クロスチャネル共有の有効化と使用
この記事では、Microsoft Dynamics 365 Commerce サイト ビルダーのクロスチャンネル共有機能を有効にし、使用する方法について説明します。
クロスチャンネル共有により、小売業者はサイトの複数のチャンネル間でコンテンツを再利用し、共有することができます。 この機能は、サイトチャンネルに互換性のある基本言語が設定されている場合や、多数のコンテンツ項目が共通である場合に役立ちます。
クロスチャンネル共有では、要求されたコンテンツのチャンネル固有のバージョンが見つからない場合に、使用可能なコンテンツを検索するための既定のチャンネルが有効になります。 チャンネルで共有する予定のコンテンツは、既定のチャンネルで作成されます。 そのコンテンツは、任意のサイトチャンネルで使用されるすべてのロケールに対してローカライズできます。
いつクロスチャンネル共有を使用するか
1 つのサイトの複数のチャンネルでコンテンツを共有できる場合は、クロスチャネル共有が便利です。 たとえば、1 つのサイトでグループ化された複数のブランドとストアフロントを持つ小売業者は、一部またはすべてのストアフロントの一部のコンテンツを共有できます。 この共有コンテンツには、契約条件、支払条件、出荷方法、およびよく寄せられる質問 (FAQ) などのページを含めることができます。
クロスチャンネル共有でもフラグメントをサポートしています。 したがって、チャンネル固有のフラグメントを含むコンテンツ ページは、クロスチャネル コンテンツとして作成できます。 この場合、コンテンツのほとんどはチャンネル間で共有されますが、クロスチャンネル ページ上のチャンネル固有のフラグメントは、対応する店頭チャンネルから要求された場合にのみ表示されます。
1 つのチャンネルのみを含むサイト、またはコンテンツを共有できない複数のチャンネルを持つサイトは、クロスチャンネル共有の恩恵を受けることができません。
クロスチャンネル共有の有効化
クロスチャンネル共有は、サイト レベルで有効になります。 この操作は一方向です。 つまり、クロスチャンネル共有が有効になっていると、無効にすることはできません。
コマース サイト ビルダーでクロスチャネル共有を有効にするには、次の手順を実行します。
サイト設定 > 機能に移動します。
クロス チャンネル機能のオプションをオンにします。

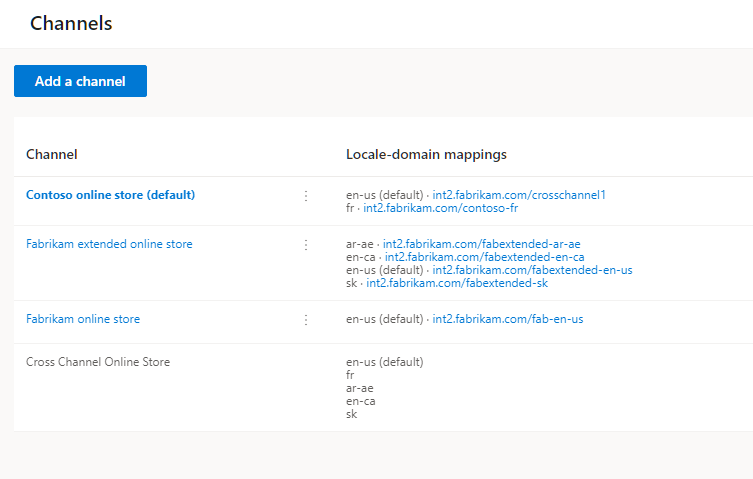
クロスチャンネル共有を有効にした後、次の図に示す例のように、クロスチャンネルの情報はサイト設定 > 機能で、チャンネルセクションに表示されます。

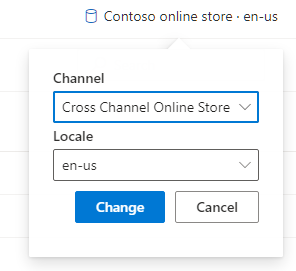
さらにクロスチャンネル共有を有効にすると、コマース サイト ビルダーの右上隅のチャンネルフィールドでは、次の図で示すように、クロスチャンネル コンテンツを管理するために使用できるクロス チャンネル オンライン サイトオプションが含まれます。

