クラウド サービスによって発行された API 要求を検査する
アプリケーションをクラウド サービスと統合する際に直面する可能性がある課題の 1 つは、クラウド サービスが使用する API とどのようにやり取りするかを理解することです。 API 要求を検査できることは、問題のトラブルシューティングを行うとき、またはクラウド サービスのしくみを理解しようとしている場合に特に重要です。 通常、クラウド サービスのランタイムへのアクセス権がなく、クラウド API の監視ツールにもアクセスできない可能性があるため、困難です。 開発プロキシと開発トンネルを使用すると、クラウド サービスがクラウド API に発行する API 要求を調べることができます。
重要
続行する前に、開発トンネルをインストールし、使用するようにツールを構成します。
クラウド サービスがクラウド API を呼び出す方法
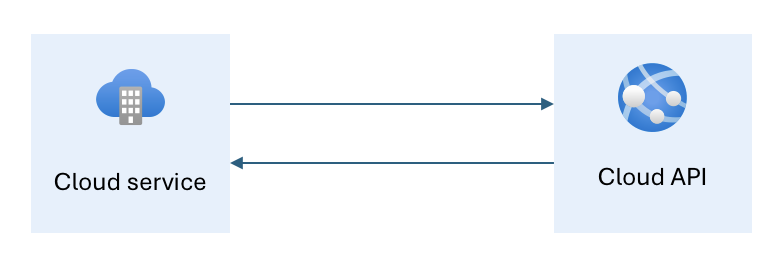
アプリケーションをクラウド サービスと統合すると、クラウド サービスによってクラウド内の API が呼び出されます。 次の図にこのシナリオを示します。
クラウド サービスが発行する API 要求を検査するには、クラウド API の監視ツールにアクセスする必要があります。 多くの場合、これらのツールにはアクセスできません。 この制限を回避するには、ステージング環境を使用します。 ただし、ステージング環境を設定して維持するには時間がかかります。 さらに、クラウド API を所有していない場合は、ステージング環境をまったく設定できない可能性があります。
開発プロキシと開発トンネルを使用して API 要求を検査する
開発プロキシと開発トンネルを使用すると、クラウド サービスがクラウド API に対して発行する API 要求を調べることができます。
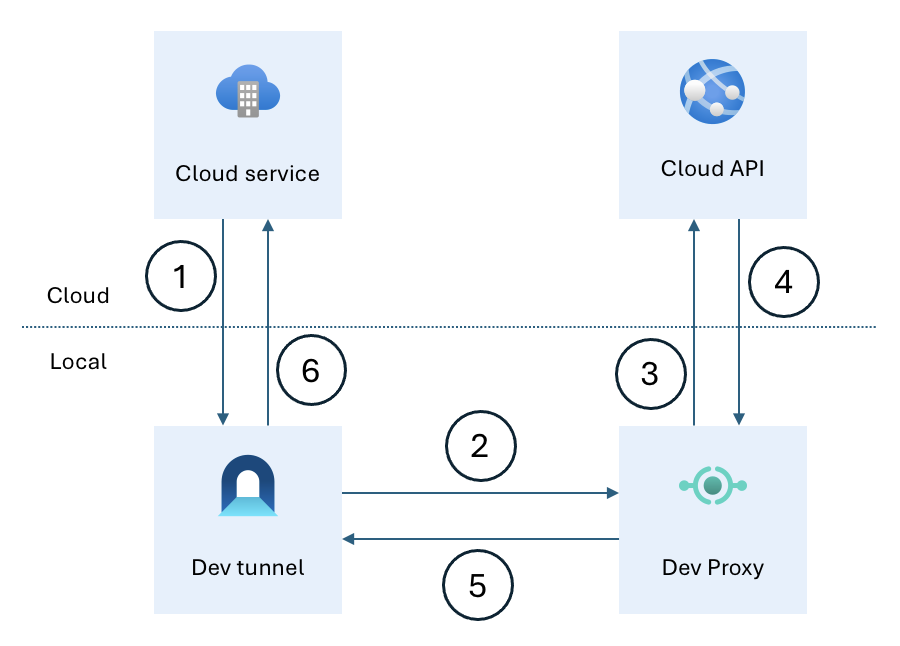
