Mesh 201 チュートリアル 第 5 章: ライブ気象データを取得する
この章では、ステーション 4 に進み、メッシュ クラウド スクリプトを使用して内部ソースまたはパブリック ソースからデータを取得し、シーン内の 3D コンテキストで視覚化する方法について説明します。 第 1 章で説明したように、ここでの前提として、出席者はこのステーションを使用して、風力発電所の建設を検討している 3 つの場所の気象条件について学習することができます。 また、出席者は、対話型の地球儀をクリックして、3 つの場所のライブ気象データを表示できます。
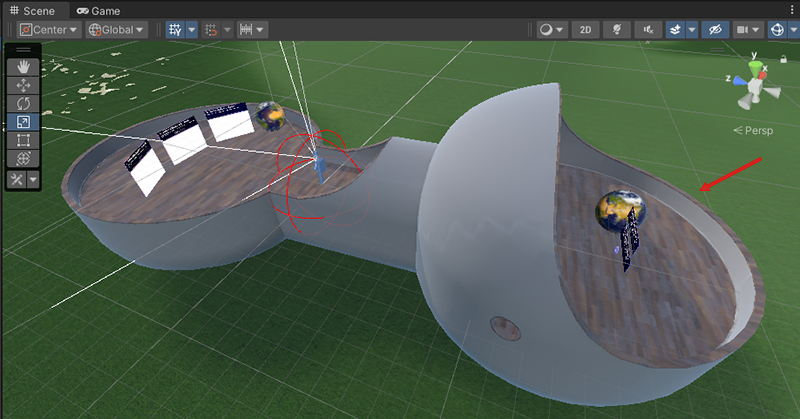
ステーション 4 と 5 は、前のステーションの反対側にある Sphere Terrace の端に位置します。

このステーションをセットアップする
このステーションを完成させるには、気象データ API へのアクセスを許可するキーをコードに挿入する必要があります。 後でワークフローを中断する必要がないように、このキーを取得しておきます。
weatherapi.com サインアップ ページに移動します。
移動先のページで、手順に従って試用版プランにサインアップします。

受信したメールを開き、アカウントをアクティブにしてから、サイトにログインする必要があります。
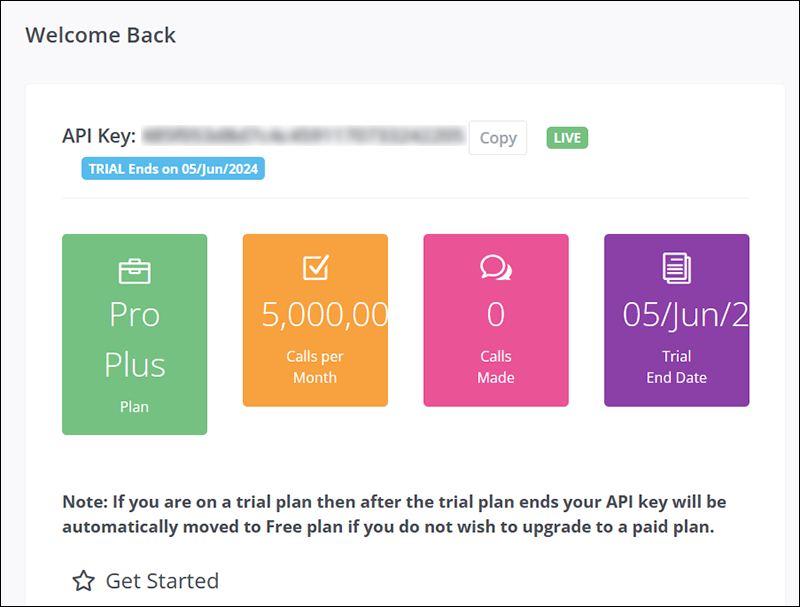
[Welcome Back] ページで、[Pro Plus Plan] をクリックします。

