Mesh 201 チュートリアル 第 3 章: ローカル共有 HTML ファイルを WebSlate に読み込む
このチュートリアルの前の章では、ローカルの非共有 HTML ファイルを WebSlate に読み込むボタンを有効にしました。 この章では、読み込む HTML ページも設定しますが、今回は共有されるため、エクスペリエンスのすべての出席者に表示されます。
ボタンに移動する
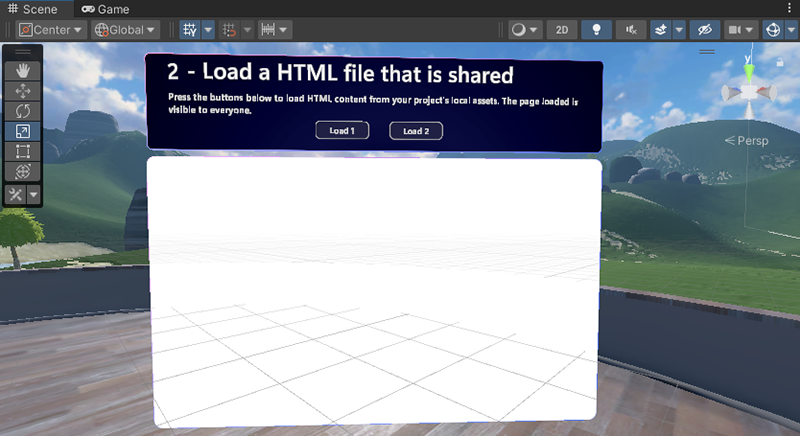
Scene ウィンドウで、次の図に示すように、Station 2 を表示するようにビューを変更します。

前の章と同様に、いくつかの説明テキストを含む GameObject が既に配置されていますが、今回は Load 1 と Load 2の 2 つのボタンがあります。 WebSlate も既に用意されています。 いずれかのボタンにアタッチされているスクリプト グラフを更新して、Station を完成させます。 出席者がいずれかのボタンをクリックすると、Web ページが読み込まれるので、エクスペリエンス内の他のすべての出席者は新しいページを共有して表示できます。 この Station の各ボタンは、少し異なる種類のコンテンツを読み込みます。
[Hierarchy]で、1 - LocalWebslate という名前の GameObject を折りたたみます。
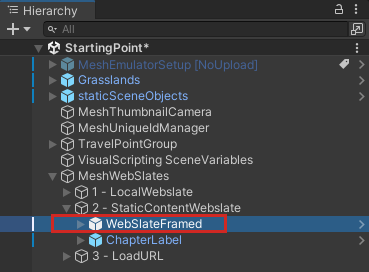
2 - StaticContentWebslate を展開します。 WebSlateFramed オブジェクトが事前に読み込まれており、ここに配置されています。

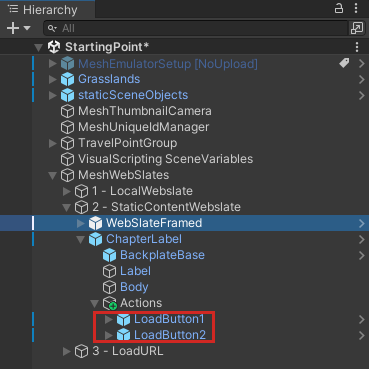
ChapterLabel とその子オブジェクトの Actions を展開します。 ここで使用するボタン (LoadButton1 と LoadButton2) があります。

