電子メール、ページ、フォーム テンプレートに関する作業
Dynamics 365 Customer Insights - Journeys には、プロがデザインしたようなさまざまなテンプレートが用意されています。 ほとんどのテンプレートには、列のレイアウト、配色、サンプル コンテンツ、サンプル画像が含まれています。サンプル コンテンツのない、基本的な列のレイアウトのみを提供するテンプレートもあります。 また、サンプル コンテンツも構造も含まない空のテンプレートもあります。
Dynamics 365 Customer Insights - Journeys のテンプレート
Dynamics 365 Customer Insights - Journeys に含まれるテンプレートでは、以下のものが提供されます。
- 迅速な作業に役立つ開始点
- どんな画面サイズでもコンテンツがきれいに見える、応答性の高いデザイン技術に基づいた高度なレイアウト
- 組織の個性と簡単に適合させることができる、色の数を管理できる調和のとれたカラー パレット
- どこで表示してもきれいに見える、さまざまな Web および電子メール クライアントに対してテストされた実証済みのデザイン
新しいメッセージ、ページ、フォームを作成するたびに、まず最初にテンプレートを選びます。 デザイナーを使用して、提供されたコンテンツやスタイルを簡単に操作できます。ただし、列のレイアウトは選んだテンプレートによって半永久的に固定されます (変更するには HTML コード エディターを使用する必要があります)。

新しいデザインを作成すると、選んだテンプレートのコンテンツがメッセージにコピーされます。 デザインとテンプレートはリンクされていないので、デザインを編集しても、テンプレートは変更されません。同様に、後でテンプレートを変更しても、そのテンプレートを使って作成された既存のデザインに影響はありません。
組織の通信ニーズや独自のビジュアルに合わせたカスタム テンプレートを、簡単に作成できます。 電子メールや体験が開いている間に テンプレートとして保存 を選択することで、既存の電子メールや顧客体験をテンプレートとして保存できます。または関連するテンプレート領域で直接作業してそれらを最初から作成できます。 ページとフォームのテンプレートも作成できますが、テンプレート領域でそれらを作成することによってのみそうすることができます — テンプレートとして保存 ボタンは提供されませんが、既存のページまたはフォームから新しいテンプレートに HTML をコピー / 貼り付けは可能です。 テンプレートを設定する際に、さまざまな種類のメタデータ (目的、スタイル、市場の種類、最適化対象など) を追加できます。このメタデータによって、テンプレートを識別したり、新しい電子メール、ページ、フォームのデザインを作成するときに表示されるテンプレートの選択ダイアログ ボックスでフィルターを使用して検索したりすることが、簡単にできるようになります。
重要
既定のテンプレートはソリューションの一部として保管され、Dynamics 365 Customer Insights - Journeys を更新すると上書きされることがあります。 したがって、既定のテンプレートをカスタマイズしたい場合は、既定の名前で保存せず常に新しい名前を使用して結果を保存する必要があります — そしない場合は次回のアップデート時にカスタマイズ内容が上書きされる可能性があります。
テンプレートのスタイルを設定する
