環境をビルドして発行する
すべてのシーンコンテンツの追加が完了したら、次のステップでは、シーンを Environment として構築し、Web 上の Mesh で選択した Collection にアップロードします。 これを実現するには、Mesh Uploader を使用します。 そのコレクションにアクセスできるイベント プロデューサーは、環境に基づいて Event を作成し、出席者を招待して共有することができます。
プロジェクトの設定を構成する
メニューバーで、Mesh Toolkit>Configure>Apply Project Settingsを選択します。
![[プロジェクト設定の構成] オプションを示す Unity のメニュー バーのスクリーンショット](../../media/make-your-environment-available/001-project-settings.png)
[Yes] を選択して、Mesh のプロジェクト設定を構成します。

Mesh Uploader の使用
Mesh Uploader にサインインする
メニューバーで、Mesh Toolkit>Environmentsを選択します。
[Mesh 環境] ウィンドウで、[Sign In] を選択します。
ご自分のアカウントでサインインします。
プロジェクトの詳細を追加する
[環境の作成]タブにいることを確認し、[Internal Name] と [Description] フィールドに入力します。
重要
Internal Name フィールドには最大 100 文字、Description フィールドの最大文字数は 200 文字です。
使用できる最新のコレクションがあることを確認するには、 [Refresh Environment コレクション] ボタンを選択します。
[Environment コレクション]ドロップダウンを選択し、環境をアップロードするコレクション (まだ選択されていない場合) を選択します。
Note
[環境コレクション] フィールドに 「 利用可能な環境コレクションがありません と表示されている場合、そのアカウントに有効なコレクションはありません。 これが予期しないものである場合は、 [Refresh Environment コレクション] ボタンを使用して更新してみてください。 それ以外の場合は、「Mesh コレクションの管理」を参照してコレクションを設定および管理してください。
[Capacity] フィールドに、環境の容量を入力します。 最大数は 16 です。
![[環境の作成] タブの [Mesh Uploader] ウィンドウのスクリーンショット](../../media/make-your-environment-available/002-uploader-create-logo.png)
Mesh Clouding Scripting オプションの追加
プロジェクトで Mesh Cloud Scripting を使用する場合は、「プロジェクトで Cloud Scripting の詳細を提供する」の記事の手順に従って必要な情報を追加し、その記事の最後にあるリンクをクリックしてここに戻り、続行します。
環境を作成する
[環境の作成] を選択して、アップロードする環境を作成します。
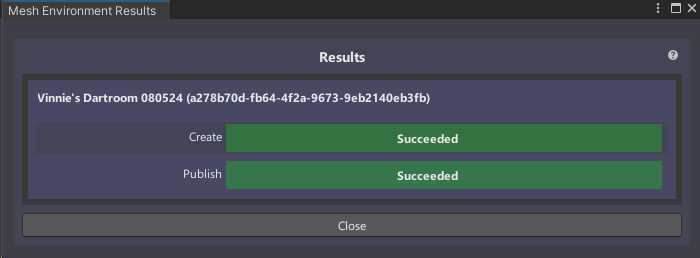
以下のような確認ダイアログが表示されます。 [閉じる] を選択します。

