クライアント側の設計 API
重要
財務と運用 (Dynamics 365) モバイル アプリおよびプラットフォームは、サポートされなくなりました。 モバイル アプリをサポートするプラットフォーム コンポーネントは、将来の更新で削除される予定です。 モバイル アプリは、アプリストアからも削除されました。 以前にインストールしたアプリのインスタンスは引き続き動作します。 詳細については、削除済みまたは非推奨のプラットフォーム機能を参照してください。
この記事では、クライアント側での設計のためのプリケーション プログラミング インターフェイス (API) の概要と、それらの使用に関する推奨事項について説明します。
用語
次のリストには、クライアント側の設計 API に適用される用語がいくつか含まれています。
デザイン - 既定デザインを上書きするためにページ、アクション、またはその他のコンポーネント オブジェクトで必要に応じて指定できるプロパティ。
コンポーネント - コンポーネントには、次の 4 つのタイプがあります。
ブロック コンテナー (既定) - CSS ブロック動作を持つコンテナーです。 (つまり、コンテナーは、CSS display: block スタイル申告を持つ要素に相当します。)
フレックス コンテナー – CSS フレックス動作のあるコンテナー。 (つまり、コンテナーは、CSS display: flex スタイル申告を持つ要素に相当します。)
コントロール参照 - ページまたはアクションの静的メタデータ (XML) に存在するコントロールを参照するコンポーネント。
新しいコントロール – 新しいコントロールをインスタンス化するコンポーネント。 (つまり、コントロールは、ページまたはアクションの静的メタデータ [XML] にはまだ存在しません。)
コンポーネントは JavaScript Object Notation (JSON) オブジェクトによってデザイン内に表され、この JSON オブジェクトのプロパティは、コンポーネントのプロパティを表します。 デザイン プロパティ階層のほとんどすべての JSON オブジェクトはコンポーネントです。
項目 – コンテナーに入れ子にされたコンポーネント。
プロパティ – コンポーネントで複数のタイプのプロパティを設定することができます。
コンテナー固有
品目固有
コントロール固有
リスト固有
一般 (不特定)
プロパティは、コンポーネントの JSON オブジェクトのキーと値のペアとして指定されます。 適用可能なプロパティは、プロパティが適用されるコンポーネントのタイプによって異なります。
使用可能な値の定義済リストを持つプロパティについては、ドキュメントで示されている最初の値がプロパティの既定値です。 ほとんどの場合、プロパティをまったく指定していない (つまり、JSON オブジェクトからのプロパティを省略する) 場合、プロパティは既定値を設定していた場合と同じように動作します。
一般的なプロパティは、すべてのコンポーネントのタイプに適用できます。
プロパティを指定するときは、次のガイドラインに従います。
プロパティ名は引用符で囲まないでください。
ドキュメントでそれ以外が指定されない限り、すべてのプロパティ値を二重引用符で囲む必要があります。
継承 – コントロールに色、フォントサイズ、またはフォントの太さが適用されている場合、すべての子孫コントロールは再割り当てされない限り、同じプロパティを継承します。 コントロールにスペースを適用する場合は、コントロールの品目 (非コンテナー) 子孫によって継承されます。 その他のプロパティは継承されません。
設計 API の使用
次のコードは、予約管理の例のビジネス ロジック コードの変更されたセグメントです。 具体的には、このコードは、引当の詳細ページのデザインを指定する変数から取得されます。 コメントはコードに含まれており、いくつかの可能性を強調します。
メモ
コントロールに適用される色、フォント サイズ、またはフォントの太さはコントロールのすべての子にも適用されます。 埋め込みは、コンテナー以外の子によって継承されます。 その他のプロパティは継承されません。 コンテナーにはリスト、ページ、グループ、およびパーツが含まれます。
子または品目を持たないコントロールを作成した後、コントロール名は引用符で囲む必要があります (次のコードの FMCustomer_FullName を参照してください)。 ただし、任意のカスタマイズがコントロールに適用される場合、コードはブロックされる必要があり、名前ラベルを使用する必要があります (次のコードの FMCustomer_Image を参照してください)。
// Page root container
"flexFlow":"column nowrap",
"items":[
// Upper third of page, contains 4 rows
{
"flexFlow":"column nowrap",
"background":"theme", // set background color to the theme color
"color":"light", // set the foreground (e.g. font) color to light
"fontSize":"small",
"border": "none",
"padding":"small",
"items":[
// Row 1/4 with customer image and name
{
"flexFlow":"row nowrap",
"alignItems":"center",
"justifyItems":"center",
"labelStyle":"hidden", // don't show label for field
"fontSize":"large",
"fontWeight":"bold",
"items":[
{
// Customer image – since we're modifying the imageStyle, etc., this
// code must be blocked and the "FMCustomer_Image" must be labeled
// with "name".
"name":"FMCustomer_Image",
"imageStyle":"circular",
height:3,
width:3
},
// don't need to create a new object or use the "name" label if
// there is no customization
"FMCustomer_FullName",
]
},
// Row 2/4 with vehicle description
. . .
}
}
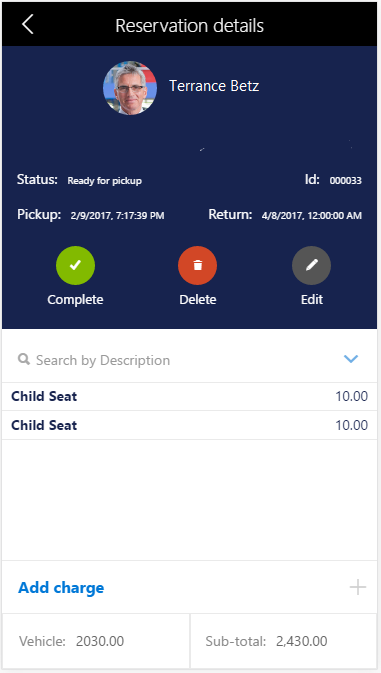
次の図は、前のコードで生成された顧客画像、顧客名、フォント、背景色などを示しています。