モバイル プラットフォームのリソース
重要
財務と運用 (Dynamics 365) モバイル アプリおよびプラットフォームは、サポートされなくなりました。 モバイル アプリをサポートするプラットフォーム コンポーネントは、将来の更新で削除される予定です。 モバイル アプリは、アプリストアからも削除されました。 以前にインストールしたアプリのインスタンスは引き続き動作します。 詳細については、削除済みまたは非推奨のプラットフォーム機能を参照してください。
モバイル アプリケーションを使用することにより、ビジネス ロジックおよびモデリングを再利用することができます。 モバイル アプリで、豊富なオフラインおよびモバイルの相互関係と、扱いやすいデザイナー体験を可能にします。 開発者は、Microsoft Visual Studio で簡単なフォームを作成し、この機能を公開するモバイル アプリを設計することができます。 モバイル プラットフォームを使用すると、フォームやモバイル アプリの定義を簡単に変更して、クラウド アプリに加えられたカスタマイズを組み込むことができます。
はじめに
モバイル アプリの作成方法を示す次のハウツー ビデオ シリーズをチェック アウトしてください。
- チュートリアル 1: 販売注文のページを構築する
- チュートリアル 2: 販売注文詳細ページを構築する
- チュートリアル 3: 新しい販売注文アクション作成を構築する
- チュートリアル 4: 新しい販売注文アクション作成にルックアップを追加する
- チュートリアル 5: ルックアップの追加し、モバイル ビジネス ロジックを使用してページを非表示にする
一般的な構成
これらのトピックでは、モバイル アプリに追加できる一般的なカスタマイズについて説明します。
- モバイル ワークスペースのローカライズ
- モバイル ワークスペースのセキュリティを強化する
- クリック可能なフィールドを設定する
- ワークスペース クラスを使用して必須フィールドを設定する
- フィールドに品目数を表示する
クライアント側の開発
クライアント側の API はビジネス ロジック ファイルで使用されます。この API は、カスタマイズ可能なモバイルワーク スペースに拡張レイヤーを提供します。 クライアント側の API を通じてアクセスしたり操作したりできるものは次のとおりです。
- メタデータ
- ランタイム コントロール/ページ インスタンス
- 業務データ
- オフライン-最初の業務動作
- レイアウトおよびスタイル
クライアント側の開発のプロセスは次のトピックで説明します。
引当管理ワークスペースのためにサンプルのビジネス ロジック ファイル (.js ファイル名拡張子付き) をダウンロードすることができます。 Dynamics365-for-Operations-mobile-FleetManagementSamples に移動し、business_logic フォルダを開き、FM.js ファイルを指定します。
サーバー側の開発
ワークスペースの属性とクラスは、サーバー上でワークスペースを作成、構成、および公開するために使用されます。 タスク レコーダー ベースのメカニズムを使用してワークスペースを構築する代わりに、これらのサーバー側 X++ API を使用できます。 いずれかのメカニズムを使用して作成されたワークスペースは、クライアント側 API を使用してスタイルを設定して強化することができます。
サーバー側開発は、次のトピックで説明します。
フリート管理モバイル アプリのサンプル プロジェクト (.axpp ファイル名拡張子付き) をダウンロードすることができます。 Dynamics365-for-Operations-mobile-FleetManagementSamples に移動し、FMMobileApp.axpp ファイルをダウンロードします。