[Update Environment]\(環境の更新\) タブのオプション
これで、Mesh Uploader の [Update Environment]\(環境の更新\) タブが表示されます。
![[Update Environment]\(環境の更新\) タブの [Mesh Uploader] ウィンドウのスクリーンショット](../../media/make-your-environment-available/003-uploader-update-logo.png)
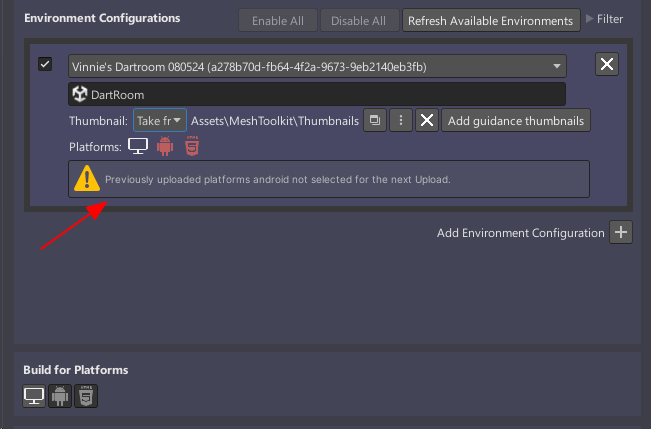
環境設定セクションでは、[環境の作成]タブで追加した名前「Vinnie's Dartroom 080524」が表示されている環境設定がすでに作成されていることに注意してください。
ビルドおよび発行用に環境を構成する
[シーンの選択]と表示されているフィールドを選択し、SelectSceneAsset ウィンドウで、環境として使用するプロジェクト内のシーンをダブルクリックします。 この例では、Mesh サンプル プロジェクト Dartroom を使用しているため、選択したシーンは「 DartRoom 」という名前のシーンになります。
![[シーンの選択] ポップアップが開かれた [Mesh Uploader] ウィンドウのスクリーンショット](../../media/make-your-environment-available/004-select-scene-logo.png)
Build for Platforms セクションで、ビルドするプラットフォームを選択します。 ボタンの背景が灰色の場合、ボタンは "オン" であることに注意してください。背景が黒の場合、ボタンは "オフ" になります。
メモ: 現在利用可能なビルド オプションは 2 つあります: PC (PC で Mesh アプリを実行しているユーザー向け) と Android (Meta Quest で Mesh アプリを実行しているユーザー向け)です。 プラットフォーム セクションには、HTML5 の 3 番目のオプションが表示されます。これは、2024 年 8 月中旬に Mesh TAP 参加者に対して有効になる機能です。
次のいずれかの操作を行います。
PC 専用でビルドするには、PC ボタン ("PC 上の Mesh アプリ"、左側のボタン) のみが "オン" になっていることを確認します。

Android 専用でビルドするには、Android ボタン ("Quest 上の Mesh アプリ"、右側のボタン) のみが "オン" であることを確認します。

PC と Android の両方用にビルドするには、両方のボタンが "オン" になっていることを確認します。

同じ環境のビルドを繰り返し作成するが、作成するプラットフォームを変更する場合は、適切なプラットフォーム用にビルドボタンを選択してください。
ヒント: 以前のアップロード用にプラットフォームを選択したが、現在のアップロードに対してプラットフォームを選択していない場合は、注意を引くために警告が表示されます。

環境をビルドして発行する
[Build and Publish] ボタンを選択します。
![ビルドして発行ボタンを強調表示した [Mesh アップローダー] ウィンドウの下部のスクリーン ショット](../../media/make-your-environment-available/image024.jpg)
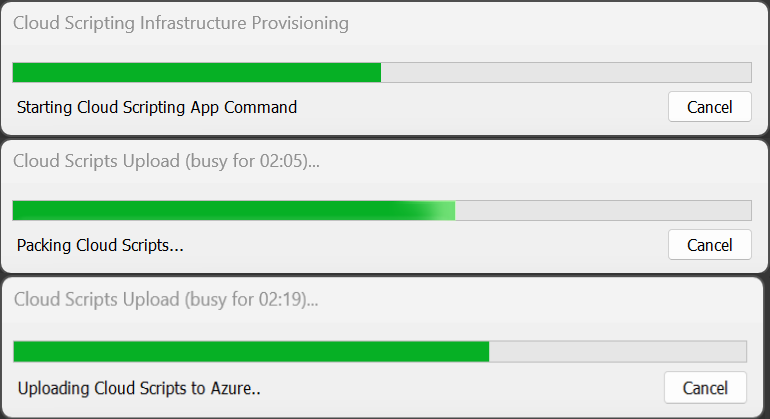
プロジェクトに Mesh クラウド スクリプトが含まれている場合は、クラウド スクリプト インフラストラクチャが Azure でプロビジョニングされ、発行されていることを示す進行状況バーが表示されます。