Dynamics 365 Customer Insights - Journeys に含まれるすべての電子メールとページのテンプレートではスタイルを制御することができ、組織やキャンペーンに使われる色にすばやく適合させることができます。 スタイルの設定は、選んだテンプレートによって異なります。 空のテンプレートに基づいたデザインではスタイルを制御できませんが、ユーザー (またはシステム カスタマイザー) が適切な HTML マークアップを使って制御できるようにプログラムしている場合は可能です。

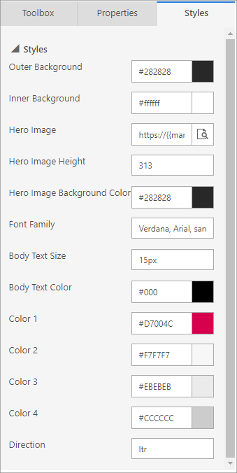
標準テンプレートによって指定される一般的なスタイル設定を以下に示します。
- 外側の背景: メッセージ コンテンツの外側に表示される色 ("紙" の背後)
- 内側の背景: メッセージ コンテンツの背後に表示される色 ("色付きの紙")
- ヒーロー イメージの設定: ヒーロー イメージを使う場合、通常それはページ上で最大の画像であり、メッセージの先頭または先頭の近くに配置されます。 これらの設定は、画像のソース URL と、画像に影響するスタイル設定を制御します。 Dynamics 365 Customer Insights - Journeys の画像ライブラリから画像を選ぶには、ヒーロー イメージ設定の参照ボタンを使います。
- フォントおよび本文の設定: これらは、メッセージ内のほとんどのテキストに適用される表記オプションを設定しますが、通常、見出しは含まれません。
-
色: 優れたグラフィック デザインでは、色の数が多すぎず、色が相互に調和している必要があります。 一般に、テンプレートでは 2 ~ 4 色が使われており、優先カラー パレットに合わせて個別に設定できます。 これらの色は通常、デザインで使われている見出しテキスト、行動喚起ボタン、テキスト ボックスの背景、および境界に対応しています。 ほとんどの場合、次の命名規則が使われています (追加の色が提供されていることもあります)。
- 色 1: プライマリ ボタン
- 色 2: セカンダリ ボタンまたは機能ブロック
- 色 3: フッター
- 方向: 使っている言語に応じて、LTR (左から右) または RTL (右から左) を選びます。
各テンプレートに提供される設定は、テンプレートの HTML のカスタム属性を使用して設定されます。 独自のテンプレートをカスタマイズまたは作成するときに、必要に応じてこれらを編集および作成することができます。 詳細: カスタム属性を使用して電子メール、ページ、フォームでのデザイナー機能を有効にする。
テンプレートに視覚的なラベルを追加する
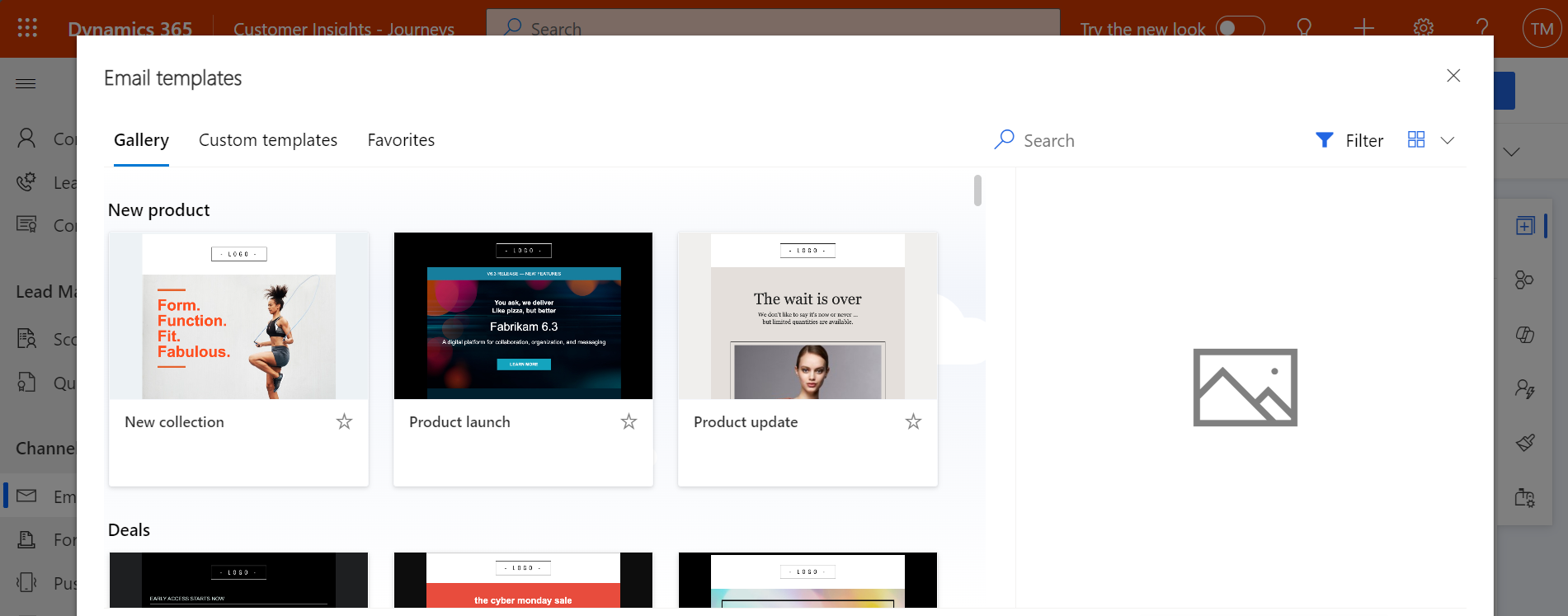
新しいマーケティング電子メール、ページ、フォーム、またはセグメントを設計する際、まず最初に選択できるテンプレートのギャラリーが表示されます。 目を引く視覚的なラベルをテンプレートに追加すると、他のユーザーがギャラリーや他のディスプレイを閲覧するときの検索と識別が容易になります。
テンプレートのラベルを表示する
タイル ビューを使用したテンプレート ギャラリーとリストの場合、各ラベルは関連する各テンプレートのカラフルなオーバーレイとして表示されます。 グリッド ビュー (リスト ビュー) を使用する表示の場合、ラベルは列の値として表示され、構成された色付きの背景も表示されます。
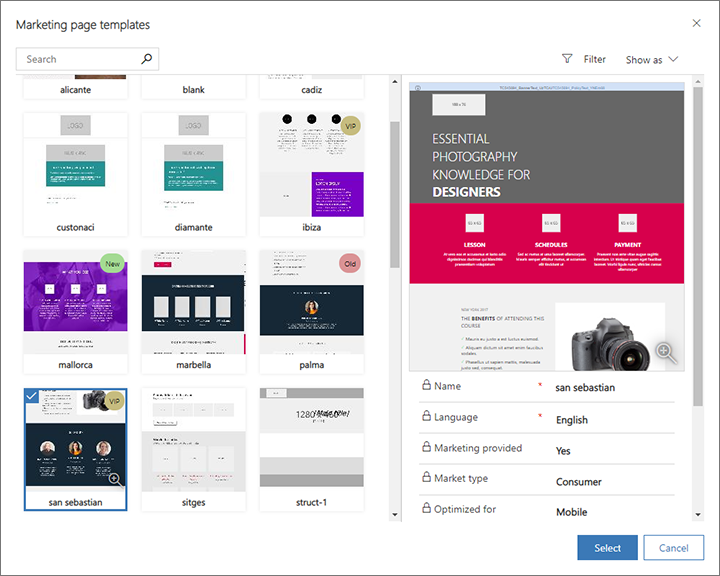
