render 演算子
適用対象: ✅Microsoft Fabric✅Azure データ エクスプローラー✅Azure Monitor✅Microsoft Sentinel
クエリ結果の視覚化をレンダリングするようにユーザー エージェントに指示します。
レンダー演算子はクエリの最後の演算子である必要があり、単一の表形式データ ストリームの結果を生成するクエリでのみ使用できます。 render 演算子はデータを変更しません。 結果の拡張プロパティに注釈 ("Visualization") が挿入されます。 注釈には、クエリ内の演算子によって提供される情報が含まれます。 視覚化情報の解釈は、ユーザー エージェントによって行われます。 Kusto.Explorer や Azure Data Explorer Web UI など、さまざまなエージェントがさまざまな視覚化をサポートしている場合があります。
render 演算子のデータ モデルでは、表形式のデータは 3 種類の列があるように認識されます。
- x 軸の列 (
xcolumnプロパティによって示されます)。 - 系列列 (
seriesプロパティで示される任意の数の列)。レコードごとに、これらの列の結合された値によって 1 つの系列が定義され、グラフには個別の結合値がある数の系列が含まれます。 - y 軸の列 (
ycolumnsプロパティによって示される任意の数の列)。 レコードごとに、系列には y 軸の列と同じ数の測定値 (グラフ内の "ポイント") があります。
ヒント
- 表示する量を制限するには、
where、summarize、topを使用します。 - x 軸の順序を定義するには、データを並べ替えます。
- クエリによって指定されていないプロパティの値は、ユーザー エージェントで自由に "推測" できます。 具体的には、結果のスキーマに "興味のない" 列があると、誤った推測に変換される可能性があります。 その場合は、そのような列に project-away を使用してみてください。
Note
Azure Data Explorer ダッシュボードでのみ使用できる視覚化がいくつかあります。 詳細については、「 Dashboard 固有のビジュアルを参照してください。
構文
T | render visualization [with ( propertyName = propertyValue [, ...])]
構文規則について詳しく知る。
パラメーター
| 件名 | タイプ | Required | 説明 |
|---|---|---|---|
| T | string |
✔️ | 入力テーブル名。 |
| 視覚化 | string |
✔️ | 使用する 表示 の種類を示します。 次の一覧でサポートされている値のいずれかである必要があります。 |
| propertyName, propertyValue | string |
キーと値のプロパティのペアのコンマ区切りのリスト。 サポートされるプロパティを参照してください。 |
ビジュアル化
| 視覚化 | 説明 | 図 |
|---|---|---|
anomalychart |
タイムチャートに似ていますが、 series_decompose_anomalies 関数を使用して異常を強調表示します。 | 
|
areachart |
面グラフ。 | 
|
barchart |
は水平ストリップとして表示されます。 | 
|
card |
最初の結果レコードは、スカラー値のセットとして扱われ、カードとして表示されます。 | 
|
columnchart |
barchart と同様ですが、横方向のストリップではなく、縦方向のストリップになります。 |

|
ladderchart |
最後の 2 つの列は x 軸であり、他の列は y 軸です。 | 
|
linechart |
線グラフ。 | 
|
piechart |
最初の列は色軸、2 番目の列は数値です。 | 
|
pivotchart |
ピボット テーブルとグラフが表示されます。 ユーザーは、データ、列、行、さまざまなグラフの種類を、対話的に選択できます。 | 
|
scatterchart |
点グラフ。 | 
|
stackedareachart |
積み上げ面グラフ。 | 
|
table |
既定 - 結果はテーブルとして表示されます。 | 
|
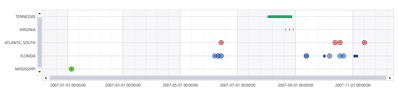
timechart |
線グラフ。 最初の列は x 軸で、datetime を指定する必要があります。 他の (数値) 列は y 軸です。 | 
|
timepivot |
イベントのタイムラインでの対話型ナビゲーション (時間軸でのピボット) | 
|
treemap |
階層データを入れ子になった四角形のセットとして表示します。 | 
|
Note
ラダーグラフ、ピボットグラフ、タイムピボット、ツリーマップの視覚化は Kusto.Explorer で使用できますが、Azure Data Explorer Web UI では使用できません。