環境が正常にビルドされて発行されると、[ビルドとアップロードの結果] ウィンドウが表示され、結果が確認されます。
![成功した結果を示す [ビルドとアップロードの結果] ウィンドウのスクリーンショット。](../../media/make-your-environment-available/005-build-succeeded.png)
このウィンドウには、詳細を表示するために展開できるいくつかのセクションが含まれています。
![セクションが展開され、すべての詳細が表示された [ビルドとアップロードの結果] ウィンドウのスクリーンショット。](../../media/make-your-environment-available/068-mesh-results-expanded.png)
このウィンドウでは、警告または失敗インジケーターが表示される場合があります。 これらの意味と、必要な修正を行う方法の詳細については、「ビルドと発行の結果を理解する」という記事を参照してください。
ヒント
ビルドと発行のプロセスが失敗した場合は、コンソールで何が起こったかについての手がかりを探します。
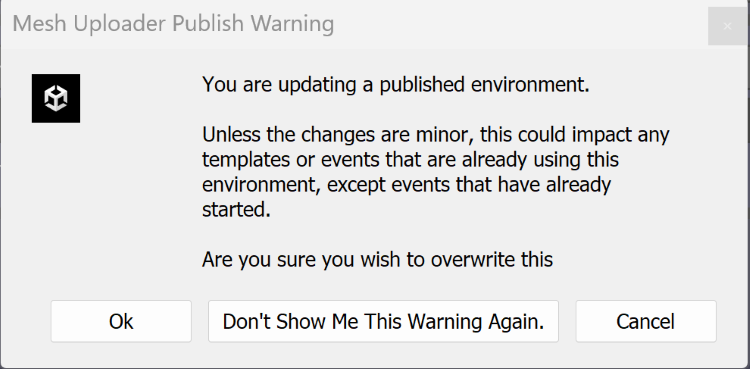
重要
環境を更新するたびに、この環境を参照する今後のイベントに影響する可能性があります。

環境のサムネイル
Mesh on the Web または Mesh アプリの環境リストに追加されるカスタムサムネイル画像を追加できます。 これは、環境がどのように見えるかを視覚的に通知するので便利です。
環境からサムネイルをカスタマイズするには、次の 2 つの方法があります。
- MeshThumbnailCamera をシーンに追加すると、サムネイル内のシーンから常に最新の変更を取得できます。
- サムネイルに使用する画像を含むフォルダーを指定できます。
オプション 1 - サムネイル カメラを追加する
サムネイル カメラをシーンに追加し、そのビューを設定するには:
[シーン] ウィンドウで、サムネイル画像に表示する内容が表示されるようにビューを調整します (サムネイル カメラのビューは [シーン] ウィンドウに基づきます)。
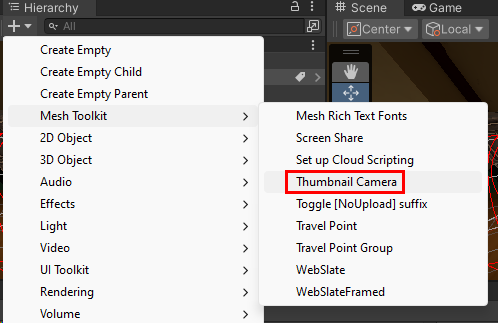
[階層] タブの下にある [+] ドロップダウンを選択し、[Mesh ツールキット] > [サムネイル カメラ] を選択します。

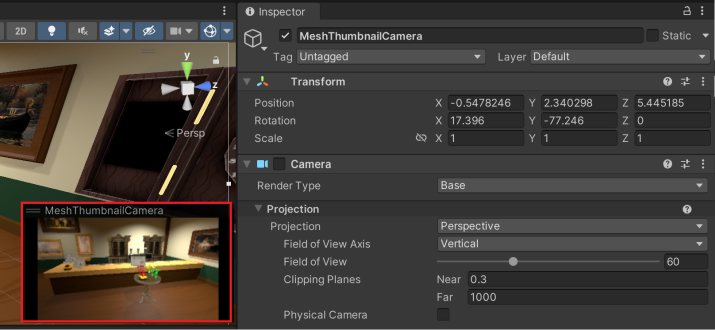
サムネイル カメラのビューが目的のビューであることを確認するには、 [階層] で MeshThumbnailCamera を選択し、[シーン] ビューの右下にある小さなウィンドウにサムネイルを表示します。

