Customer Insights - Journeys フォームを含むページを展開する
Customer Insights - Journeys でフォームを作成した後は、顧客がアクセスできる場所にフォームを公開する必要があります。 この記事では、Customer Insights - Journeys フォームのさまざまなホスティング オプションについて説明します。
オプションのホスト
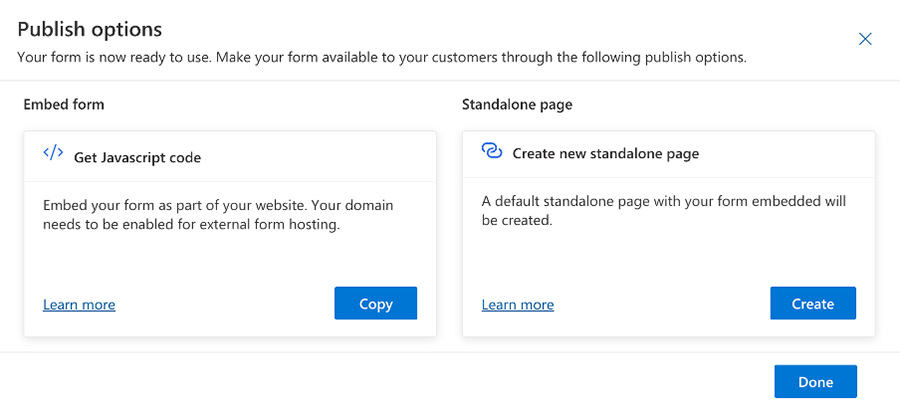
通常、フォームはコンテンツ管理システム (CMS) 上でホストされ、製品またはサービスのコンテキストにおいて、顧客はフォームを使用して詳細情報を要求したり、定期的に情報を受け取ることができます。 現在、Customer Insights - Journeys フォームには 2 つの公開オプションがあります。 最初のオプションでは、Web サイトにフォームを埋め込むことができる JavaScript コード スニペットが生成されます。 2 番目のオプションでは、フォームを含むスタンドアロン ページを作成します。

これは 2 つのオプションだけのように見えますが、JavaScript コード オプションをさまざまな方法で使用して、フォームをどこにでも公開できます。 独自の CMS でフォームを公開するには、Dynamics 365 Customer Insights - Journeys でドメインを認証する必要があります。 詳細: Customer Insights - Journeys でドメインを認証する。
公開オプションは特定の場所に限定されるものではなく、同じフォームを複数の場所で公開できることを意味します。
次のセクションでは、JavaScript 以外のコード公開オプションについて詳しく説明します。
重要
Customer Insights - Journeys で作成されていないフォームのコンテンツをキャプチャする機能は、現在存在しません。
スタンドアロン ページを使用する
スタンドアロン ページは、他に利用可能な公開オプションがない場合、または必要ない場合に便利です。 たとえば、大量のアクセスが予想される場合は、スタンドアロン ページを使用することができます。 このような場合は、Microsoft のコンテンツ配信ネットワーク (CDN) でホストされているスタンドアロン ページにフォームを発行できます。 これにより、フォームの読み込み時間の短縮と高可用性が保証されます。
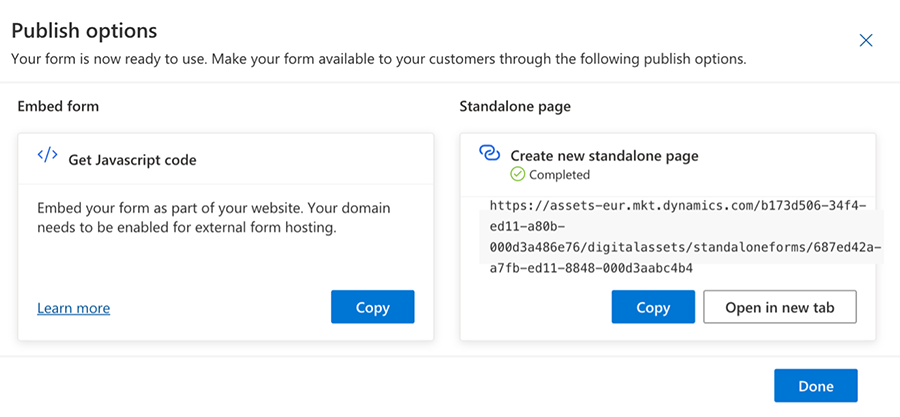
以下に示すように、新しいスタンドアロン ページの作成ダイアログの右側にある 作成 ボタンをクリックすると、スタンドアロン ページが作成され、フォームがすぐに使用できるようになります。

