Mesh 201 チュートリアル 第 4 章: 3D アセットから URL を読み込む
この章では、Station 3 に進み、Web から WebSlate にデータを読み込む方法について説明します。 このシーンには、地球を表す 3D GameObject があります。これを "地球儀" と呼びます。 エクスペリエンスの出席者が地球儀をクリックすると、クリックされた場所の緯度と経度がキャプチャされ、これらの座標がパラメーターとして Bing Maps URL に組み込まれます。 この URL を使用して HTTP 要求が実行され、Bing 地図が選択したエリアのマップを提供し、近くの WebSlate に送信します。

プロジェクトを試す
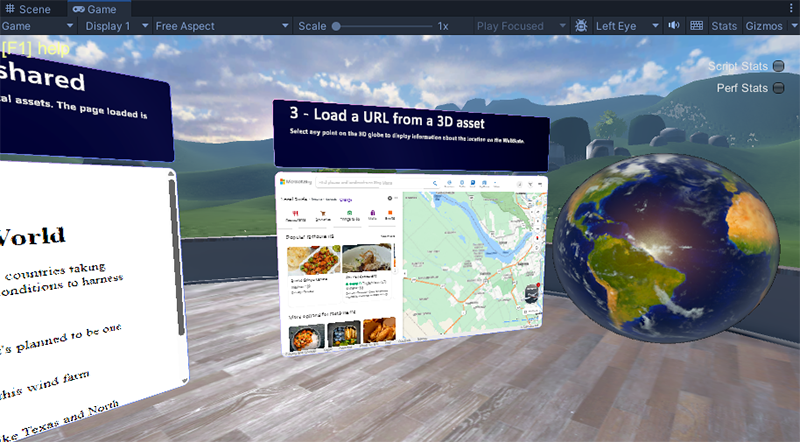
Station 3 の正面に表示されるようにビューを調整します。

ご覧のように、WebSlate は既にシーン内に存在し、その上に情報テキストと地球儀があります。 プロジェクトを実行して、何が起こるかを見てみましょう。
Unity エディターの [Play] ボタンをクリックします。 WebSlate には、Bing Maps Web サイトが表示されます。

Earth オブジェクト上のいくつかの異なるスポットをクリックします。 クリックした場所に関係なく、WebSlate は同じ Bing Maps ページを表示し続けます。 これを変更して、Earth オブジェクトをクリックすると、クリックした地理的領域が WebSlate に表示されるようにします。 これを実現するノードをスクリプトに追加しますが、その前にスクリプトについて簡単に説明します。
Unity エディターの [Play] ボタンをクリックして、Play モードを終了します。
Earth スクリプトを探索する
[Hierarchy] で、2 - StaticContentWebslate という名前の GameObject を折りたたみます。
3 - LoadURL を展開し、EarthActions と Earth という名前の子オブジェクトがあることに注意してください。

これらの各オブジェクトには、Source "Graph" に設定されたスクリプト マシンがアタッチされています。

Earth GameObject を選択します。 スクリプト グラフが [Script Graph] ウィンドウに表示されます。
Globe location on Webslate という名前のスクリプト グラフは、地球儀がクリックされたことを検出し、そのクリックの正確な地理的位置 (緯度と経度) を把握して、その領域のマップを WebSlate に表示できるように設計されています。

ご覧のように、このスクリプト グラフには多くの操作が行われます。 変更を加える必要はありませんが、興味がある場合は、ここでグラフを調べて、Earth オブジェクトの動作について理解を深めることができます。
EarthActions スクリプトを調べる
このスクリプトは、更新を行う必要がある場所です。
[Hierarchy] で EarthActions GameObject を選択します。 スクリプト グラフが [Script Graph] ウィンドウに表示されます。
このスクリプト グラフは、Load Webslate from Globe click という名前で、Custom Default Webslate Behavior と URL Builder、Update webslate の 3 つのグループがあります。

最初のグループには、Web Slate: Load という名前のノードと、Bing Maps URL の値が含まれています。

現時点では、Earth オブジェクトをクリックするたびに、この URL が WebSlate に読み込まれるように設定されています。
URL Builder グループの最初のノードの Get Variable: Object は、Earth オブジェクトをクリックした座標を含む変数を読み込みます。

Microsoft Mesh: On State Changed に続く次のいくつかのノードは、その座標を受け取り、文字列に変換し、String: Concat ノードの Bing Maps URL の末尾にパラメーターとしてアタッチします。

Set Variable ノードは、URL を使用して WebSlateURL 変数を初期化します。

ここで、この URL (当然ながら、Earth がクリックされるたびに変更される) が WebSlate に読み込まれるようにする必要があります。
EarthActions スクリプトを更新する
Set Variable: Object ノードの制御出力ポートからコネクタをドラッグし、新しい Web Slate: Load ノードを作成します。 (Fuzzy Finder で、Web Slate: Load (URL) を検索します。)

"WebSlateURL" 変数を持つ Set Variable: Object ノードのデータ出力ポートからコネクタをドラッグし、Web Slate: Load ノードの Url データ入力ポートに接続します。

Set Variable: Object ノードのデータ出力ポートから "WebSlate" 変数を使用してコネクタをドラッグし、Web Slate: Load ノードの最初のデータ入力ポートに接続します。

作業をテストする
Unity エディターでプロジェクトを保存し、[Play] ボタンを押します。
Station 3 の前に配置されていることを確認します。
Earth オブジェクト上のさまざまな場所をクリックします。 前述のように、クリックするたびにクリックした場所の緯度と経度がキャプチャされ、これらの座標がパラメーターとして Bing Maps URL に組み込まれます。 この URL を使用して HTTP 要求が実行され、Bing Maps が選択したエリアのマップを提供し、近くの WebSlate に送信します。

ノート
WebSlate はイベント内で interactive です。 出席者は、+/- ボタンをクリックして拡大または縮小したり、マップをドラッグしてその位置を調整したり、リンクをクリックしたりすることができます。 ただし、エクスペリエンスの他の出席者にはこれらの変更は表示されません。地球儀が再びクリックされたときにのみ更新プログラムが表示されます。
Script Graph ウィンドウで Values 機能をオンにし、地球儀をクリックしながらスクリプトを見ると、クリックされた場所の緯度と経度が Microsoft Mesh: On State Changed ノードのコネクタから表示されることがわかります。