スクリプト グラフを編集する
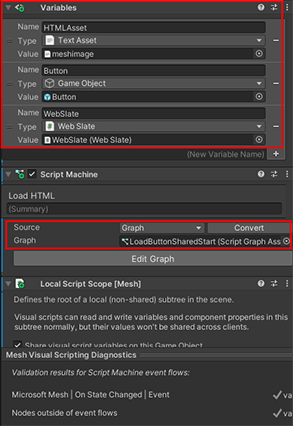
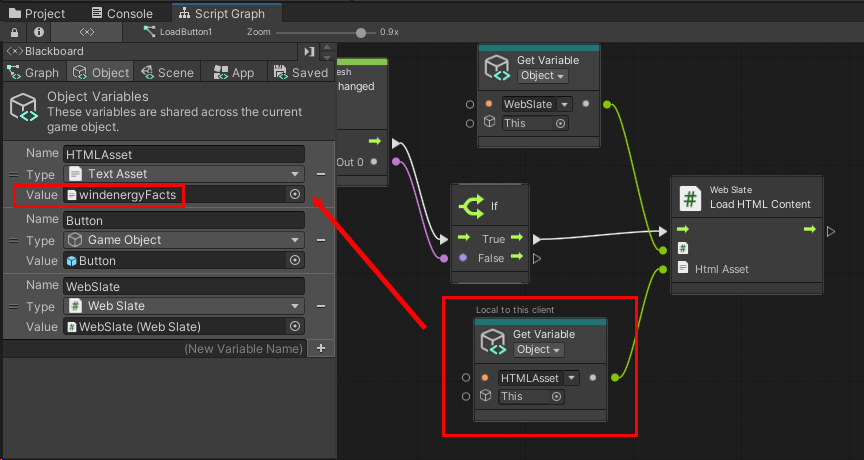
[Hierarchy]で、LoadButton1 を選択します。 Inspector では、LoadButton1 には Script Machine コンポーネントがあり、スクリプトには LoadButtonSharedStart という名前のスクリプトがアタッチされていることに注意してください。 また、スクリプト グラフで使用される複数のオブジェクト変数もアタッチされています。

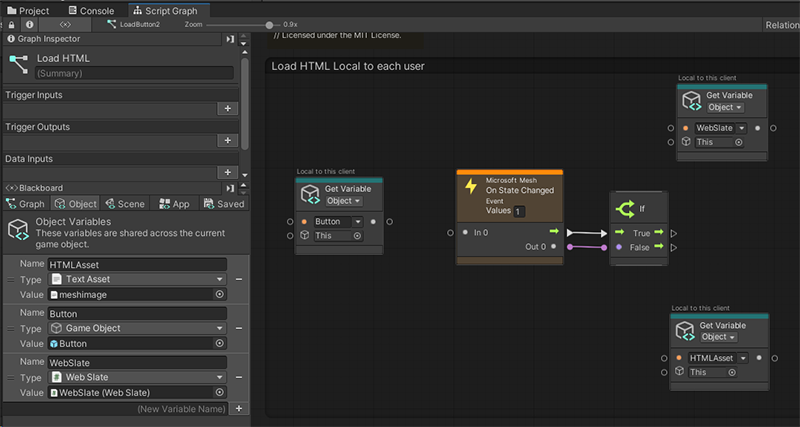
LoadButton1 を選択すると、Script Machine コンポーネント内のスクリプトが自動的に Script Graph ウィンドウに読み込まれます。 前の章と同様に、スクリプト グラフは既に開始されています。

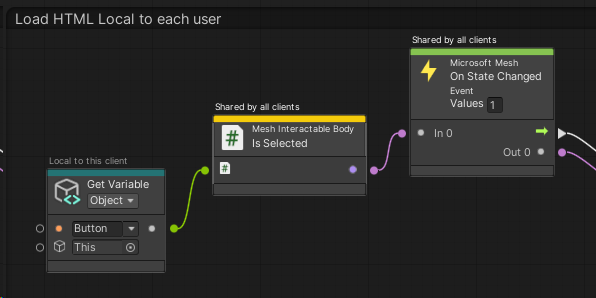
Mesh Interactable Body: Is Selected ノードの追加
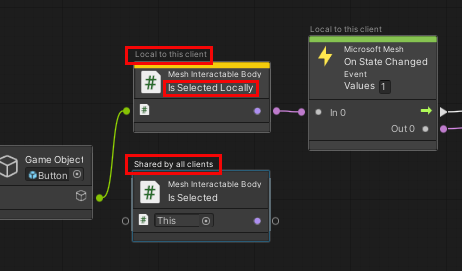
最初のタスクは、Mesh Interactable Body: Is Selected ノードを追加することです。 前の章で説明したように、"Mesh Interactable Body" ノードに Is Selected Locally または Is Selected の 2 つの選択肢があります。 各ノードの上のテキストは、動作を確認するのに役立ちます。