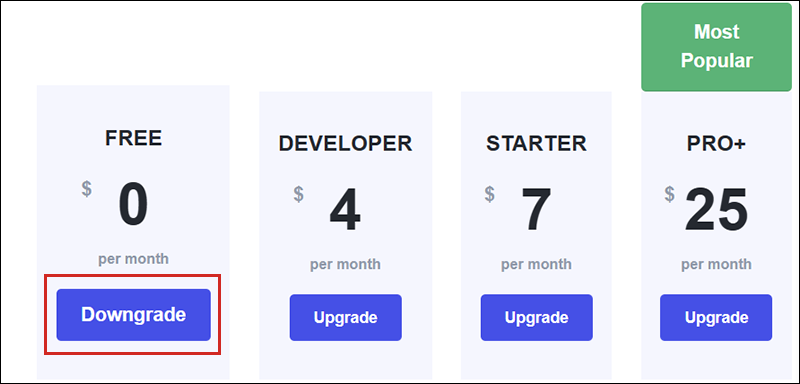
このチュートリアルでは、有料プランは必要ありません。 "FREE" の下にある [Downgrade (ダウングレード)] ボタンをクリックし、ポップアップ表示されるダイアログで [Close (閉じる)] をクリックします。

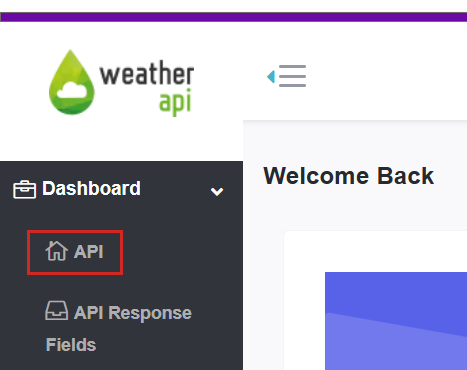
左側のメニューの [Dashboard (ダッシュボード)] で、[API] を選択します。

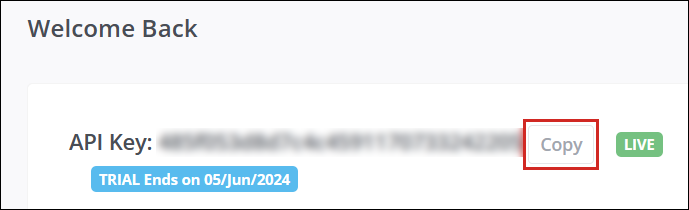
「API Key (API キー)」フィールドの横にある [Copy (コピー)] ボタンを選択し、テキスト エディターにキーを貼り付けて、テキスト ファイルを保存します。

コピー操作が成功すると、[Copy (コピー)] ボタンのテキストが [Copied (コピー済み)] に変わります。
Mesh クラウド スクリプトのプレハブを追加する
StartingPoint シーンを開きます。
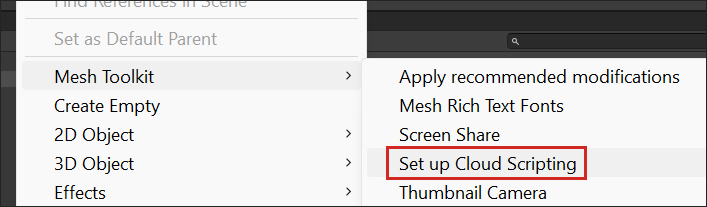
階層で、空の領域を右クリックし、コンテキスト メニューで [Mesh ツールキット] > [クラウド スクリプトの設定] を選択します。

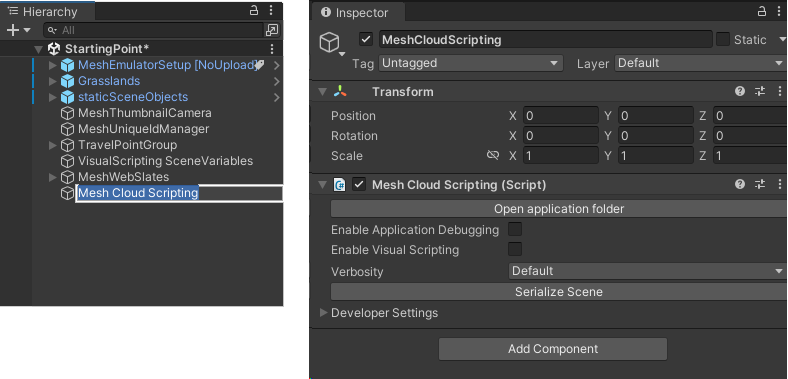
これにより、同じ名前のコンポーネントがアタッチされた Mesh Cloud Scripting という名前の GameObject が追加されます。