開発時のデバッグ
展開中に、バックグラウンドで何が起きているのかをより詳細な情報と洞察を得るために、デバッガーを添付すると便利です。 Web デバッガーは、クライアント側の JavaScript ロジックとスタイルで使用することができ、Visual Studio デバッガーは、サーバー側の X++ ビジネス ロジックで使用できます。
クライアント側のデバッグ
必要条件
- Android デバイスに加えて PC
- Azure でホストされた開発マシン (モバイル デバイスで指定できます)
クライアント側をデバッグする手順
Azure でホストされた開発マシンで公開されている Web クライアントで、財務と運用アプリ用に公開されたモバイル ワークスペースがあることを確認します。 モバイル ワークスペースを公開する方法については、 モバイル ワークスペースの公開 を参照してください。
Android デバイスで財務と運用アプリの Android デバッグ apk をインストールします:
- 1 回のみ、apk ファイルのインストールを許可 - メニュー>設定>セキュリティの順に移動し、電話が Google Play ストア以外のソースからアプリをインストールするのを許可するよう未知のソースを確認します。
- 財務と運用アプリをアンインストールする。 財務と運用アプリの以前のバージョンがアンインストールされていることを確認します。
- apk ファイルのダウンロード - デバイスのブラウザーから、最新の GitHub 上の財務と運用 Android デバッグ apk に移動し、ダウンロード (またはファイルへの直接リンク) をクリックします。
- 財務と運用 apk ファイルをインストール - apk ファイル経由で財務と運用アプリのインストールを確認します。
- デバイスのデバッグ財務と運用アプリを実行し、サインインします。
デバッグ マシンからデバイスに接続します。
- Azure でホストされた開発マシンまたは別の PC で、「リモート デバッグ Android デバイスで開始」する Android 開発者指示に従います。 また、「Android 用 Chrome のリモート デバッグ」を検索することにより、YouTube 上で多様な説明ビデオを見つけることができます。
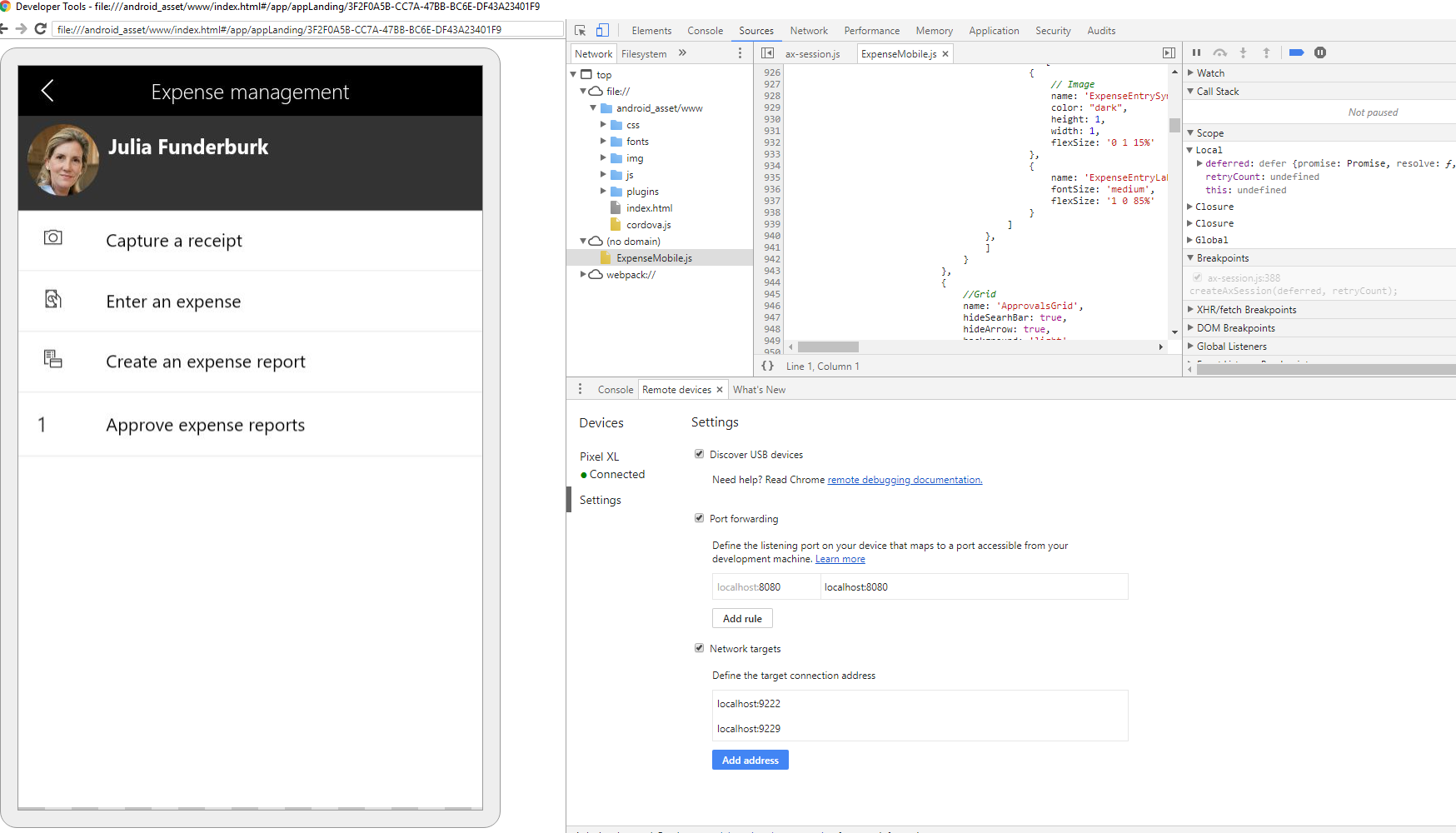
デバッガーに接続した後は、デバイスの有効タブを見つけます。 Android でその他のタブを表示をクリックすることが必要な場合があります。 タブのいずれかは、
/www.index.html#/app/appListまたは/www.index.html#/app/app_landingのようになります。ファイル> (ドメインなし) >ExpenseMobile.js などのワークスペース JavaScript を表示するには、ノードを展開します。 JavaScript ファイルをクリックして表示し、ブレークポイントを追加します。

デスクトップ画面に操作できるように、デスクトップにモバイル デバイスを反映します。
目的のワークスペースとフォームを通して移動します。
ブレークポイントが発生した場合、ブラウザーの開発者ツールにより実行フローの管理が可能となり、値と渡されるパラメーターが参照できるようになります。
ランタイムでスタイル設定を変更するには、要素タブを使用して JavaScript がどの要素を対象にすべきかと、要素のスタイルを設定する方法を決定します。
必要な変更が指定された場合は、JavaScript では、それらの変更がなされ、環境にこれらの変更をプッシュします。
詳細の変更や検証が必要な場合は、プロセスを繰り返します。
サーバー側のデバッグ
前提条件
- Azure でホストされた開発マシン (モバイル デバイスで指定できます)
