.NET MAUI コントロールを整列して配置する
View から派生したビューとレイアウトを含むすべての .NET マルチプラットフォーム アプリ UI (.NET MAUI) コントロールには、LayoutOptions 型の HorizontalOptions プロパティと VerticalOptions プロパティがあります。 LayoutOptions 構造は、ビューの優先配置をカプセル化します。これは、親レイアウトに未使用のスペースが含まれている場合 (つまり、親レイアウトがすべての子の合計サイズより大きい場合) に、親レイアウト内の位置とサイズを決定します。
さらに、Margin プロパティと Padding プロパティは、隣接するコントロールまたは子コントロールを基準にしてコントロールを配置します。 詳細については、「コントロールを配置する」をご覧ください。
レイアウト内のビューを整列する
View の親に対する相対的な配置は、View の HorizontalOptions または VerticalOptions プロパティを LayoutOptions 構造のパブリック フィールドの 1 つに設定することで制御できます。 パブリック フィールドは Start、Center、End、および Fill です。
Start、Center、End、Fill の各フィールドは、親のレイアウト内のビューの整列を定義するために使用されます。
- 水平方向の配置の場合、
Startは親レイアウトの左側に View を配置し、垂直方向の配置の場合、View を親レイアウトの上部に配置します。 - 水平方向と垂直方向の配置の場合、
Centerは View を水平方向または垂直方向の中央に配置します。 - 水平方向の配置の場合、
Endは親レイアウトの右側に View を配置し、垂直方向の配置の場合、View を親レイアウトの下部に配置します。 - 水平方向の配置の場合、
Fillは View が親レイアウトの幅を満たすことを保証し、垂直方向の配置の場合、View が親レイアウトの高さを満たすことを保証します。
Note
ビューの HorizontalOptions プロパティと VerticalOptions プロパティの既定値はLayoutOptions.Fill です。
StackLayout では、StackLayout の向きとは反対方向にある子ビュー上の Start、Center、End、Fill LayoutOptions フィールドのみが考慮されます。 したがって、垂直方向の StackLayout 内の子ビューは、HorizontalOptions プロパティを Start、Center、End または Fill フィールドの 1 つに設定することができます。 同様に、水平方向の StackLayout 内の子ビューは、VerticalOptions プロパティを Start、Center、End、Fill フィールドの 1 つに設定できます。
StackLayout は、StackLayout の向きと同じ方向にある子ビュー上の Start、Center、End、Fill LayoutOptions フィールドを考慮しません。 したがって、垂直方向の StackLayout は、Start、Center、End、Fill フィールドが子ビューの VerticalOptions プロパティに設定されている場合、これらのフィールドを無視します。 同様に、水平方向の StackLayout は、Start、Center、End、Fill フィールドが子ビューの HorizontalOptions プロパティに設定されている場合、これらのフィールドを無視します。
重要
LayoutOptions.Fill は通常、HeightRequest プロパティと WidthRequest プロパティを使用して指定されたサイズ リクエストをオーバーライドします。
次の XAML 例は、垂直方向の StackLayout を示しています。ここでは、各子 Label が HorizontalOptions プロパティを LayoutOptions 構造の 4 つの配置フィールドのいずれかに設定します。
<StackLayout>
...