注: サムネイル カメラに別のビューが必要な場合は、環境を Mesh にアップロードする前に、[Scene] ビューで直接調整するか、[Inspector] の [Position] と [Rotation] の値を変更することができます。
サムネイルの外観に関するルールは設定されていません: 自由に設定できます。
サムネイルを使用して環境をアップロードするには:
メニューバーで、Mesh Toolkit>Environmentsを選択します。 これにより、Mesh アップローダーが開きます。
[環境の更新] タブで、適切な環境とシーンが選択されていることを確認します。 サムネイル オプションは、[サムネイル カメラから生成] を表示します。 この設定はそのままにしておきます。
![[サムネイル カメラから生成] オプションが選択され、カスタム サムネイル フィールドが強調表示された [環境の更新] タブの Mesh アップローダーのスクリーンショット。](../../media/make-your-environment-available/009-select-custom-thumbnail-logo.png)
環境を発行する準備が整ったら、ビルドと発行を選択します。 サムネイルは、環境と共にアップロードされます。
オプション 2 - カスタム サムネイル フォルダー
必要に応じて、カスタム サムネイルを作成し、指定された "サムネイル フォルダー" に保存してから、その画像をサムネイルとして使用できます。
メニューバーで、Mesh Toolkit>Environmentsを選択します。 これにより、Mesh アップローダーが開きます。
[環境の更新] タブで、適切な環境とシーンが選択されていることを確認します。
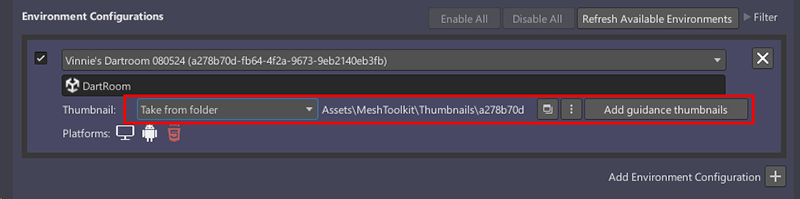
[サムネイル] ドロップダウンをクリックし、[フォルダーから取得] を選択します。
![[フォルダーからサムネイルを取得] オプションが選択されている Mesh アップローダーのスクリーンショット。](../../media/make-your-environment-available/041-thumbnail-take-from-folder.png)
[Mesh 環境] ウィンドウの右側をドラッグして、幅を広げます。 これにより、すべてのサムネイル オプションを簡単に読み取れます。

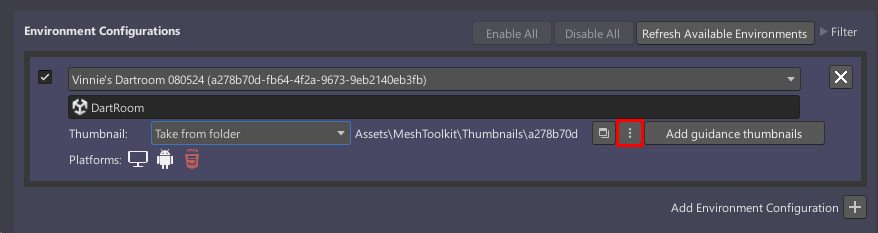
カスタム サムネイルを保存するフォルダーを選択します。[カスタム サムネイル フォルダーの選択] ボタン (3 点ボタン) をクリックします。 ヒント: 2 回クリックする必要がある場合があります。