サーバー側をデバッグする手順
Azure でホストされた開発マシンで公開されている Web クライアントで、財務と運用アプリ用に公開されたモバイル ワークスペースがあることを確認します。 モバイル ワークスペースを公開する方法については、 モバイル ワークスペースの公開 を参照してください。
アプリをデバイスで開いて、Azure でホストされた開発マシンを参照し、サインインします。
開発マシンでホストされる Azure で Visual Studio を開き、w3wp プロセスにデバッガーを追加します。
デバッガーに接続した後、目的のビジネス ロジックを見つけ、必要に応じてブレークポイントを挿入します。
通常どおりデバイスでアプリを使用するか、またはデスクトップにモバイル デバイスを反映させて、デスクトップ画面でモバイル デバイスとやりとりすることが可能です。
目的のワークスペースとフォームを通して移動します。
ブレークポイントが発生した場合、Visual Studio により実行フローの管理が可能となり、値と渡されるパラメーターが参照できるようになります。
必要な変更が指定された場合は、X++ では、それらの変更がなされ、環境にこれらの変更をプッシュします。
詳細の変更や検証が必要な場合は、プロセスを繰り返します。
アプリのトラブルシューティング
解決済 - 日付と時刻のコントロールに問題があるため、iOS14 はサポートされません
財務と運用モバイル アプリのバージョン 2.2.8 は、iOS14 の日時のピッカーに関する既知の問題を修正します。 iOS14 上でアプリケーションを実行する際に問題が発生した場合は、最新バージョンのアプリを使用していることを確認してください。
モバイル クライアント アプリが特定のデバイスで動作しない
アプリと関連付けられているキャッシュが動作不良の原因となる場合があるため、これらを削除してください。 ただし、アプリケーションに関連付けられているデータをクリアする唯一の方法は、アプリケーションをアンインストールすることです。 アプリケーションを完全にアンインストールするには、"長押ししてゆらゆらした状態でアプリ アイコンの x を押す" 方法を使用しないでください。 代わりに、設定>全般>iPhone ストレージ>財務と運用 (Dynamics 365) の順に移動してから、アプリの削除をクリックしてアプリを完全にアンインストールします。 10 ~ 15秒後、アプリケーションを再インストールすることができます。
英語圏以外の Android デバイスでは、カンマが金額フィールドで小数点の記号として使用できない場合があります
英語圏以外の Android デバイスでは、カンマを小数点の記号として標準使用してください。 金額フィールドで発生するカンマの問題は、 Android 固有の問題であり、iPhone では発生していません。 Android における金額フィールドのカンマ問題は、既定のキーボードとされている「gboard」やその他のキーボードが原因で発生しています。 SwiftKey キーボード (Microsoft 製) をインストールすることで、iPhone のようなカンマ入力が可能となります: SwiftKey キーボード。
ADFS がオンプレミス環境でモバイル クライアントをサポートするために必要な変更
Active Directory フェデレーション サービス (AD FS) がドメインで使用されていて、かつオンプレミス環境の場合は、 Windows Integrated Authentication (WIA) ではなく、 ADFS を構成して従来のフォームを使用した認証画面 を使用してください。 iOS と Android の財務と運用アプリには、標準のフォーム ベースの認証画面が必要です。 ADFS は、ブラウザー クライアント (ユース ケース) のみ WIA を提供するように構成する必要があります。 このスクリプトおよび問題の詳細については、WIA に対応していないデバイスに向けたイントラネットのフォームベースの認証を構成するを参照してください。