現在、スタンドアロン ページに提供されるドメインは Customer Insights - Journeys によって提供されます。 ただし、間もなく、これらのスタンドアロン ページで使用する独自のドメインを追加できるようになります。
スタンドアロン ページでは、ページをできるだけ早く配信するためにバックグラウンドでキャッシュ メカニズムが機能します。 キャッシュ システムがあるため、フォームが変更されても、変更がすぐにページに反映されるわけでは ありません。 キャッシュの更新には 10 分ほどかかる場合があります。
注意
インフラストラクチャにフォームの更新された (キャッシュされていない) バージョンを強制的に読み込むには、URLの末尾に「#d365mkt-nocache」を追加します。 "nocache" パラメーターを追加すると、ページはキャッシュを無視し、Customer Insights - Journeys からフォームを直接読み込みます。
シングル ページ アプリケーション (SPA) を使用してホストする
Customer Insights - Journeys フォーム エクスペリエンスでは、さまざまなイベントを利用してフォームの動作を変更する JavaScript API が使用されます。 この設計により、API を介してフォームを組み込み、レンダリングし、React (SPA) を使用して単一ページ アプリケーション内で使用できるようになります。 このプロセスについては、次の開発者ドキュメントで説明されています: コードを使用して Customer Insights - Journeys フォームを拡張する。
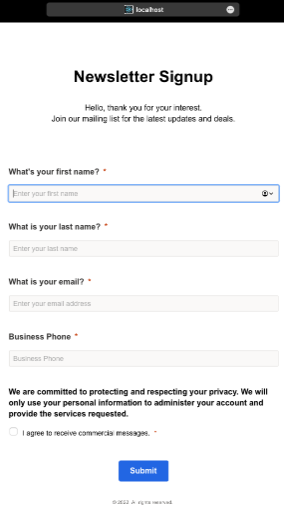
次のスクリーンショットは、React ページに埋め込まれた Customer Insights - Journeys フォームを示しています:

フォームが SPA を使用してホストされている場合は、フォームの識別子 (msdynmkt_marketingformid)、組織 (organizationid)、およびその組織の エンドポイント を置き換える必要があります。 この情報は、フォームの発行後に生成されるコード スニペットで提供されます。
Power Pages でのホスト
Customer Insights - Journeys フォームは Power Pages (旧称: Power Apps Portals) でホストすることもできます。 このホスティング方法を使用すると、対応する Web サイトを Customer Insights - Journeys アプリに接続する必要がありません。 Power Pages でホストするためのプロセスは以下の通りです:
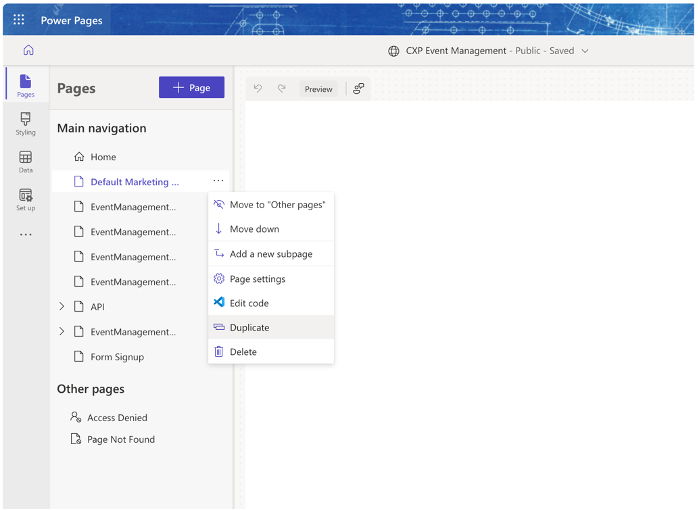
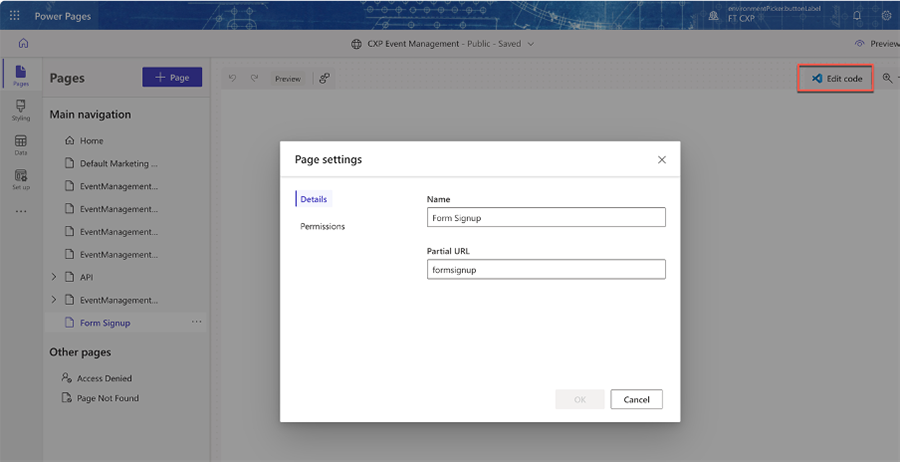
Power Pages スタジオで新しいページを作成するか、既存のページを複製して編集します。