クラウド API を直接呼び出すのではなく、ローカル コンピューターで実行する開発トンネルを呼び出すクラウド サービスを構成します (1)。 開発プロキシがインターセプトするホスト ヘッダーを使用するように開発トンネルを構成します。 クラウド サービスは、開発トンネルを呼び出すたびに、要求を Dev Proxy に渡し、それをインターセプトします (2)。 Dev Proxy RewritePlugin を使用して、インターセプトされた要求の URL を変更し、クラウド API (3) に転送します。 クラウド API は要求を処理し、Dev Proxy に応答を返します (4)。 開発プロキシは、応答を開発トンネル (5) に渡し、それをクラウド サービス (6) に転送します。 要求はローカル コンピューター経由でルーティングされるため、URL、ヘッダー、本文、クラウド API からの応答など、その情報を調べることができます。
シナリオ
たとえば、クラウド サービスが https://jsonplaceholder.typicode.com にあるデモ JSONPlaceholder API に発行する API 要求を調べるとします。 開発プロキシと開発トンネルを組み合わせることで、要求をインターセプトし、その情報を検査できます。
要求を検査するには、開発トンネル検査ツールを使用するか、Dev Proxy DevToolsPlugin を使用します。 どちらのツールも Chrome Dev Tools を使用して、インターセプトされた要求と応答に関する情報を表示します。 開発トンネル検査ツールを使用すると、要求 URL として開発トンネル URL が表示されます。 これに対して、Dev Proxy DevToolsPlugin を使用すると、ローカル URL または書き換えられた URL を使用して、Dev Proxy が要求をインターセプトする方法がわかります。
Dev Proxy、開発トンネル、開発トンネル 検査ツールを使用して API 要求を検査する