| 視覚化 | 説明 | 図 |
|---|---|---|
areachart |
面グラフ。 最初の列は x 軸であり、数値列である必要があります。 その他の数値列は y 軸です。 | 
|
barchart |
最初の列は x 軸であり、テキスト、日時、または数値を使用できます。 他の列は数値であり、横方向のストリップとして表示されます。 | 
|
columnchart |
barchart と同様ですが、横方向のストリップではなく、縦方向のストリップになります。 |

|
piechart |
最初の列は色軸、2 番目の列は数値です。 | 
|
scatterchart |
点グラフ。 最初の列は x 軸であり、数値列である必要があります。 その他の数値列は y 軸です。 | 
|
table |
既定 - 結果はテーブルとして表示されます。 | 
|
timechart |
線グラフ。 最初の列は x 軸であり、datetime にする必要があります。 他の (数値) 列は y 軸です。 1 つの文字列の列の値が、数値列を "グループ化" し、グラフ内の異なる線を作成するために使用されます (それ以外の文字列の列は無視されます)。 | 
|
| 視覚化 | 説明 | 図 |
|---|---|---|
anomalychart |
タイムチャートに似ていますが、 series_decompose_anomalies 関数を使用して異常を強調表示します。 | 
|
areachart |
面グラフ。 | 
|
barchart |
は水平ストリップとして表示されます。 | 
|
card |
最初の結果レコードは、スカラー値のセットとして扱われ、カードとして表示されます。 | 
|
columnchart |
barchart と同様ですが、横方向のストリップではなく、縦方向のストリップになります。 |

|
linechart |
線グラフ。 | 
|
piechart |
最初の列は色軸、2 番目の列は数値です。 | 
|
scatterchart |
点グラフ。 | 
|
stackedareachart |
積み上げ面グラフ。 | 
|
table |
既定 - 結果はテーブルとして表示されます。 | 
|
timechart |
線グラフ。 最初の列は x 軸で、datetime を指定する必要があります。 他の (数値) 列は y 軸です。 | 
|
サポートされるプロパティ
PropertyName/PropertyValue は、レンダリング時に使用される追加情報を示します。 すべてのプロパティは省略可能です。 サポートされているプロパティは次のとおりです。
| PropertyName | PropertyValue |
|---|---|
accumulate |
各メジャーの値を、それより前にあるすべてのものに追加するかどうか。 (true または false) |
kind |
視覚化の種類のさらに詳細な設定。 詳細については、「 kind プロパティ」を参照してください。 |
legend |
凡例を表示するかどうか (visible または hidden)。 |
series |
レコードごとに結合された値によってそのレコードが属する系列が定義される、コンマ区切りの列のリスト。 |
ymin |
Y 軸に表示される最小値。 |
ymax |
Y 軸に表示される最大値。 |
title |
視覚化のタイトル (string 型)。 |
xaxis |
x 軸のスケールを設定する方法 (linear または log)。 |
xcolumn |
x 軸に使用される結果の列。 |
xtitle |
x 軸のタイトル (string 型)。 |
yaxis |
y 軸のスケールを設定する方法 (linear または log)。 |
ycolumns |
x 列の値ごとに提供された値で構成される列のコンマ区切りのリスト。 |
ysplit |
複数の視覚化を分割する方法。 詳細については、「 y-split プロパティ」を参照してください。 |
ytitle |
y 軸のタイトル (string 型)。 |
anomalycolumns |
anomalychart にのみ関連するプロパティ。 異常系列と見なされ、グラフ上に点として表示される列のコンマ区切りのリスト |
| PropertyName | PropertyValue |
|---|---|
kind |
視覚化の種類のさらに詳細な設定。 詳細については、「 kind プロパティ」を参照してください。 |
series |
レコードごとに結合された値によってそのレコードが属する系列が定義される、コンマ区切りの列のリスト。 |
title |
視覚化のタイトル (string 型)。 |
kind プロパティ
この視覚化は、 kind プロパティを指定することでさらに詳しく説明できます。