財務と運用アプリでの多要素認証の使用
財務と運用 (モバイル クライアント) アプリでは、埋め込みブラウザー内に Microsoft Entra サインインの Web ページを表示することにより、Microsoft Entra ID でのユーザー認証を容易に行えるようにします。 正常にサインインをすると、クッキーからユーザーのトークンを取得して、これは対話サービスでのやりとりに使用されます。またこれは Web クライアントに共有されます。 多要素認証の仕様上、デバイス内で別のアプリへの切り替えを行うと埋め込みブラウザーが閉じられてしまうため、サインインができなくなることがあります。 このシナリオを回避するには:
- 別のデバイス - 別のデバイスを使って多要素認証への応答をすることで、元のデバイス上ではアプリがアクティブな状態を維持することができます。
- 電話を使った多要素認証 - 多要素認証の応答に電話を使用することでアプリの切り替えが不要になります。
- これを回避するには、認証通知を「長押し」したまま承諾オプションをクリックします。 通知の承諾ではアプリの切り替えは必要ないため、サインインが通常どおりに実行されます。
MFA 認証で継続的な問題がある場合は、Microsoft Authenticator アプリ ログの送信に役立ち、結果のインシデント ID に対するサポートを提供します。
Intune サポートと条件付きアクセス
財務と運用 (モバイル クライアント) アプリには Microsoft Intune ポリシーが実装されていないため、Intune はサポートされません。 デバイス識別子を渡すことができないため、アプリの手動での追加 (次の iOS ストア アプリを Microsoft Intune に追加) もサポートされていません。
新しい資格情報でアプリからサインアウト、またはログインすると問題が発生します。
新しい資格情報を使用してアプリからサインアウト、またはログインすることで問題が発生する場合は、 Microsoft Entra サインイン画面にて [古い資格情報の破棄] を選択する必要があります。
- アプリからサインアウトするには、次の手順に従ってください:
- アプリを開く
- アプリからサインアウトします。
- アプリを強制終了します。
- 古い資格情報を破棄するには、次の手順に従ってください:
- アプリを開く
- サーバーに接続します。
- Microsoft Entra のサインイン画面で、資格情報が保存されている場合は、そのカードの省略記号 (...) ボタンをクリックし、 資格情報の破棄 を選択します。
- アプリを強制終了します。
- アプリにサインインするには、次の手順に従ってください:
- アプリを開く
- サーバーに接続します。
- Microsoft Entra のサインイン画面にてログインします。
アプリ コンテンツ に関する トラブルシューティング
モバイル クライアント コンテンツをビルドまたは変更する方法がわかりません
多くのリソースを使用して、モバイル クライアントのコンテンツをビルドまたは変更する方法を理解できます。
- ヘルプ システムに用意されているドキュメントを確認します。
- 例については、フリート管理のサンプルを確認してください。
- たとえば、経費管理ワークスペース、および他の標準ワークスペースを発行して確認します。 USSI 企業のデモ データは、経費管理ワークスペースを使用する場合に便利です。 経費管理ワークスペースを構成するフォームおよび X++ コードは、接頭語 "ExpenseMobile" を検索してアプリケーション エクスプローラーで見つけることができます。
