アプリケーションから Microsoft Entra 確認済み ID の資格情報を発行する
このチュートリアルでは、お使いのローカル コンピューターから Microsoft Entra テナントに接続するサンプル アプリケーションを実行します。 このアプリケーションを使用して、検証済み資格情報エキスパート カードを発行して検証します。
この記事では、次の方法について説明します。
- Azure で検証済み資格情報エキスパート カードを作成する。
- 資格情報と環境の詳細を収集して、サンプル アプリケーションを設定する。
- サンプル アプリケーション コードをローカル コンピューターにダウンロードする。
- ご自分の検証済みの資格情報のエキスパート カードと環境の詳細を使用して、サンプル アプリケーションを更新する。
- サンプル アプリケーションを実行し、最初の検証済み資格情報エキスパート カードを発行する。
- 検証済み資格情報エキスパート カードを検証する。
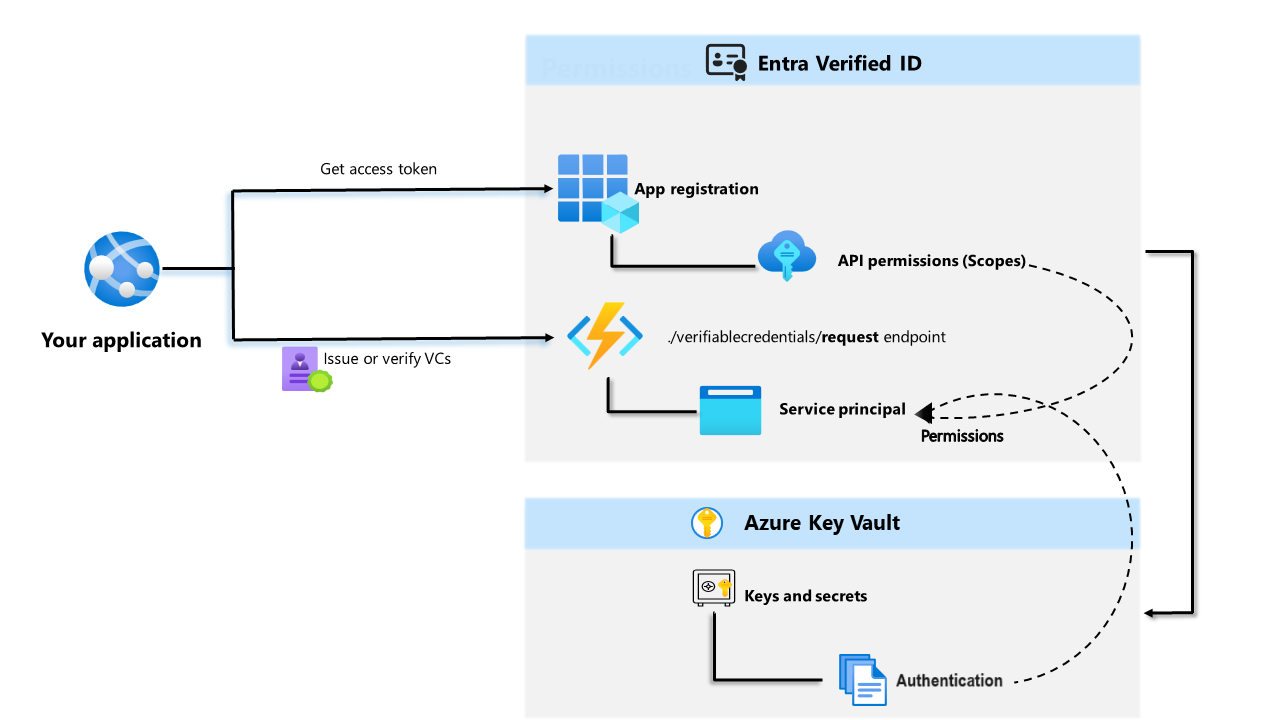
次の図に、Microsoft Entra 確認済み ID のアーキテクチャと、構成するコンポーネントを示します。

前提条件
- Microsoft Entra 確認済み ID のテナントを設定する。
- サンプル アプリをホストするリポジトリを複製するために、GIT をインストールする。
- Visual Studio Code、Visual Studio、または同様のコード エディター。
- .NET 7.0。
- ngrok をダウンロードし、無料アカウントにサインアップします。 組織で
ngrokを使用できない場合は、この FAQ をお読みください。 - 最新バージョンの Microsoft Authenticator を備えたモバイル デバイス。
Azure で検証済み資格情報エキスパート カードを作成する
この手順では、Microsoft Entra 確認済み ID を使用して検証済み資格情報エキスパート カードを作成します。 資格情報を作成したら、Microsoft Entra テナントで、プロセスを開始するユーザーに対して発行できます。
