フラグメントで動作
この記事では、Microsoft Dynamics 365 Commerce でフラグメントを使用する理由、時期、および方法について説明します。
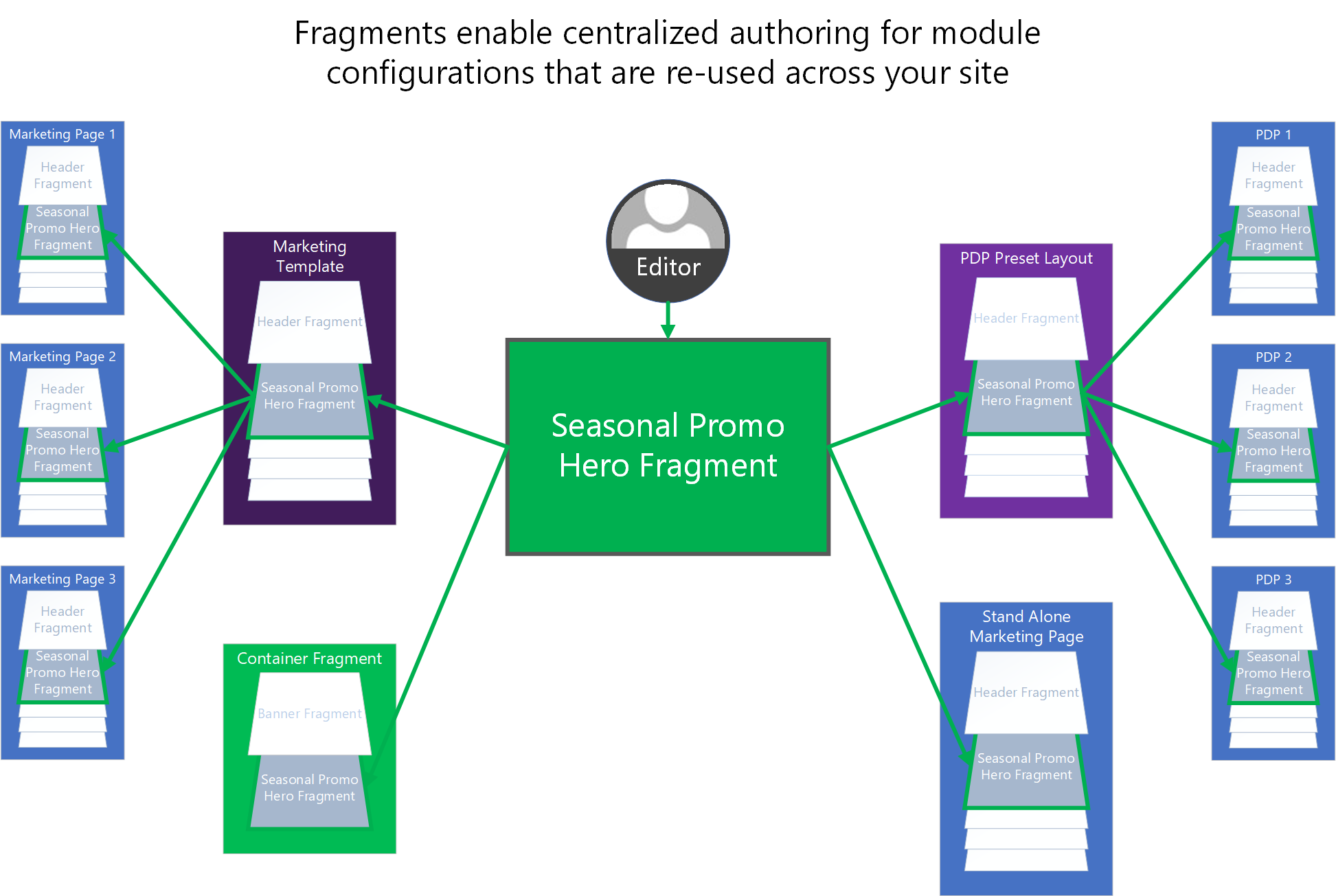
フラグメントを使用すると、サイト全体で再利用する必要があるモジュール コンフィギュレーションに対して、一元的な作成エクスペリエンスを実行できます。 たとえば、ヘッダー、フッター、およびバナーは多くのページに渡って共有されるため、フラグメントとしてコンフィギュレーションされることがよくあります。 サイトの別のページに挿入することができる小さな Web ページとして、フラグメントを考えることができます。 フラグメントには独自のライフサイクルがあります。 つまり、作成ツールでは、独立したエンティティとして作成、参照、更新、削除されるということです。
フラグメントをコンフィギュレーションした後は、サイト構造でモジュールを使用できる場所ではどこでも使用できます。 フラグメントは、ページ、レイアウト、テンプレート、およびその他のフラグメントで参照できます。
メモ
フラグメントは、他のフラグメント内の 7 つの階層にまで入れ子にすることができます。
たとえば、季節のイベントをサイト内の多数のページで推進したい場合に、フラグメントを使用できます。 新しいフラグメントを作成するプロセスの最初のステップとして、開始するモジュールのタイプを選択します。 この例では、ヒーロー モジュールからフラグメントを作成できます。
メモ
フラグメントは、どのモジュール タイプからでも作成できます。
その後、特定の販促コンテンツで、ヒーロー フラグメントをコンフィギュレーションすることができます。 必要に応じてローカライズすることもできます。 新しいスタンドアロンのヒーローのフラグメントを、サイト全体で事前にコンフィギュレーションされたモジュールとして使用できます。 これは、テンプレート、特定のページ、またはヒーロー モジュールを含むことができるその他のフラグメントに、簡単に追加できます。
フラグメントが追加された場所はすべて、作成したセントラル ヒーロー フラグメントへの参照です。 フラグメントに変更を発行した場合、その変更は、サイト全体でそのフラグメントが参照されているすべての場所にすぐに反映されます。 したがって、フラグメントは、サイトのモジュール コンフィギュレーションを再利用して一元管理するための、強力かつ効率的な方法です。 これらを効果的に使用することにより、機敏性を大幅に向上させ、サイトのコンテンツ管理に関連するコストを削減することができます。
次の図は、フラグメントを使用して、E コマース サイト全体で共有しているモジュールのコンフィギュレーションを一元的に作成する方法を示しています。

フラグメントの作成
新しいフラグメントを作成するか、既存のモジュール コンフィギュレーションをフラグメントとして保存することができます。
