宣言型エージェントに機能を追加する
機能を追加することで、宣言型エージェントのユーザー エクスペリエンスを強化できます。 マニフェスト リファレンスの capabilities 要素と、Copilot Studio エージェント ビルダーの [機能] セクションには、ユーザーの機能のロックを解除するためのオプションがいくつか用意されています。 この記事では、エージェントに追加できるユーザー機能について説明します。
コード インタープリター
コード インタープリターは、Python コードを使用して複雑なタスクを解決するために設計された高度なツールです。 推論モデルを使用してコードを記述および実行し、ユーザーが複雑な数学の問題を解決し、データを分析し、視覚化を生成できるようにします。 コードの実行後、コード インタープリターによって結果と生成されたコードが出力されます。 また、シナリオに基づいてイメージまたはファイルを生成し、変更と分析のための入力としてファイルを受け入れます。
注:
コード インタープリターが有効になっているコンテキスト内エージェントのサポートは、ホストによって異なります。
コード インタープリターの例
データ グラフ
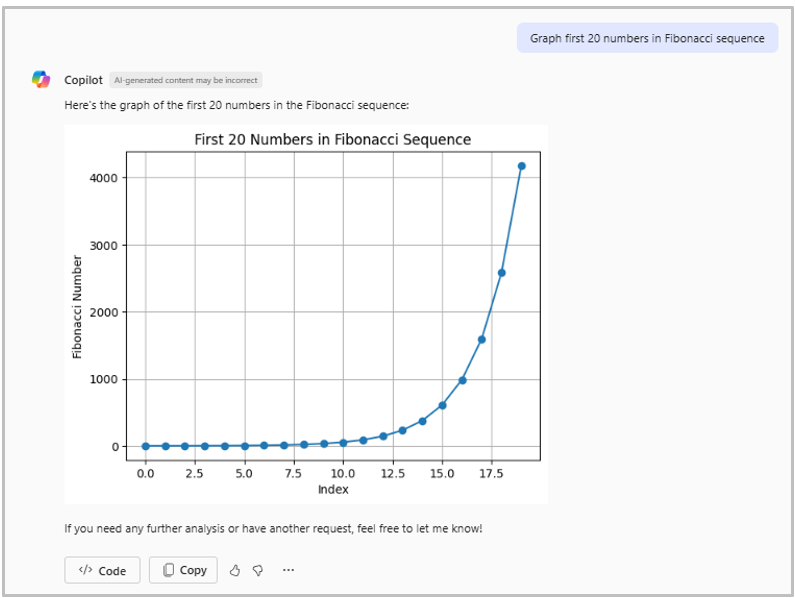
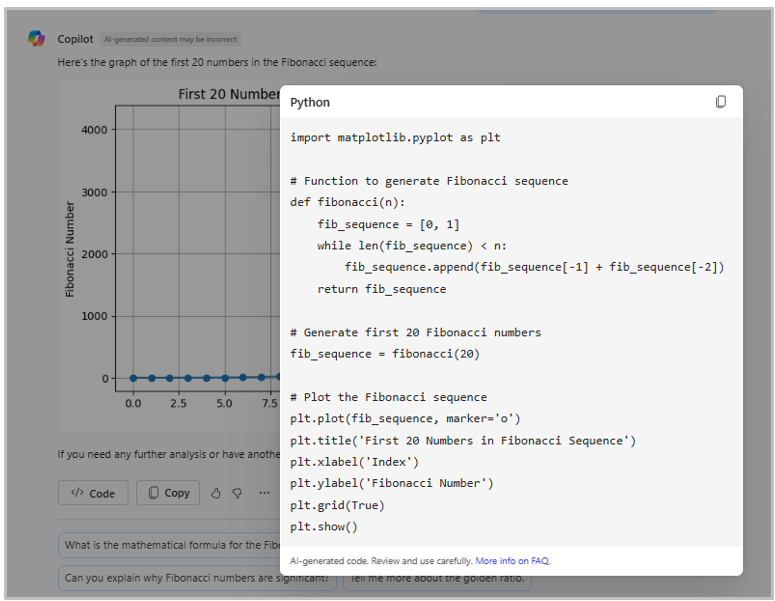
"フィボナッチ シーケンスの最初の 20 個の数値をグラフ化する" というプロンプトが表示され、線グラフが生成され、ユーザーが [ </> Code ] ボタンをクリックすると、対応する Python コードが提供されます。
次の図は、データ グラフ要求の結果の例を示しています。


データ可視化
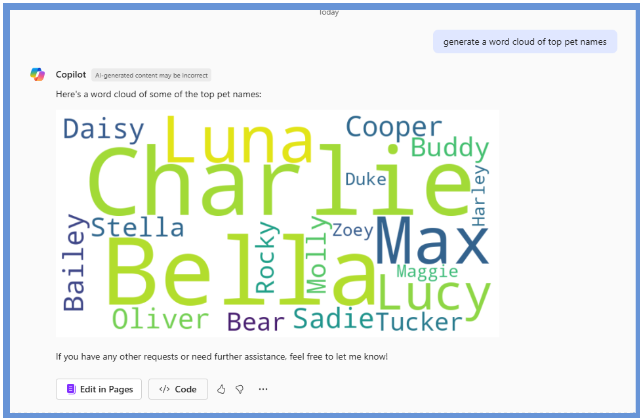
次の例に示すように、ユーザー プロンプト "上位のペット名のワード クラウドを作成する" では、上位の名前を含むワード クラウドが生成されます。

コード インタープリターを有効にする
Teams Toolkit と Visual Studio Code を使用してエージェントを作成する場合、コード インタープリターを有効にするには、次の例に示すように、マニフェスト 参照の capabilities プロパティにCodeInterpreter値を追加します。
注:
宣言型エージェント マニフェスト スキーマの バージョン 1.2 以降を使用して、 CodeInterpreter 機能を追加する必要があります。
{
"capabilities": [
{
"name": "CodeInterpreter"
}
]
}
エージェント ビルダー Copilot Studio使用してエージェントを作成する場合は、[構成] タブの [機能] で、[コード インタープリター] の横にあるトグルを選択します。
![エージェント ビルダーの [機能] セクションのスクリーンショット](assets/images/capabilities-toggle.png)
イメージ ジェネレーター
イメージ ジェネレーター機能を使用すると、宣言型エージェントはユーザー プロンプトに基づいてイメージを生成できます。 イメージ ジェネレーターは、既存のDesigner機能を使用して、視覚的に魅力的でコンテキストに関連するグラフィックスを作成し、次の機能を備えています。
- 複数のイメージ生成: ユーザー プロンプトごとに、エージェントによって 4 つのイメージが生成されます。
- 対話型イメージ オプション: ユーザーは、生成された各イメージをクリックして、フルサイズで表示できます。 フルサイズのイメージのコンテンツ資格情報をダウンロード、コピー、または表示できます。 また、横矢印をクリックして 4 つの画像をスクロールすることもできます。
- 画像の変更: ユーザーは後続のプロンプトをフォローアップして、コンテキストを失うことなく元のイメージを変更できます。 たとえば、最初に「庭で走り回っている幸せな子犬の写真を作成する」というプロンプトが表示されます。2 番目のプロンプト: "テニス ボールを含める"
- フィードバック メカニズム: ユーザーは、親指を上または下にして、生成された画像に関するフィードバックを提供できます。 これは、将来の画像世代の品質を向上させるのに役立ちます。
- クリップボードと共有: 生成されたイメージをクリップボードにコピーして他のアプリケーションに貼り付けたり、生成されたイメージをインターフェイスから直接共有したりできます。
画像ジェネレーターの例
次の例は、エージェントのイメージ生成機能を使用してユーザーが実行できる操作を示しています。
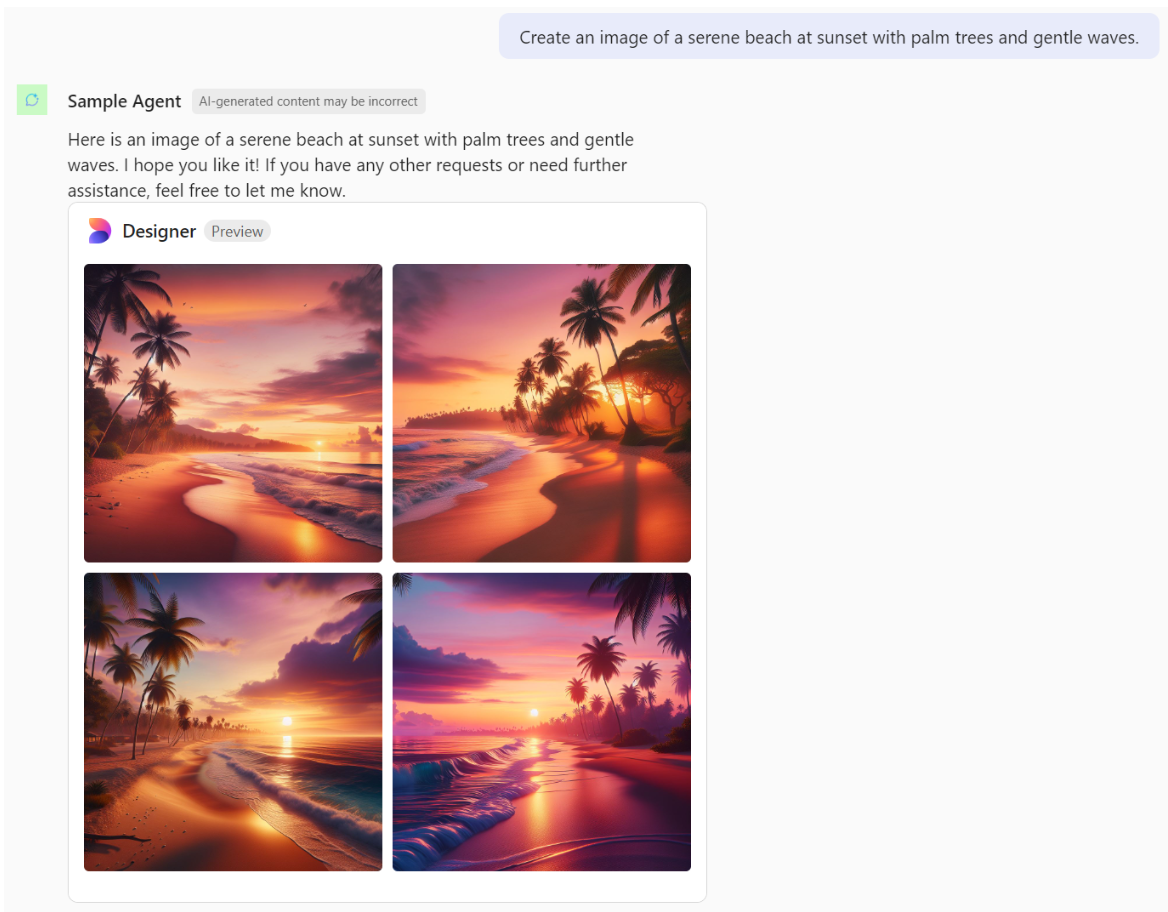
ユーザー プロンプト: ヤシの木と穏やかな波で夕暮れ時の穏やかなビーチの画像を作成します。
