Microsoft Graph とアプリ専用認証を使用して JavaScript アプリを構築する
このチュートリアルでは、Microsoft Graph API を使用してアプリ専用認証を使用してデータにアクセスする JavaScript コンソール アプリを構築する方法について説明します。 アプリのみの認証は、組織内のすべてのユーザーのデータにアクセスする必要があるバックグラウンド サービスまたはアプリケーションに適しています。
注:
Microsoft Graph を使用してユーザーの代わりにデータにアクセスする方法については、この ユーザー (委任された) 認証チュートリアルを参照してください。
このチュートリアルの内容:
ヒント
このチュートリアルに従う代わりに、 GitHub リポジトリ をダウンロードまたは複製し、README の指示に従ってアプリケーションを登録し、プロジェクトを構成できます。
前提条件
このチュートリアルを開始する前に、開発用コンピューター にNode.js がインストールされている必要があります。
また、グローバル管理者ロールを持つ Microsoft の職場または学校アカウントも必要です。 Microsoft 365 テナントをお持ちでない場合は、 Microsoft 365 開発者プログラムを通じてテナントの資格を得る可能性があります。詳細については、 FAQ を参照してください。 または、 1 か月間の無料試用版にサインアップするか、Microsoft 365 プランを購入することもできます。
注:
このチュートリアルは、Node.js バージョン 16.14.2 で記述されました。 このガイドの手順は、他のバージョンで動作する可能性がありますが、テストされていません。
ポータルでアプリを登録する
この演習では、 アプリのみの認証を有効にするために、Azure Active Directory に新しいアプリケーションを登録します。 アプリケーションは、Microsoft Entra 管理センターを使用するか、 Microsoft Graph PowerShell SDK を使用して登録できます。
アプリケーションをアプリ専用認証に登録する
このセクションでは、 クライアント資格情報フローを使用してアプリのみの認証をサポートするアプリケーションを登録します。
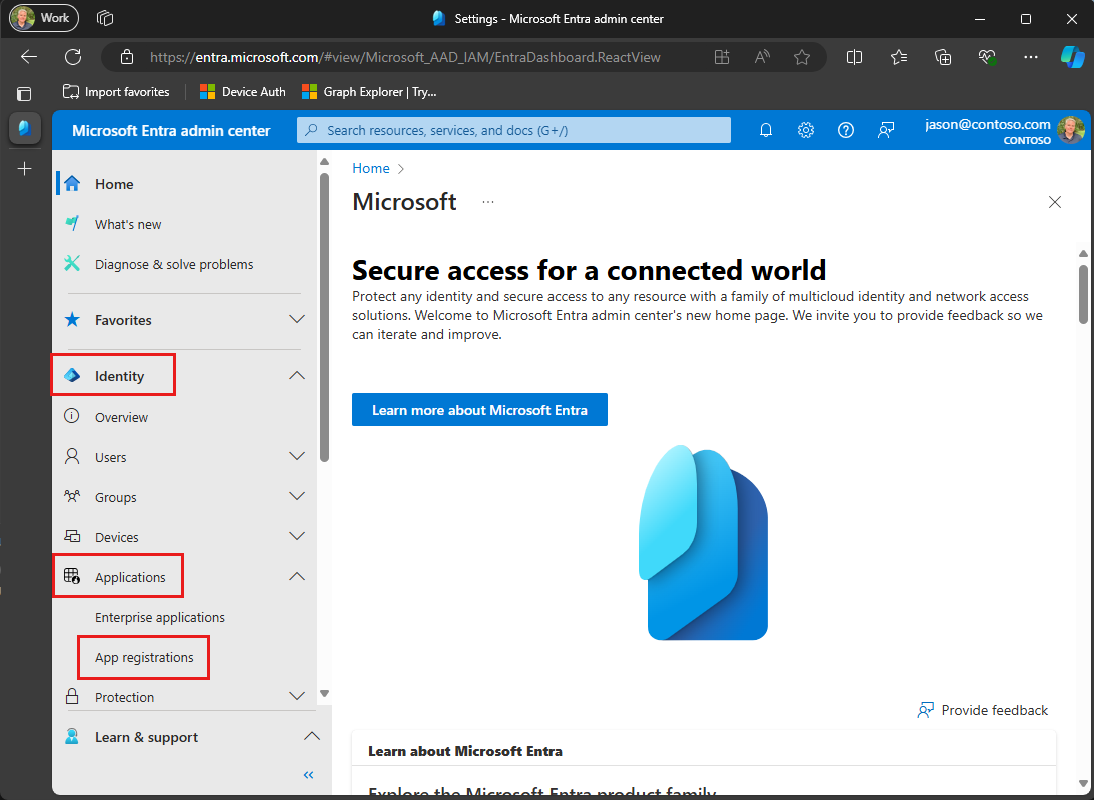
ブラウザーを開き、 Microsoft Entra 管理センター に移動し、グローバル管理者アカウントを使用してログインします。
左側のナビゲーションで [Microsoft Entra ID] を 選択し、[ ID] を展開し、[ アプリケーション] を展開して、[ アプリの登録] を選択します。

[新規登録] を選択します。 アプリケーションの名前 (例:
Graph App-Only Auth Tutorial) を入力します。[ サポートされているアカウントの種類 ] を [この組織のディレクトリ内のアカウントのみ] に設定します。
[リダイレクト URI]を空のままにします。
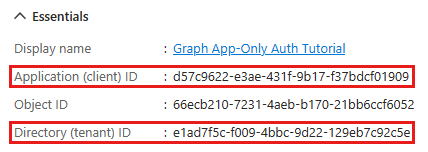
[登録] を選択します。 アプリケーションの [概要 ] ページで、 アプリケーション (クライアント) ID と ディレクトリ (テナント) ID の値をコピーして保存します。次の手順でこれらの値が必要になります。

[管理] で、[API のアクセス許可] を選択します。
行で省略記号 (...) を選択し、[アクセス許可の削除] を選択して、[構成されたアクセス許可] の下にある既定の User.Readアクセス許可を削除します。
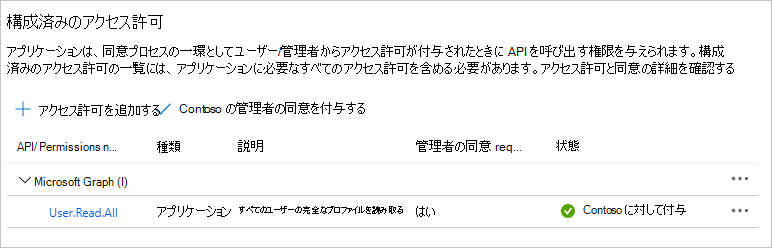
[ アクセス許可の追加] を選択し、[ Microsoft Graph] を選択します。
[アプリケーションのアクセス許可] を選択します。
[ User.Read.All] を選択し、[ アクセス許可の追加] を選択します。
[ 管理者の同意を付与する] を選択し、[ はい ] を選択して、選択したアクセス許可に対して管理者の同意を提供します。

[管理] で [証明書とシークレット] を選択し、[新しいクライアント シークレット] を選択します。
説明を入力し、期間を選択し、[ 追加] を選択します。
[値] 列からシークレットをコピーします。次の手順で必要になります。
重要
このクライアント シークレットは今後表示されないため、この段階で必ずコピーするようにしてください。
注:
ユーザー認証に登録する手順とは異なり、このセクションではアプリの登録に対する Microsoft Graph のアクセス許可を構成したことに注意してください。 これは、アプリのみの認証で クライアント資格情報フローが使用されるため、アプリの登録でアクセス許可を構成する必要があるためです。 詳細については 、「.default スコープ 」を参照してください。
JavaScript コンソール アプリを作成する