https://jsonplaceholder.typicode.comしてhttp://jsonplaceholder.typicode.localする要求をインターセプトするように開発プロキシを構成します。{ "$schema": "https://raw.githubusercontent.com/microsoft/dev-proxy/main/schemas/v0.23.0/rc.schema.json", "plugins": [ { "name": "RewritePlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "rewritePlugin" } ], "urlsToWatch": [ "https://jsonplaceholder.typicode.com/*", "http://jsonplaceholder.typicode.local/*" ], "rewritePlugin": { "rewritesFile": "devproxy-rewrites.json" }, "logLevel": "information", "newVersionNotification": "stable", "showSkipMessages": true }構成ファイルは RewritePlugin を使用して、インターセプトされた要求の URL を書き換える。 また、
と http://jsonplaceholder.typicode.localURL への要求をインターセプトするように開発プロキシを構成します。Note
.localドメインを使用する必要はありませんが、実際の要求とインターセプトされた要求を区別するのに役立つ方法をお勧めします。 また、.localドメインでは、HTTPS ではなく HTTP プロトコルを使用していることに注意してください。 開発トンネルでは、ローカル コンピューター上のカスタム ホスト ヘッダーに要求をルーティングするための HTTPS がサポートされていないため、HTTP を使用する必要があります。インターセプトされた要求の URL を変更する