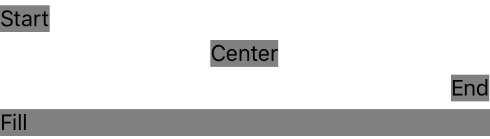
<Label Text="Start" BackgroundColor="Gray" HorizontalOptions="Start" />
<Label Text="Center" BackgroundColor="Gray" HorizontalOptions="Center" />
<Label Text="End" BackgroundColor="Gray" HorizontalOptions="End" />
<Label Text="Fill" BackgroundColor="Gray" HorizontalOptions="Fill" />
</StackLayout>
次のスクリーンショットは、それぞれの Label 結果の配置を示しています。

コントロールを配置する
Margin プロパティと Padding プロパティは、隣接するコントロールまたは子コントロールを基準にしてコントロールを配置します。 マージンとパディングは、関連するレイアウト概念です。
Marginプロパティは、要素とその隣接する要素間の距離を表し、要素のレンダリング位置と隣接する要素のレンダリング位置を制御するために使用されます。Margin値は、レイアウトとビューで指定できます。Paddingプロパティは、要素とその子要素の間の距離を表し、コントロールを独自のコンテンツから分離するために使用されます。Padding値はページ、レイアウト、ビューで指定できます。
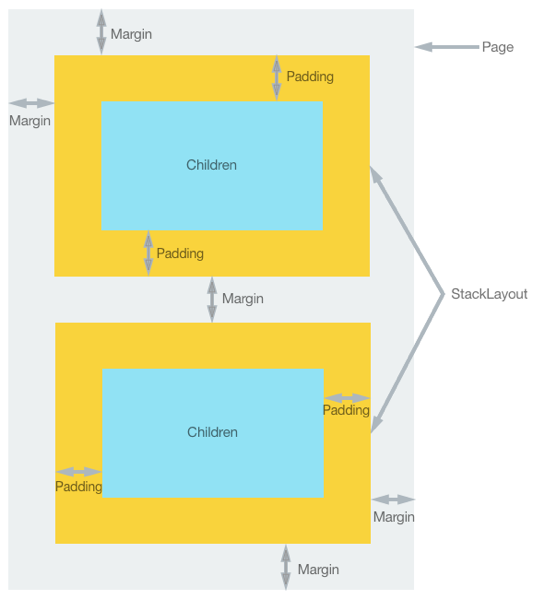
次の図は 2 つの概念を示しています。

Note
Margin 値は加算されます。 したがって、隣接する 2 つの要素が 20 のデバイスに依存しない単位の余白を指定する場合、要素間の距離は 40 デバイスに依存しない単位になります。 さらに、マージンとパディングの値は、両方を適用すると加算され、要素とコンテンツの間の距離はマージンとパディングを加えたものになります。
Margin プロパティと Padding プロパティはどちらも Thickness 型です。 Thickness 構造を作成する場合、次の 3 つの可能性があります。
- 1 つの均一な値で定義される
Thickness構造を作成します。 1 つの値は、要素の左辺、上辺、右辺、下辺に適用されます。 - 水平値と垂直値で定義される
Thickness構造を作成します。 水平方向の値は要素の左右に対称的に適用され、垂直方向の値は要素の上下に対称的に適用されます。 - 要素の左、上、右、下に適用される 4 つの異なる値で定義される
Thickness構造を作成します。
次の XAML の例は、3 つのすべての可能性を示しています。
<StackLayout Padding="0,20,0,0">
<!-- Margin defined by a single uniform value. -->
<Label Text=".NET MAUI" Margin="20" />
<!-- Margin defined by horizontal and vertical values. -->
<Label Text=".NET for iOS" Margin="10,15" />
<!-- Margin defined by four distinct values that are applied to the left, top, right, and bottom. -->
<Label Text=".NET for Android" Margin="0,20,15,5" />
</StackLayout>
同等の C# コードを次に示します。
StackLayout stackLayout = new StackLayout
{
Padding = new Thickness(0,20,0,0)
};
// Margin defined by a single uniform value.
stackLayout.Add(new Label { Text = ".NET MAUI", Margin = new Thickness(20) });
// Margin defined by horizontal and vertical values.
stackLayout.Add(new Label { Text = ".NET for iOS", Margin = new Thickness(10,25) });
// Margin defined by four distinct values that are applied to the left, top, right, and bottom.
stackLayout.Add(new Label { Text = ".NET for Android", Margin = new Thickness(0,20,15,5) });
Note
Thickness 値には負の値を指定できます。これは通常、コンテンツをクリップまたはオーバードローします。
.NET MAUI
