Microsoft Graph とアプリ専用認証を使用して .NET アプリを構築する
このチュートリアルでは、Microsoft Graph API を使用してアプリ専用認証を使用してデータにアクセスする .NET コンソール アプリを構築する方法について説明します。 アプリのみの認証は、組織内のすべてのユーザーのデータにアクセスする必要があるバックグラウンド サービスまたはアプリケーションに適しています。
注:
Microsoft Graph を使用してユーザーの代わりにデータにアクセスする方法については、この ユーザー (委任された) 認証チュートリアルを参照してください。
このチュートリアルの内容:
ヒント
このチュートリアルに従う代わりに、 GitHub リポジトリ をダウンロードまたは複製し、README の指示に従ってアプリケーションを登録し、プロジェクトを構成できます。
前提条件
このチュートリアルを開始する前に、開発用コンピューターに .NET SDK がインストールされている必要があります。
また、グローバル管理者ロールを持つ Microsoft の職場または学校アカウントも必要です。 Microsoft 365 テナントをお持ちでない場合は、 Microsoft 365 開発者プログラムを通じてテナントの資格を得る可能性があります。詳細については、 FAQ を参照してください。 または、 1 か月間の無料試用版にサインアップするか、Microsoft 365 プランを購入することもできます。
注:
このチュートリアルは、.NET SDK バージョン 7.0.102 で記述されました。 このガイドの手順は、他のバージョンで動作する可能性がありますが、テストされていません。
ポータルでアプリを登録する
この演習では、 アプリのみの認証を有効にするために、Azure Active Directory に新しいアプリケーションを登録します。 アプリケーションは、Microsoft Entra 管理センターを使用するか、 Microsoft Graph PowerShell SDK を使用して登録できます。
アプリケーションをアプリ専用認証に登録する
このセクションでは、 クライアント資格情報フローを使用してアプリのみの認証をサポートするアプリケーションを登録します。
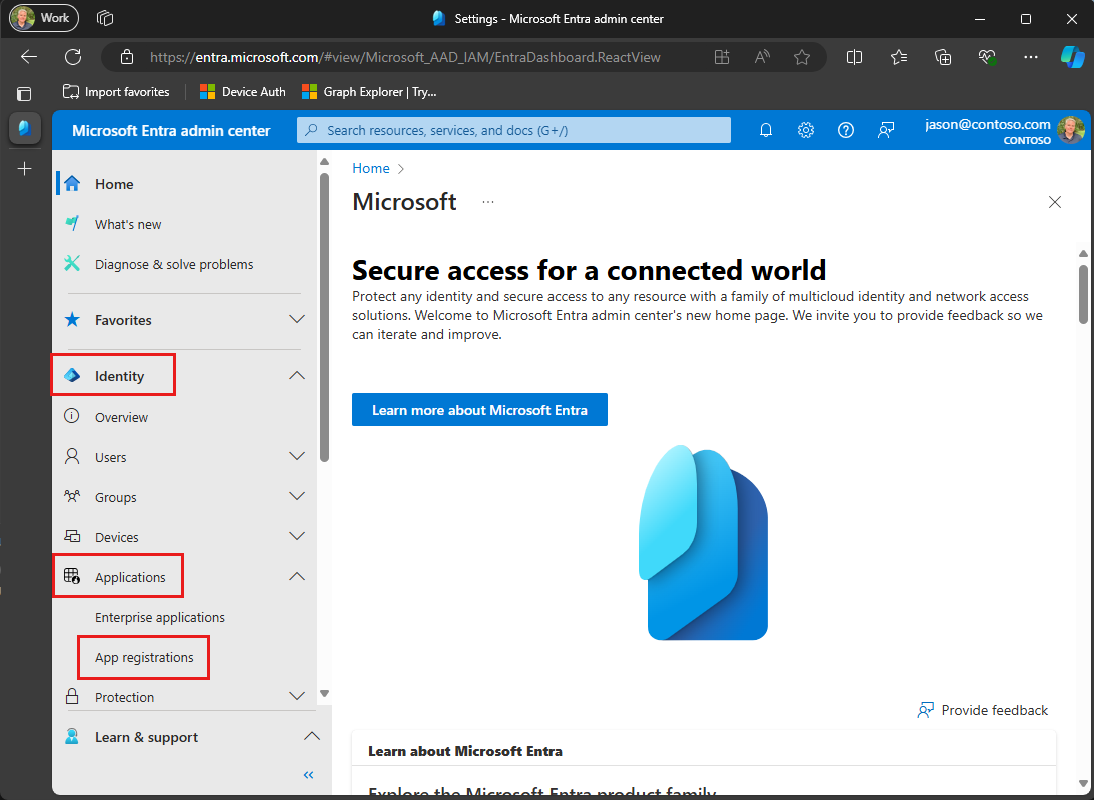
ブラウザーを開き、 Microsoft Entra 管理センター に移動し、グローバル管理者アカウントを使用してログインします。
左側のナビゲーションで [Microsoft Entra ID] を 選択し、[ ID] を展開し、[ アプリケーション] を展開して、[ アプリの登録] を選択します。

[新規登録] を選択します。 アプリケーションの名前 (例:
Graph App-Only Auth Tutorial) を入力します。[ サポートされているアカウントの種類 ] を [この組織のディレクトリ内のアカウントのみ] に設定します。
[リダイレクト URI]を空のままにします。
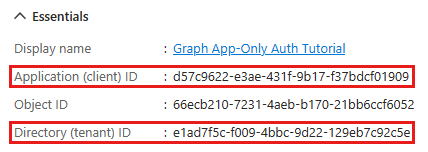
[登録] を選択します。 アプリケーションの [概要 ] ページで、 アプリケーション (クライアント) ID と ディレクトリ (テナント) ID の値をコピーして保存します。次の手順でこれらの値が必要になります。

[管理] で、[API のアクセス許可] を選択します。
行で省略記号 (...) を選択し、[アクセス許可の削除] を選択して、[構成されたアクセス許可] の下にある既定の User.Readアクセス許可を削除します。
[ アクセス許可の追加] を選択し、[ Microsoft Graph] を選択します。
[アプリケーションのアクセス許可] を選択します。
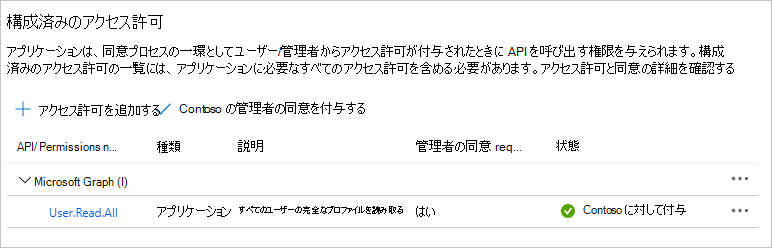
[ User.Read.All] を選択し、[ アクセス許可の追加] を選択します。
[ 管理者の同意を付与する] を選択し、[ はい ] を選択して、選択したアクセス許可に対して管理者の同意を提供します。

[管理] で [証明書とシークレット] を選択し、[新しいクライアント シークレット] を選択します。
説明を入力し、期間を選択し、[ 追加] を選択します。
[値] 列からシークレットをコピーします。次の手順で必要になります。
重要
このクライアント シークレットは今後表示されないため、この段階で必ずコピーするようにしてください。
注:
ユーザー認証に登録する手順とは異なり、このセクションではアプリの登録に対する Microsoft Graph のアクセス許可を構成したことに注意してください。 これは、アプリのみの認証で クライアント資格情報フローが使用されるため、アプリの登録でアクセス許可を構成する必要があるためです。 詳細については 、「.default スコープ 」を参照してください。
.NET コンソール アプリを作成する
まず、 .NET CLI を使用して新しい .NET コンソール プロジェクトを作成します。
プロジェクトを作成するディレクトリでコマンド ライン インターフェイス (CLI) を開きます。 次のコマンドを実行します。
dotnet new console -o GraphAppOnlyTutorialプロジェクトが作成されたら、現在のディレクトリを GraphTutorial ディレクトリに変更し、CLI で次のコマンドを実行して動作することを確認します。
dotnet run動作する場合、アプリは
Hello, World!を出力する必要があります。
依存関係のインストール
次に進む前に、後で使用するいくつかの依存関係を追加します。
- appsettings.jsonからアプリケーション構成を読み取る .NET 構成パッケージ。