Station 1 の場合、イベントをトリガーするユーザーのみがイベントを体験することを期待されていたため、スクリプトには "Is Selected Locally" というノードが含まれていました。 今回は、すべての出席者がイベントを体験できるように、これに対してもう 1 つのノード (単に "Is Selected" と表示されるノード) を選択します。
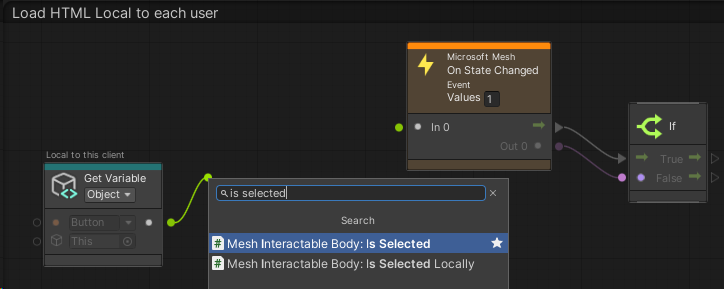
Game Object ノードのデータ出力ポートをクリックし、右にドラッグします。 これにより、Fuzzy Finder が開きます。 警告: Fuzzy Finder を開いたら、Unity インターフェイスの外側をクリックしないでください。 これにより、Fuzzy Finder が閉じられ、スクリプト グラフで予期しない動作が発生します。
Fuzzy Finder で、"Mesh Interactable Body: Is Selected" を検索して選択します。

これにより、ノードがグラフに追加されます。
Mesh Interactable Body: Is Selected ノードのデータ出力ポートからコネクタをドラッグし、Microsoft Mesh: On State Changed ノードのデータ入力ポートに接続します。

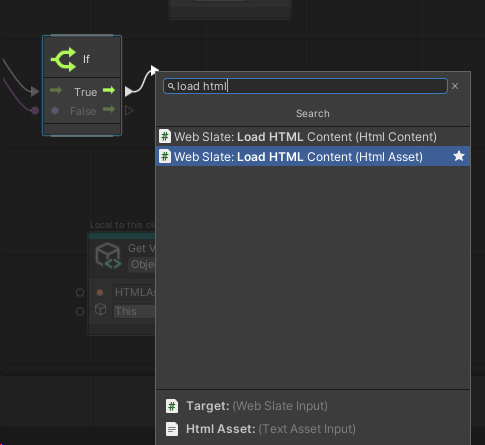
Web Slate: Load HTML Content (HTML Asset) ノードを追加する
スクリプト グラフには、必要な 2 つのオブジェクト変数ノードが既に含まれているため、前に進み、必要な最後のノードを追加できます。
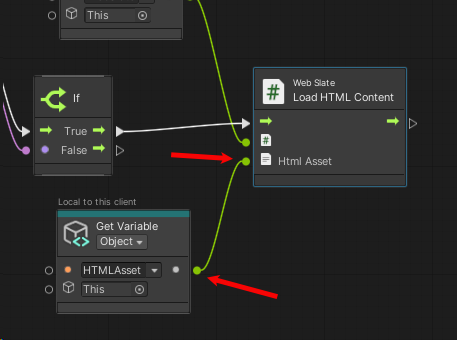
If ノードの制御出力ポートからコネクタをドラッグし、新しい Web Slate: Load HTML Content (HTML Asset) ノードを作成します。 前の章で説明したように、非常に似た名前のノードが 2 つあることに注意してください。

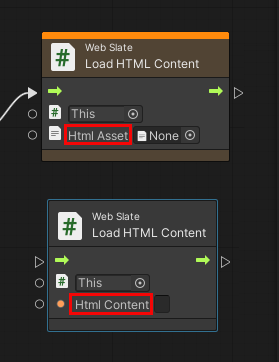
"HTML Content" ではなく、"HTML Asset" と表示する必要があります。

