フロー ドキュメントの概要
フロー ドキュメントは、表示と読みやすさを最適化するように設計されています。 フロー ドキュメントは、1 つの定義済みのレイアウトに設定されるのではなく、ウィンドウ サイズ、デバイスの解像度、オプションのユーザー設定などの実行時変数に基づいて、コンテンツを動的に調整およびリフローします。 さらに、フロー ドキュメントには、改ページや列などの高度なドキュメント機能が用意されています。 このトピックでは、フロー ドキュメントの概要とその作成方法について説明します。
フロー ドキュメントとは
フロー ドキュメントは、ウィンドウ のサイズ、デバイスの解像度、およびその他の環境変数に応じて、コンテンツを "リフロー" するように設計されています。 さらに、フロー ドキュメントには、検索、読みやすさを最適化する表示モード、フォントのサイズと外観を変更する機能など、多くの組み込み機能があります。 フロー ドキュメントは、読みやすさが主要なドキュメント消費シナリオである場合に最適に利用されます。 これに対し、固定ドキュメントは静的なプレゼンテーションを使用するように設計されています。 固定ドキュメントは、ソース コンテンツの忠実性が不可欠な場合に便利です。 さまざまな種類のドキュメントの詳細については、「WPF のドキュメントの
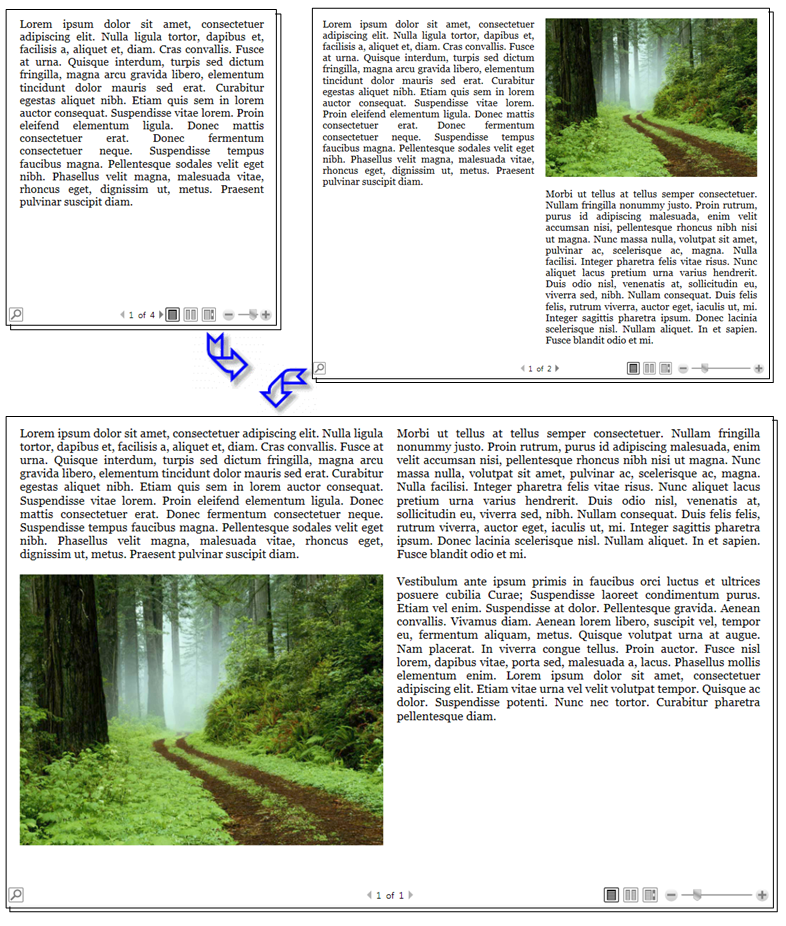
次の図は、さまざまなサイズの複数のウィンドウで表示されるサンプル フロー ドキュメントを示しています。 表示領域が変更されると、コンテンツがリフローされ、使用可能な領域が最大限に活用されます。

上の図に示すように、フロー コンテンツには、段落、リスト、画像など、多くのコンポーネントを含めることができます。 これらのコンポーネントは、手続き型コードのマークアップおよびオブジェクトの要素に対応します。 これらのクラスについては、この概要の「フロー関連クラスの 」セクションの後半で詳しく説明します。 ここでは、太字のテキストとリストを含む段落で構成されるフロー ドキュメントを作成する簡単なコード例を次に示します。
<!-- This simple flow document includes a paragraph with some
bold text in it and a list. -->
<FlowDocumentReader xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<FlowDocument>
<Paragraph>
<Bold>Some bold text in the paragraph.</Bold>
Some text that is not bold.