devproxy-rewrites.jsonという名前の書き換えファイルを作成します。{ "rewrites": [ { "in": { "url": "^http://jsonplaceholder.typicode.local(.*)" }, "out": { "url": "https://jsonplaceholder.typicode.com$1" } } ] }書き換えファイルは、インターセプトされた要求の URL を
http://jsonplaceholder.typicode.localからhttps://jsonplaceholder.typicode.comに変更します。コマンド ライン
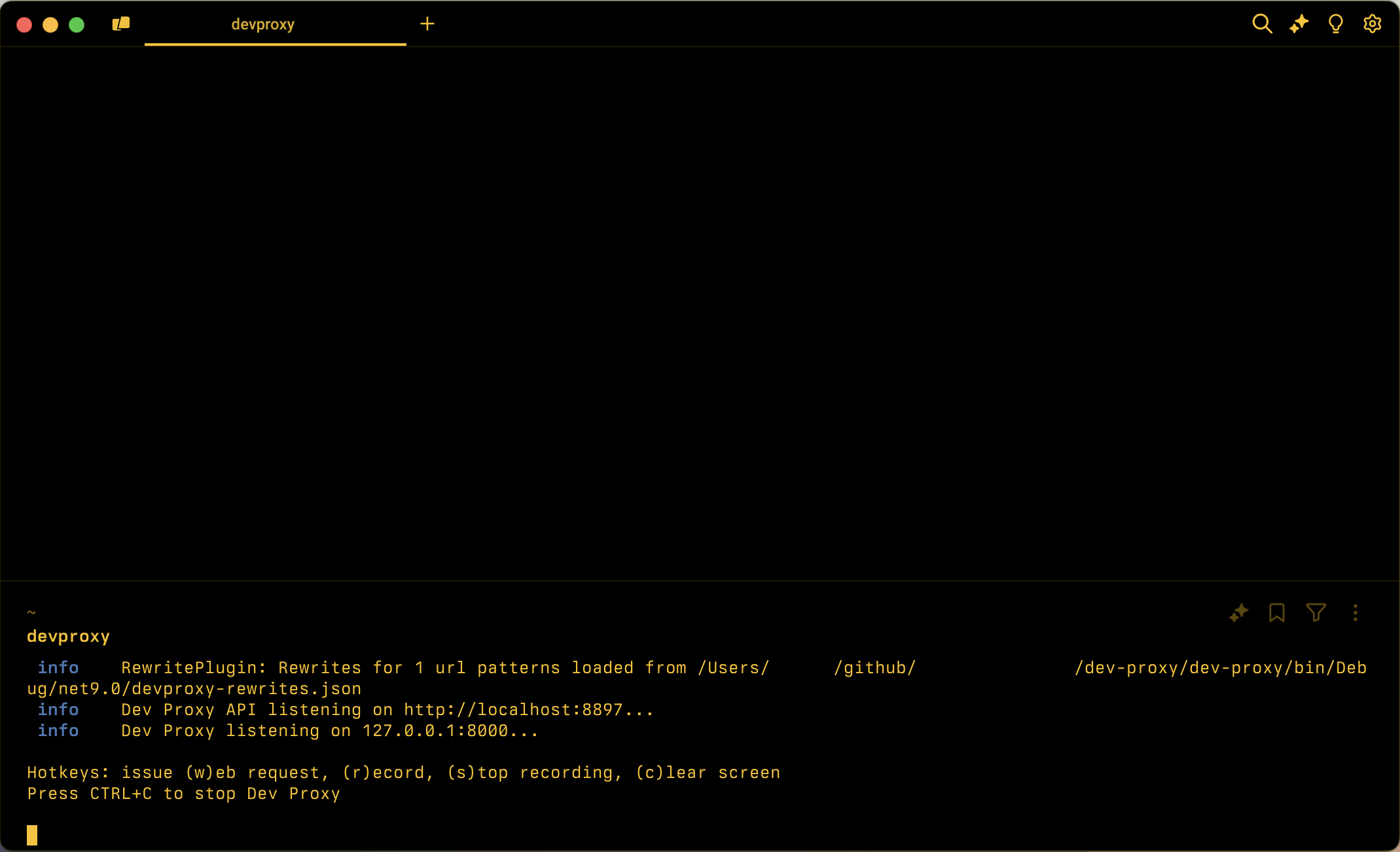
devproxyで実行して、開発プロキシを起動します。コマンド ライン
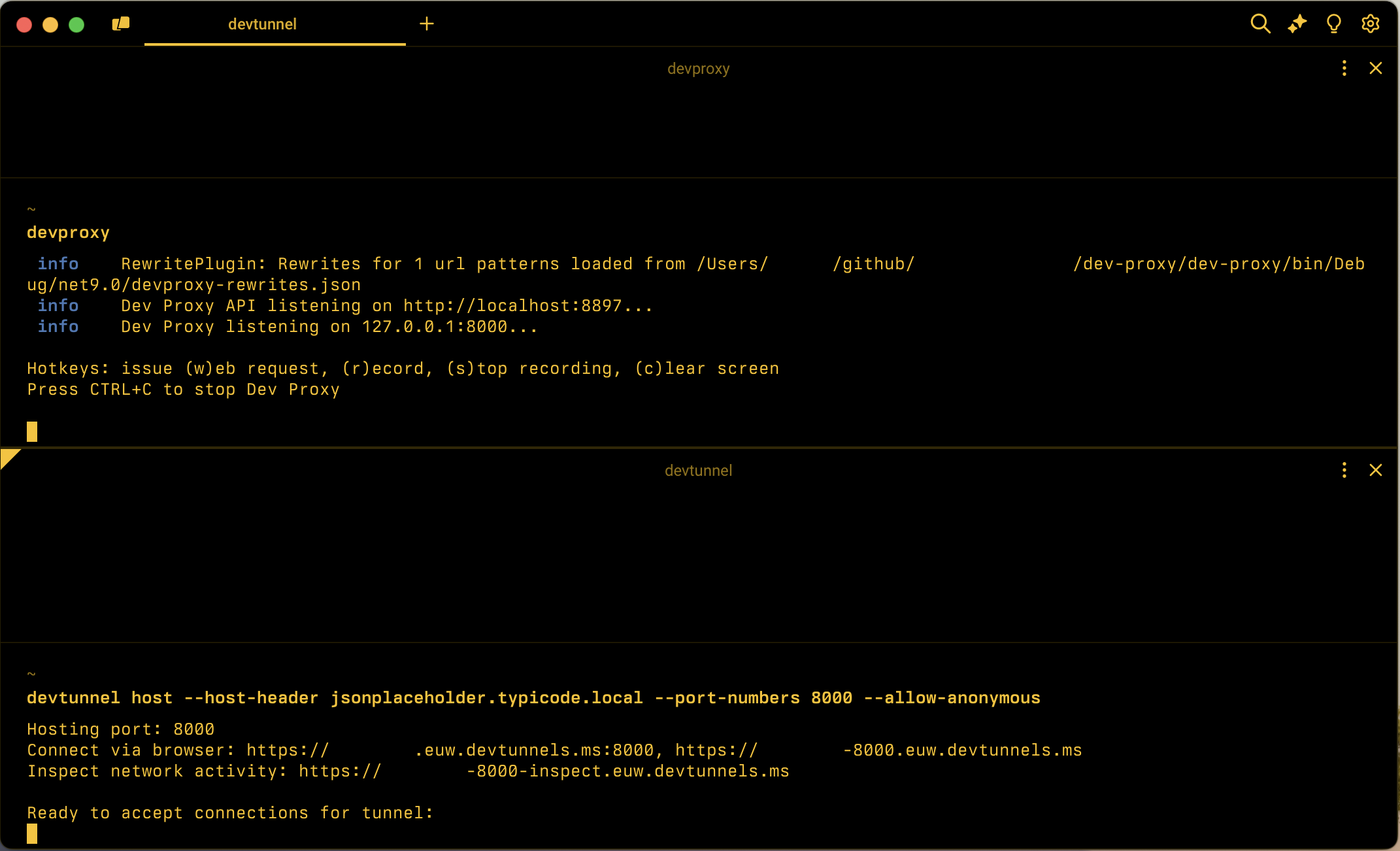
devtunnel host --host-header jsonplaceholder.typicode.local --port-numbers 8000 --allow-anonymousで実行して開発トンネルを開始します。このコマンドを使用して、コンピューター上で新しい開発トンネルを開きます。 これは、Dev Proxy が受信要求をリッスンする 8000 ポートにマップします。 また、開発プロキシがインターセプトするホスト ヘッダーも指定します。
ローカル コンピューターを呼び出すクラウド サービスを構成するために使用できる開発トンネルの URL (
https://tunnel_id-8000.euw.devtunnels.msなど) に注意してください。Web ブラウザーで、開発トンネル検査 URL (たとえば、
https://tunnel_id-8000-inspect.euw.devtunnels.ms) を開きます。コマンド ライン (
curl https://tunnel_id-8000.euw.devtunnels.ms/posts/1) で実行して、開発トンネル URL を使用してクラウド API を呼び出すクラウド サービスをシミュレートします。Note
