Mesh 201 チュートリアル 第 2 章: ローカルの非共有 HTML ファイルを WebSlate に読み込む
これですべての設定が完了し、プロジェクトを試す機会が得られたので、WebSlates での Web コンテンツのスクリプト作成に進みましょう。 WebSlate は基本的に大きな対話型のスクリーンです。 これを使用して、ダッシュボード、Web ページ、写真、ビデオを表示したり、マップ、図、データを操作したりできます。 Station 1 で、ローカルの非共有 HTML ファイルを WebSlate に読み込みます。
WebSlate をシーンに追加する
StartingPoint シーンを開きます。
[Scene] ウィンドウで、Station 1 の前に配置されていることを確認します (下図)。

Station には、説明テキストと [Load] ボタンを含むオブジェクトが既に配置されています。 ボタンの下に WebSlate を追加し、[Load] ボタンにアタッチされたスクリプト グラフを更新して、ユーザーがボタンをクリックすると、共有されていない HTML ファイルが WebSlate に読み込まれるようにして、ステーションを完了します。
追加または操作するすべての WebSlate は、MeshWebSlates GameObject の階層内に含まれます。

[Hierarchy]で、必要に応じて、staticSceneObjects オブジェクトを折りたたみます。
MeshWebSlates を展開し、1 - LocalWebslate という名前の子オブジェクトを展開します。

[Project] ウィンドウで、WebSlateFramed プレハブを検索します。 Search フィルターの All または In Packages を選択していることを確認します。

[Project] ウィンドウから WebSlateFramed をドラッグし、[Hierarchy] の 2 - LocalWebslate と ChapterLabel の間のスペースにドロップして、2 - LocalWebSlate の最初の子オブジェクトになるようにします。

WebSlate は現在シーン内にありますが、必要なサイズや位置がありません。

それでは、変更してみましょう。
[Hierarchy]で、[WebSlateFramed] が選択されていることを確認し、[Inspector] で、Transform コンポーネントの Scale 値を次のように更新します。
スケール:X = 2.5, Y = 1.5, Z = 1
これははるかに良くなっています!

WebSlate の URL を変更する
[Hierarchy] で、WebSlateFramed プレハブを選択します。
WebSlate という名前の WebSlateFramed の子オブジェクトを選択します。
[Inspector]で、WebSlate コンポーネントに移動し、Current URL プロパティ (WebSlate の既定の URL) が Microsoft のすべてのホーム ページに設定されていることを確認します。

Microsoft Mesh のホーム ページを指す URL を変更してみましょう。
Current URL テキスト ボックスの URL の末尾に "mesh" を追加します。

ボタン スクリプトを開く
[Hierarchy]で、ChapterLabel を展開し、Actions を展開し、LoadButton を選択します。

[Inspector]では、"Load HTML" という名前の LoadButton を確認できます。 コンポーネントの Source プロパティは Graph に設定され、"LoadButtonLocalStart" という名前のスクリプト資産ファイルに接続されます。 LoadButton GameObject には、スクリプトで使用する変数もあります。

ヒント
スクリプトの Source プロパティには、 Graph と Embed の 2 つのオプションがあります。 それぞれに長所と短所があります。詳細については、Script Machine と State Machine の記事を参照してください。 ここでは Graph オプションを使用します。この種類の "Source" は Mesh Cloud Scripting に接続する際の柔軟性が高いためです。
Script Machine コンポーネントで、[Edit Graph] ボタンをクリックします。
[Script Graph] ウィンドウを [Project] タブと [Console] タブの横に追加します。 そのタブをクリックすると、その内容が表示されます。