Microsoft Entra 管理センターにグローバル管理者としてサインインします。
[検証可能な資格情報] を選択します。
テナントを設定すると、[資格情報の作成] が表示されます。 または、左側のメニューで [資格情報] を選択し、[+ 資格情報の追加] を選択することもできます。
[資格情報の作成] で [カスタム資格情報] を選び、[次へ] を選びます。
[資格情報名] に「VerifiedCredentialExpert」と入力します。 この名前は検証可能な資格情報を識別するためにポータル内で使用されます。 これは、検証可能な資格情報のコントラクトの一部として含まれます。
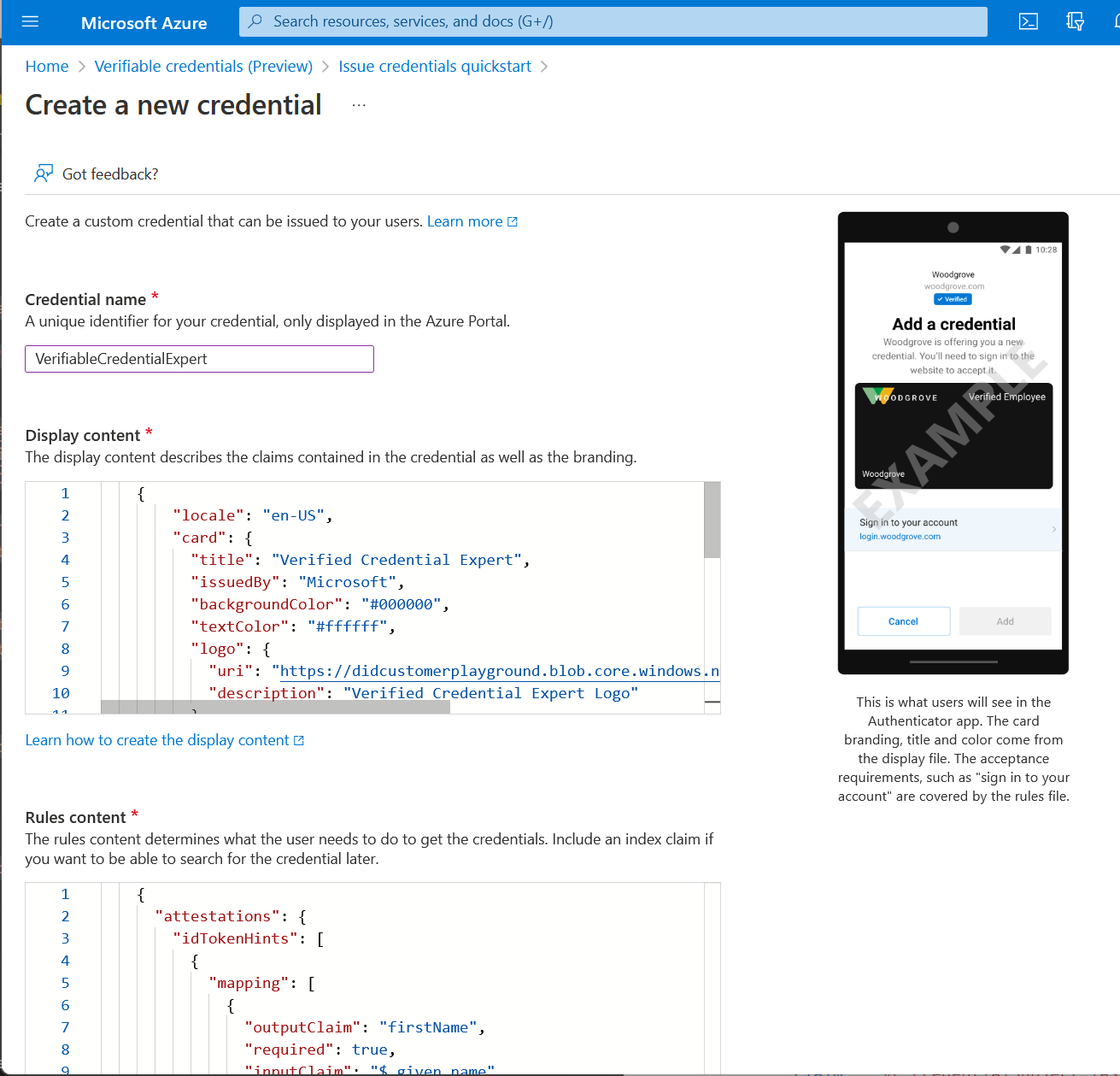
次の JSON をコピーし、表示の定義のテキスト ボックスに貼り付けます
{ "locale": "en-US", "card": { "title": "Verified Credential Expert", "issuedBy": "Microsoft", "backgroundColor": "#000000", "textColor": "#ffffff", "logo": { "uri": "https://didcustomerplayground.z13.web.core.windows.net/VerifiedCredentialExpert_icon.png", "description": "Verified Credential Expert Logo" }, "description": "Use your verified credential to prove to anyone that you know all about verifiable credentials." }, "consent": { "title": "Do you want to get your Verified Credential?", "instructions": "Sign in with your account to get your card." }, "claims": [ { "claim": "vc.credentialSubject.firstName", "label": "First name", "type": "String" }, { "claim": "vc.credentialSubject.lastName", "label": "Last name", "type": "String" } ] }次の JSON をコピーし、ルールの定義のテキスト ボックスに貼り付けます
{ "attestations": { "idTokenHints": [ { "mapping": [ { "outputClaim": "firstName", "required": true, "inputClaim": "$.given_name", "indexed": false }, { "outputClaim": "lastName", "required": true, "inputClaim": "$.family_name", "indexed": true } ], "required": false } ] }, "validityInterval": 2592000, "vc": { "type": [ "VerifiedCredentialExpert" ] } }[作成] を選択します
次のスクリーンショットでは、新しい資格情報を作成する方法を示しています。

資格情報と環境の詳細を収集する
新しい資格情報を作成したので、お使いの環境と作成した資格情報に関する情報を収集します。 これらの情報は、サンプル アプリケーションを設定するときに使用します。
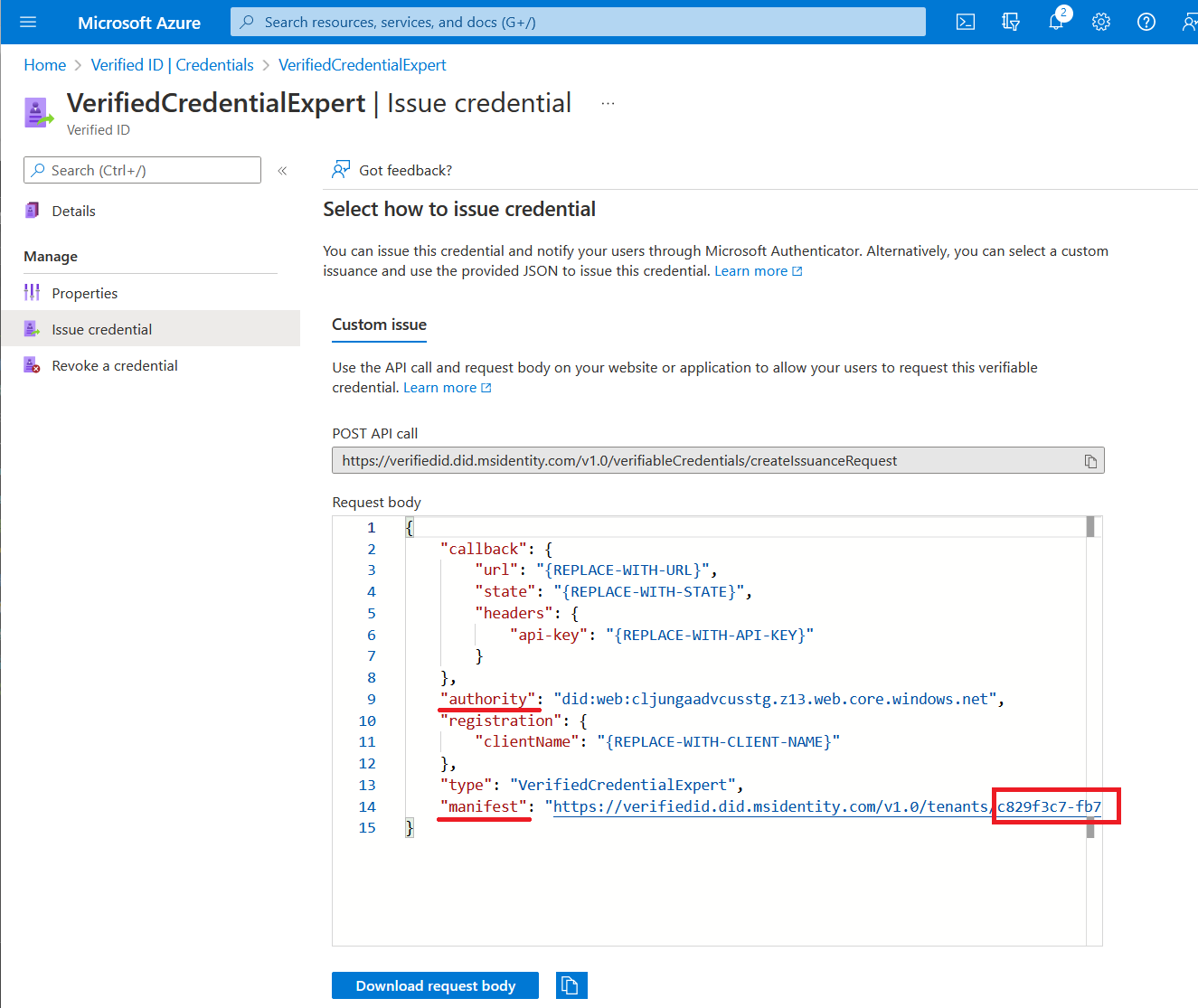
[検証可能な資格情報] で、[Issue credential] (資格情報の発行) を選びます。

分散化識別子である機関をコピーして、後で使用するために記録します。
マニフェスト URL をコピーします。 これは、検証可能な資格情報の発行要件がユーザーに表示される前に Authenticator によって評価される URL です。 後で使うためにこれを記録します。