ホスト名は、コンピューター上の開発トンネルの URL に対応していることに注意してください。 パスは、検査する API のパスと一致します。
Dev Proxy が要求をインターセプトしてクラウド API に転送し、最終的に応答をクライアントに返す方法に注目してください。
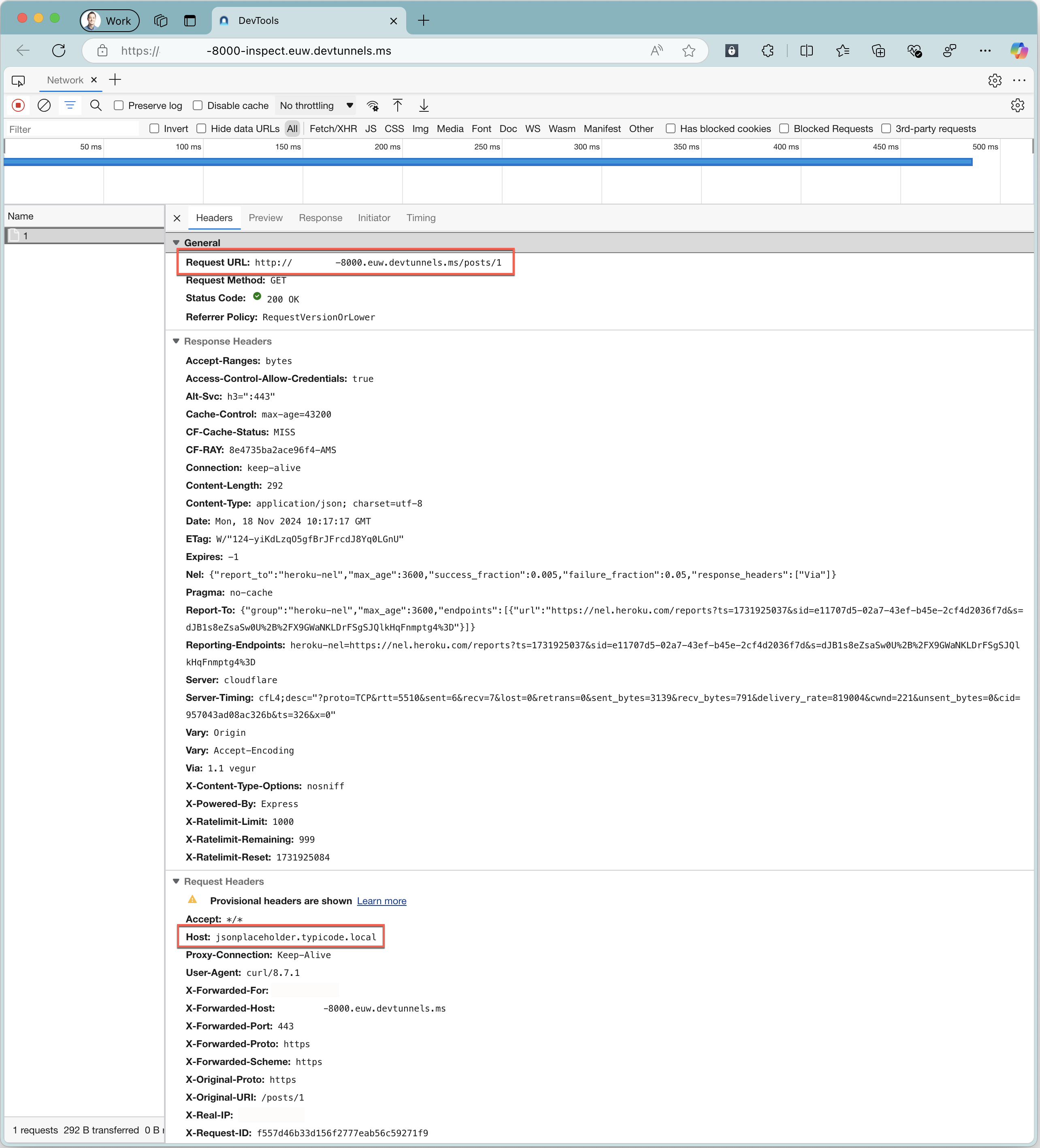
Web ブラウザーで、傍受された要求とクラウド API からの応答に関する情報に注目します。
Note
記録された要求 URL が開発トンネルの URL であることに注意してください。 記録されたホスト ヘッダーは、開発プロキシがインターセプトするホスト ヘッダーです。
開発トンネルを閉じ、コマンド ラインのそれぞれのセッションで Ctrl+C を押して開発プロキシを停止します。
Dev Proxy と DevToolsPlugin を使用して API 要求を検査する
クラウド サービスが発行する API 要求を検査するもう 1 つの方法は、Dev Proxy DevToolsPlugin を使用することです。 DevToolsPlugin と 開発トンネル 検査ツールの使用の違いは、DevToolsPlugin がローカル URL または書き換えられた URL を使用して、Dev Proxy が要求をインターセプトする方法を示していることです。
DevToolsPlugin を使用してインターセプトされた URL を使用して API 要求を検査するように開発プロキシを構成する
まず、クラウド API 要求を検査するように開発プロキシを構成します。 Dev Proxy が URL を書き換える前に、URL に関する情報を表示するように DevToolsPlugin を構成してみましょう。
DevToolsPlugin を使用するように開発プロキシ構成ファイルを更新します。