- 答えを検索し、必要に応じて質問することにより、Dynamics コミュニティ フォーラムを使用してください。
ワークスペースの作成および変更に関するヒント
ワークスペースの作成および変更に関するヒントを以下に示します。
- 大規模で複雑なフォームを記録するのではなく、記録用の簡略化されたフォームを新しく作成します。
- フォームを記録したら、完了をクリックする代わりにフォームを閉じる必要があります。そうしないと、フォームは開いたままです。
- "ジョブ ステップ" を使用して記録が正しいことを確認します。
- タスク レコーダーの再生を使用して記録を再生し、確認します。
- 前のページのコンテキストをキャプチャする必要があるため、記録を開始する前にページに移動しないでください。
- グリッドのあるページを記録し直す場合は、[詳細] ページへのリンクをもう一度記録する必要があります。そうしないと、リンクがページに含まれません。
- アクションを記録するときは、フィールドに追加する値を変更します。 記録が完了したら、保存をクリックする代わりににフォームを閉じます。
- 携帯のルックアップは、記録済みのリスト ページです。 保存する値としてフィールドを使用する (データ) およびユーザーに表示するフィールド (表示) を選択するには、それぞれフィールド データの選択および表示するフィールドを選択しますを使用します。
- ルックアップ フィールドを追加する場合は、ルックアップ フィールドを追加するだけでなく、ルックアップで値を選択します。 このアクションにより、正しい値が選択されます。
- 検索を再記録する場合は、検索の GUID が変更されるため、すべての参照も再記録する必要があります。
- ページにフィールドを追加する場合は、すべてのフィールドをもう一度追加する必要があります。これは、各編集の最初にリストがクリアされるためです。 この機能は、タスク レコーダーの制限です。 再発注はできません。
- XML のワークスペースでは、フォームやコントロールへの参照に名前ではなく GUID が使用されます。 GUID は一意性を確保するために使用されますが、これはメンテナンスに影響します。 これらの GUID は変更ごとに再生成されるため、部分的な編集は困難です。 GUID の使用を変更するには多大なコストがかかるため、より簡単な文字列名の参照を使用するための変更が将来加えられる可能性はあまりありません。
- フォームのデータソースの間のリレーションシップは、文字列ではなく RecordId を介する必要があります。 たとえば、データソースの主キーは文字列にできません。
- 顧客やパートナーは、ワークスペースのコピーを作成してワークスペースをフォークしてから、必要に応じて変更を加えることができます。
- モバイルにはチェックボックスはありません。 JavaScript で、フィールドを Yes/No 列挙型に手動でバインドする必要があります。
フォームの記録に関する一般的な問題
ワークスペースの記録を作成するときは、次のパターンやコントロールをフォームで使用しないでください。
- DelayedJoin を使用するデータソース (トランザクション フォームに共通)。
- クイック タブ (既存のフォームに共通)。
- クイックタブの展開状態が再生を妨げる可能性があるため、記録されたフォームにクイックタブを含めることはできません。
- 展開可能なリージョン、リージョンの表示/非表示などの状態を持つユーザー インターフェイス (UI)。
- モバイルにはチェックボックスはありません。 JavaScript で、フィールドを Yes/No 列挙型に手動でバインドする必要があります。