カスタム属性を使用して電子メール、ページ、フォームでのデザイナー機能を有効にする
コンテンツ デザイナーでは、グラフィカル エディターと HTML コード エディターの両方が提供されています。 デザイナーによって生成される HTML は、任意の HTML レンダラーと互換性がありますが、グラフィカル エディターによって提供されるデザイン要素のドラッグ アンド ドロップおよび一般的なスタイル設定をサポートするいくつかのカスタム属性もサポートされています。 Dynamics 365 Customer Insights - Journeys で提供される既定のメッセージ テンプレートとページ テンプレートでは、これらのカスタム属性を使って、特定の方法でテンプレートを容易にカスタマイズできます。 また、独自のテンプレートを設計するときも、これらのカスタム属性を使用できます。
チップ
マイクロソフトは、電子メールにカスタム HTML のサポートを提供していません。
タグと属性の概要
次の表は、このトピックで説明するカスタム属性とメタ タグのクイック リファレンスです。
| カスタム属性 | 説明 |
|---|---|
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document"> |
このタグがドキュメントの <head> に存在すると、デザイナー タブでドラッグ アンド ドロップ機能が提供されます。 このタグが存在しない場合は、デザイナー タブではシンプルなフルページ エディターが提供されます。 詳細: ツールボックスを表示してドラッグ アンド ドロップ編集を有効にする |
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>"> |
このタグがドキュメントの <head> に存在する場合は、<font-list> (セミコロン区切り) で一覧表示されるフォントがテキスト要素の書式設定ツール バーのフォント メニューに追加されます。 詳細: テキスト要素ツール バーに新しいフォントを追加する |
<div data-container="true"> … </div> |
ユーザーがデザイン要素をドラッグ アンド ドロップできるコンテナーの開始と終了をマークします。 詳細: ユーザーがデザイン要素を追加できるコンテナーを作成する |
<div data-editorblocktype="<element-type>"> … </div> |
デザイン要素の開始と終了をマークします。 属性の値は、要素の種類 (テキスト、イメージ、ボタンなど) を示します。 一部のデザイン要素では、ここで追加の属性がサポートされます。 詳細: デザイン要素を識別する と デザイナー ビューの要素をロックする |
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>"> |
このタグは、ユーザーが デザイナー>スタイル タブを使用して編集できるドキュメント全体のスタイル設定を定義します。詳細: スタイル タブに設定を追加する |
/* @<tag-name> */ … /* @<tag-name> */ |
これらのような CSS コメントを使用して、スタイル設定によって制御される CSS の値を囲みます。<tag-name> は、設定を確立したメタ タグの name 属性の値です。 詳細: CSS コメントを追加して見出しにスタイル設定を実装する |
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …" |
任意の HTML タグ内にこの属性を配置して、スタイル設定によって制御される値を含む属性を配置します。<attr> は作成する属性の名前であり、<tag-name> は設定を確立したメタ タグの name 属性の値です。 詳細: property-reference 属性を追加して本文にスタイル設定を実装する |
このトピックの以降のセクションでは、この表にまとめられている各機能の使用方法を詳しく説明します。
ツールボックスを表示してドラッグ アンド ドロップ編集を有効にする
サードパーティのツールで作成された HTML をデザイナーの HTML タブに直接貼り付けて、デザインの作成をすばやく始めることができます。 ただし、このようにすると、デザイナー タブは、テキスト書式設定ツール バーを提供して HTML に含まれるすべてのイメージ、リンク、スタイルが表示される単一のリッチ テキスト エディターとして表示されるようになりますが、このようにしないと、ツールボックス、プロパティ、スタイル タブ、またはドラッグ アンド ドロップ機能は提供されません (このシンプルなデザイナー ビューはフルページ エディターと呼ばれることがあります)。 ただし、次のメタ タグをドキュメントの <head> セクションに追加することにより、埋め込まれたデザインでドラッグ アンド ドロップ機能を有効にできます。