{ "$schema": "https://raw.githubusercontent.com/microsoft/dev-proxy/main/schemas/v0.23.0/rc.schema.json", "plugins": [ { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll" }, { "name": "RewritePlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "rewritePlugin" } ], "urlsToWatch": [ "https://jsonplaceholder.typicode.com/*", "http://jsonplaceholder.typicode.local/*" ], "rewritePlugin": { "rewritesFile": "devproxy-rewrites.json" }, "logLevel": "information", "newVersionNotification": "stable", "showSkipMessages": true }Note
RewritePlugin の前に DevToolsPlugin を追加することに注意してください。 DevToolsPlugin を最初に追加すると、書き換える前にインターセプトされた要求に関する情報が表示されます。
コマンド ライン
devproxyで実行して、開発プロキシを起動します。 開発プロキシによって、Chrome Dev Tools が表示された Web ブラウザー ウィンドウが開きます。コマンド ライン
devtunnel host --host-header jsonplaceholder.typicode.local --port-numbers 8000 --allow-anonymousで実行して開発トンネルを開始します。コマンド ライン (
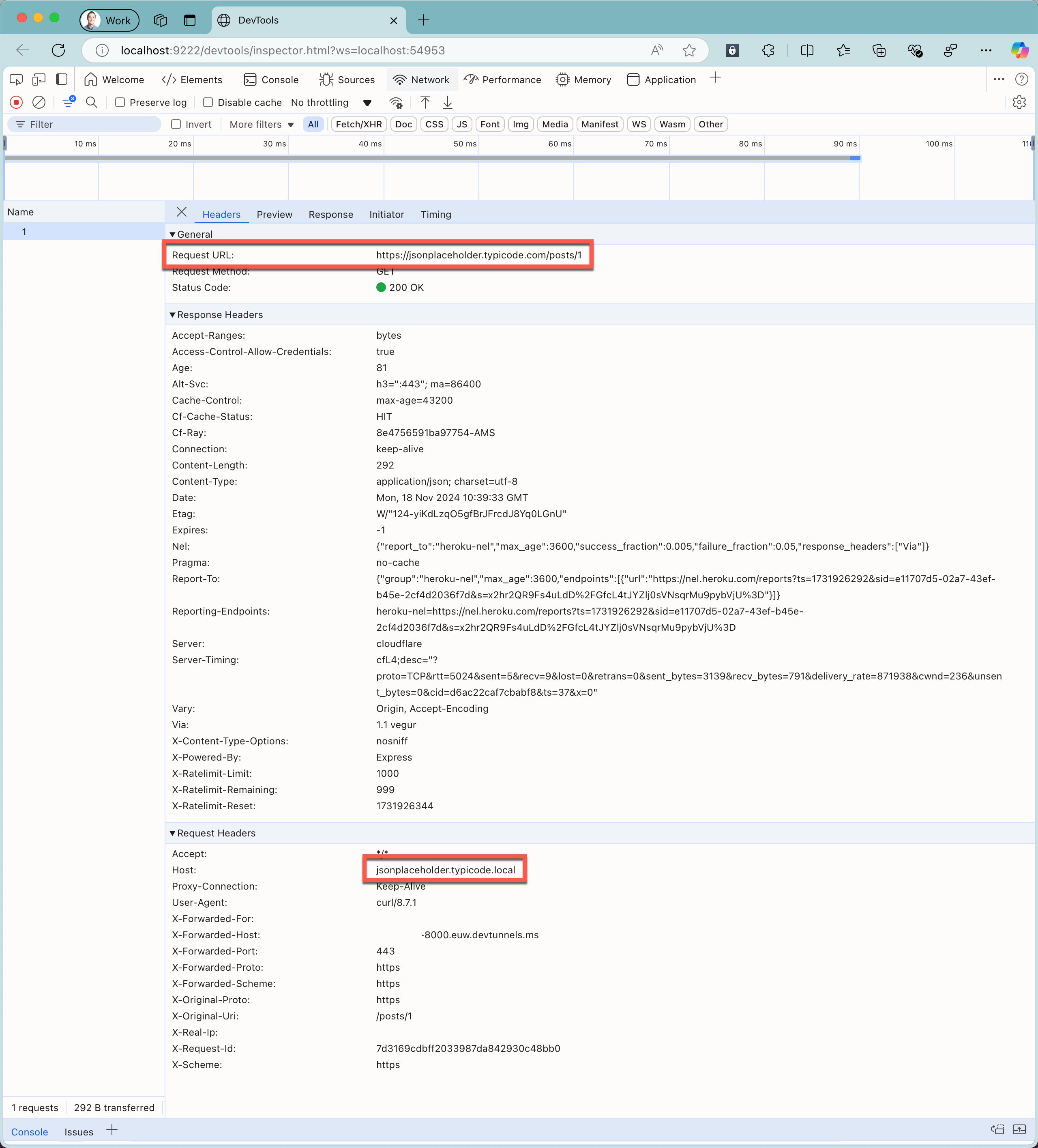
curl https://tunnel_id-8000.euw.devtunnels.ms/posts/1) で実行して、開発トンネル URL を使用してクラウド API を呼び出すクラウド サービスをシミュレートします。Chrome Dev Tools の Web ブラウザーで、傍受された要求とクラウド API からの応答に関する情報に注目します。
