SharePoint でのイメージと JavaScript の読み込みを遅らせる
この記事では、JavaScript を使用してイメージの読み込みを遅延させ、ページの読み込み後まで不要な JavaScript の読み込みを待機することで、SharePoint ページの読み込み時間を短縮する方法について説明します。
イメージは、SharePoint のページ読み込み速度に悪影響を与える可能性があります。 既定では、ほとんどの最新のインターネット ブラウザーは HTML ページの読み込み時にイメージをプリフェッチします。 このプロセスにより、ユーザーが下にスクロールするまで画像が画面に表示されない場合、ページの読み込みが遅くなる可能性があります。 画像は、ブラウザーがページの目に見える部分を読み込むのをブロックできます。 この問題を回避するには、JavaScript を使用して、最初にイメージの読み込みをスキップできます。 また、不要な JavaScript を読み込むと、SharePoint ページのダウンロード時間も遅くなる可能性があります。 この記事では、SharePoint の JavaScript でページの読み込み時間を短縮するために使用できるいくつかの方法について説明します。
JavaScript を使用して SharePoint ページでのイメージの読み込みを遅らせることで、ページの読み込み時間を短縮する
JavaScript を使用して、Web ブラウザーがイメージをプリフェッチできないようにすることができます。 この手法は、ドキュメントのレンダリング全体を高速化します。 これを行うには、img> タグから src 属性の値を<削除し、data-src などのデータ属性内のファイルへのパスに置き換えます。 以下に例を示します。
<img src="" data-src="/sites/NavigationBySearch/_catalogs/masterpage/media/microsoft-white-8.jpg" />
この方法では、ブラウザーはイメージをすぐにダウンロードしません。 イメージがビューポートに既に存在する場合、JavaScript は、データ属性から URL を取得し、src 属性の値として挿入するようにブラウザーに指示します。 イメージは、ユーザーがスクロールして表示されるときにのみ読み込まれます。
この関数を実行するには、JavaScript を使用する必要があります。
テキスト ファイルで isElementInViewport() 関数を定義して、要素がユーザーに表示されるブラウザーの一部にあるかどうかをチェックします。
function isElementInViewport(el) {
if (!el)
return false;
var rect = el.getBoundingClientRect();
return (
rect.top >= 0 &&
rect.left >= 0 &&
rect.bottom <= (window.innerHeight || document.documentElement.clientHeight) &&
rect.right <= (window.innerWidth || document.documentElement.clientWidth)
);
}
次に、loadItemsInView() 関数で isElementInViewport() を使用します。 loadItemsInView() 関数は、data-src 属性の値を持つすべてのイメージが、ユーザーに表示されるブラウザーの一部にある場合に読み込みます。 テキスト ファイルに次の関数を追加します。
function loadItemsInView() {
//Select elements by the row id.
$("#row [data-src]").each(function () {
var isVisible = isElementInViewport(this);
if (isVisible) {
if ($(this).attr("src") == undefined) {
$(this).attr("src", $(this).data("src"));
}
}
});
}
最後に、次の例に示すように、window.onscroll() 内から loadItemsInView() を呼び出します。 この関数を使用すると、ビューポート内のすべてのイメージが、ユーザーが必要とするように読み込まれますが、以前は読み込まれません。 テキスト ファイルに次を追加します。
//Example of calling loadItemsInView() from within window.onscroll()
$(window).on("scroll", function () {
loadItemsInView();
});
SharePoint の場合は、リボンがページの上部にアタッチされたままになるようにウィンドウ イベントがオーバーライドされるため、#s4 ワークスペース <div> タグのスクロール イベントに次の関数をアタッチする必要があります。
//Keep the ribbon at the top of the page
$('#s4-workspace').on("scroll", function () {
loadItemsInView();
});
テキスト ファイルを JavaScript ファイルとして保存し、拡張子を .js します (例: delayLoadImages.js)。
delayLoadImages.js の書き込みが完了したら、ファイルの内容を SharePoint のマスター ページに追加するには、マスター ページのヘッダーにスクリプト リンクを追加します。 マスター ページに配置されると、そのマスター ページ レイアウトを使用する SharePoint サイト内のすべてのページに JavaScript が適用されます。 または、サイトの 1 つのページでのみ機能を使用する場合は、スクリプト エディター Web パーツを使用して JavaScript をページに埋め込みます。 詳細については、以下を参照してください:
例: SharePoint のマスター ページから JavaScript delayLoadImages.js ファイルを参照する
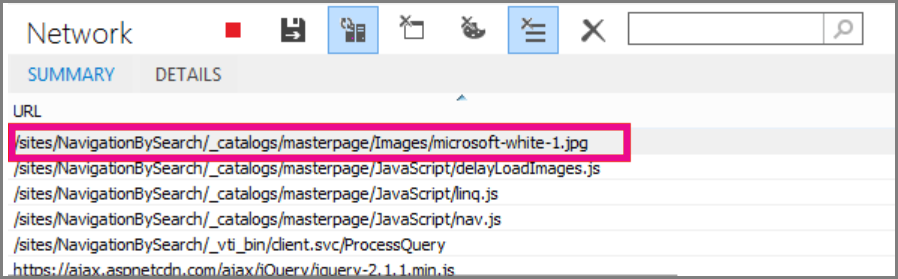
この例を機能させるには、マスター ページで jQuery を参照する必要もあります。 次の例では、最初のページ読み込みで、読み込まれたイメージは 1 つだけですが、ページにはさらにいくつかの画像があることを確認できます。

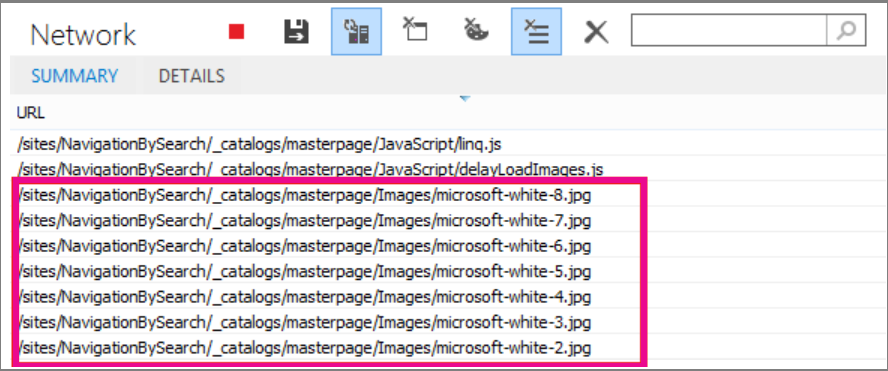
次のスクリーンショットは、ビューにスクロールした後にダウンロードされる画像の残りの部分を示しています。

JavaScript を使用してイメージの読み込みを遅延させることは、パフォーマンスを向上させる効果的な手法です。ただし、この手法がパブリック Web サイトに適用されている場合、検索エンジンは、定期的に形成された画像をクロールするのと同じ方法で画像をクロールすることはできません。 この手法は、ページが読み込まれるまで画像自体のメタデータが存在しないため、検索エンジンのランク付けに影響する可能性があります。 Searchエンジン クローラーは HTML のみを読み取るため、画像をページ上のコンテンツとして表示することはできません。 画像は、検索結果のページをランク付けするために使用される要因の 1 つです。 回避策は、画像に入門テキストを使用する方法です。
GitHub コード サンプル: JavaScript を挿入してパフォーマンスを向上させる
GitHub で提供されている JavaScript インジェクション の記事とコード サンプルをお見逃しなく。
関連項目
Office 2013 および Microsoft 365 Apps for enterprise でサポートされているブラウザー