<meta type="xrm/designer/setting" name="type" value="marketing-designer-content-editor-document">
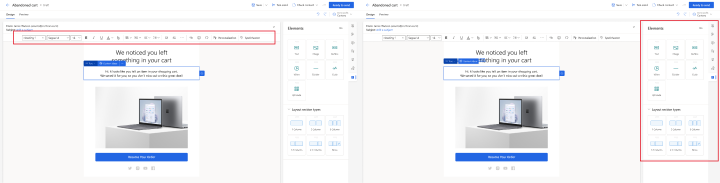
次の画像では、同じデザインをフルページ編集モード (左) とドラッグ アンド ドロップ モード (右) で表示したものを示します。 唯一の違いは、右側のデザインにはメタ タグが含まれるので、ドラッグ アンド ドロップが有効になり、サイド パネルが表示されている点です。

注意
フルページ エディターでも、テキスト書式設定ツール バー (表示されています) を使用してテキストを選択、編集、スタイル設定でき、イメージ、リンク、他の要素をダブルクリックしてポップアップ ダイアログを使用してプロパティを設定できます。 ツール バーには、各受信者の取引先担当者レコードから取得されるフィールド値などの動的コンテンツを追加するための 編集支援 ボタン  があります。
があります。
ユーザーがデザイン要素を追加できるコンテナーを作成する
デザイナー タブでは、ユーザーはデザイン要素に含まれるコンテンツのみを編集でき、データ コンテナーとして設定されているドキュメントの部分にのみ新しいデザイン要素をドラッグできます。 したがって、(コンテナーの外側の) 一部の領域は設計タブでの編集にロックされ、(ロック解除されたコンテナー内の) 他の領域は編集とドラッグされたコンテンツを受け付けるような、テンプレートを作成できます。
データ コンテナーを作成するには、次のような data-container="true" 属性を含む <div> タグを使用します。
<table aria-role="presentation">
<tbody><tr>
<td>
LOCKED
</td>
<td>
<div data-container="true">
<!-- DRAG HERE -->
</div>
</td>
</tr>
</tbody></table>
data-container div タグ ペアの中に入れ子になっていて、デザイン要素の一部ではないテキストまたは HTML タグは、2 つのドラッグ可能な領域の間にドラッグ不可能で編集不可能な領域を作成します。 例:
<div data-container="true">
<!-- DRAG HERE --> <p> LOCKED </p> <!-- DRAG HERE -->
</div>
Note
フルページ エディターが有効になっていると、すべてのドラッグ アンド ドロップ機能は無効になり、data-container div タグ (フルページ エディターでは効果がありません) の外側のコンテンツを含む、すべてのコンテンツをデザイナー タブで編集できます。
デザイナー ビューのコンテナーをロックする
デザイナー タブでコンテナーをロックして、そのすべてのコンテンツを読み取り専用にすることができます。ロックされたコンテナーにデザイン要素が含まれている場合、それらの要素のすべてのコンテンツと設定がロックされたままになり、選択してもそのプロパティ タブは表示されなくなります。
コンテナーのロック機能は、コンテナーのデザイン要素の追加および構成を完了した後にコンテナーをロックするために使用できます。
コンテナーをロックするには、次に示すように、コンテナー タグに data-locked="hard" 属性を追加します。
<div data-container="true" data-locked="hard">
<!-- All elements and content here are locked, with no properties shown -->
</div>
Note
デザイン要素レベルでコンテンツをロックすることもできます。 コンテンツがコンテナー レベルでロックされている場合、その設定により、そのコンテナー内のすべてのデザイン要素のロック/ロック解除状態が却下されます。 詳細: デザイナー ビューの要素をロックする
コンテナーのロックをさらに強化するために、HTML タブへのアクセスを制限できます。これにより、(そうしないとユーザーがこの設定を無効にできる場合に) 選択したユーザーがコードにアクセスするのを防止できます。 詳細: デザイナー機能へのアクセスを制御する
デザイン要素を識別する
デザイナー タブを使用してデザイン要素を追加するたびに、エディターは <div> タグのペアを挿入して要素の開始と終了をマークし、プロパティ タブの設定で指定されているように要素を表示するために必要な HTML を作成します。
デザイン要素は、data-editorblocktype="<element-type>" という形式の属性を含む <div> タグでマークされます。この属性の値はその要素の種類を示します。 たとえば、次の <div> タグはテキスト要素を作成します。
<div data-editorblocktype="Text">
...
<!-- Don't edit the element content here -->
...
