VerticalStackLayout
.NET マルチプラットフォーム アプリ UI (.NET MAUI) VerticalStackLayout は、子ビューを 1 次元の縦方向のスタックに整理します。StackLayout の代替となる、より高性能な手段です。 さらに VerticalStackLayout は、他の子レイアウトを含む親レイアウトとして使用できます。
VerticalStackLayout は次の特性を定義します。
double型のSpacingは、各子ビュー間のスペースの量を示します。 このプロパティの既定値は 0です。
このプロパティは、BindableProperty オブジェクトがサポートしています。つまり、データ バインディングの対象にすることができ、スタイルを設定できます。
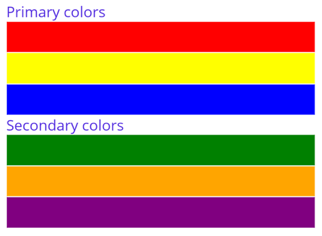
次の XAML は、さまざまな子ビューを含む VerticalStackLayout を作成する方法を示しています:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20">
<Label Text="Primary colors" />
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Yellow"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Blue"
HeightRequest="30"
WidthRequest="300" />
<Label Text="Secondary colors" />
<Rectangle Fill="Green"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Orange"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Purple"
HeightRequest="30"
WidthRequest="300" />
</VerticalStackLayout>
</ContentPage>
この例では、Label オブジェクトと Rectangle オブジェクトを含む VerticalStackLayout を作成します。 既定では、子ビュー間にスペースはありません。

Note
Margin プロパティの値は、要素とその隣接する要素の間の距離を表します。 詳細については、「コントロールの位置定する」を参照してください。
子ビュー間のスペース
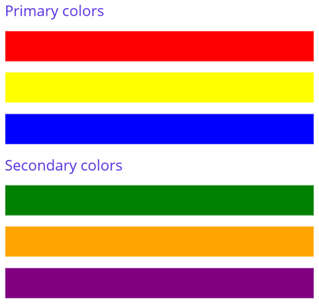
VerticalStackLayout 内の子ビュー間の間隔は、Spacing プロパティを double 値に設定することで変更できます。
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20"
Spacing="10">
<Label Text="Primary colors" />
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Yellow"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Blue"
HeightRequest="30"
WidthRequest="300" />
<Label Text="Secondary colors" />
<Rectangle Fill="Green"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Orange"
HeightRequest="30"
WidthRequest="300" />
<Rectangle Fill="Purple"
HeightRequest="30"
WidthRequest="300" />
</VerticalStackLayout>
</ContentPage>
この例では、子ビュー間にデバイスに依存しない 10 単位のスペースがある、Label オブジェクトと Rectangle オブジェクトを含む VerticalStackLayout を作成します。

ヒント
Spacing プロパティを負の値に設定すると、子ビューを重ね合わせることができます。
子ビューの位置とサイズ
VerticalStackLayout 内の子ビューのサイズと位置は、子ビューの HeightRequest プロパティと WidthRequest プロパティの値や、その HorizontalOptions プロパティの値によって異なります。 VerticalStackLayout では、子ビューのサイズが明示的に設定されていない場合に、使用可能な幅に合わせて子ビューが展開されます。
VerticalStackLayout の HorizontalOptions プロパティとその子ビューは、配置レイアウト設定をカプセル化する LayoutOptions 構造体からフィールドに設定できます。 このレイアウト設定は、親レイアウト内の子ビューの位置とサイズを決定します。
ヒント
必要でなければ、HorizontalOptions の VerticalStackLayout プロパティを設定しないでください。 LayoutOptions.Fill の既定値によって、レイアウトの最適化が最大になります。 このプロパティの変更にはコストがあり、メモリを消費します。これは、既定値を再設定した場合でも同じです。
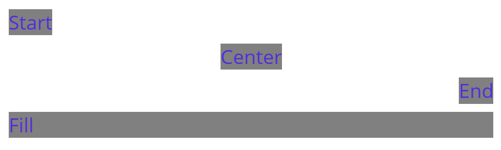
次の XAML の例では、VerticalStackLayout の各子ビューに配置設定を決めます。
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20"
Spacing="6">
<Label Text="Start"
BackgroundColor="Gray"
HorizontalOptions="Start" />
<Label Text="Center"
BackgroundColor="Gray"
HorizontalOptions="Center" />
<Label Text="End"
BackgroundColor="Gray"
HorizontalOptions="End" />
<Label Text="Fill"
BackgroundColor="Gray"
HorizontalOptions="Fill" />
</VerticalStackLayout>
</ContentPage>
この例では、Label オブジェクトに配置設定を決め、VerticalStackLayout 内の位置を制御します。 Start、Center、End、Fill の各フィールドは、親の VerticalStackLayout 内の Label オブジェクトの配置を定義するために使用します。

VerticalStackLayout は、レイアウトの方向とは反対にある子ビューの配置設定のみに従います。 したがって、VerticalStackLayout 内の Label 子ビューは、その HorizontalOptions プロパティを配置フィールドのうちのひとつに設定します。
Startは、Label を VerticalStackLayout の左側に配置します。Center。これは Label を VerticalStackLayout の中央に配置します。Endは、Label を VerticalStackLayout の右側に配置します。Fill。これにより、Label によって VerticalStackLayout の幅が埋まるようになります。
VerticalStackLayout オブジェクトを入れ子にする
VerticalStackLayout は、他の入れ子になった子レイアウトを含む親レイアウトとして使用できます。
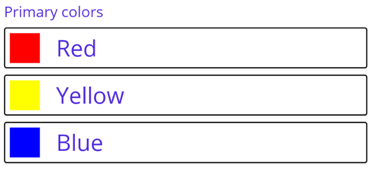
次の XAML は、VerticalStackLayout にある HorizontalStackLayout オブジェクトの入れ子の例を示しています。
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="StackLayoutDemos.Views.VerticalStackLayoutPage">
<VerticalStackLayout Margin="20"
Spacing="6">
<Label Text="Primary colors" />
<Frame BorderColor="Black"
Padding="5">
<HorizontalStackLayout Spacing="15">
<Rectangle Fill="Red"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Red"
FontSize="18" />
</HorizontalStackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<HorizontalStackLayout Spacing="15">
<Rectangle Fill="Yellow"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Yellow"
FontSize="18" />
</HorizontalStackLayout>
</Frame>
<Frame BorderColor="Black"
Padding="5">
<HorizontalStackLayout Spacing="15">
<Rectangle Fill="Blue"
HeightRequest="30"
WidthRequest="30" />
<Label Text="Blue"
FontSize="18" />
</HorizontalStackLayout>
</Frame>
</VerticalStackLayout>
</ContentPage>
この例では、Frame オブジェクト内で入れ子になった HorizontalStackLayout オブジェクトが親の VerticalStackLayout に含まれています。

重要
レイアウト オブジェクトの入れ子が深いほど、より多くのレイアウト計算が実行され、パフォーマンスに影響する可能性があります。 詳細については、「正しいレイアウトの選択」を参照してください。
.NET MAUI