</Paragraph>
<List>
<ListItem>
<Paragraph>ListItem 1</Paragraph>
</ListItem>
<ListItem>
<Paragraph>ListItem 2</Paragraph>
</ListItem>
<ListItem>
<Paragraph>ListItem 3</Paragraph>
</ListItem>
</List>
</FlowDocument>
</FlowDocumentReader>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class SimpleFlowExample : Page
{
public SimpleFlowExample()
{
Paragraph myParagraph = new Paragraph();
// Add some Bold text to the paragraph
myParagraph.Inlines.Add(new Bold(new Run("Some bold text in the paragraph.")));
// Add some plain text to the paragraph
myParagraph.Inlines.Add(new Run(" Some text that is not bold."));
// Create a List and populate with three list items.
List myList = new List();
// First create paragraphs to go into the list item.
Paragraph paragraphListItem1 = new Paragraph(new Run("ListItem 1"));
Paragraph paragraphListItem2 = new Paragraph(new Run("ListItem 2"));
Paragraph paragraphListItem3 = new Paragraph(new Run("ListItem 3"));
// Add ListItems with paragraphs in them.
myList.ListItems.Add(new ListItem(paragraphListItem1));
myList.ListItems.Add(new ListItem(paragraphListItem2));
myList.ListItems.Add(new ListItem(paragraphListItem3));
// Create a FlowDocument with the paragraph and list.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
myFlowDocument.Blocks.Add(myList);
// Add the FlowDocument to a FlowDocumentReader Control
FlowDocumentReader myFlowDocumentReader = new FlowDocumentReader();
myFlowDocumentReader.Document = myFlowDocument;
this.Content = myFlowDocumentReader;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class SimpleFlowExample
Inherits Page
Public Sub New()
Dim myParagraph As New Paragraph()
' Add some Bold text to the paragraph
myParagraph.Inlines.Add(New Bold(New Run("Some bold text in the paragraph.")))
' Add some plain text to the paragraph
myParagraph.Inlines.Add(New Run(" Some text that is not bold."))
' Create a List and populate with three list items.
Dim myList As New List()
' First create paragraphs to go into the list item.
Dim paragraphListItem1 As New Paragraph(New Run("ListItem 1"))
Dim paragraphListItem2 As New Paragraph(New Run("ListItem 2"))
Dim paragraphListItem3 As New Paragraph(New Run("ListItem 3"))
' Add ListItems with paragraphs in them.
myList.ListItems.Add(New ListItem(paragraphListItem1))
myList.ListItems.Add(New ListItem(paragraphListItem2))
myList.ListItems.Add(New ListItem(paragraphListItem3))
' Create a FlowDocument with the paragraph and list.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
myFlowDocument.Blocks.Add(myList)
' Add the FlowDocument to a FlowDocumentReader Control
Dim myFlowDocumentReader As New FlowDocumentReader()
myFlowDocumentReader.Document = myFlowDocument
Me.Content = myFlowDocumentReader
End Sub
End Class
End Namespace
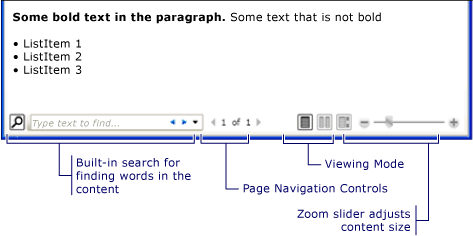
次の図は、このコード スニペットの外観を示しています。

この例では、FlowDocumentReader コントロールを使用してフロー コンテンツをホストします。 フロー コンテンツ ホスティング コントロールの詳細については、「フロードキュメントの種類」を参照してください。 Paragraph、List、ListItem、および Bold 要素は、マークアップの順序に基づいてコンテンツの書式設定を制御するために使用されます。 たとえば、Bold 要素は段落内のテキストの一部にのみまたがっています。その結果、テキストのその部分のみが太字になります。 HTML を使用している場合は、これはおなじみです。
上の図で強調したように、Flow ドキュメントにはいくつかの機能が組み込まれています。
検索: ユーザーがドキュメント全体のフルテキスト検索を実行できるようにします。