テナント ID をコピーして、後で使うために記録します。 テナント ID は、上の赤で強調表示されている、マニフェスト URL の guid です。
サンプル コードのダウンロード
このサンプル アプリケーションは .NET で利用でき、コードは GitHub リポジトリに保持されています。 GitHub からサンプル コードをダウンロードするか、リポジトリを自分のローカル コンピューターにクローンします。
git clone https://github.com/Azure-Samples/active-directory-verifiable-credentials-dotnet.git
検証可能な資格情報アプリを構成する
作成した登録済みアプリケーションに対してクライアント シークレットを作成します。 このサンプル アプリケーションでは、トークンを要求するときに、このクライアント シークレットを使ってその ID を証明します。
Microsoft Entra 管理センターにグローバル管理者としてサインインします。
[Microsoft Entra ID] を選びます。
[アプリケーション]>[アプリの登録] ページに移動します。
前に作成した verifiable-credentials-app アプリケーションを選択します。
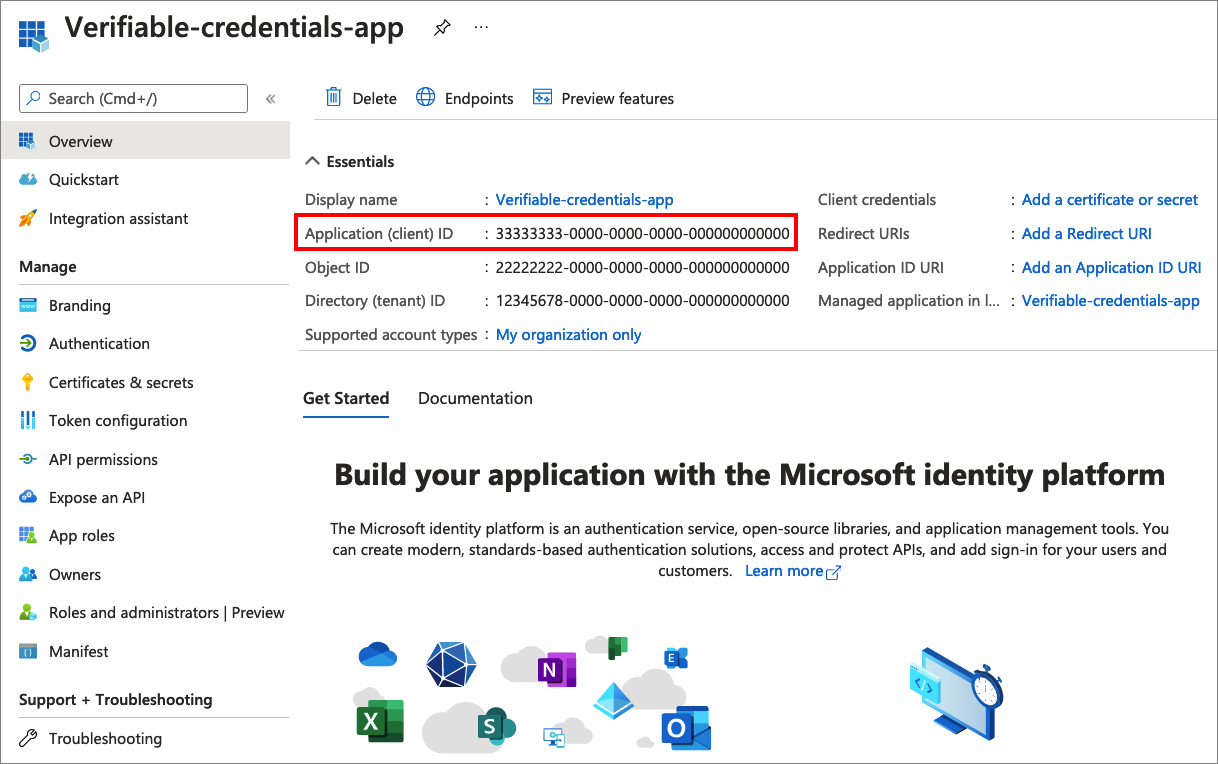
名前を選び、登録の詳細に移動します。
アプリケーション (クライアント) ID をコピーして、後で使用できるように保存します。

メイン メニューの [管理] で [証明書とシークレット] を選びます。
[新しいクライアント シークレット] を選び、次の手順を実行します。
[説明] にクライアント シークレットの説明を入力します (例: vc-sample-secret)。
[有効期限] で、シークレットが有効な期間 (6 か月など) を選びます。 その後、 [追加] を選択します。
シークレットの値を記録します。 この値は、後の手順での構成に使用します。 シークレットの値は再び表示されることはなく、他の方法で取得することもできません。 表示されたらすぐに記録してください。