Note
記録された要求 URL がクラウド API の URL であることに注意してください。 記録されたホスト ヘッダーは、開発プロキシがインターセプトするホスト ヘッダーです。
開発トンネルを閉じ、コマンド ラインのそれぞれのセッションで Ctrl+C を押して開発プロキシを停止します。
DevToolsPlugin を使用して書き換えられた URL を使用して API 要求を検査するように開発プロキシを構成する
次に、Dev Proxy 構成を更新して、書き換えられた URL に関する情報を表示します。
RewritePlugin の後に DevToolsPlugin を移動して、開発プロキシ構成ファイルを更新します。
{ "$schema": "https://raw.githubusercontent.com/microsoft/dev-proxy/main/schemas/v0.23.0/rc.schema.json", "plugins": [ { "name": "RewritePlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll", "configSection": "rewritePlugin" }, { "name": "DevToolsPlugin", "enabled": true, "pluginPath": "~appFolder/plugins/dev-proxy-plugins.dll" } ], "urlsToWatch": [ "https://jsonplaceholder.typicode.com/*", "http://jsonplaceholder.typicode.local/*" ], "rewritePlugin": { "rewritesFile": "devproxy-rewrites.json" }, "logLevel": "information", "newVersionNotification": "stable", "showSkipMessages": true }コマンド ライン