まず、新しい Node.js プロジェクトを作成します。 プロジェクトを作成するディレクトリでコマンド ライン インターフェイス (CLI) を開きます。 次のコマンドを実行します。
npm init
独自の値を指定するか、既定値をそのまま使用して、プロンプトに応答します。
依存関係のインストール
次に進む前に、後で使用するいくつかの依存関係を追加します。
- ユーザーを認証し、アクセス トークンを取得するための JavaScript 用の Azure Identity クライアント ライブラリ。
- Microsoft Graph JavaScript クライアント ライブラリ を使用して、Microsoft Graph を呼び出します。
- api を Node.js に追加する等形フェッチ
fetch。 これは、Microsoft Graph JavaScript クライアント ライブラリの依存関係です。 - ユーザーに入力を求める readline-sync。
CLI で次のコマンドを実行して、依存関係をインストールします。
npm install @azure/identity @microsoft/microsoft-graph-client isomorphic-fetch readline-sync
アプリケーション設定を読み込む
このセクションでは、アプリ登録の詳細をプロジェクトに追加します。
プロジェクトのルートに appSettings.js という名前のファイルを作成し、次のコードを追加します。
const settings = { clientId: 'YOUR_CLIENT_ID_HERE', clientSecret: 'YOUR_CLIENT_SECRET_HERE', tenantId: 'YOUR_TENANT_ID_HERE', }; export default settings;次の表に従って、
settingsの値を更新します。設定 値 clientIdアプリ登録のクライアント ID tenantId組織のテナント ID。 clientSecret前の手順で生成されたクライアント シークレット
アプリを設計する
このセクションでは、簡単なコンソール ベースのメニューを作成します。
プロジェクトのルートに graphHelper.js という名前のファイルを作成し、次のプレースホルダー コードを追加します。 このファイルには、後の手順でさらにコードを追加します。
module.exports = {};プロジェクトのルートに index.js という名前のファイルを作成し、次のコードを追加します。
import { keyInSelect } from 'readline-sync'; import settings from './appSettings.js'; import { initializeGraphForAppOnlyAuth, getAppOnlyTokenAsync, getUsersAsync, makeGraphCallAsync, } from './graphHelper.js'; async function main() { console.log('JavaScript Graph App-Only Tutorial'); let choice = 0; // Initialize Graph initializeGraph(settings); const choices = ['Display access token', 'List users', 'Make a Graph call']; while (choice != -1) { choice = keyInSelect(choices, 'Select an option', { cancel: 'Exit' }); switch (choice) { case -1: // Exit console.log('Goodbye...'); break; case 0: // Display access token await displayAccessTokenAsync(); break; case 1: // List emails from user's inbox await listUsersAsync(); break; case 2: // Run any Graph code await doGraphCallAsync(); break; default: console.log('Invalid choice! Please try again.'); } } } main();ファイルの末尾に次のプレースホルダー メソッドを追加します。 後の手順で実装します。
function initializeGraph(settings) { // TODO } async function displayAccessTokenAsync() { // TODO } async function listUsersAsync() { // TODO } async function doGraphCallAsync() { // TODO }