クラウド スクリプトの制御下に置く予定の GameObject は、Mesh Cloud Scripting GameObject の子として追加する必要があります。
注: Mesh Cloud Scripting コンポーネントには、Enable Visual Scripting という名前のプロパティが含まれています。 これにより、Mesh Cloud Scripts は Visual Scripts と通信できるようになります。 これはオフのままにしておくことができます。
ステーション 4 のプレハブを追加する
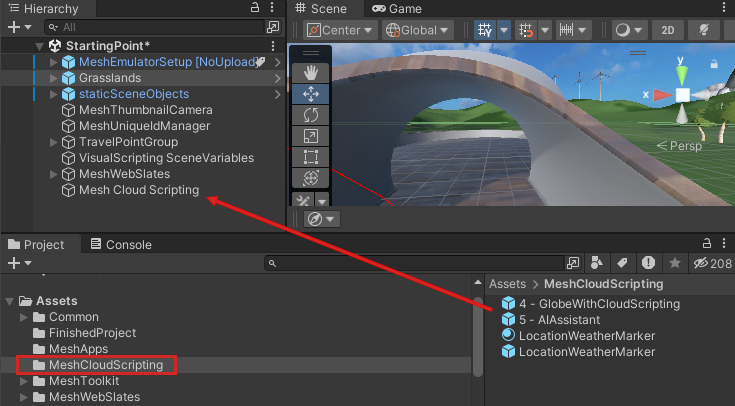
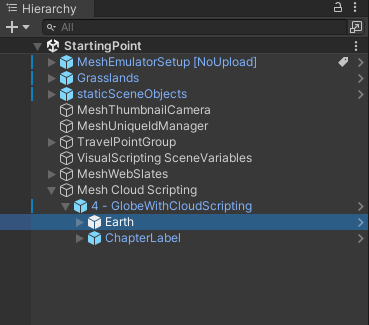
[プロジェクト] フォルダーで、[アセット] > [MeshCloudScripting] に移動し、[4: GlobeWithCloudScripting] を階層にドラッグし、Mesh Cloud Scripting の子オブジェクトとして配置します。

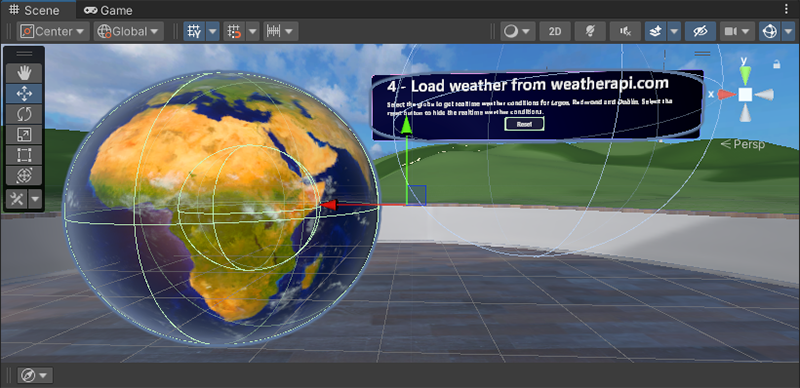
このプレハブには、テキスト情報ボックスと、地球儀のモデルを含む Earth という名前の入れ子になったプレハブが用意されます。

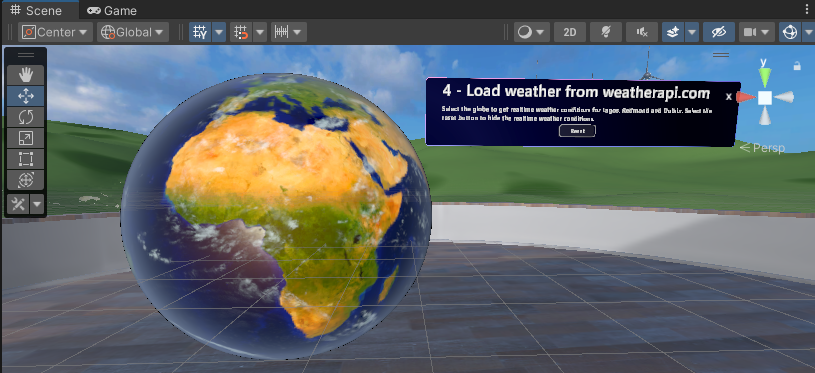
ステーション 4 の正面に表示されるようにビューを調整します。

weatherapi.com の API キーを挿入する
階層で、Mesh Cloud Scripting GameObject を選択します。
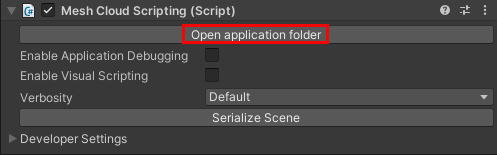
インスペクターで、Mesh Cloud Scripting コンポーネントに移動し、[アプリケーション フォルダーを開く] をクリックします。