フラグメントとして既存のモジュール コンフィギュレーションを保存
以前にコンフィギュレーションしたモジュールを、Commerce サイトビルダーで再利用可能なフラグメントに変換するには、次の手順に従います。
- フラグメントに変換するモジュールを含むページまたはテンプレートを開きます。
- 左のアウトライン ウィンドウで、またはビジュアル ページ ビルダーで直接、以前に構成したモジュールを選択します。
- アウトライン ウィンドウ、またはビジュアル ページ ビルダーで選択したモジュールのツールバーで、モジュールの名前の横にある省略記号 (...) を選択します。
- フラグメントとして共有 を選択します。
- フラグメントとして保存 ダイアログ ボックスで、フラグメントの名前を入力します。
- OK を選択すると、他のページに追加できるフラグメントとしてモジュール コンフィギュレーションが保存されます。
新しいフラグメントの作成
Commerce サイト ビルダーで新規フラグメントを作成するには、次の手順に従います。
- 左のナビゲーション ウィンドウで、フラグメントを選択します。
- 新規 を選択します。 使用可能なすべてのモジュール タイプを示す 新規フラグメント ダイアログ ボックスが表示されます。 先に説明したように、どのモジュール タイプからでもフラグメントを作成できます。
- フラグメントのモジュール タイプを選択します。
ヒント
汎用コンテナー モジュール タイプを選択することで、後でフラグメントを更新およびコンフィギュレーションする必要がある場合に、最大の柔軟性を得ることができます。
ページでのフラグメントの追加、削除、または編集
次の手順では、フラグメントを追加、削除、および編集する方法について説明します。
フラグメントの追加
Commerce サイト ビルダーでフラグメントをページに追加するには、次の手順に従います。
左側のアウトライン ウィンドウで、またはビジュアル ページ ビルダーで直接、子モジュールを追加できるコンテナーまたはスロットを選択します。
コンテナまたはスロットの名前の横にある省略符号 (...) を選択します。 または、ビジュアル ページ ビルダーを使用している場合は、プラス記号 (+) を選択します。
フラグメントの追加 を選択します。
メモ
コンテナーまたはスロットが新しい子モジュールをサポートしていない場合、フラグメントの追加 オプションは使用できません。
フラグメントの選択 ダイアログ ボックスで、追加するフラグメントを検索して選択します。 利用可能なフラグメントが一覧にない場合は、まず最初に、選択したコンテナーまたはスロットがサポートするモジュール タイプからフラグメントを作成する必要があります。
目的のフラグメントを選択して、ページのコンテナーまたはスロットに追加します。
メモ
コンテナーまたはスロットで許可されるモジュールは、ページのテンプレートまたはモジュール自体の定義によって定義されます。