次のスクリーンショットでは、「新規」 (緑)、「古い」 (赤)、「VIP」 (金) のラベルの付いたマーケティング ページ テンプレートのタイル ビューを示します。 表示形式ドロップダウン リストを使用して、グリッド (リスト) およびタイルの間でビューを切り替えます。

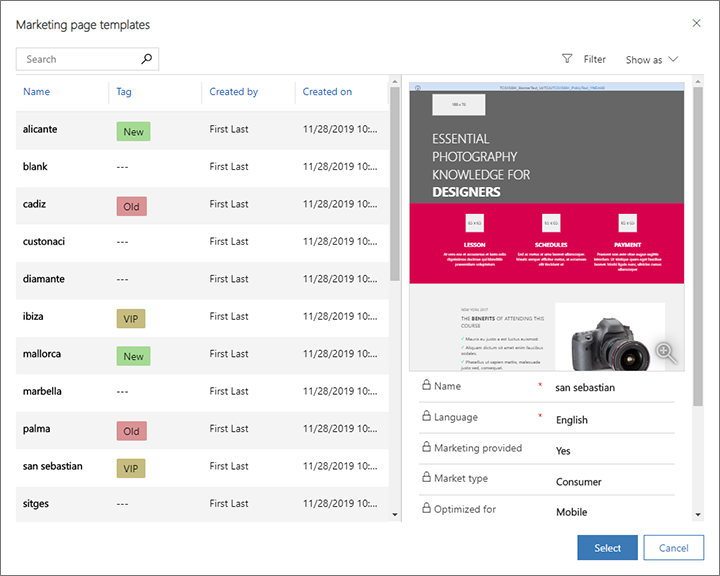
次のスクリーンショットは、マーケティング ページ テンプレートの同じコレクションを示していますが、表示形式はグリッドに設定されています。 この例では、ラベルはタグ列に表示されています。

各テンプレートにラベルを設定する
重要
このセクションは、アウトバウンド マーケティング にのみ適用されます。
テンプレートにラベルを割り当てるには、アウトバウンド マーケティング>マーケティング テンプレート見出しの下で関連するテンプレートを開き、適切なタブを開いて、関連するドロップダウン リストから選択します。 既定のインスタンスのさまざまな種類のテンプレートに対してこの設定を行う方法の詳細については、次の表を参照してください。
| テンプレートの種類 | ナビゲーション | タブ | フィールド名 (ドロップダウン リスト) |
|---|---|---|---|
| 顧客体験 | マーケティング テンプレート > 体験 テンプレート | 一般 | Tag |
| マーケティング電子メール | マーケティング テンプレート > 電子メール テンプレート | 全般情報 | Tag |
| マーケティング ページ | マーケティング テンプレート > ページ テンプレート | まとめ | Tag |
| マーケティング フォーム | マーケティング テンプレート > フォーム テンプレート | まとめ | Tag |
| Segments | マーケティング テンプレート > セグメント テンプレート | 一般 | カテゴリ |
ラベルの選択、テキスト、色をカスタマイズする
重要
このセクションは、アウトバウンド マーケティング にのみ適用されます。
システム カスタマイザーは、各タイプのテンプレートに必要な数のラベルを作成し、各ラベルの表示テキストと背景色を定義できます。 これらのカスタマイズを行う方法については、テンプレート ラベルの作成およびカスタマイズ を参照してください。
電子メール テンプレートの互換性とプレビュー
現在使用されているさまざまな電子メール クライアントのそれぞれで見栄えの良い HTML テンプレートを設計して使用することは、困難な場合があります。 標準テンプレートでサポートされているクライアント、プレビューとテストの方法、およびその他の特別な注意事項の詳細については、このセクションをお読みください。
テスト済みの電子メール クライアント
Dynamics 365 Customer Insights - Journeys に含まれるすべての電子メール テンプレートは、次の表に示すように、利用可能なさまざまな電子メール クライアントでテストされています。 テンプレートは最近のほとんどのクライアントで問題なく動作するはずですが、古くてあまり使われないクライアントでは一部のデザイン要素の機能が低下している可能性があります。
| デスクトップ クライアント | モバイル クライアント | Web クライアント | Web クライアント (続き) |
|---|---|---|---|
| Apple Mail 9/10 IBM Notes 9 Outlook 2000 Win 7 Outlook 2002 Win 7 Outlook 2003 Win 7 Outlook 2007 Win 7 Outlook 2010 Win 7 Outlook 2011 OS X 10.10 Outlook 2013 Win 7 Outlook 2013 120 DPI Win Outlook 2016 OS X 10.10 Outlook 2016 Win 7 Windows 10 Email Win 10 Thunderbird |