これにより、Windows エクスプローラーで Mesh Cloud Scripting のファイルを含むフォルダーが開きます。
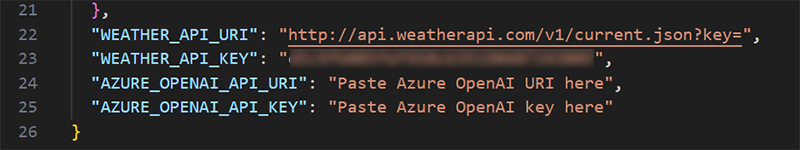
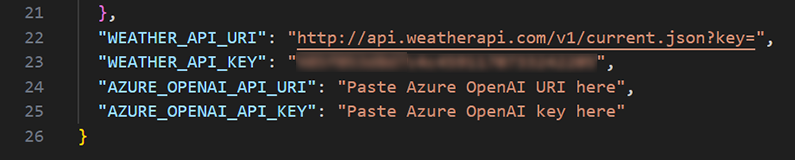
コード エディターで appsettings.UnityLocalDev.json という名前のファイルを開きます。 ファイル内の最後の 4 行のコードには、構成設定が含まれています。

以下の最初の行については何も変更する必要はありません。
"WEATHER_API_URI": "http://api.weatherapi.com/v1/current.json?key="ただし、次の行の「Paste Weather API key here (ここに Weather API キーを貼り付ける)」というテキストを、先ほどコピーした API キーに置き換えます。

最後の 2 行は無視してかまいません。次の章で作業します。
JSON ファイルを保存し、閉じます。
csproj ファイルを更新する
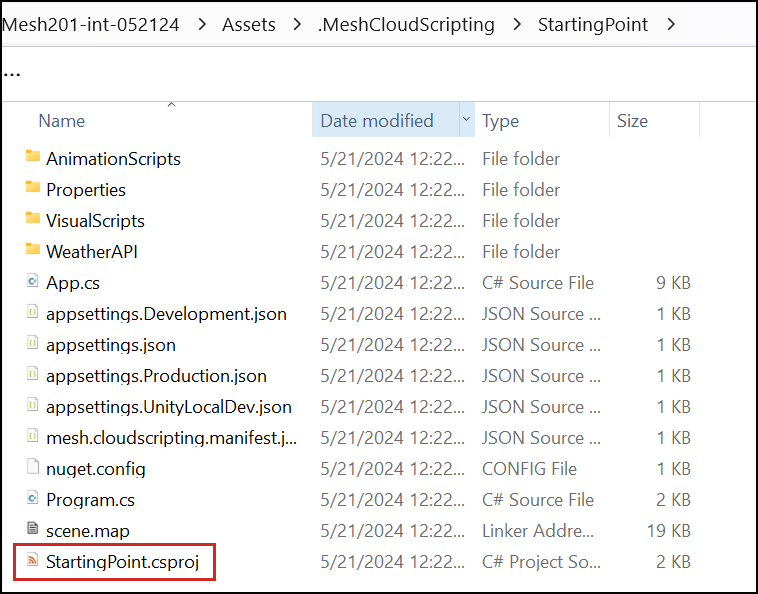
Mesh Cloud Scripting ファイルを表示するエクスプローラー ウィンドウで、コード エディターで StartingPoint.csproj という名前のファイルを開きます。

次のテキストをコピーします。
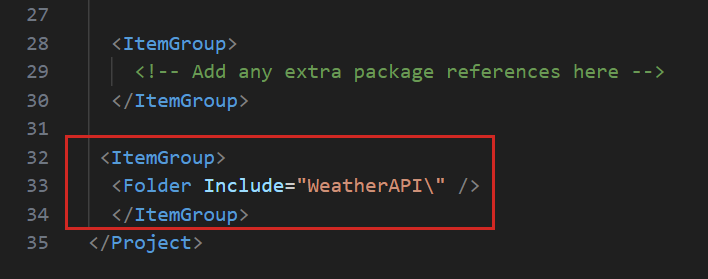
<ItemGroup> <Folder Include="WeatherAPI\" /> </ItemGroup>...次に、ファイルの末尾で
</Project>のすぐ上のファイルに貼り付けます。
これにより、ローカル WeatherAPI フォルダーのスクリプトがいくつか含まれるようにします。

ファイルを保存して閉じます。
地球儀を対話形式にするコードを追加する
Mesh Cloud Scripting ファイルを表示するエクスプローラー ウィンドウで、コード エディターで App.cs という名前のファイルを開きます。