</div>
次の表では、data-editorblocktype 属性で使用可能な値の一覧を示します。
| デザイン要素名 | 要素の種類 |
data-editorblocktype 属性の値 |
|---|---|---|
| テキスト要素 | 一般的なデザイン要素 | Text |
| 画像要素 | 一般的なデザイン要素 | Image |
| 区切り線要素 | 一般的なデザイン要素 | Divider |
| ボタン要素 | 一般的なデザイン要素 | Button |
| コンテンツ ブロック要素 | 一般的なデザイン要素 | Content (この種類のデザイン要素には、 data-block-datatype="<block-type>" 属性も含まれます。この属性はコンテンツ ブロックの種類を識別し、<block-type> の値は text または image です。) |
| マーケティング ページ要素 | 電子メール | Marketing Page |
| イベント要素 | 電子メール | Event |
| 調査要素 | 電子メール | Survey |
| フォーム要素 | フォーム | FormBlock |
| フィールド要素 | フォーム コンテンツ | Field-<field-name> (例: Field-email) |
| サブスクリプション リスト要素 | フォーム コンテンツ | SubscriptionListBlock |
| 友人に転送要素 | フォーム コンテンツ | ForwardToFriendBlock |
| 電子メール不可要素、このアカウントを記憶する要素 | フォーム コンテンツ | Field-checkbox (これらの各要素はチェック ボックスを作成し、それ以外については内部設定によって区別されます。) |
| 送信ボタン要素 | フォーム コンテンツ | SubmitButtonBlock |
| リセット ボタン要素 | フォーム コンテンツ | ResetButtonBlock |
| 画像文字要素 | フォーム コンテンツ | CaptchaBlock |
これらの各デザイン要素の詳細については、「デザイン要素リファレンス」を参照してください。
重要
HTML タブで作業している場合、デザイン要素の <div> タグの間にあるコンテンツは編集しないようにする必要があります。編集すると結果が予測不能になり、編集がデザイナーによって上書きされる可能性があります。 デザイン要素のコンテンツとプロパティを管理するには、代わりにデザイナー タブを使用します。
デザイナー ビューの要素をロックする
デザイン要素の開始 <div> タグに次の属性を追加することにより、その要素のコンテンツとプロパティをロックできます。
data-protected="true"
次に例を示します。
<div data-editorblocktype="Divider" data-protected="true">
…
<!-- Don't edit the element content here -->
…
</div>
デザイン要素が保護済みとしてマークされると、ページまたは電子メールのデザイナー タブを使用しているユーザーはその要素のプロパティとコンテンツを編集できなくなります。 この属性はコンテンツ ブロック要素用に常に含まれていますが、任意の種類のデザイン要素に追加してその要素を保護することができます。 この属性を含んでいるデザイン要素は、保護済みであることを示す網かけで HTML タブに表示されますが、要求すればそこで編集できます。 デザイン要素の保護を解除するには、この属性を "false" に設定 (または単純に削除) します。
Note
コンテンツをコンテナー レベルでロックすることもできます。それにより、そのコンテナー内のすべてのデザイン要素のロック/ロック解除状態が却下されます。 詳細: デザイナー ビューのコンテナーをロックする
コンテンツのロックをさらに強化するために、HTML タブへのアクセスを制限できます。これにより、(そうしないとユーザーがこの設定を無効にできる場合に) 選択したユーザーがコードにアクセスするのを防止できます。 詳細: デザイナー機能へのアクセスを制御する
外部で作成した HTML をデザイナーにインポートする
マーケティング電子メール、ページ、フォームの初期 HTML レイアウトおよびコンテンツを作成するために、任意のツールを使用できます。 HTML の準備ができたら、それを関連するデザイナーに貼り付けて、以下のサブセクションで説明するように必要な Dynamics 365 Customer Insights - Journeys の機能を追加します。
HTML コードをインポートします
外部で作成された HTML をデザイナーに取り込むには、まず次の手順から開始します:
- Dynamics 365 Customer Insights - Journeys で新しいマーケティング電子メール、ページ、フォームを作成します。