devproxyで実行して、開発プロキシを起動します。 開発プロキシによって、Chrome Dev Tools が表示された Web ブラウザー ウィンドウが開きます。コマンド ライン
devtunnel host --host-header jsonplaceholder.typicode.local --port-numbers 8000 --allow-anonymousで実行して開発トンネルを開始します。コマンド ライン (
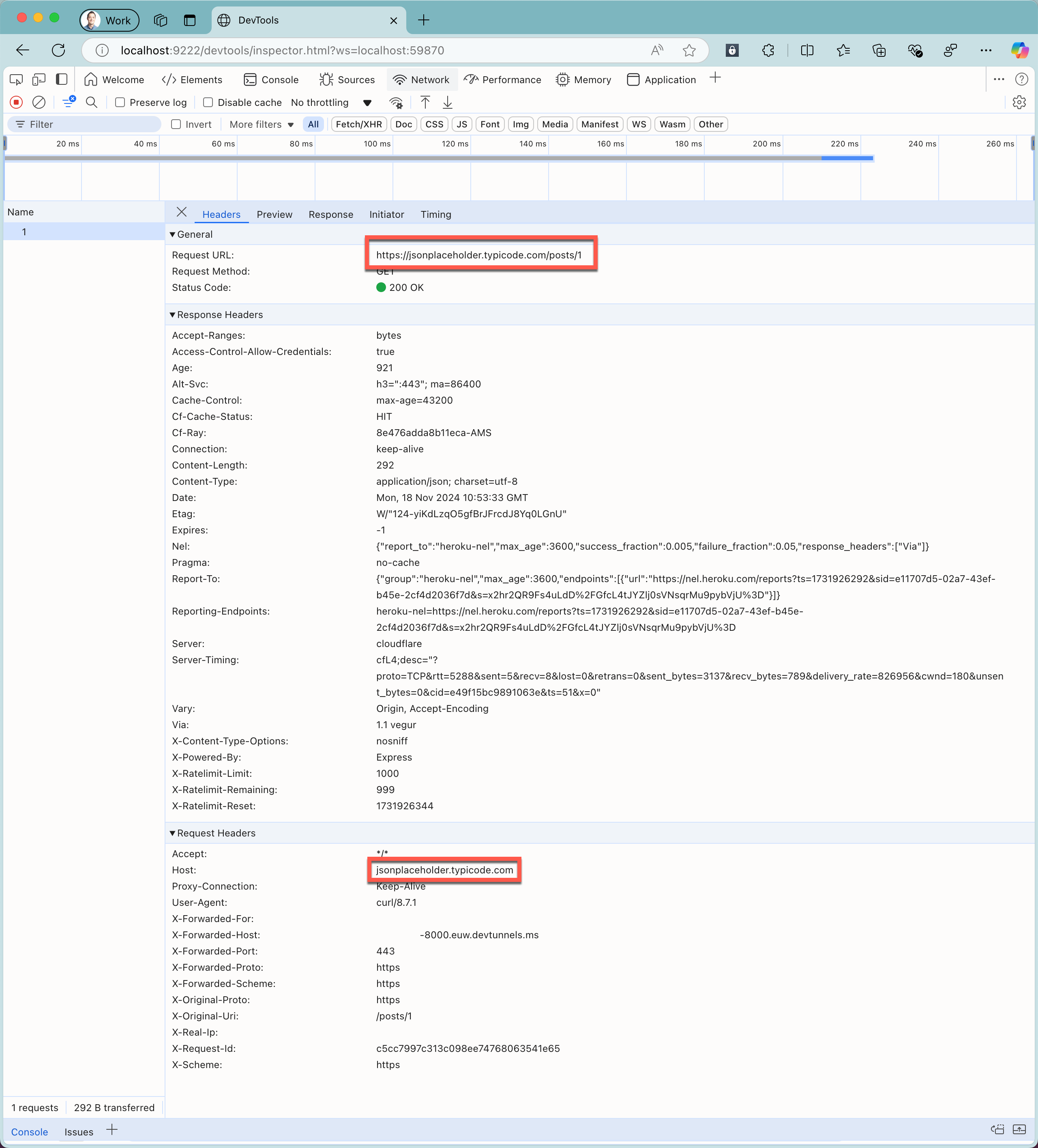
curl https://tunnel_id-8000.euw.devtunnels.ms/posts/1) で実行して、開発トンネル URL を使用してクラウド API を呼び出すクラウド サービスをシミュレートします。Chrome Dev Tools の Web ブラウザーで、傍受された要求とクラウド API からの応答に関する情報に注目します。
Note
記録された要求 URL とホスト ヘッダーの両方に、クラウド API の URL が表示されていることに注意してください。
開発トンネルを閉じ、コマンド ラインのそれぞれのセッションで Ctrl+C を押して開発プロキシを停止します。
まとめ
開発プロキシと開発トンネルを使用すると、クラウド サービスがクラウド API に発行する API 要求を調べることができます。 開発トンネル検査ツールまたは Dev Proxy DevToolsPlugin を使用して要求を検査できます。 どちらのツールにも、URL、ヘッダー、本文、クラウド API からの応答など、インターセプトされた要求に関する情報が表示されます。 開発プロキシと開発トンネルを使用すると、クラウド サービスがクラウド API とどのように対話するかを理解し、問題をより効果的にトラブルシューティングできます。
次のステップ
RewritePlugin の詳細を確認します。
Dev Proxy