これにより、基本的なメニューが実装され、コマンド ラインからユーザーの選択が読み取ります。
アプリ専用認証を追加する
このセクションでは、アプリケーションにアプリのみの認証を追加します。 これは、Microsoft Graph を呼び出すために必要な OAuth アクセス トークンを取得するために必要です。 この手順では、 JavaScript 用の Azure Identity クライアント ライブラリ をアプリケーションに統合し、 Microsoft Graph JavaScript クライアント ライブラリの認証を構成します。
Azure Identity ライブラリには、OAuth2 トークン フローを実装する多数の TokenCredential クラスが用意されています。 Microsoft Graph クライアント ライブラリでは、これらのクラスを使用して Microsoft Graph への呼び出しを認証します。
アプリ専用認証用に Graph クライアントを構成する
このセクションでは、 ClientSecretCredential クラスを使用して、 クライアント資格情報フローを使用してアクセス トークンを要求します。
graphHelper.js を開き、次のコードを追加します。
import 'isomorphic-fetch'; import { ClientSecretCredential } from '@azure/identity'; import { Client } from '@microsoft/microsoft-graph-client'; // prettier-ignore import { TokenCredentialAuthenticationProvider } from '@microsoft/microsoft-graph-client/authProviders/azureTokenCredentials/index.js'; let _settings = undefined; let _clientSecretCredential = undefined; let _appClient = undefined; export function initializeGraphForAppOnlyAuth(settings) { // Ensure settings isn't null if (!settings) { throw new Error('Settings cannot be undefined'); } _settings = settings; // Ensure settings isn't null if (!_settings) { throw new Error('Settings cannot be undefined'); } if (!_clientSecretCredential) { _clientSecretCredential = new ClientSecretCredential( _settings.tenantId, _settings.clientId, _settings.clientSecret, ); } if (!_appClient) { const authProvider = new TokenCredentialAuthenticationProvider( _clientSecretCredential, { scopes: ['https://graph.microsoft.com/.default'], }, ); _appClient = Client.initWithMiddleware({ authProvider: authProvider, }); } }index.jsの空の
initializeGraph関数 を 次のように置き換えます。function initializeGraph(settings) { initializeGraphForAppOnlyAuth(settings); }
このコードでは、 ClientSecretCredential オブジェクトと Client オブジェクトの 2 つのプライベート プロパティを宣言します。
InitializeGraphForAppOnlyAuth関数は、ClientSecretCredentialの新しいインスタンスを作成し、そのインスタンスを使用してClientの新しいインスタンスを作成します。 API 呼び出しが _appClientを介して Microsoft Graph に対して行われるたびに、提供された資格情報を使用してアクセス トークンを取得します。
ClientSecretCredential をテストする
次に、 ClientSecretCredentialからアクセス トークンを取得するコードを追加します。
次の関数を graphHelper.jsに追加します。