フラグメントの削除
Commerce サイト ビルダーのページのスロットまたはコンテナーからフラグメントを削除するには、次の手順を実行します。
- 左のアウトライン ウィンドウで、削除するフラグメントの名前の横にある省略記号 (...)を選択し、ごみ箱記号を選択します。 または、ビジュアル ページ ビルダーでフラグメントを選択し、フラグメントのツールバーにあるごみ箱の記号を選択することもできます。
- フラグメントを削除するかどうかを確認するメッセージが表示されたら、OK を選択します。
メモ
ページからフラグメントを削除する場合は、そのページからそのフラグメントへの参照を削除するだけです。 サイトからフラグメントを削除することはありません。 サイトからフラグメントを削除するには、フラグメント インスペクター ユーザーインターフェイス (UI) を使用する必要があります。 すべてのページ、テンプレート、またはその他のフラグメントで、フラグメントが参照されていない場合にのみ、フラグメントをサイトから削除することができます。
フラグメントの編集
フラグメントを編集するには、フラグメント エディター UI を使用する必要があります。 この制限は仕様です。 作成者が、特定のページでモジュールを編集するプロセスを、多くのページで共有される可能性のあるフラグメントを編集するプロセスと混同しないようにすることができます。
Commerce サイト ビルダーでフラグメントを編集するには、次の手順に従います。
- 左のナビゲーション ウィンドウで、フラグメントを選択します。
- フラグメント下で、編集するフラグメントを選択します。
- 必要に応じて、フラグメントのモジュール プロパティと構造を編集します。 このプロセスは、ページ エディター ビューで編集するモジュールの編集プロセスに似ています。
ページ、テンプレート、または親フラグメントでフラグメントを選択し、右側のプロパティ ウィンドウでフラグメントの編集を選択することによって、フラグメントを編集することもできます。
フラグメントの名前を変更する
サイト ビルダーで既存のフラグメントの名前を変更するには、次の手順に従います。
- 左側のナビゲーション ウィンドウで、フラグメント を選択します。
- 名前を変更したいフラグメントのフラグメント名を選択します。
- フラグメントの編集を開始するには、編集 を選択します。 他のユーザーが既にそのフラグメントを編集している場合は、フラグメントは編集できません。
- フラグメント プロパティ ウィンドウで、フラグメント名の横のペン記号を選択します。
- 必要に応じてフラグメント名を編集します。
- 名前の変更を確認する場合は、チェック マークを選択します。
- 編集完了 を選択します。
フラグメント作成後に、フラグメント名を編集して、その後プロパティ ペインでフラグメント名の横にあるペン記号を選択することで名前を変更することができます。