任意のフォルダーを選択することも、新しいフォルダーを作成することもできますが、プロジェクト内の [アセット] フォルダーのパスに配置する必要があることに注意してください。 現在のサンプル プロジェクトには [サムネイル] という名前のフォルダーが既に存在するため、これを使用します。
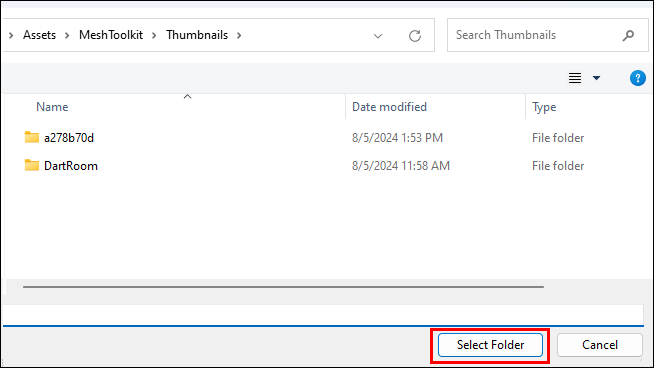
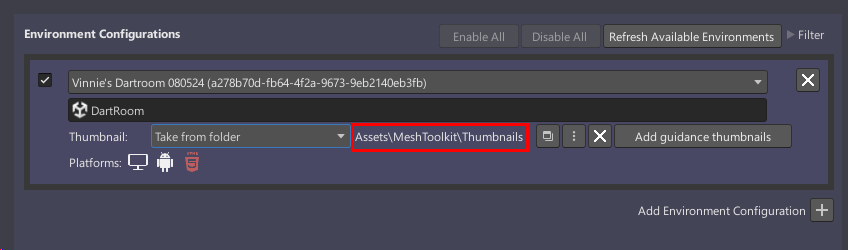
[サムネイル画像フォルダー] ダイアログで、[アセット]>[MeshToolkit]>[サムネイル] に移動し、[フォルダーを選択] ボタンをクリックします。

アップローダーでは、サムネイル フォルダーのパスが変更され、アセット/MeshToolkit/サムネイルが表示されます。

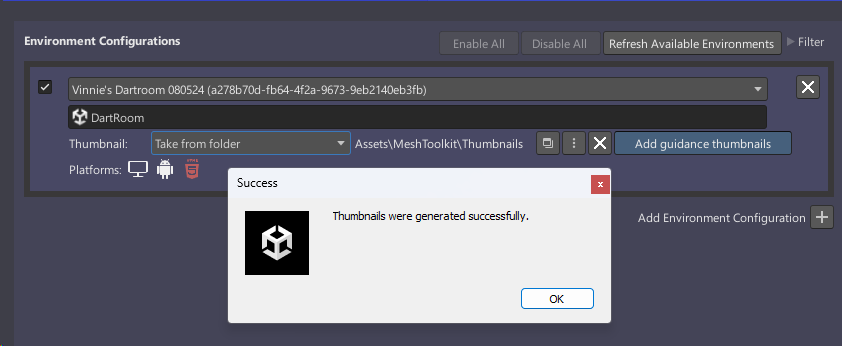
[ガイダンス サムネイルの追加] ボタンをクリックします。 サムネイルが正常に生成されたことを示す [成功] ダイアログが表示されます。

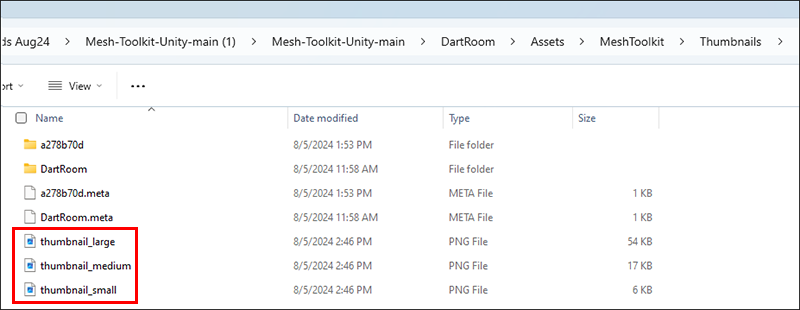
[サムネイル] フォルダーに移動し、3 つのサムネイルが生成されたことを確認します。

カスタム サムネイルを作成して、このフォルダーに保存できるようになりました。 次の 2 つのガイドラインに従う必要があります。
サムネイルの 3 つのバージョン ("大"、"中"、"小") を作成します。 それぞれのサイズは次のとおりです。
大 = 1024 x 512 px
中 = 512 x 256 px
小 = 256 x 128 pxサムネイルのバージョンが 3 つあるということは、Mesh を実行している各デバイスがユーザー インターフェイスに最適なサイズを選択できることを意味します。
サムネイルに仮のサムネイルと同じ名前を付けます。
thumbnail_large.png
thumbnail_medium.png
thumbnail_small.png(カスタム サムネイルは、選択したサムネイル フォルダー内の一時的なサムネイルに置き換えられます。)
環境を発行する準備が整ったら、ビルドと発行を選択します。 サムネイルは、環境と共にアップロードされます。