チュートリアル: 外部テナントの ASP.NET Core Web アプリにサインインとサインアウトを追加する
このチュートリアルは、ASP.NET Core Web アプリを構築し、それを Microsoft Entra 管理センターを使用する認証用に準備する方法を説明するシリーズの、最後のパートです。 このシリーズのパート 2 では、Visual Studio Code で ASP.NET Core プロジェクトを作成し、それを認証用に構成しました。 この最後のステップでは、サインインとサインアウトのエクスペリエンスを追加し、アプリケーションのサインインとサインアウトを行います。
このチュートリアルでは、次のことを行います。
- サインインとサインアウトのエクスペリエンスを追加する
- ID トークン要求を表示するコードを追加する
- ユーザー フローを使用したアプリケーションのサインインとサインアウト
前提条件
サインインとサインアウトのエクスペリエンスを追加する
NuGet パッケージをインストールし、認証に必要なコードを追加したら、サインインとサインアウトのエクスペリエンスを追加する必要があります。 このコードでは ID トークン要求を読み取り、ユーザーが認証済みで、User.Claims を使用して ID トークン要求を抽出するかどうか確認します。
IDE で、Views/Shared に移動し、_LoginPartial.cshtml という名前の新しいファイルを作成します。
_LoginPartial.cshtml を開き、サインインとサインアウトのエクスペリエンスを追加するために次のコードを追加します。
@using System.Security.Principal <ul class="navbar-nav"> @if (User.Identity is not null && User.Identity.IsAuthenticated) { <li class="nav-item"> <span class="nav-link text-dark">Hello @User.Claims.First(c => c.Type == "preferred_username").Value!</span> </li> <li class="nav-item"> <a class="nav-link text-dark" asp-area="MicrosoftIdentity" asp-controller="Account" asp-action="SignOut">Sign out</a> </li> } else { <li class="nav-item"> <a class="nav-link text-dark" asp-area="MicrosoftIdentity" asp-controller="Account" asp-action="SignIn">Sign in</a> </li> } </ul>次に 、同じフォルダーにある Layout.cshtml ファイルに
_LoginPartialへの参照を追加します。 次のスニペットに示すように、navbar-collapseクラスの後にこれを配置することをお勧めします。<div class="navbar-collapse collapse d-sm-inline-flex flex-sm-row-reverse"> <partial name="_LoginPartial" /> </div>
ID トークン要求を表示する
これで、Web アプリは Microsoft ID プラットフォームを使用してユーザーをサインインするように構成されました。 次の手順では、ID トークン要求を表示できるコードを追加します。 アプリは User.Identity.IsAuthenticated を使用してユーザーが認証済みであることを確認し、User.Claims 内の各項目をループして ID トークン要求を一覧表示し、それらの Type と Value を返します。