次の図は、結果を示しています。

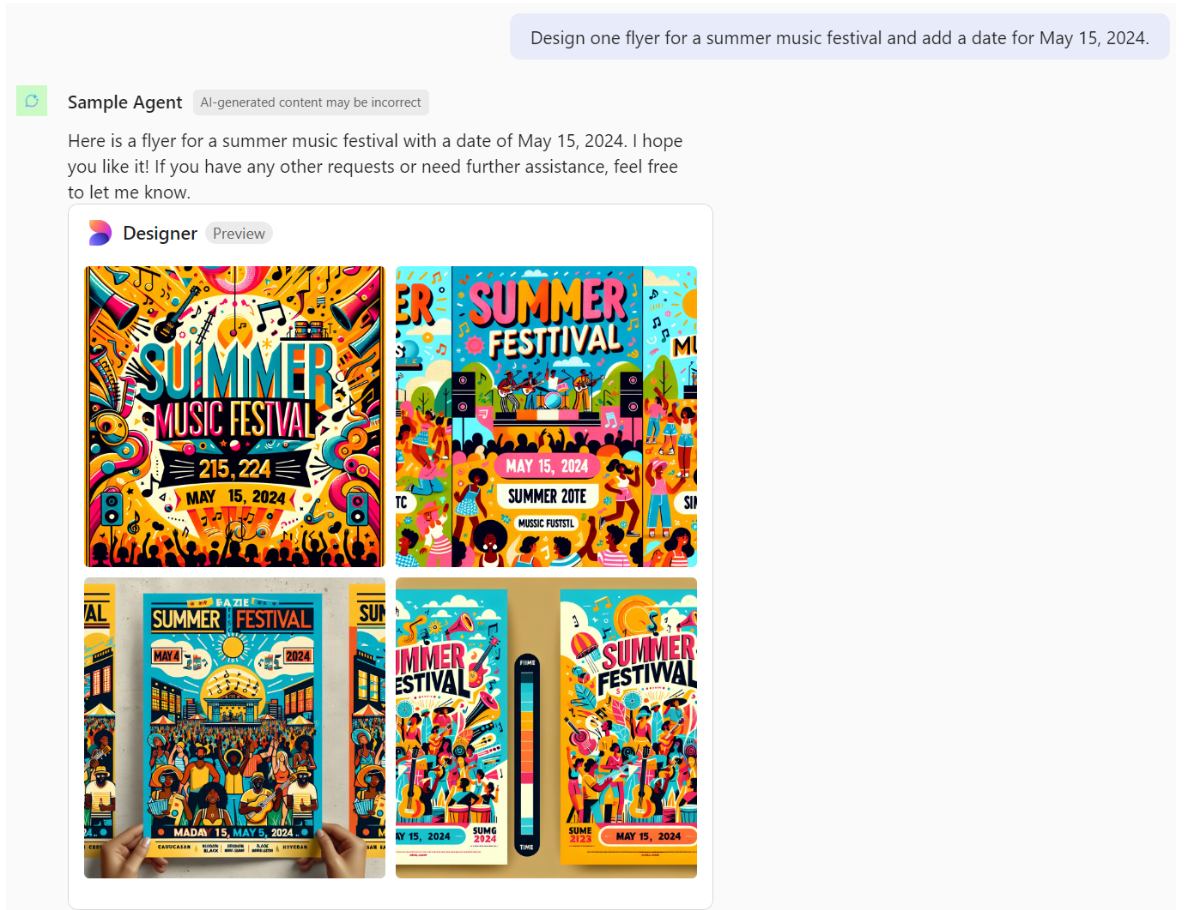
ユーザー プロンプト: 夏の音楽祭のチラシをデザインし、2024 年 5 月 15 日の日付を追加します。
次の図は、結果を示しています。

イメージ ジェネレーターを有効にする
Teams Toolkit と Visual Studio Code を使用してエージェントを作成する場合、エージェントでイメージ ジェネレーターを有効にするには、次の例に示すように、マニフェストリファレンスの capabilities プロパティにGraphicArt値を追加します。
注:
宣言型エージェント マニフェスト スキーマの バージョン 1.2 以降を使用して、 GraphicArt 機能を追加する必要があります。
{
"capabilities": [
{
"name": "GraphicArt"
}
]
}
エージェント ビルダー Copilot Studio使用してエージェントを作成する場合は、[構成] タブの [機能] で、[イメージ ジェネレーター] の横にあるトグルを選択します。
![エージェント ビルダーの [機能] セクションのスクリーンショット](assets/images/capabilities-toggle.png)
注:
イメージ ジェネレーターは、現在、エージェント ビルダーのテスト ウィンドウCopilot Studio機能しません。
Microsoft Graph コネクタの概要
Microsoft Graph コネクタを使用すると、接地情報として組織データをエージェントに追加できます。 Microsoft Graph コネクタを使用すると、基幹業務データを Microsoft Graph に取り込むことができます。また、Copilot は、ユーザー プロンプトへの応答で、データを根拠情報として推論できます。 詳細については、Microsoft 365 Copilot用の Microsoft Graph コネクタに関するページを参照してください。
Teams Toolkit でエージェント マニフェストに Microsoft Graph コネクタをナレッジとして追加する方法については、「 Microsoft Graph コネクタ オブジェクト」を参照してください。
エージェント ビルダーで Microsoft Graph コネクタをエージェントに追加する方法Copilot Studio詳細については、「Microsoft Graph コネクタ」を参照してください。