まず最初に行うことは、出席者が地球儀をクリックしたときに、気象データの表示が更新されるようにすることです。
App.cs ファイルで、
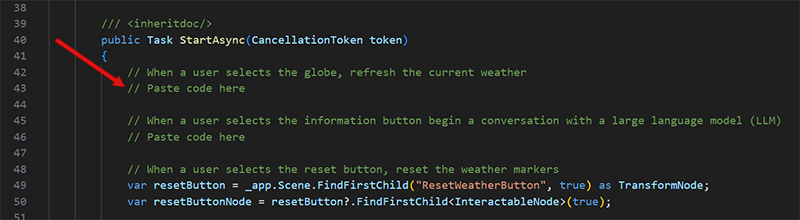
StartAsync()メソッド内にある最初の "コードをここに貼り付ける" コメントを見つけます。
次のコードをコピーします。
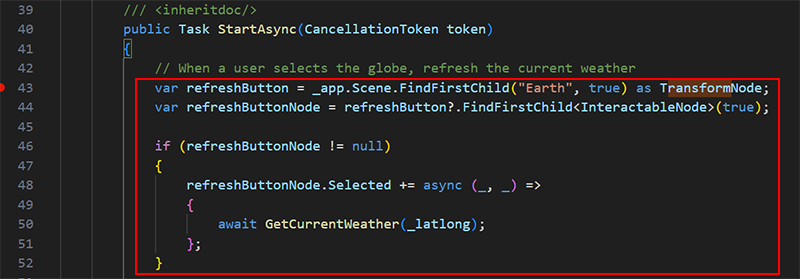
var refreshButton = _app.Scene.FindFirstChild("Earth", true) as TransformNode; var refreshButtonNode = refreshButton?.FindFirstChild<InteractableNode>(true); if (refreshButtonNode != null) { refreshButtonNode.Selected += async (_, _) => { await GetCurrentWeather(_latlong); }; }先ほど見つけた "コードをここに貼り付ける" コメントを、コピーしたコードに置き換えます。

このコードは次のことを行います。
- シーン内の Earth GameObject を使用して、refreshButton 変数を初期化します。
- Earth GameObject にアタッチされた InteractableNode を使用して、refreshButtonNode 変数を初期化します。 (シーン内の GameObject に Mesh Interactable Setup コンポーネントがアタッチされている場合 (Earthが行う)、コンポーネントによって Mesh クラウド スクリプト InteractableNode) が追加されます。)
- 参加者が地球をクリックすると、InteractableNode の Selected イベントが発生し、 GetCurrentWeather メソッドが呼び出されます。 これにより、気象データを取得するための HTTP 要求 が生成されます。
ファイルを保存します。
作業をテストする
Unity エディターでプロジェクトを保存し、[再生] ボタンを押します。
アバターは、最初の 3 つのステーションを含む Sphere Terrace の側に生成されます。 Sphere Terrace の反対側に移動し、ステーション 4 の前に自分自身を配置します。

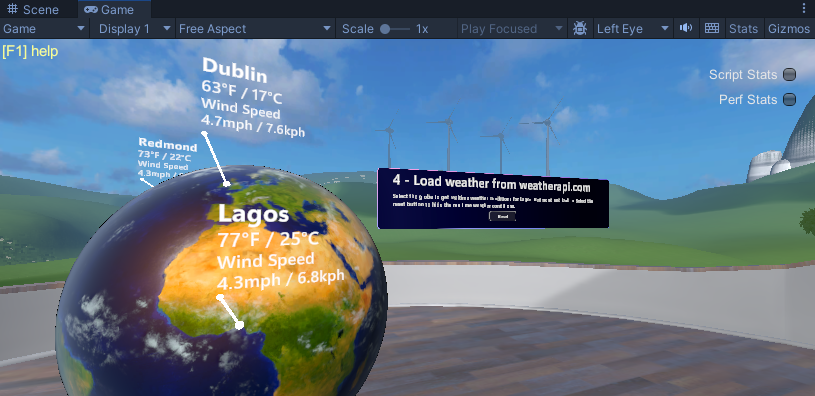
気象データを表示するには、地球儀のどこかを場所をクリックします。 気温、平均風速、ピーク風速は、1 ) ラゴス、ナイジェリア、2 ) ダブリン、アイルランド、3 ) レドモンド、ワシントン州の 3 つの都市で示されています。

完了したら、もう一度[再生] ボタンを押して再生モードを終了します。