この時点で、サンプル アプリケーションを設定するために必要なすべての情報が表示されます。
サンプル アプリケーションを更新する
次に、サンプル アプリの発行者コードを変更して、検証可能な資格情報 URL で更新します。 この手順により、独自のテナントを使用して、検証可能な資格情報を発行できます。
active-directory-verifiable-credentials-dotnet-main フォルダーで Visual Studio Code を開き、1-asp-net-core-api-idtokenhint フォルダー内のプロジェクトを選びます。
プロジェクトのルート フォルダーで、appsettings.json ファイルを開きます。 このファイルには、Microsoft Entra 確認済み ID 環境に関する情報が含まれています。 前の手順で記録した情報を使用して、次のプロパティを更新します。
- Tenant ID: ご自分のテナント ID
- Client ID: ご自分のクライアント ID
- Client Secret: ご自分のクライアント シークレット
- DidAuthority: ユーザーの分散化識別子
- Credential Manifest: マニフェスト URL
CredentialType はプレゼンテーションにのみ必要であるため、発行のみを行う場合は、厳密には必要ありません。
appsettings.json ファイルを保存します。
次の JSON は、完全な appsettings.json ファイルを示しています。
{
"VerifiedID": {
"Endpoint": "https://verifiedid.did.msidentity.com/v1.0/verifiableCredentials/",
"VCServiceScope": "3db474b9-6a0c-4840-96ac-1fceb342124f/.default",
"Instance": "https://login.microsoftonline.com/",
"TenantId": "aaaabbbb-0000-cccc-1111-dddd2222eeee",