表示モード: ユーザーは、単一ページ (ページ時) 表示モード、2 ページ同時 (書籍の読み取り形式) 表示モード、連続スクロール (ボトムレス) 表示モードなど、好みの表示モードを選択できます。 これらの表示モードの詳細については、「FlowDocumentReaderViewingMode」を参照してください。
ページ ナビゲーション コントロール: ドキュメントの表示モードでページが使用されている場合、ページ ナビゲーション コントロールには、次のページ (下矢印) または前のページ (上向き矢印) にジャンプするボタンと、現在のページ番号と合計ページ数のインジケーターが含まれます。 ページ間の反転は、キーボードの方向キーを使用して行うこともできます。
ズーム: ズーム コントロールを使用すると、ユーザーはプラスまたはマイナスのボタンをそれぞれクリックしてズーム レベルを増減できます。 ズーム コントロールには、ズーム レベルを調整するためのスライダーも含まれています。 詳細については、Zoomを参照してください。
これらの機能は、フロー コンテンツのホストに使用されるコントロールに基づいて変更できます。 次のセクションでは、さまざまなコントロールについて説明します。
フロー ドキュメントの種類
フロー ドキュメント コンテンツの表示と表示方法は、フロー コンテンツのホストに使用されるオブジェクトによって異なります。 フロー コンテンツの表示をサポートする 4 つのコントロールがあります。FlowDocumentReader、FlowDocumentPageViewer、RichTextBox、FlowDocumentScrollViewer。 これらのコントロールを以下に簡単に説明します。
手記
FlowDocument フロー コンテンツを直接ホストする必要があるため、これらの表示コントロールはすべて FlowDocument を使用してフロー コンテンツのホストを有効にします。
フロードキュメントリーダー
FlowDocumentReader には、単一ページ (ページ時) 表示モード、2 ページ同時 (書籍の閲覧形式) 表示モード、連続スクロール (ボトムレス) 表示モードなど、さまざまな表示モードを動的に選択できる機能が含まれています。 これらの表示モードの詳細については、「FlowDocumentReaderViewingMode」を参照してください。 異なる表示モードを動的に切り替える必要がない場合は、FlowDocumentPageViewer と FlowDocumentScrollViewer、特定の表示モードで固定された軽量のフロー コンテンツ ビューアーを提供します。
FlowDocumentPageViewer と FlowDocumentScrollViewer
FlowDocumentPageViewer はコンテンツをページ時表示モードで表示し、FlowDocumentScrollViewer は連続スクロール モードでコンテンツを表示します。 FlowDocumentPageViewer と FlowDocumentScrollViewer の両方が特定の表示モードに固定されています。 FlowDocumentReaderと比較します。これには、ユーザーがさまざまな表示モード (FlowDocumentReaderViewingMode 列挙によって提供される) から動的に選択できるようにする機能が含まれます。FlowDocumentPageViewer や FlowDocumentScrollViewerよりもリソースを集中的に消費する必要があります。
既定では、垂直スクロール バーが常に表示され、必要に応じて水平スクロール バーが表示されます。 FlowDocumentScrollViewer の既定の UI にはツール バーは含まれません。ただし、IsToolBarVisible プロパティを使用して、組み込みのツール バーを有効にすることができます。
RichTextBox
ユーザーにフロー コンテンツの編集を許可する場合は、RichTextBox を使用します。 たとえば、ユーザーがテーブル、斜体、太字の書式設定などを操作できるエディターを作成する場合は、RichTextBoxを使用します。 詳細については、「RichTextBox の概要」を参照してください。
手記
RichTextBox 内のフロー コンテンツは、他のコントロールに含まれるフロー コンテンツとまったく同じように動作しません。 たとえば、RichTextBox に列がないため、自動サイズ変更動作はありません。 また、検索、表示モード、ページ ナビゲーション、ズームなどのフロー コンテンツの通常の組み込み機能は、RichTextBox内では使用できません。
フロー コンテンツの作成
フロー コンテンツは、テキスト、画像、テーブル、さらにはコントロールなどの派生クラス UIElement 含むさまざまな要素で構成される複雑な場合があります。 複雑なフロー コンテンツを作成する方法を理解するには、次の点が重要です。
フロー関連クラス: フロー コンテンツで使用される各クラスには、特定の目的があります。 また、フロー クラス間の階層関係は、その使用方法を理解するのに役立ちます。 たとえば、Block クラスから派生したクラスは他のオブジェクトを格納するために使用され、Inline から派生したクラスには表示されるオブジェクトが含まれます。
コンテンツ スキーマ: フロー ドキュメントには、多数の入れ子になった要素が必要な場合があります。 コンテンツ スキーマは、要素間で可能な親子関係を指定します。
以降のセクションでは、これらの各領域について詳しく説明します。
フロー関連クラス
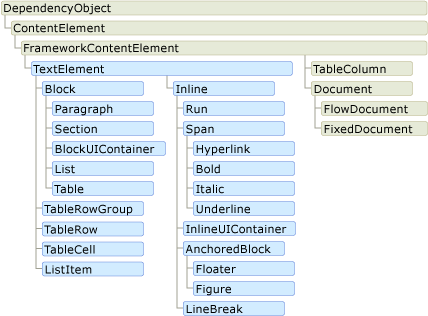
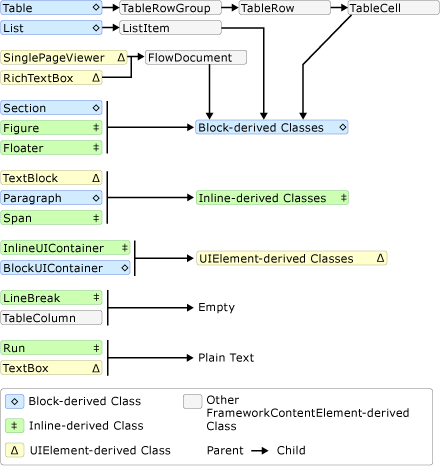
次の図は、フロー コンテンツで最も一般的に使用されるオブジェクトを示しています。

フロー コンテンツには、次の 2 つの重要なカテゴリがあります。
ブロック派生クラス: "ブロック コンテンツ要素" または "ブロック要素" とも呼ばれます。 Block から継承する要素は、共通の親の下で要素をグループ化したり、グループに共通の属性を適用したりするために使用できます。
インライン派生クラス: "インライン コンテンツ要素" または "インライン要素" とも呼ばれます。 Inline から継承する要素は、Block 要素または別の Inline 要素内に含まれます。 インライン要素は、多くの場合、画面にレンダリングされるコンテンツの直接コンテナーとして使用されます。 たとえば、Paragraph (ブロック要素) には Run (インライン要素) を含めることができますが、Run には実際には画面に表示されるテキストが含まれています。
これら 2 つのカテゴリの各クラスについて、以下で簡単に説明します。
Block の派生クラス
Paragraph
Paragraph は通常、コンテンツを段落にグループ化するために使用されます。 段落の最も簡単で最も一般的な用途は、テキストの段落を作成することです。
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Some paragraph text.