- ユーザーを認証し、アクセス トークンを取得するための .NET 用の Azure Identity クライアント ライブラリ。
- Microsoft Graph .NET クライアント ライブラリ を使用して、Microsoft Graph を呼び出します。
CLI で次のコマンドを実行して、依存関係をインストールします。
dotnet add package Microsoft.Extensions.Configuration.Binder
dotnet add package Microsoft.Extensions.Configuration.Json
dotnet add package Microsoft.Extensions.Configuration.UserSecrets
dotnet add package Azure.Identity
dotnet add package Microsoft.Graph
アプリケーション設定を読み込む
このセクションでは、アプリ登録の詳細をプロジェクトに追加します。
graphAppOnlyTutorial ディレクトリに appsettings.json という名前のファイルを作成し、次のコードを追加します。
{ "settings": { "clientId": "YOUR_CLIENT_ID_HERE", "tenantId": "YOUR_TENANT_ID_HERE" } }次の表に従って値を更新します。
設定 値 clientIdアプリ登録のクライアント ID tenantId組織のテナント ID。 ヒント
必要に応じて、appsettings という名前の別のファイルでこれらの値を設定できます 。Development.json。
クライアント シークレットを .NET シークレット マネージャーに追加します。 コマンド ライン インターフェイスで、ディレクトリを GraphAppOnlyTutorial.csproj の場所に変更し、次のコマンドを実行して、 <client-secret> をクライアント シークレットに置き換えます。
dotnet user-secrets init dotnet user-secrets set settings:clientSecret <client-secret>GraphAppOnlyTutorial.csproj を更新して、appsettings.jsonを出力ディレクトリにコピーします。
<Project>行と</Project>行の間に次のコードを追加します。<ItemGroup> <None Include="appsettings*.json"> <CopyToOutputDirectory>Always</CopyToOutputDirectory> </None> </ItemGroup>graphAppOnlyTutorial ディレクトリに Settings.cs という名前のファイルを作成し、次のコードを追加します。
using Microsoft.Extensions.Configuration; public class Settings { public string? ClientId { get; set; } public string? ClientSecret { get; set; } public string? TenantId { get; set; } public static Settings LoadSettings() { // Load settings IConfiguration config = new ConfigurationBuilder() // appsettings.json is required .AddJsonFile("appsettings.json", optional: false) // appsettings.Development.json" is optional, values override appsettings.json .AddJsonFile($"appsettings.Development.json", optional: true) // User secrets are optional, values override both JSON files .AddUserSecrets<Program>() .Build(); return config.GetRequiredSection("Settings").Get<Settings>() ?? throw new Exception("Could not load app settings. See README for configuration instructions."); } }
アプリを設計する
このセクションでは、簡単なコンソール ベースのメニューを作成します。
./Program.cs を開き、その内容全体を次のコードに置き換えます。
Console.WriteLine(".NET Graph App-only Tutorial\n"); var settings = Settings.LoadSettings(); // Initialize Graph InitializeGraph(settings); int choice = -1; while (choice != 0) { Console.WriteLine("Please choose one of the following options:"); Console.WriteLine("0. Exit"); Console.WriteLine("1. Display access token"); Console.WriteLine("2. List users"); Console.WriteLine("3. Make a Graph call"); try { choice = int.Parse(Console.ReadLine() ?? string.Empty); } catch (System.FormatException) { // Set to invalid value choice = -1; } switch(choice) { case 0: // Exit the program Console.WriteLine("Goodbye..."); break; case 1: // Display access token await DisplayAccessTokenAsync(); break; case 2: // List users await ListUsersAsync(); break; case 3: // Run any Graph code await MakeGraphCallAsync(); break; default: Console.WriteLine("Invalid choice! Please try again."); break; } }ファイルの末尾に次のプレースホルダー メソッドを追加します。 後の手順で実装します。
void InitializeGraph(Settings settings) { // TODO } async Task DisplayAccessTokenAsync() { // TODO } async Task ListUsersAsync() { // TODO } async Task MakeGraphCallAsync() { // TODO }
これにより、基本的なメニューが実装され、コマンド ラインからユーザーの選択が読み取ります。
アプリ専用認証を追加する
このセクションでは、アプリケーションにアプリのみの認証を追加します。 これは、Microsoft Graph を呼び出すために必要な OAuth アクセス トークンを取得するために必要です。 この手順では、 .NET 用の Azure Identity クライアント ライブラリ をアプリケーションに統合し、 Microsoft Graph .NET クライアント ライブラリの認証を構成します。
Azure Identity ライブラリには、OAuth2 トークン フローを実装する多数の TokenCredential クラスが用意されています。 Microsoft Graph クライアント ライブラリでは、これらのクラスを使用して Microsoft Graph への呼び出しを認証します。
アプリ専用認証用に Graph クライアントを構成する
このセクションでは、 ClientSecretCredential クラスを使用して、 クライアント資格情報フローを使用してアクセス トークンを要求します。
GraphHelper.cs という名前の GraphTutorial ディレクトリに新しいファイルを作成し、そのファイルに次のコードを追加します。
using Azure.Core; using Azure.Identity; using Microsoft.Graph; using Microsoft.Graph.Models; class GraphHelper { }GraphHelperクラスに以下のコードを追加します。// Settings object private static Settings? _settings; // App-ony auth token credential private static ClientSecretCredential? _clientSecretCredential; // Client configured with app-only authentication private static GraphServiceClient? _appClient; public static void InitializeGraphForAppOnlyAuth(Settings settings) { _settings = settings; // Ensure settings isn't null _ = settings ?? throw new System.NullReferenceException("Settings cannot be null"); _settings = settings; if (_clientSecretCredential == null) { _clientSecretCredential = new ClientSecretCredential( _settings.TenantId, _settings.ClientId, _settings.ClientSecret); } if (_appClient == null) { _appClient = new GraphServiceClient(_clientSecretCredential, // Use the default scope, which will request the scopes // configured on the app registration new[] {"https://graph.microsoft.com/.default"}); } }Program.csの空の
InitializeGraph関数 を 次のように置き換えます。void InitializeGraph(Settings settings) { GraphHelper.InitializeGraphForAppOnlyAuth(settings); }
このコードでは、 ClientSecretCredential オブジェクトと GraphServiceClient オブジェクトの 2 つのプライベート プロパティを宣言します。