"ClientId": "00001111-aaaa-2222-bbbb-3333cccc4444",
"ClientSecret": "123456789012345678901234567890",
"CertificateName": "[Or instead of client secret: Enter here the name of a certificate (from the user cert store) as registered with your application]",
"DidAuthority": "did:web:...your-decentralized-identifier...",
"CredentialType": "VerifiedCredentialExpert",
"CredentialManifest": "https://verifiedid.did.msidentity.com/v1.0/00001111-aaaa-2222-bbbb-3333cccc4444/verifiableCredentials/contracts/VerifiedCredentialExpert"
}
}
最初の検証済みの資格情報エキスパート カードを発行する
これで、サンプル アプリケーションを実行して、最初の検証済み資格情報エキスパート カードを発行する準備ができました。
Visual Studio Code から、Verifiable_credentials_DotNet プロジェクトを実行します。 または、オペレーティング システムのコマンド ラインから次を実行します。
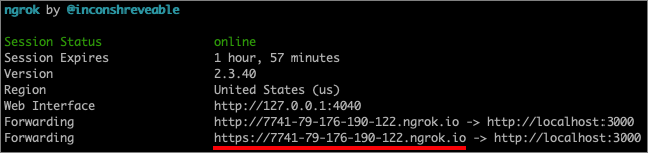
cd active-directory-verifiable-credentials-dotnet\1-asp-net-core-api-idtokenhint dotnet build "AspNetCoreVerifiableCredentials.csproj" -c Debug -o .\bin\Debug\net6. dotnet run別のコマンド プロンプト ウィンドウで次のコマンドを実行します。 このコマンドは ngrok を実行して 5000 に URL を設定し、インターネット上で一般公開します。