export async function getAppOnlyTokenAsync() { // Ensure credential isn't undefined if (!_clientSecretCredential) { throw new Error('Graph has not been initialized for app-only auth'); } // Request token with given scopes const response = await _clientSecretCredential.getToken([ 'https://graph.microsoft.com/.default', ]); return response.token; }index.jsの空の
displayAccessTokenAsync関数 を 次のように置き換えます。async function displayAccessTokenAsync() { try { const appOnlyToken = await getAppOnlyTokenAsync(); console.log(`App-only token: ${appOnlyToken}`); } catch (err) { console.log(`Error getting app-only access token: ${err}`); } }プロジェクトのルートで CLI で次のコマンドを実行します。
node index.jsオプションの入力を求められたら、「
1」と入力します。 アプリケーションにアクセス トークンが表示されます。JavaScript Graph App-Only Tutorial [1] Display access token [2] List users [3] Make a Graph call [0] Exit Select an option [1...3 / 0]: 1 App-only token: eyJ0eXAiOiJKV1QiLCJub25jZSI6IlVDTzRYOWtKYlNLVjVkRzJGenJqd2xvVUcwWS...ヒント
検証とデバッグ のみを目的として、 https://jwt.msで Microsoft のオンライン トークン パーサーを使用してアプリ専用アクセス トークンをデコードできます。 これは、Microsoft Graph を呼び出すときにトークン エラーが発生した場合に役立ちます。 たとえば、トークン内の
role要求に、想定される Microsoft Graph アクセス許可スコープが含まれていることを確認します。
ユーザーを一覧表示する
このセクションでは、アプリのみの認証を使用して、Azure Active Directory 内のすべてのユーザーを一覧表示する機能を追加します。
graphHelper.js 開き、次の関数を追加します。
export async function getUsersAsync() { // Ensure client isn't undefined if (!_appClient) { throw new Error('Graph has not been initialized for app-only auth'); } return _appClient ?.api('/users') .select(['displayName', 'id', 'mail']) .top(25) .orderby('displayName') .get(); }index.jsの空の
listUsersAsync関数 を 次のように置き換えます。async function listUsersAsync() { try { const userPage = await getUsersAsync(); const users = userPage.value; // Output each user's details for (const user of users) { console.log(`User: ${user.displayName ?? 'NO NAME'}`); console.log(` ID: ${user.id}`); console.log(` Email: ${user.mail ?? 'NO EMAIL'}`); } // If @odata.nextLink is not undefined, there are more users // available on the server const moreAvailable = userPage['@odata.nextLink'] != undefined; console.log(`\nMore users available? ${moreAvailable}`); } catch (err) { console.log(`Error getting users: ${err}`); } }アプリを実行し、オプション 2 を選択してユーザーを一覧表示します。