Views/Home/Index.cshtml を開きで、ファイルの内容を次のスニペットに置き換えます。
@{ ViewData["Title"] = "Home Page"; } <style> table { border-collapse: collapse; width: 100%; } th, td { text-align: justify; padding: 8px; border-bottom: 1px solid #ddd; border-top: 1px solid #ddd; } </style> <div class="text-center"> <h1 class="display-4">Welcome</h1> @if (@User.Identity is not null && @User.Identity.IsAuthenticated) { <p>You are signed in! Below are the claims in your ID token. For more information, visit: <a href="https://learn.microsoft.com/azure/active-directory/develop/id-tokens">Microsoft identity platform ID tokens</a></p> <table> <tbody> @foreach (var item in @User.Claims) { <tr> <td>@item.Type</td> <td>@item.Value</td> </tr> } </tbody> </table> } <br /> <p>Learn about <a href="https://learn.microsoft.com/azure/active-directory/develop/v2-overview">building web apps with Microsoft identity platform</a>.</p> </div>
アプリケーションにサインインする
ターミナルで次のように入力してアプリケーションを起動し、launchSettings.json ファイルの
httpsプロファイルを起動します。dotnet run --launch-profile https新しいプライベート ブラウザーを開き、ブラウザーにアプリケーション URI を入力します (この場合は
https://localhost:7274)。前に構成したサインアップ ユーザー フローをテストするには、[アカウントがありませんか? 作成します] を選択します。
[アカウントの作成] ウィンドウで、外部テナントに登録されているメール アドレスを入力します。これで、アプリケーションのユーザーとしてサインアップ フローが開始されます。
外部テナントからワンタイム パスコードを入力し、新しいパスワードとアカウントの詳細を入力すると、このサインアップ フローが完了します。
- [サインインの状態を維持] するよう求めるウィンドウが表示されたら、[はい] または [いいえ] を選択します。
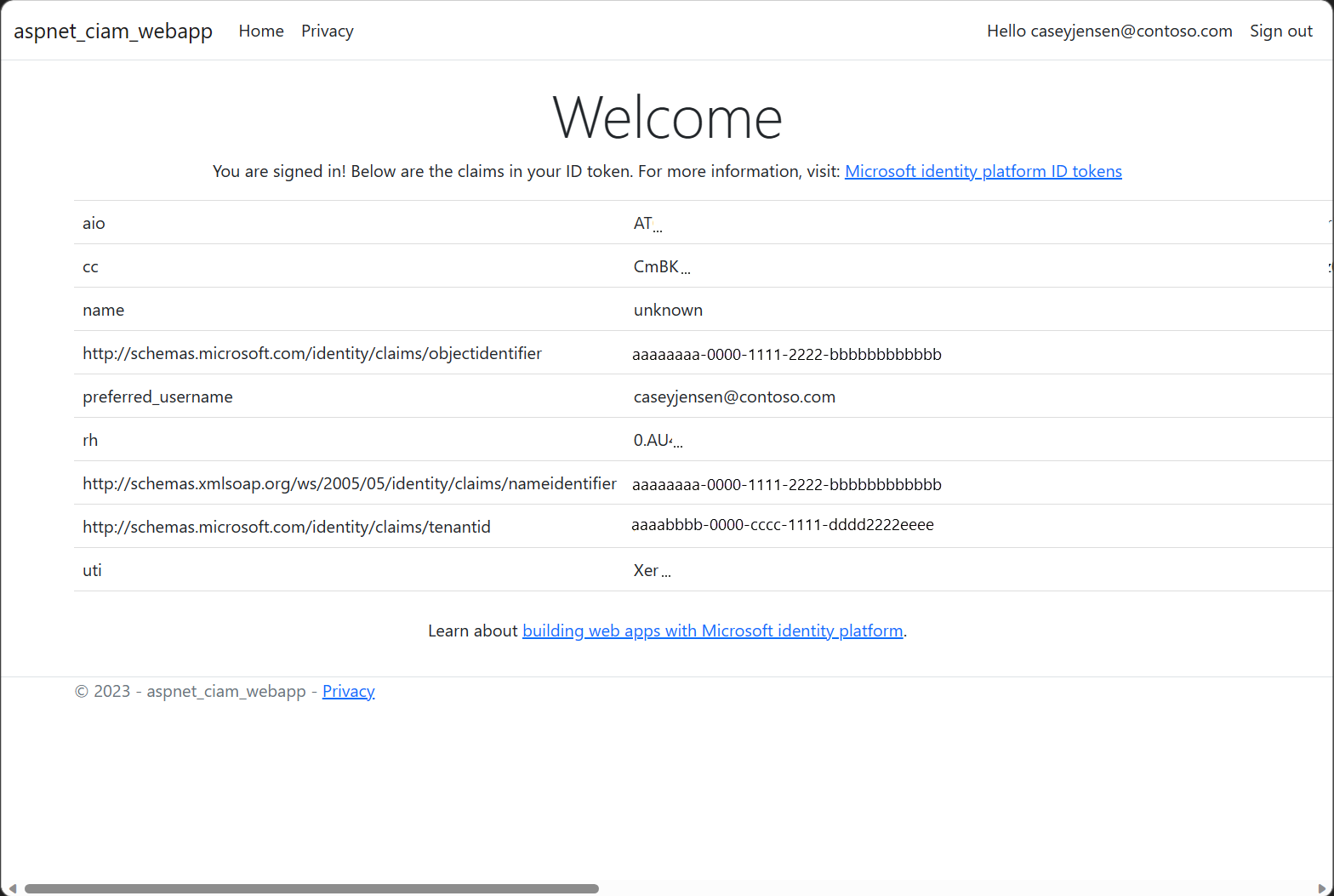
次のスクリーンショットで示すように、ASP.NET Core のようこそページがブラウザーに表示されます。

アプリケーションからサインアウトする
- アプリケーションからサインアウトするには、ナビゲーション バーで [サインアウト] を選択します。
- サインアウトするアカウントを確認するウィンドウが表示されます。
- 正常にサインアウトすると、すべてのブラウザー ウィンドウを閉じることを勧める最後のウィンドウが表示されます。