ngrok http 5000注意
一部のコンピューターでは、
./ngrok http 5000の形式でコマンドを実行する必要がある場合があります。ngrok によって生成された HTTPS URL を開きます。

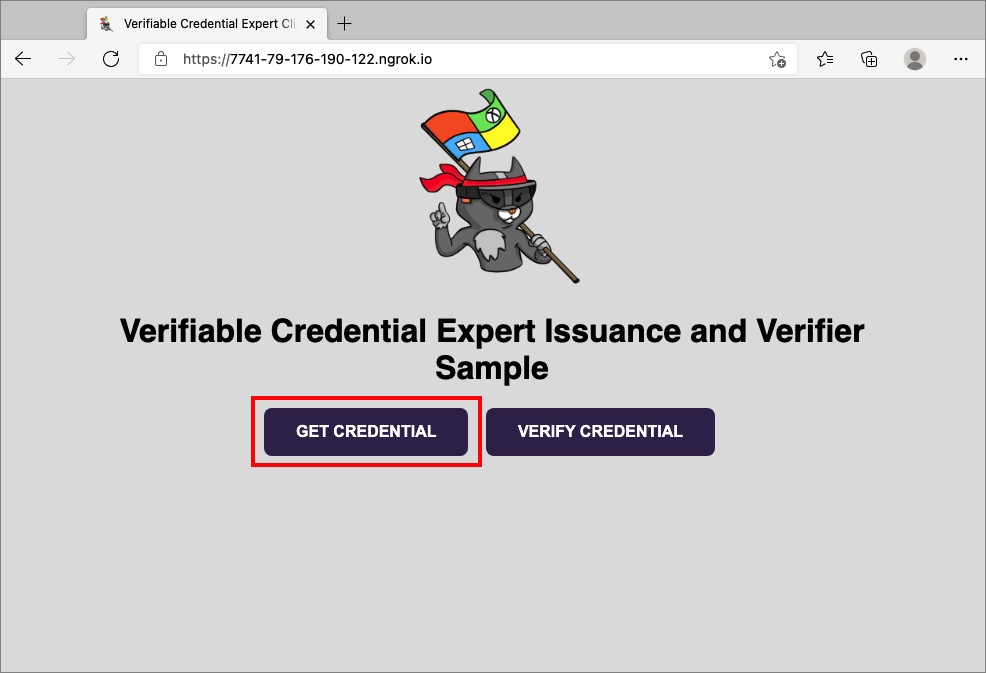
Web ブラウザーから [Get Credential](資格情報の取得) を選択します。

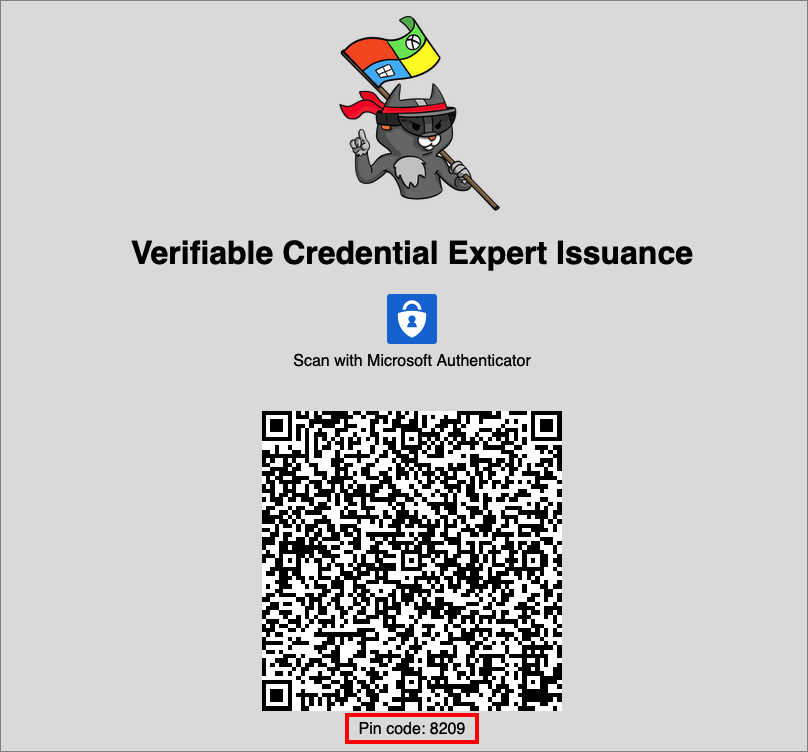
お使いのモバイル デバイスを使用して、Authenticator アプリで QR コードをスキャンします。 QR コードのスキャンの詳細については、よくあるご質問のセクションを参照してください。

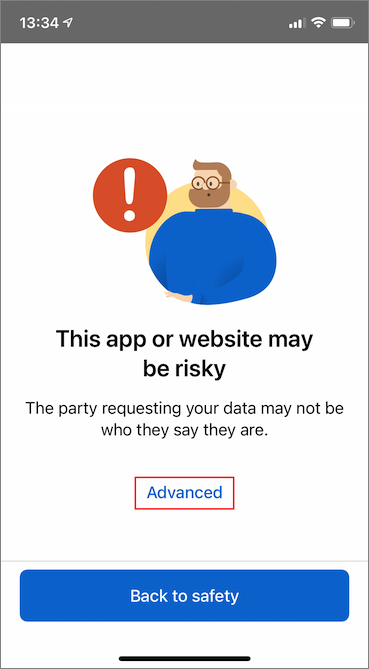
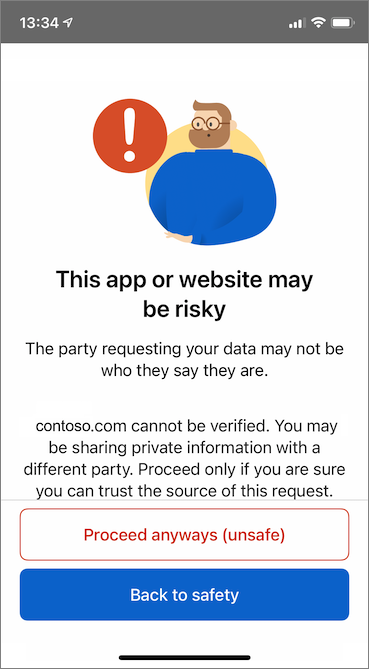
この時点で、このアプリまたは Web サイトが危険である可能性があることを警告するメッセージが表示されます。 [詳細] を選択します。

危険な Web サイトの警告で、 [Proceed anyways (unsafe)](このまま続行 (安全ではありません)) を選択します。 この警告が表示されるのは、ドメインが分散識別子 (DID) にリンクされていないためです。 ドメインを検証するには、「ドメインを分散識別子 (DID) にリンクする」に従います。 このチュートリアルでは、ドメインの登録をスキップし、 [Proceed anyways (unsafe)](このまま続行 (安全ではありません)) を選択します。

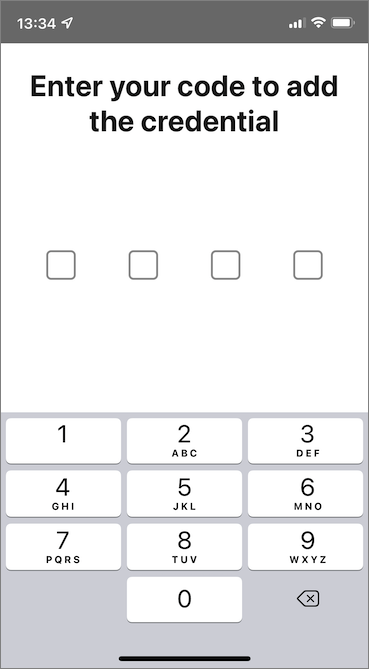
QR コードをスキャンした画面に表示されている PIN コードを入力するように求められます。 PIN によって、発行にさらなる保護レイヤーが追加されます。 PIN コードは、発行 QR コードが表示されるたびランダムに生成されます。