知識としての SharePoint と OneDrive
OneDrive と SharePoint のコンテンツをナレッジとして使用するようにエージェントを構成すると、Copilot は、ユーザーがアクセスできる SharePoint サイトと OneDrive サイトを検索して、情報を提供します。
Teams Toolkit でエージェント マニフェストに OneDrive と SharePoint をナレッジ機能として追加する方法については、「 OneDrive と SharePoint オブジェクト」を参照してください。
エージェント ビルダーでエージェントに対して OneDrive と SharePoint をナレッジ機能として有効にする方法Copilot Studio詳細については、「ナレッジ ソースを追加する」を参照してください。
Web 検索と Web スコーピング
Web 検索機能を使用すると、エージェントはBingの検索インデックスを使用してユーザー プロンプトに応答できます。 エージェントで Web 検索を有効にした場合は、応答で任意の Web データを返すことができます。 また、Web 検索の範囲を最大 4 つのパブリック Web サイトに設定することもできます。
注:
スコープ付き Web 検索をエージェントに追加するには、宣言型エージェント マニフェスト スキーマの バージョン 1.2 を使用している必要があります。
Web 検索と Web スコーピングを有効にする
Teams Toolkit と Visual Studio Code を使用してエージェントを作成する場合、Web 検索を有効にするには、マニフェスト リファレンスの capabilities プロパティにWebSearch値を追加します。 Web 検索のスコープを特定のサイトに設定する場合は、次の例に示すように、 sites プロパティを追加し、最大 4 つの URL を指定します。
{
"capabilities": [
{
"name": "WebSearch",
"sites": [
{
"url": "cnn.com"
},
]
}
]
}
エージェント ビルダー Copilot Studio使用してエージェントを作成する場合は、[構成] タブの [ナレッジ] で、参照する Web サイト URL を一覧表示します。