- デザイナーの 設計>HTML タブに移動します。
- HTML タブからすべてのコンテンツを削除して、外部で作成した HTML を貼り付けます。
- デザイナーの 設計>デザイナー タブに移動し、設計を調べます。
- マーケティング電子メールを使用している場合は、必要なすべてのコンテンツとリンクを配置する ために必ず 編集支援 を使用します (サブスクリプション センターのリンクと物理的な送信者アドレスを含む)。
チップ
外部 HTML に貼り付けたばかりのため、独自のデザインは Dynamics 365 Customer Insights - Journeys に固有のコードをまったく含まない可能性があり、そのため デザイナー は フルページ エディター を示します。これは、基本的なテキスト書式設定、画像形式、(電子メール用の) 動的コンテンツを追加する 編集支援 の機能を提供します。 フルページ エディターを使用する方法の詳細については ツールボックスを表示してドラッグ アンド ドロップ編集を有効にする を参照してください。 フルページ エディターで必要な機能がすべて提供されている場合は、それを使用して設計を微調整して通常どおりライブに移行します。 ドラッグ アンド ドロップ エディター を使用して設計を微調整する場合は、それを有効にする方法について次のセクションを参照してください。
インポート後にドラッグ アンド ドロップ エディターを有効にする
完全な機能を備えたドラッグ アンド ドロップ エディターを有効にしたり、デザイナー ビューで作業中に高度な設計要素を追加する場合は、次のようにインポートした HTML コードをさらに編集することで簡単にできます:
デザイナーの 設計>HTML タブに戻ります。
ツールボックスを表示してドラッグアンドドロップ編集有効にするの説明に従って、ドキュメントの セクションに必要なメタ タグを追加して、ドラッグ アンド ドロップ エディタを有効にします。
設計>HTML タブで作業しながら、必要に応じて次の操作を行います:
- 1 つ以上の設計要素をドラッグ可能にする設計の各部分に、ユーザーがデザイン要素を追加できるコンテナーを作成する の説明に従ってデータ コンテナを作成するコードを追加します。
- ドラッグ アンド ドロップを使用せずデザイン要素をコード内に直接配置する場合は、必要なコードを 設計>HTML タブに直接入力できます。この方法で追加した要素はドラッグ アンド ドロップをサポートしませんが、それらは 設計>デザイナー タブの プロパティ パネルで設定を提供します。この方法を使用して配置できるのは、テキスト、画像、区切り線、ボタン要素のみです (他の種類の設計要素はコンテナを作成してドラッグ アンド ドロップを使用します)。 これらの各要素を作成するために必要な HTML 構造については、この手順の後の表を参照します; 必要に応じてこのコードをテーブルから直接コピー / 貼り付けします。
これで 設計>デザイナー タブに移動して、設計要素を設定した各コンテナにドラッグできます。そして次に プロパティ パネルを使用して、ドラッグまたは直接コードに貼り付けた各デザイン要素を設定します。
| デザイン要素の種類 | このコードを貼り付けます | メモ |
|---|---|---|
| Text | <div data-editorblocktype="Text"><p> Enter your text here</p></div> |
ここで <p> タグの間に HTML コンテンツを直接入力することも、デザイナー に移動してリッチテキスト エディターでそれを行うこともできます。 |
| Image | <div data-editorblocktype="Image"><div align="Center" class="imageWrapper"><a href="example.com" title="example.com"><img alt="Some alt text" height="50" src="about:blank" width="50"></a></div></div> |
画像ソースや画像リンクを変更する最も簡単な方法は、デザイナー に移動して プロパティ パネルを使用することです。 しかし、HTML で以下の属性を直接編集することもできます:
|
