DevToolsPlugin
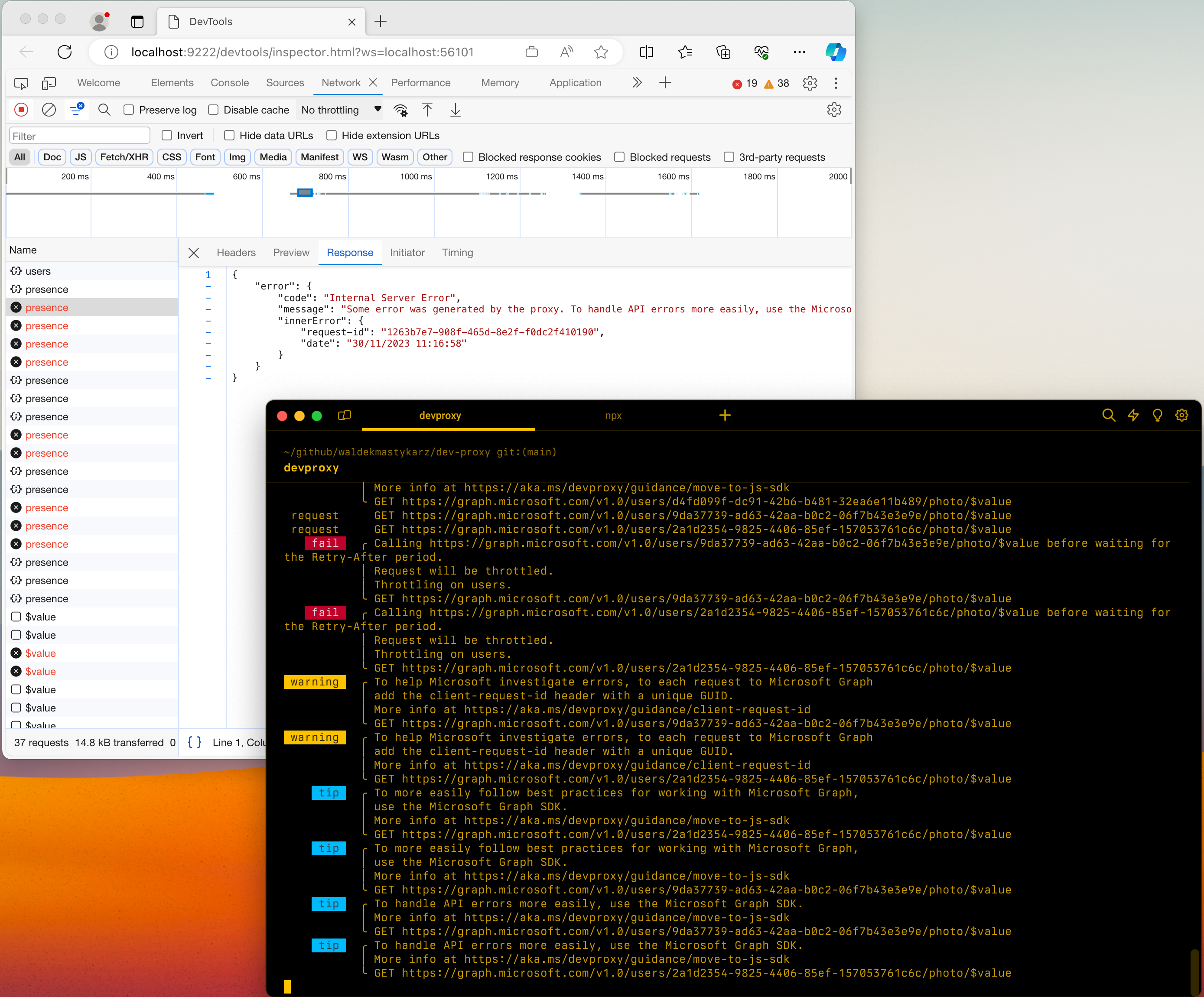
Dev Proxy メッセージと、Chrome DevTools でインターセプトされた要求と応答に関する情報を公開します。
プラグイン インスタンスの定義
{
"name": "DevToolsPlugin",
"enabled": true,
"pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll",
"configSection": "devTools"
}
構成の例
{
"devTools": {
"preferredBrowser": "Edge"
}
}
構成プロパティ
| プロパティ | 説明 | Default |
|---|---|---|
preferredBrowser |
Dev Tools の起動に使用するブラウザー。 サポートされる値: Edge、、 EdgeDev。 Chrome |
Edge |
コマンド ライン オプション
なし
既知の問題
Windows 上の Microsoft Edge で Dev Tools が開かない
Windows では開発プロキシを使用し、Microsoft Edge を使用して Dev Tools を表示するように構成します。 開発プロキシを起動すると、インスペクターが起動しますが、Dev Tools は開かないか、空で開きます。
この問題を解決するには、次の手順に従います。
- Microsoft Edge を開く
- [設定] に移動します
- オープン システムとパフォーマンス
- スタートアップ ブーストを無効にする
- すべての Microsoft Edge ウィンドウとプロセスを閉じる
- 開発プロキシを開始する
GitHub で Microsoft と共同作業する
このコンテンツのソースは GitHub にあります。そこで、issue や pull request を作成および確認することもできます。 詳細については、共同作成者ガイドを参照してください。
Dev Proxy