ヒント: [Script Graph] ウィンドウの領域を増やす場合は、その 3 つのドットのボタンをクリックして [Maximize] を選択するか、ウィンドウの右上隅にある [Full Screen] ボタンをクリックします。
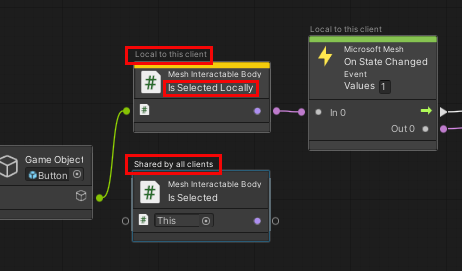
重要: スクリプトの 2 番目のノードの名前は Mesh Interactable Body: Is Selected Locally です。 "Mesh Interactable Body" を手動で追加して、Visual Scripting との対話可能な Mesh を使用したりビジュアル スクリプトを使用して操作可能なターゲット変換を変更したりできます。 イベントをトリガーするユーザーのみにイベントを発生させる場合は、"Is Selected Locally" というノードを使用します。 イベント参加者全員が体験する場合は、単に "Is Selected" と表示されるノードを選択します。下の図の違いを参照してください。 各ノードの上のテキストは、動作を確認するのに役立ちます。
 。
。
現在のスクリプトでは、"Is Selected Locally" というノードを使用します。 つまり、出席者が [Load] ボタンをクリックすると、添付された WebSlate に読み込まれる新しい HTML ページのみが表示されます。
WebSlate オブジェクト変数の作成
スクリプト グラフは既に開始されています。 Station 1 の [Load] ボタンを有効にして HTML ページを読み込むのに必要なタスクを完了します。
最初に行う必要があるのは、WebSlateFramed GameObject の子である WebSlate GameObject の値を持つオブジェクト変数を作成することです。
- [New Variable Name] フィールドに "WebSlate" という名前を入力し、Enter キーを押します。
 。
。
- [Type] ドロップダウンをクリックし、"WebSlate" を検索して選択します。
 。
。
- [Hierarchy] から WebSlate GameObject をドラッグし、新しい変数の [Value] フィールドにドロップします。
 。
。
HTML ページの取得
If ノードの制御出力ポートをクリックし、右にドラッグします。 これにより、Fuzzy Finder が開きます。 警告: Fuzzy Finder を開いたら、Unity インターフェイスの外側をクリックしないでください。 これにより、Fuzzy Finder が閉じられ、スクリプト グラフで予期しない動作が発生します。
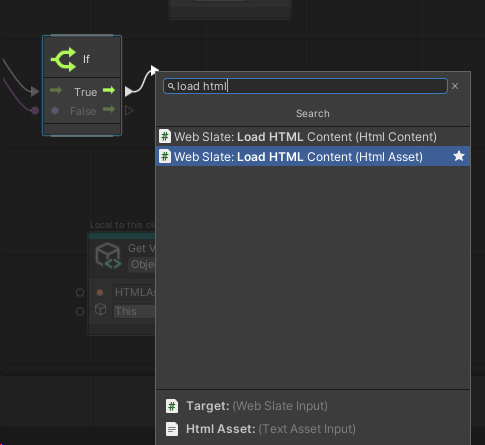
Fuzzy Finder で、"Web Slate: Load HTML Content (Html Asset)" を検索して選択します。 注: よく似た名前のノードが 2 つあることに注意してください。

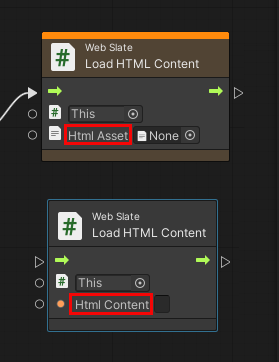
Html Content ではなく、Html Asset が必要です。

新しく作成した WebSlate オブジェクト変数をドラッグし、生成したノードを Load HTML Content ノードの上と左に配置します。
Get Object Variable ノードのデータ出力ポートを、Load HTML Content ノードの最初のデータ入力ポートに接続します。

スクリプト グラフの Get Variable ノードに読み込む Web ページが既にあります。 Get Variable ノードのデータ出力ポートからコネクタをドラッグし、Load HTML Content ノードのデータ入力ポートに接続します。

作業をテストする
Unity で プロジェクトを保存します。
警告: 現在、プロジェクトにバグがあり、保存すると情報テキスト ボックスのテキストが消える可能性があります。

Play モードに入ると、テキストが再び表示されます。 他のステーションで作業するときは、この点に注意してください。
Unity Editor の [Play] ボタンを押します。
ステーション 1 の前に配置し、WebSlate に Microsoft Mesh ホーム ページが表示されていることに注意してください。

[読み込み] ボタンをクリックします。 WebSlate は、接続した変数から "Hello World" というページを読み込み、Script Graph に表示します。

このページは、ボタンのスクリプト グラフの HTMLAsset 変数から取得されます。

ヒント: スクリプトの動作に関する追加の分析情報を得るには、[Load] ボタンをクリックして Script Graph でスクリプトの動作を確認します。 ノード間のコネクタには、情報のヒントとアニメーションが表示されます。
完了したら、Unity Editor の [Play] ボタンをクリックして、Play モードを終了します。