InitializeGraphForAppOnlyAuth関数は、ClientSecretCredentialの新しいインスタンスを作成し、そのインスタンスを使用してGraphServiceClientの新しいインスタンスを作成します。 API 呼び出しが _appClientを介して Microsoft Graph に対して行われるたびに、提供された資格情報を使用してアクセス トークンを取得します。
ClientSecretCredential をテストする
次に、 ClientSecretCredentialからアクセス トークンを取得するコードを追加します。
次の関数を
GraphHelperクラスに追加します。public static async Task<string> GetAppOnlyTokenAsync() { // Ensure credential isn't null _ = _clientSecretCredential ?? throw new System.NullReferenceException("Graph has not been initialized for app-only auth"); // Request token with given scopes var context = new TokenRequestContext(new[] {"https://graph.microsoft.com/.default"}); var response = await _clientSecretCredential.GetTokenAsync(context); return response.Token; }Program.csの空の
DisplayAccessTokenAsync関数 を 次のように置き換えます。async Task DisplayAccessTokenAsync() { try { var appOnlyToken = await GraphHelper.GetAppOnlyTokenAsync(); Console.WriteLine($"App-only token: {appOnlyToken}"); } catch (Exception ex) { Console.WriteLine($"Error getting app-only access token: {ex.Message}"); } }アプリをビルドして実行します。 オプションの入力を求められたら、「
1」と入力します。 アプリケーションにアクセス トークンが表示されます。.NET Graph Tutorial Please choose one of the following options: 0. Exit 1. Display access token 2. List users 3. Make a Graph call 1 App-only token: eyJ0eXAiOiJKV1QiLCJub25jZSI6IlVDTzRYOWtKYlNLVjVkRzJGenJqd2xvVUcwWS...ヒント
検証とデバッグ のみを目的として、 https://jwt.msで Microsoft のオンライン トークン パーサーを使用してアプリ専用アクセス トークンをデコードできます。 これは、Microsoft Graph を呼び出すときにトークン エラーが発生した場合に役立ちます。 たとえば、トークン内の
role要求に、想定される Microsoft Graph アクセス許可スコープが含まれていることを確認します。
ユーザーを一覧表示する
このセクションでは、アプリのみの認証を使用して、Azure Active Directory 内のすべてのユーザーを一覧表示する機能を追加します。
./GraphHelper.cs を開き、GraphHelper クラスに次の関数を追加します。
public static Task<UserCollectionResponse?> GetUsersAsync() { // Ensure client isn't null _ = _appClient ?? throw new System.NullReferenceException("Graph has not been initialized for app-only auth"); return _appClient.Users.GetAsync((config) => { // Only request specific properties config.QueryParameters.Select = new[] { "displayName", "id", "mail" }; // Get at most 25 results config.QueryParameters.Top = 25; // Sort by display name config.QueryParameters.Orderby = new[] { "displayName" }; }); }Program.csの空の
ListUsersAsync関数 を 次のように置き換えます。async Task ListUsersAsync() { try { var userPage = await GraphHelper.GetUsersAsync(); if (userPage?.Value == null) { Console.WriteLine("No results returned."); return; } // Output each users's details foreach (var user in userPage.Value) { Console.WriteLine($"User: {user.DisplayName ?? "NO NAME"}"); Console.WriteLine($" ID: {user.Id}"); Console.WriteLine($" Email: {user.Mail ?? "NO EMAIL"}"); } // If NextPageRequest