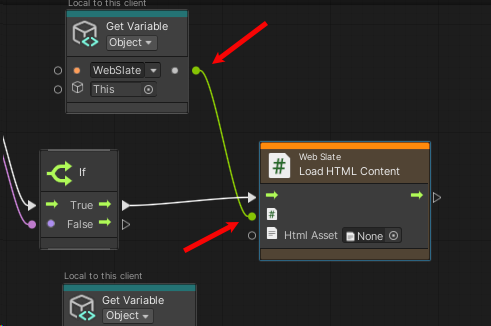
Get Object Variable ノードのデータ出力ポートから値 "WebSlate" を使用してコネクタをドラッグし、Web Slate: Load HTML Content ノードの最初のデータ入力ポートに接続します。

読み込む Web ページは、もう一方の Get Object Variable ノードにあります。 そのノードのデータ出力ポートからコネクタをドラッグし、Web Slate: Load HTML Content ノードの 2 番目のデータ入力ポートに接続します。

作業をテストする
Unity でプロジェクトを保存し、[Unity Editor Play] ボタンを押します。
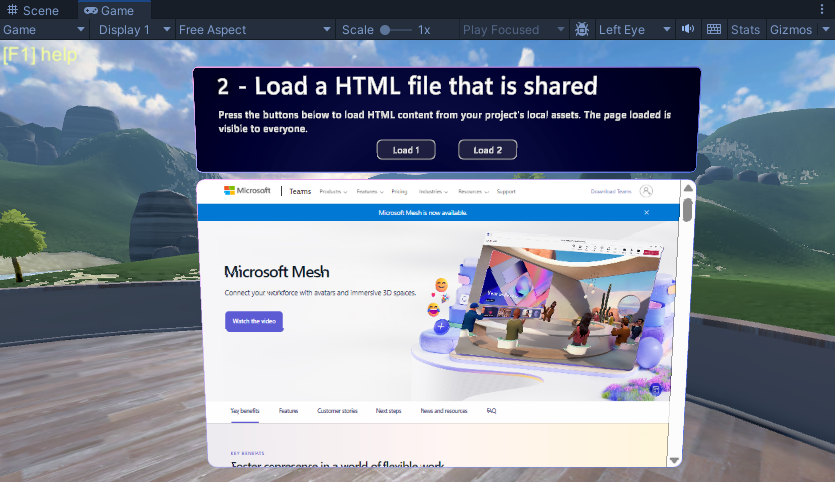
ステーション 2 の前に配置します。 前の章と同様に、WebSlate では、WebSlate コンポーネントの既定の URL が Microsoft ホーム ページに設定されているため、Microsoft に関するいくつかの情報が表示されます。

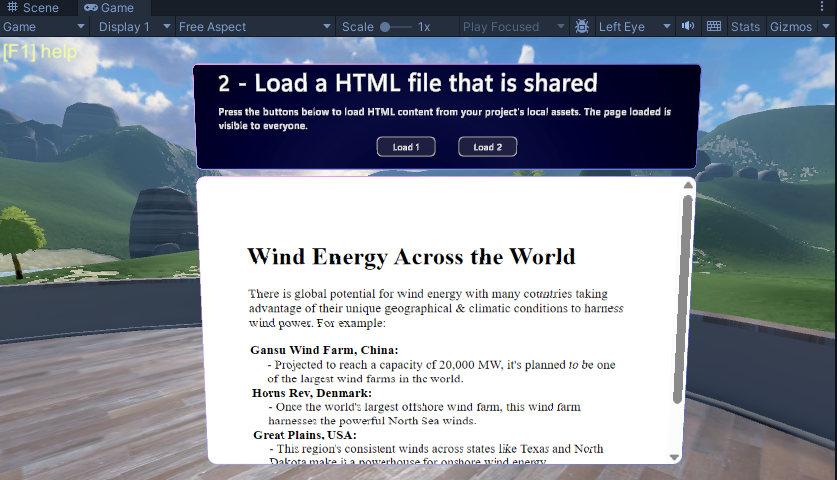
[読み込み 1] ボタンをクリックします。 WebSlate は、"Wind Energy Across the World" というタイトルのページを読み込んで表示します。 WebSlate は対話型です。スクロール バーの上下の矢印またはスクロール バーの空のスペースをクリックしてスライダーを移動し、ページのビューを変更できます。 (スライダー自体をドラッグすることはできません)。