クロスチャンネル コンテンツの作成および使用
複数の方法でチャンネル間のコンテンツを作成および使用することができます。 たとえば、クロスチャンネル フラグメントを作成したり、クロスチャンネルやチャネル固有のコンテンツを使用するクロスチャンネル ページを作成したり、チャンネル固有のフラグメントに対してクロスチャンネル フラグメントを上書きしたりすることができます。
クロスチャンネル フラグメントの作成
コマース サイト ビルダーでクロスチャンネル フラグメントを作成するには、次の手順を実行します。
- フラグメント に移動し、続いて 新規 を選択して新規フラグメントを作成します。
- 新しいフラグメント ダイアログ ボックスで、プロモーション バナー モジュールを選択し、フラグメント名に名前を入力します (たとえば、クロスチャンネル バナーなど)。 その後、OK を選択します。
- プロモーション バナーモジュールのプロパティ ペインで 、メッセージの追加を選び、メッセージを選択します。
- メッセージダイアログ ボックスのテキストで、クロスチャンネルを入力し、OK を選択します。
- 保存 を選択し、 編集の完了 を選択してページにチェックインし、発行 を選択して公開します。
このクロスチャンネル フラグメントは、任意のサイト チャンネルで作成されたクロスチャンネルまたはチャンネル固有のページで使用できます。
クロスチャンネル コンテンツを使用するクロスチャンネル ページの作成
サイトのすべてのチャンネルで、クロスチャンネル ページを使用できます。 したがって、共有コンテンツ ページを一度作成した後に、その後の更新を 1 か所で行うことができます。 たとえば、URL /toc を含むクロスチャンネルの使用条件ページは、サイトのすべてのチャンネル間で共有できます。 サイト チャンネルのベース URL が www.fabrikam.com/brand1 および www.fabrikam.com/brand2 である場合、同じクロスチャンネル、共有の使用条件ページが www.fabrikam.com/brand1/toc および www.fabrikam.com/brand2/toc で、両方のサイト チャンネルの URL からを使用でき ます。 使用条件ページを後で更新する必要がある場合は、単一の共有ページのみを更新する必要があります。
クロスチャンネル コンテンツを使用するコマース サイト ビルダーでクロスチャンネル ページを作成するには、次の手順を実行します。
- ページ に移動し、新規 を選択して新たなページを作成します。
- テンプレートの選択ダイアログ ボックスで、マーケティングなどのテンプレートを選択します。
- ページ名に、そのページの名前 (たとえば、クロスチャンネル ページ) を入力します。
- ページ URL で、ページの URL を入力し (たとえば、examplepage)、OK を選択します。
- 新規ページの メイン スロットで、省略記号ボタン (...) を選択してから、フラグメントの追加を選択します。
- フラグメントの追加 ダイアログ ボックスで、キャンペーンのバナーを持つ前に作成したクロスチャンネル フラグメントを選択し、OK を選択します。
- 保存 を選択し、 続いてプレビュー を選択してページをプレビューします。 「クロスチャンネル」という内容のキャンペーン バナーが表示されます。
- 編集の完了 を選択してページをチェックインし、 発行 を選択して公開します。
チャンネル固有のコンテンツを使用するクロスチャンネル ページの作成
チャンネル固有のページ上にあるクロスチャンネル コンテンツを使用することにより、共有コンテンツ フラグメントを一度作成した後に、チャンネル固有のページで使用することができます。 この「単一ソーシング」は、契約条件、支払条件、連絡先情報などの共有コンテンツに適しています。
クロスチャンネル コンテンツを使用するコマース サイト ビルダーでチャンネル固有のページを作成するには、次の手順を実行します。
- Fabrikam 拡張オンライン ストアなどの特定のチャンネル内から、ページへ移動し、新規を選択して新しいページを作成します。
- テンプレートの選択ダイアログ ボックスで、マーケティングなどのテンプレートを選択します。
- ページ名に、そのページの名前 (たとえば、チャンネル固有のページ) を入力します。
- ページ URL で、ページの URL を入力し (たとえば、channelspecificpage)、OK を選択します。
- 新規ページの メイン スロットで、省略記号ボタン (...) を選択してから、フラグメントの追加を選択します。
- フラグメントの追加 ダイアログ ボックスの チャンネル で、クロス チャンネル オンライン ストアを選択します。 前に作成したクロスチャンネル フラグメントが一覧に表示されます。 それを選び、OK を選択します。
- 保存 を選択し、 続いてプレビュー を選択してページをプレビューします。 「クロスチャンネル」という内容のキャンペーン バナーが表示されます。
- 編集の完了 を選択してページをチェックインし、 発行 を選択して公開します。
クロスチャンネル ページのチャンネル固有のバージョンを作成
クロスチャンネル共有では、クロスチャンネル コンテンツの上書きがサポートされています。 たとえば、サイトチャンネルの 1 つを除くすべてが、同じコンテンツを共有します。 1 つのサイトチャンネルに異なるコンテンツが必要です。 そのため異なるコンテンツを実装するには、クロスチャンネルページのチャンネル固有のバージョンを作成して、チャンネル固有のコンテンツを含むクロスチャンネルのコンテンツを上書きします。
コマース サイト ビルダーでクロスチャンネル ページのチャンネル固有のバージョンを作成するには、次の手順を実行します。
- 右上にあるチャンネルフィールドで、クロス チャンネル オンライン ストアを選択します。
- 以前作成したクロスチャンネル ページを開きます。
- 右上のチャンネルフィールドで、特定のコンテンツを持つチャンネルを選択します。 ページ エディターに、新しいページ バリアントを作成するかどうかを確認するメッセージが表示されます。
- ページ バリアントを作成を選択します。
- ページ バリアントのメイン スロットで、省略記号 (...) を選択し、モジュールの追加を選択します。
- モジュールの追加ダイアログ ボックスで、キャンペーン バナーモジュールを選択して、OK を選択します。
- プロモーション バナーモジュールのプロパティ ペインで 、メッセージの追加を選び、メッセージを選択します。
- メッセージダイアログ ボックスのテキストで、チャンネル固有を入力し、OK を選択します。
- 保存 を選択し、 続いてプレビュー を選択してページをプレビューします。 「チャンネル固有」という内容のキャンペーン バナーが表示されます。
- 編集の完了 を選択してページをチェックインし、 発行 を選択して公開します。
これで、チャンネルのベース URL を使用して、そのサイト上のクロスチャンネル ページの URL に移動すると、クロスチャンネル コンテンツの代わりに、チャンネル固有のコンテンツが表示されます。