is not null, there are more users // available on the server // Access the next page like: // var nextPageRequest = new UsersRequestBuilder(userPage.OdataNextLink, _appClient.RequestAdapter); // var nextPage = await nextPageRequest.GetAsync(); var moreAvailable = !string.IsNullOrEmpty(userPage.OdataNextLink); Console.WriteLine($"\nMore users available? {moreAvailable}"); } catch (Exception ex) { Console.WriteLine($"Error getting users: {ex.Message}"); } }アプリを実行し、オプション 2 を選択してユーザーを一覧表示します。
Please choose one of the following options: 0. Exit 1. Display access token 2. List users 3. Make a Graph call 2 User: Adele Vance ID: 05fb57bf-2653-4396-846d-2f210a91d9cf Email: AdeleV@contoso.com User: Alex Wilber ID: a36fe267-a437-4d24-b39e-7344774d606c Email: AlexW@contoso.com User: Allan Deyoung ID: 54cebbaa-2c56-47ec-b878-c8ff309746b0 Email: AllanD@contoso.com User: Bianca Pisani ID: 9a7dcbd0-72f0-48a9-a9fa-03cd46641d49 Email: NO EMAIL User: Brian Johnson (TAILSPIN) ID: a8989e40-be57-4c2e-bf0b-7cdc471e9cc4 Email: BrianJ@contoso.com ... More users available? True
コードの説明
GetUsersAsync関数のコードについて考えてみましょう。
- ユーザーのコレクションを取得します
-
Selectを使用して特定のプロパティを要求します -
Topを使用して、返されるユーザーの数を制限します -
OrderByを使用して応答を並べ替える
省略可能: 独自のコードを追加する
このセクションでは、独自の Microsoft Graph 機能をアプリケーションに追加します。 これは、Microsoft Graph ドキュメント または Graph エクスプローラーのコード スニペット、または作成したコードです。 このセクションは省略可能です。
アプリを更新する
./GraphHelper.cs を開き、GraphHelper クラスに次の関数を追加します。
// This function serves as a playground for testing Graph snippets // or other code public async static Task MakeGraphCallAsync() { // INSERT YOUR CODE HERE }Program.csの空の
MakeGraphCallAsync関数 を 次のように置き換えます。async Task MakeGraphCallAsync() { await GraphHelper.MakeGraphCallAsync(); }
API を選択する
試したい API を Microsoft Graph で見つけます。 たとえば、 Create イベント API です。 API ドキュメントの例のいずれかを使用することも、例をカスタマイズすることもできます。
アクセス許可を構成する
選択した API のリファレンス ドキュメントの [アクセス許可] セクションを確認して、サポートされている認証方法を確認します。 たとえば、一部の API では、アプリ専用アカウントや個人用 Microsoft アカウントがサポートされていません。
- ユーザー認証を使用して API を呼び出すには (API でユーザー (委任された) 認証がサポートされている場合)、 ユーザー (委任された) 認証 のチュートリアルを参照してください。
- アプリ専用認証を使用して API を呼び出すには (API でサポートされている場合)、Azure AD 管理センターに必要なアクセス許可スコープを追加します。
コードを追加する
コードを GraphHelper.cs の MakeGraphCallAsync関数にコピーします。 ドキュメントまたは Graph Explorer からスニペットをコピーする場合は、必ず GraphServiceClient の名前を _appClient に変更してください。
おめでとうございます。
.NET Microsoft Graph チュートリアルを完了しました。 Microsoft Graph を呼び出す作業アプリが作成されたので、新しい機能を試して追加できます。
- Microsoft Graph .NET SDK で ユーザー (委任) 認証 を使用する方法について説明します。
- Microsoft Graph でアクセスできるすべてのデータについては、 Microsoft Graph の概要 に関するページを参照してください。
.NET サンプル
このセクションに問題がある場合 このセクションを改善できるよう、フィードバックをお送りください。