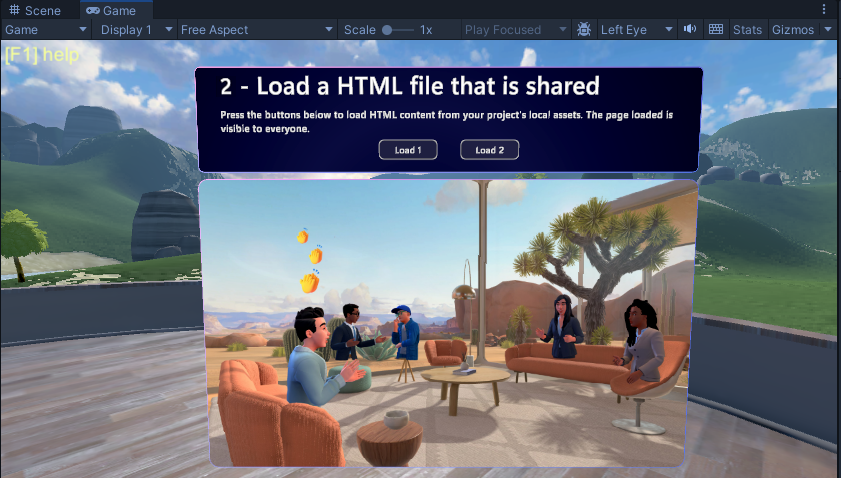
[読み込み 2] ボタンをクリックし、画像が WebSlate に読み込まれることに注意してください。

これが機能するのは、[読み込み 2] ボタン用にすでに完全なスクリプトが設定されており、そのスクリプトが [読み込み 1] ボタンのスクリプトとまったく同じノード構造を持っているためです。 唯一の違いは、各スクリプトの変数です。 [読み込み 1] ボタンの場合、HTMLAsset 変数の値は HTML ファイル "windenergyfacts" です。