Android 4.4 Android 5.1 Android 6.0 Gmail アプリ IMAP Android 4.4 Gmail アプリ Android 6.0 Gmail アプリ iOS Inbox by Gmail iOS iPhone 5s iOS 7 iPhone 5s iOS 8 iPhone 6 iOS 8 iPhone 6 Plus iOS 8 iPhone 6s iOS 9 iPhone 6s Plus iOS 9 iPhone 7 iOS 10.3.2 iPad (Retina) iOS 10.3.2 iPad Mini iOS 10.3.2 iPad Pro (12.9 インチ) iOS、10.3.2 |
AOL Explorer AOL Firefox AOL Chrome Comcast Explorer Comcast Firefox Comcast Chrome Freenet.de Explorer Freenet.de Firefox Freenet.de Chrome GSuite Explorer GSuite Firefox GSuite Chrome Gmail Explorer Gmail Firefox Gmail Chrome Inbox by Gmail Chrome Inbox by Gmail Firefox GMX.de Explorer GMX.de Chrome GMX.de Firefox Mail.ru Explorer Mail.ru Chrome Mail.ru Firefox |
Microsoft 365 Explorer Microsoft 365 Chrome Microsoft 365 Firefox Orange.fr Explorer Orange.fr Chrome Orange.fr Firefox Outlook.com Explorer Outlook.com Chrome Outlook.com Firefox SFR.fr Explorer SFR.fr Chrome SFR.fr Firefox T-Online.de Explorer T-Online.de Chrome T-Online.de Firefox Web.de Explorer Web.de Chrome Web.de Firefox Yahoo! メール Explorer Yahoo! メール Chrome Yahoo! メール Firefox |
特定の電子メール クライアントに関する既知の問題
標準電子メール テンプレートおよびカスタム メッセージを特定の電子メール クライアントで表示した場合、次のような既知の問題があります。
- Gmail には 104 KB のサイズ制限があるため、この制限を超えたマークアップは切り捨てられます。 すべての標準テンプレートはこれより小さいので、大きくカスタマイズしていない限り影響はないはずです。
-
Windows の Outlook 2007 以降には次の制限がありますが、現在、これらの機能は電子メール デザイナーではサポートされておらず、標準テンプレートでも使われていません。
- ボタンを囲む境界はサポートされていません。
- 丸い角は正しく表示されない場合があります。