| Divider | <div data-editorblocktype="Divider"><div align="center" class="dividerWrapper"><table aria-role="presentation" style="padding: 0px; margin: 0px; width: 100%"><tbody><tr style="padding: 0px;"> <td style="margin:0px; padding-left: 0px; padding-right: 0px; padding-top: 5px; padding-bottom: 5px; vertical-align:top;"> <p style="margin: 0px; padding: 0px; border-bottom-width: 3px; border-bottom-style: solid; border-bottom-color: rgb(0, 0, 0); line-height: 0px; width: 100%;"><span> </span></p></td></tr></tbody></table></div></div> |
このコードの一切を HTML エディタで直接編集しないでください。 代わりに、デザイナー に移動して プロパティ ウィンドウを使用します。 |
| Button | <div data-editorblocktype="Button"><!--[if mso]><div align="center"><v:rect xmlns:v="urn:schemas-microsoft-com:vml" xmlns:w="urn:schemas-microsoft-com:office:word" |
このコードの一切を HTML エディタで直接編集しないでください。 代わりに、デザイナー に移動して プロパティ ウィンドウを使用します。 |
デザイン要素がコードにどのように表示されるかについては、デザイン要素の識別 を参照してください。
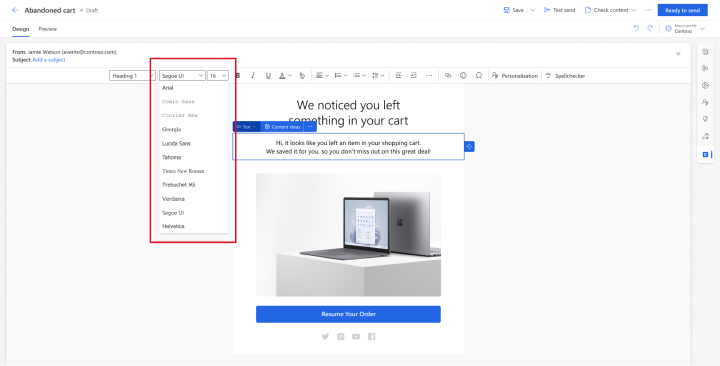
テキスト要素ツール バーに新しいフォントを追加する
テキスト要素は、デザイナーのポップアップ書式設定ツール バーを提供します。これには、選択したテキストにフォントを適用するメニューが含まれます。

このフォント セレクターに新しいフォントを追加するには、ドキュメントの <head> に次の形式を使用する <meta> タグを追加します。
<meta type="xrm/designer/setting" name="additional-fonts" datatype="font" value="<font-list>">
<font-list> はフォント名のセミコロン区切りリストです。
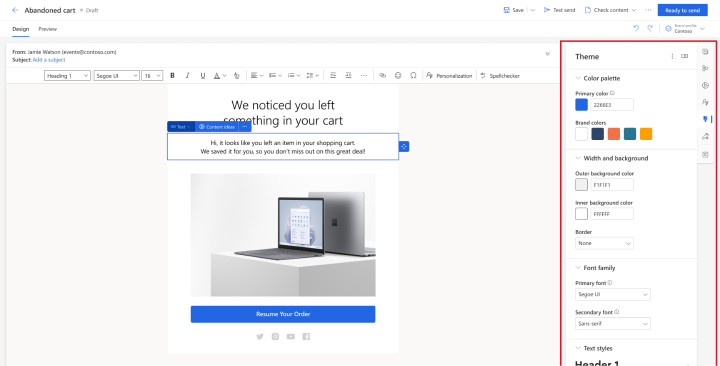
[スタイル] タブに設定を追加する
標準テンプレートの便利な機能の 1 つは、スタイル タブで提供されているグローバル スタイル設定であり、フォント ファミリ、カラー パレット、テンプレートで有効になっているその他のグローバル設定をすばやく調整できます。 各テンプレートにはその特定のデザインに対して意味のあるスタイル設定のみが含まれ、同様にユーザーに適したスタイル設定だけを提供するテンプレートを設計できます。

スタイル タブに設定を追加するには、次のことを実行する必要があります。
<meta>タグをドキュメントの<head>に追加して、設定を作成します。- メタ タグによって作成されている設定を適用するスタイルや HTML タグを設定します。
以下では、これのことを行う方法を説明します。
メタ タグを追加して設定を作成する
必要な <meta> タグの形式は次のとおりです。
<meta type="xrm/designer/setting" name="<name>" value="<initial-value>" datatype="<data-type>" label="<label>">
各項目は次のとおりです。
- <name> はメタ タグを示し、設定を適用するスタイルおよび HTML タグでも参照する必要があります。
- <initial-value> は、スタイルの適切な既定値です。
- <data-type> は、ユーザーが提供する値の型を示します。 この設定は、スタイル タブに表示されるコントロールの種類に影響します。次の表に示す値のいずれかを使用する必要があります。
- <label> は、スタイル タブで設定に表示されるテキストを指定します。
| データタイプの値 | 説明 |
|---|---|
| color | #000 や #1a32bf のようなハッシュ タグ値を使用して色を設定します。 スタイル タブにカラー ピッカー コントロールを作成します。 |
| font | フォント ファミリ名を設定します。 優先度の順に並んだフォント名のコンマ区切りリストを使用して、フォント スタックを設定することもできます。 スタイル タブに簡易入力フィールドを作成します。 |
| number | 単位なしの数値を設定します (値と共にテキストを使用して px や em のような単位を指定できます)。 スタイル タブの現在値を増減するためにも使用できる、アップ/ダウン ボタンの付いた入力フィールドを作成します。 |
| picture | 画像ソースを設定します (URLとして)。 スタイル タブに簡易入力フィールドを作成します。 |
