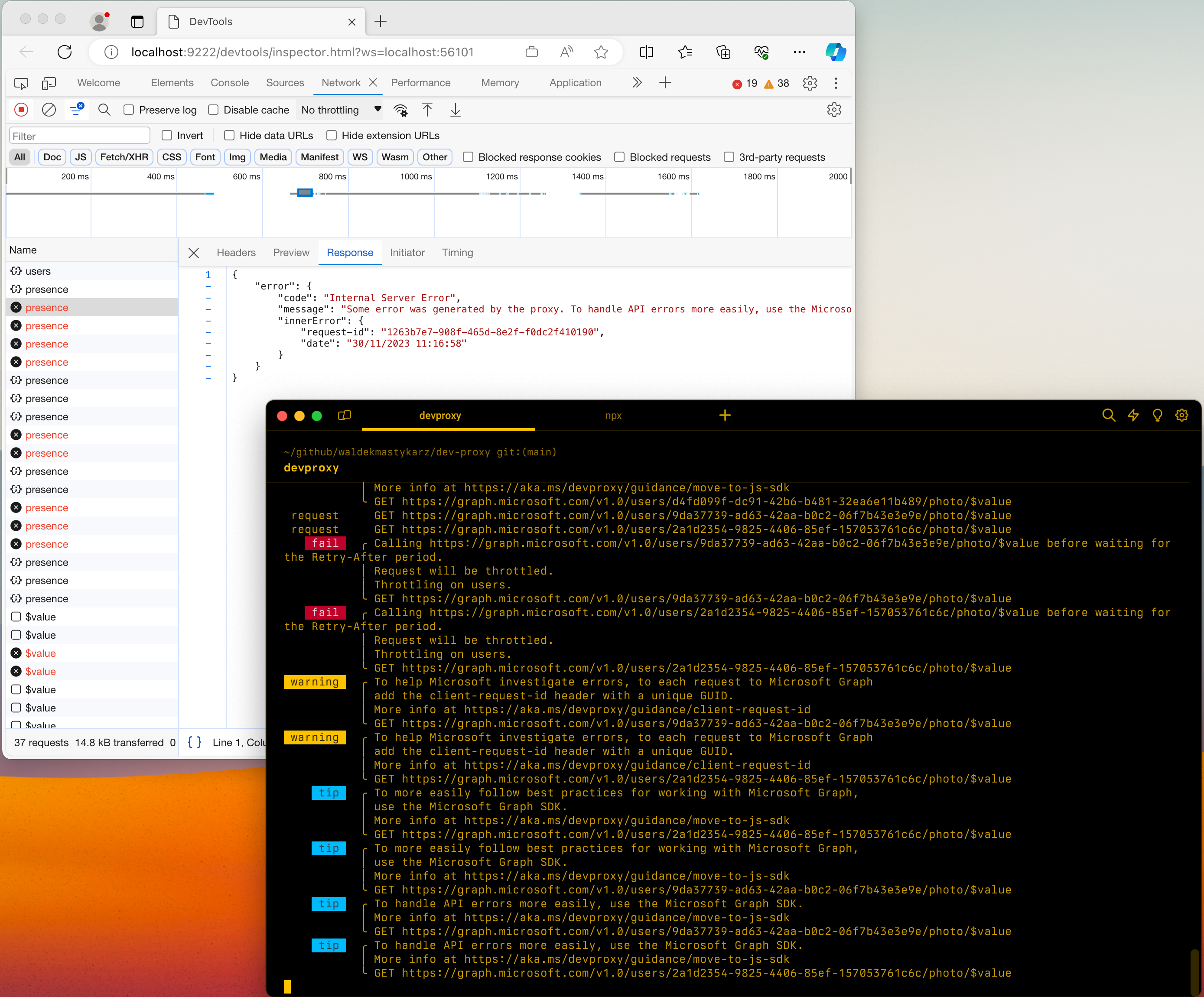
Chrome DevTools を使用して要求と応答を検査する
既定では、Dev Proxy はコマンド プロンプトにそのメッセージを表示します。 多くの要求を発行するアプリケーションで Dev Proxy を使用する場合、関心のあるメッセージを見つけることは困難です。 さらに、Dev Proxy によってインターセプトされた要求と応答を調べることが必要な場合があります。
関心のあるメッセージを見つけやすくするには、プラグインを DevToolsPlugin 使用して Chrome DevTools に Dev Proxy メッセージを表示します。
ヒント
Dev Proxy では、Microsoft Edge、Microsoft Edge Dev、Google Chrome での Chrome DevTools の使用がサポートされています。
では DevToolsPlugin 、Dev Proxy メッセージと、Chrome DevTools でインターセプトされた要求と応答に関する情報が公開されます。
Chrome DevTools を Dev Proxy で使用するには:
Dev Proxy インストール ディレクトリに格納されている devproxyrc.json ファイルを開きます。
次のフラグメントを
DevToolsPlugin配列に追加して、プラグインをplugins有効にします。{ "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" }セクションを
devTools追加し、希望するブラウザーを指定します。"devTools": { "preferredBrowser": "Edge" }ヒント
サポートされている値は、、、
EdgeDevです。EdgeChrome完全な
devproxyrc.jsonファイルは次のようになります。{ "plugins": [ { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "devTools" } ], "devTools": { "preferredBrowser": "Edge" } }ファイルを
devproxyrc.json保存し、Dev Proxy を起動します。
Dev Proxy