- バックグラウンド イメージは、テキストまたはボタンのオーバーレイがある場合はサポートされません。
- Outlook は、メッセージの表示方法に影響する可能性があるローカルのカスタマイズとプラグインをサポートします。 場合によっては、カスタマイズされた Outlook インストールを使用する受信者に、奇妙なレイアウトや繰り返しのページ要素が表示される場合があります。 これらの効果はデザイナーやプレビュー表示でシミュレートできません。 必要に応じて テスト送信 を使用して、特定の Outlook 構成でデザインがどのように表示されるかを確認できます。
- T-Online メール クライアントでは、通常のボタンと VML マークアップの 2 つのボタンが表示されます。
- Android 4.4 メール クライアント ではテンプレートの幅の約 60パーセントしか表示されません。 水平スクロールが可能かどうかは確認できませんでした。 当社で確認した限りでは、これによって影響を受けるのはネイティブ Android クライアントだけであり、サムスンなどほとんどのメーカーの携帯電話に付属するネイティブ クライアントは影響を受けません。
- SFR.fr メール クライアントでは、一部のリンクに対して背景色が表示されます。
- Lotus Notes メール クライアントでは、テンプレートに関して一般的な表示の問題があります。
電子メール デザイン プレビューに関する Litmus の問題
Dynamics 365 Customer Insights - Journeys では、電子メール メッセージのシミュレートされたプレビューと受信トレイ プレビューの両方が提供されています。 特定のメール クライアント用に表示されるため、受信トレイ プレビューはより正確です。 受信トレイ プレビューは、Microsoft パートナーの Litmus Software, Inc から提供されています。Litmus のプレビューは、実際のメール クライアントにメッセージを表示した後、結果のスクリーンショットを返すことによって作成されます。 次の既知の問題は、受信トレイ プレビューを使うと発生する可能性があります。
- フッターの欠落: Litmus のスクリーンショットでは、メッセージ全体の高さがキャプチャされないことがあります。
- スクロールできない: 返されるプレビューは静的なスクリーンショットであり、高さが画面より大きいメッセージにはスクロール バーが含まれることがあります。 実際には、スクロール バーを使って画像をスクロールできません。
- メッセージの高さが大きすぎる: Litmus はメール メッセージの最後にコンテンツを追加することがあります。
- メッセージの半分だけがプレビューに表示される: これは、メッセージが完全に読み込まれる前に Litmus がスクリーンショットを取得した場合に発生する可能性があります。 プレビューをもう一度読み込んでみてください。 問題が続く場合は、メッセージに解決できない動的コンテンツが含まれる可能性があります。
- Outlook のプレビューにカスタム プラグインが反映されない: Outlook はローカルのカスタマイズとプラグインをサポートしており、それは場合によってメッセージの表示方法に影響を与える可能性があります。 Litmus は標準 Outlook インストールに基づいたスクリーンショットを提供します—それはカスタム プラグインや他のローカル カスタマイズの影響を考慮しません。 必要に応じて テスト送信 を使用して、特定の Outlook 構成でデザインがどのように表示されるかを確認できます。