| text | テキストと数値の両方を含むことができる値を設定します。 単位を含むことがある数値にも、このデータの種類を使用します (px や em など)。 スタイル タブに簡易入力フィールドを作成します。 |
Note
スタイル タブに表示されるラベルは、"[自分のスタイル]" のように角かっこで囲んで表示されることがあります。 角かっこは、表示されているテキストに使用可能な翻訳がないことを示します。 いずれかの標準テンプレートでサポートされている値 ("Color 1" など) を選択すると、翻訳を使用できる場合があり、したがって角かっこは表示されません。
Note
説明したように <meta> タグを使用して確立されたスタイル設定は、以下のセクションで説明するように、少なくとも 1 つの実際のスタイルまたは HTML タグでもその参照が参照されている場合にのみ、スタイル タブに表示されます。
CSS コメントを追加して head にスタイル設定を実装する
スタイル タブで行った設定は、一致する xrm/designer/setting メタ タグの name 属性の値を含む 2 つの CSS コメントで CSS 値を囲むことによって、HTML ドキュメントの <head> で確立された CSS スタイルに適用できます。 CSS コメント ペアは次の形式です:
/* @<tag-name> */ <value> /* @<tag-name> */
各項目は次のとおりです。
- <tag-name> は、関連するスタイルタブ設定を確立する xrm/designer/setting メタ タグの名前属性で、関連する スタイル タブ設定を設立します。
- <value> は、ユーザー関連する スタイル タブ設定を編集すると置き換えられる値です。
重要
これらの CSS コメントのペアは、<head> セクションの <style> タグ内で定義されているスタイルとクラスにおいてのみ使用できます。 さらに、存在できる <style> タグのセットは 1 つだけで、すべての CSS スタイルがそこで設定されている必要があります。
スタイル タブに "Color 1" という名前のカラー ピッカー コントロールを作成する xrm/designer/setting メタ タグの例を次に示します。CSS スタイルがこの設定に適用されて、<h1> 要素のテキストの色が確立されます。
<head>
<meta type="xrm/designer/setting" name="color1" value="#ff0000" datatype="color" label="Color 1">
<style>
h1 {color: /* @color1 */ #ff0000 /* @color1 */;}
</style>
</head>
property-reference 属性を追加して本文にスタイル設定を実装する
関連する各タグに次の形式の属性を追加することにより、スタイル タブで行われた設定をドキュメントの <body> の HTML タグに属性値として適用できます。
property-reference= "<attr>:@< tag-name >;<attr>:@< tag-name >; …"
各項目は次のとおりです。
- <attr> は、作成された属性の名前です。
-
<tag-name> は、設定を確立したメタ タグの
name属性の値です。 - 必要な場合、1 つの property-reference 属性内で複数の属性をセミコロンで区切って指定する必要があります。
次の例の xrm/designer/setting メタ タグでは、ドキュメント内のヒーロー イメージ (バナー) を制御するための 2 つの設定 (スタイル タブの "Hero image" および "Hero image height" という名前のコントロール) が作成されます。その後、property-reference プロパティを <img> タグで使用して、これらの設定を実装します。
<head>
<meta type="xrm/designer/setting" name="hero-image" value="picture.jpg" datatype="picture" label="Hero image">
<meta type="xrm/designer/setting" name="hero-image-height" value="100px" datatype="text" label="Hero image height">
</head>
<body>
<img property-reference="src:@hero-image;height:@hero-image-height;">
</body>
したがって、この例では <img> タグは次のように解決されます。
<img src="picture.jpg" height="100px">