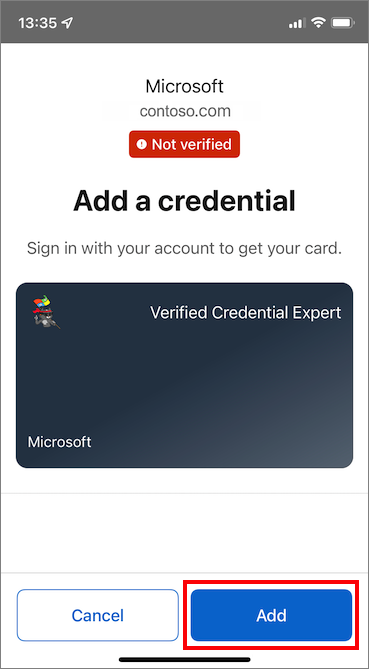
PIN 番号を入力すると、[資格情報の追加] 画面が表示されます。 画面上部に、赤色で [Not verified](未検証) というメッセージが表示されます。 この警告は、前述のドメイン検証の警告に関連しています。
[追加] を 選択して、新しい検証可能な資格情報を受け入れます。

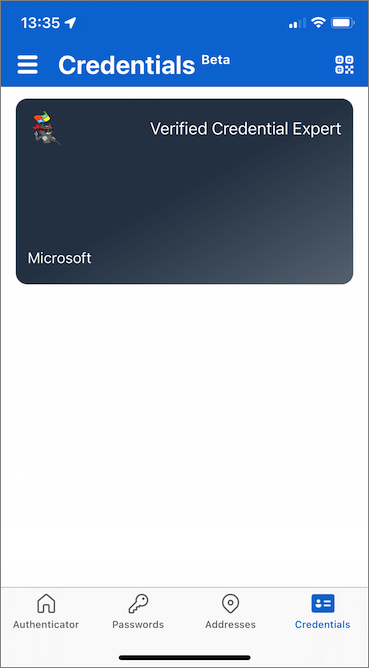
おめでとうございます。 検証済み資格情報エキスパートの検証可能な資格情報を取得できました。

サンプル アプリに戻ります。 資格情報が正常に発行されたことが示されます。

検証可能な資格情報の名前
検証可能な資格情報には、資格情報の名と姓の値に Megan Bowen が含まれています。 これらの値は、サンプル アプリケーションでハードコーディングされ、ペイロードでの発行時に検証可能な資格情報に追加されました。
実際のシナリオでは、ユーザーの詳細はアプリケーションによって ID プロバイダーからプルされます。 次のコード スニペットは、サンプル アプリケーションで名前が設定されている場所を示しています。
//file: IssuerController.cs
[HttpGet("/api/issuer/issuance-request")]
public async Task<ActionResult> issuanceRequest()
{
...
// Here you could change the payload manifest and change the first name and last name.
payload["claims"]["given_name"] = "Megan";
payload["claims"]["family_name"] = "Bowen";
...
}
次のステップ
次のステップでは、サードパーティ アプリケーション (証明書利用者アプリケーションとも呼ばれます) が、独自の Microsoft Entra テナントの検証可能な資格情報 API サービスを使用して資格情報を検証する方法について説明します。