[1] Display access token [2] List users [3] Make a Graph call [0] Exit Select an option [1...3 / 0]: 2 User: Adele Vance ID: 05fb57bf-2653-4396-846d-2f210a91d9cf Email: AdeleV@contoso.com User: Alex Wilber ID: a36fe267-a437-4d24-b39e-7344774d606c Email: AlexW@contoso.com User: Allan Deyoung ID: 54cebbaa-2c56-47ec-b878-c8ff309746b0 Email: AllanD@contoso.com User: Bianca Pisani ID: 9a7dcbd0-72f0-48a9-a9fa-03cd46641d49 Email: NO EMAIL User: Brian Johnson (TAILSPIN) ID: a8989e40-be57-4c2e-bf0b-7cdc471e9cc4 Email: BrianJ@contoso.com ... More users available? true
コードの説明
getUsersAsync関数のコードについて考えてみましょう。
- ユーザーのコレクションを取得します
-
selectを使用して特定のプロパティを要求します -
topを使用して、返されるユーザーの数を制限します -
orderByを使用して応答を並べ替える
省略可能: 独自のコードを追加する
このセクションでは、独自の Microsoft Graph 機能をアプリケーションに追加します。 これは、Microsoft Graph ドキュメント または Graph エクスプローラーのコード スニペット、または作成したコードです。 このセクションは省略可能です。
アプリを更新する
graphHelper.js 開き、次の関数を追加します。
// This function serves as a playground for testing Graph snippets // or other code export async function makeGraphCallAsync() { // INSERT YOUR CODE HERE }index.jsの空の
makeGraphCallAsync関数 を 次のように置き換えます。async function doGraphCallAsync() { try { await makeGraphCallAsync(); } catch (err) { console.log(`Error making Graph call: ${err}`); } }
API を選択する
試したい API を Microsoft Graph で見つけます。 たとえば、 Create イベント API です。 API ドキュメントの例のいずれかを使用するか、Graph Explorer で API 要求をカスタマイズし、生成されたスニペットを使用できます。
アクセス許可を構成する
選択した API のリファレンス ドキュメントの [アクセス許可] セクションを確認して、サポートされている認証方法を確認します。 たとえば、一部の API では、アプリ専用アカウントや個人用 Microsoft アカウントがサポートされていません。
- ユーザー認証を使用して API を呼び出すには (API でユーザー (委任された) 認証がサポートされている場合)、 ユーザー (委任された) 認証 のチュートリアルを参照してください。
- アプリ専用認証を使用して API を呼び出すには (API でサポートされている場合)、Azure AD 管理センターに必要なアクセス許可スコープを追加します。
コードを追加する
の makeGraphCallAsync 関数にコード graphHelper.jsコピーします。 ドキュメントまたは Graph Explorer からスニペットをコピーする場合は、必ず client の名前を _appClient に変更してください。
おめでとうございます。
JavaScript Microsoft Graph チュートリアルを完了しました。 Microsoft Graph を呼び出す作業アプリが作成されたので、新しい機能を試して追加できます。
- Microsoft Graph JavaScript SDK で ユーザー (委任された) 認証 を使用する方法について説明します。
- Microsoft Graph でアクセスできるすべてのデータについては、 Microsoft Graph の概要 に関するページを参照してください。
Microsoft Graph ツールキット
UI を使用して JavaScript アプリをビルドする場合、 Microsoft Graph Toolkit には、開発を簡略化できるコンポーネントのコレクションが用意されています。
TypeScript/JavaScript のサンプル
このセクションに問題がある場合 このセクションを改善できるよう、フィードバックをお送りください。