Visual Studio Code でページを編集するオプションを選択します。

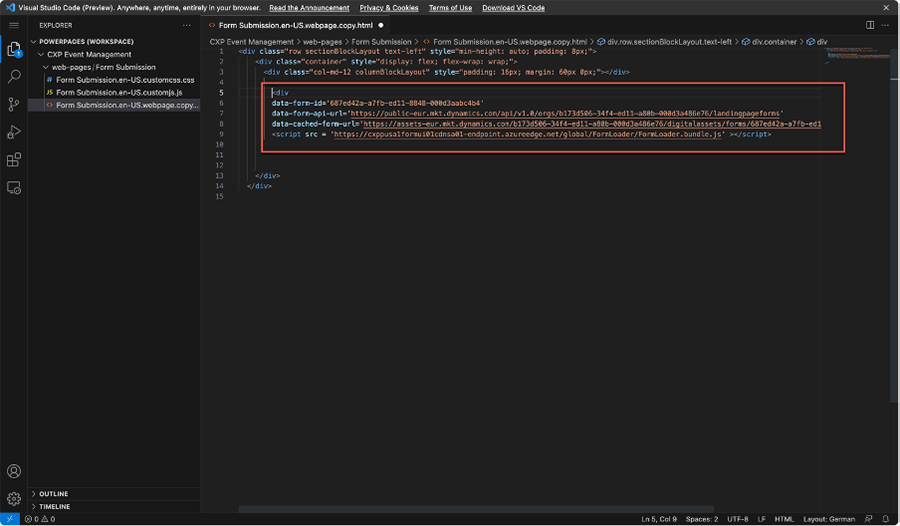
フォームを表示したい場所に、フォームによって生成されたコードを挿入します。 エディタを閉じて、変更をポータルに同期して戻します。

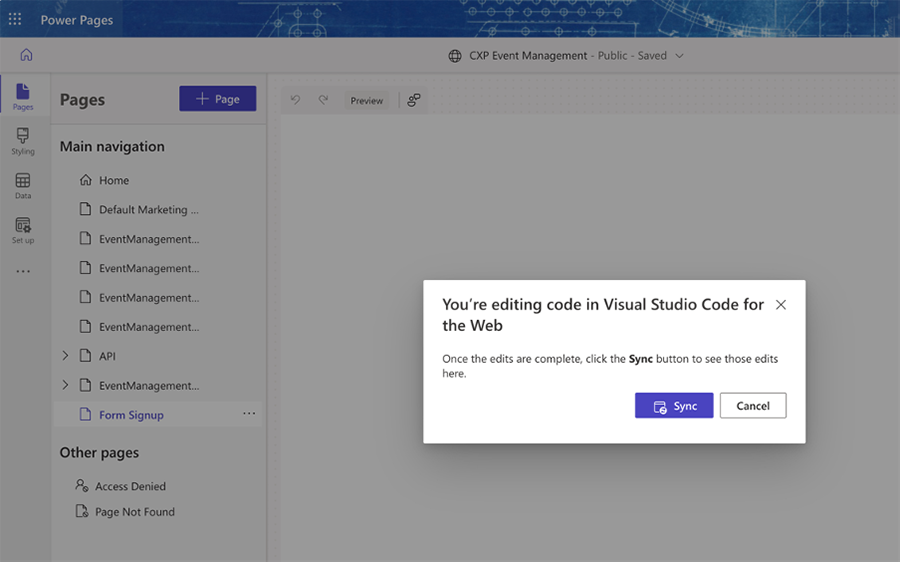
同期 ボタンを選択して、変更をポータルに同期します。

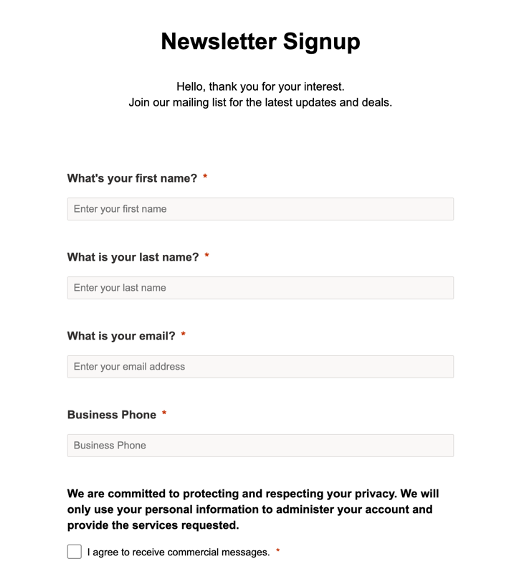
プレビュー ボタンを選択して、 Power Pages でページがどのように表示されるかを確認します。

Power Pages スタジオのデザイン モードではフォームをプレビューできません。 ただし、プレビュー ボタンを選択してブラウザでページをプレビューすると、フォームが表示され、使用できるようになります。
サマリー
Customer Insights - Journeys フォーム デザイナー は、Customer Insights - Journeys で使用するフォームを作成および公開するための柔軟なオプションを提供します。 Customer Insights - Journeys でフォームを作成および公開するときに覚えておくべき一般的なガイドラインをいくつか示します:
- Customer Insights - Journeys では、アプリを Power Portals / Power Pages に接続する必要はありません。
- 単一のランディング ページを作成する簡単かつ効果的な方法は、フォームをスタンドアロン ページとして公開することです。
- 複数のページからなる複雑なマーケティングWebサイトを作成する必要がある場合は、Power Pages スタジオを使用できます。