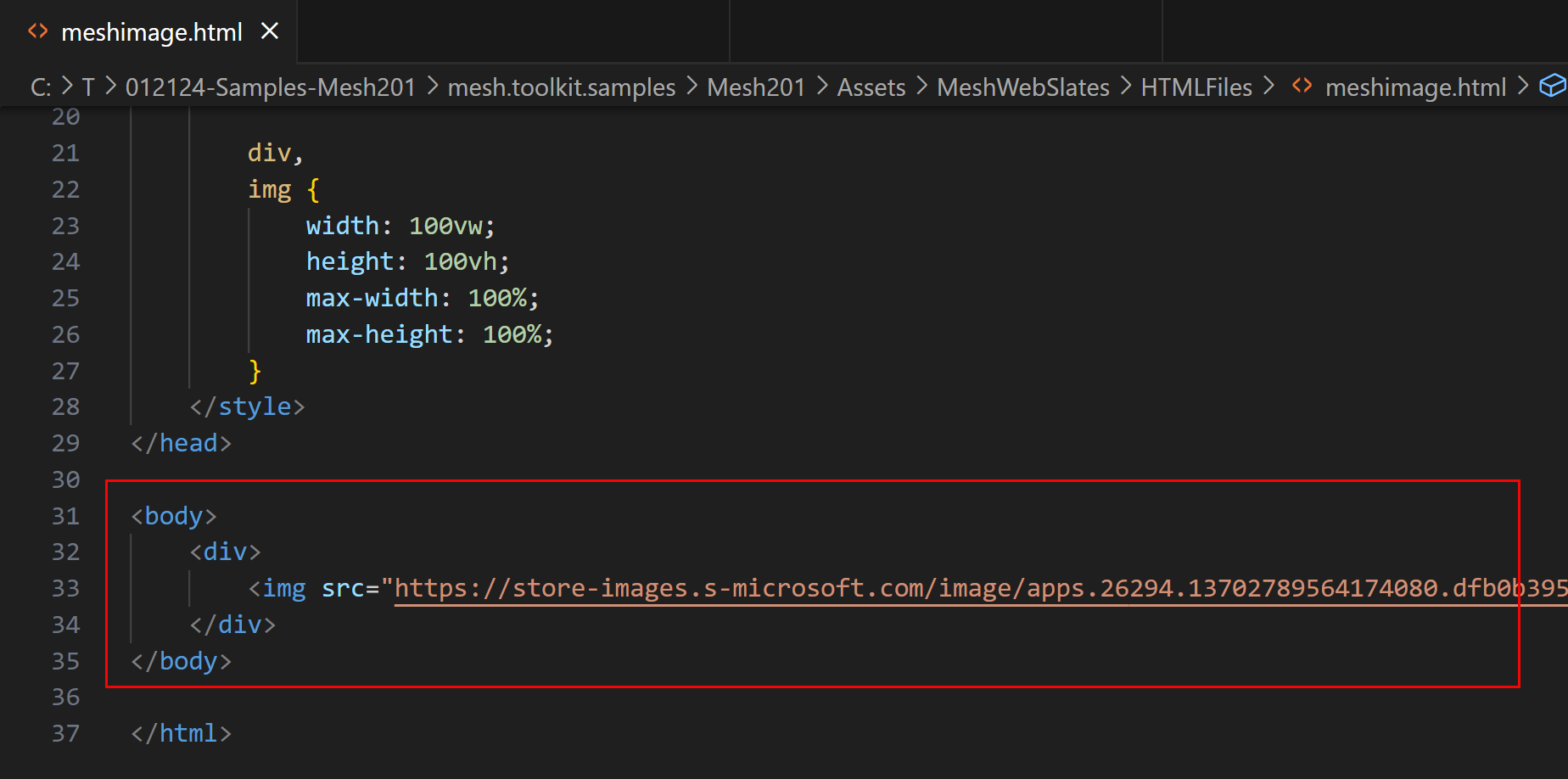
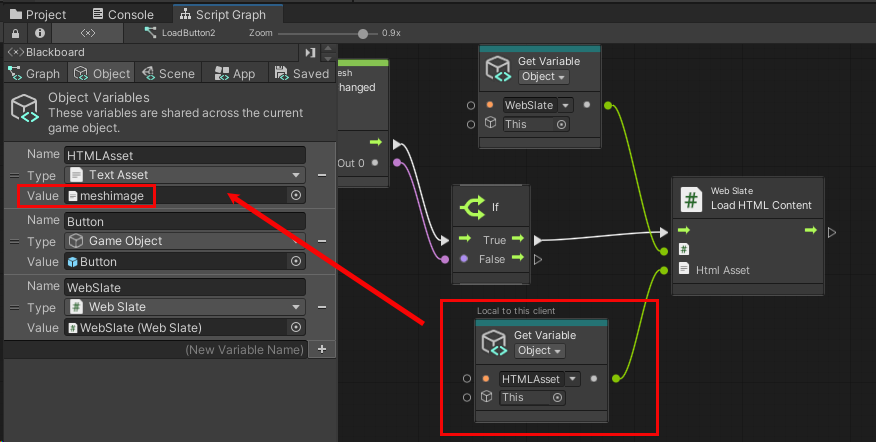
[読み込み 2] ボタンの場合、HTMLAsset 変数の値は HTML ファイル "meshimage" です。

meshimage.html ファイルについて知りたい場合は、ファイルを開いて見てください。 プロジェクトの Assets>MeshWebSlates>HTMLFiles フォルダーにあります。

ファイル内の唯一のコンテンツは、[読み込み 2] ボタンをクリックしたときに表示された画像へのリンクです。