このプロパティでサポートされている値は次のとおりです。
| 視覚化 | kind |
説明 |
|---|---|---|
areachart |
default |
各 "面" は独立しています。 |
unstacked |
default と同じ。 |
|
stacked |
"面" を右側に積み上げます。 | |
stacked100 |
"面" を右側に積み上げ、それぞれを他と同じ幅に伸縮します。 | |
barchart |
default |
各 "横棒" は独立しています。 |
unstacked |
default と同じ。 |
|
stacked |
"横棒" を積み上げます。 | |
stacked100 |
"横棒" を積み上げて、それぞれを他と同じ幅に伸縮します。 | |
columnchart |
default |
各 "縦棒" は独立しています。 |
unstacked |
default と同じ。 |
|
stacked |
"縦棒" を他の上に積み上げます。 | |
stacked100 |
"縦棒" を積み上げて、それぞれを他と同じ高さに伸縮します。 | |
scatterchart |
map |
予期される列は、[経度、緯度] または GeoJSON ポイントです。 系列の列は省略可能です。 詳細については、「 地理空間の視覚化」を参照してください。 |
piechart |
map |
予期される列は、[経度、緯度]、GeoJSON ポイント、カラー軸、および数値です。 Kusto Explorer デスクトップでサポートされます。 詳細については、「 地理空間の視覚化」を参照してください。 |
ysplit プロパティ
一部の視覚化では、複数の y 軸値への分割がサポートされています。
ysplit |
説明 |
|---|---|
none |
1 つの y 軸がすべての系列データに表示されます。 (既定) |
axes |
1 つのグラフに、複数の y 軸 (系列ごとに 1 つ) が表示されます。 |
panels |
ycolumn の値ごとに 1 つのグラフが表示されます (何らかの上限まで)。 |
連続データをレンダリングする方法
linechart、timechart、areachart など、いくつかの視覚化が、値のシーケンスをレンダリングするために使用されます。
これらの視覚化には、次のような概念モデルがあります。
- テーブル内の 1 つの列は、データの x 軸を表します。 この列は、
xcolumnプロパティを使用して明示的に定義できます。 定義されていない場合、ユーザー エージェントは視覚化に適した最初の列を選択します。- たとえば、
timechart視覚化では、ユーザー エージェントは最初のdatetime列を使用します。 - この列の型が
dynamicであり、配列を保持している場合、配列内の個々の値は x 軸の値として扱われます。
- たとえば、
- テーブル内の 1 つ以上の列は、x 軸ごとに異なる 1 つ以上のメジャーを意味します。
これらの列は、
ycolumnsプロパティを使用して明示的に定義できます。 定義されていない場合、ユーザー エージェントは視覚化に適したすべての列を選択します。- たとえば、
timechart視覚化では、ユーザー エージェントは、それ以外の方法で指定されていない数値を持つすべての列を使用します。 - x 軸が配列の場合、各 y 軸の値も同様の長さの配列である必要があり、各 y 軸は 1 つの列で表されます。
- たとえば、
- テーブル内の 0 個以上の列は、メジャーをグループ化する、ディメンションの個別のセットを表します。 これらの列は
seriesプロパティで指定できます。または、ユーザー エージェントは、指定されていない列から自動的に選択します。
Note
render 演算子のデータ モデルでは、表形式のデータは 3 種類の列があるように認識されます。
- x 軸の列 (
xcolumnプロパティによって示されます)。 - 系列の列 (
seriesプロパティによって示される任意の数の列)。 - y 軸の列 (
ycolumnsプロパティによって示される任意の数の列)。 レコードごとに、系列には y 軸の列と同じ数の測定値 (グラフ内の "ポイント") があります。
例
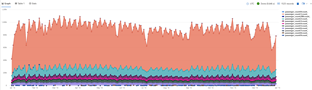
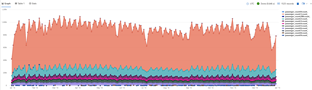
InsightsMetrics
| where Computer == "DC00.NA.contosohotels.com"
| where Namespace == "Processor" and Name == "UtilizationPercentage"
| summarize avg(Val) by Computer, bin(TimeGenerated, 1h)
| render timechart