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class ParagraphExample : Page
{
public ParagraphExample()
{
// Create paragraph with some text.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(new Run("Some paragraph text."));
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class ParagraphExample
Inherits Page
Public Sub New()
' Create paragraph with some text.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(New Run("Some paragraph text."))
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
ただし、次に示すように、他のインライン派生要素を含めることもできます。
Section
Section は、他の Block派生要素を含むためだけに使用されます。 既定の書式は、含まれている要素には適用されません。 ただし、Section に設定されたプロパティ値は、その子要素に適用されます。 セクションを使用すると、子コレクションをプログラムで反復処理することもできます。 Section は、HTML の <DIV> タグと同様の方法で使用されます。
次の例では、1 つの Sectionの下に 3 つの段落が定義されています。 セクションの Background プロパティ値は Red であるため、段落の背景色も赤になります。
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<!-- By default, Section applies no formatting to elements contained
within it. However, in this example, the section has a Background
property value of "Red", therefore, the three paragraphs (the block)
inside the section also have a red background. -->
<Section Background="Red">
<Paragraph>
Paragraph 1
</Paragraph>
<Paragraph>
Paragraph 2
</Paragraph>
<Paragraph>
Paragraph 3
</Paragraph>
</Section>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class SectionExample : Page
{
public SectionExample()
{
// Create three paragraphs
Paragraph myParagraph1 = new Paragraph(new Run("Paragraph 1"));
Paragraph myParagraph2 = new Paragraph(new Run("Paragraph 2"));
Paragraph myParagraph3 = new Paragraph(new Run("Paragraph 3"));
// Create a Section and add the three paragraphs to it.
Section mySection = new Section();
mySection.Background = Brushes.Red;
mySection.Blocks.Add(myParagraph1);
mySection.Blocks.Add(myParagraph2);
mySection.Blocks.Add(myParagraph3);
// Create a FlowDocument and add the section to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(mySection);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class SectionExample
Inherits Page
Public Sub New()
' Create three paragraphs
Dim myParagraph1 As New Paragraph(New Run("Paragraph 1"))
Dim myParagraph2 As New Paragraph(New Run("Paragraph 2"))
Dim myParagraph3 As New Paragraph(New Run("Paragraph 3"))
' Create a Section and add the three paragraphs to it.
Dim mySection As New Section()
mySection.Background = Brushes.Red
mySection.Blocks.Add(myParagraph1)
mySection.Blocks.Add(myParagraph2)
mySection.Blocks.Add(myParagraph3)
' Create a FlowDocument and add the section to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(mySection)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
BlockUIContainer
BlockUIContainer を使用すると、UIElement 要素 (つまり、Button) をブロック派生フロー コンテンツに埋め込みます。 InlineUIContainer (下記参照) は、インライン派生フロー コンテンツに UIElement 要素を埋め込むために使用されます。 BlockUIContainer と InlineUIContainer は、これら 2 つの要素のいずれかに含まれている場合を除き、フロー コンテンツで UIElement を使用する他の方法がないため重要です。
次の例は、BlockUIContainer 要素を使用して、フロー コンテンツ内 UIElement オブジェクトをホストする方法を示しています。
<FlowDocument ColumnWidth="400">
<Section Background="GhostWhite">
<Paragraph>
A UIElement element may be embedded directly in flow content
by enclosing it in a BlockUIContainer element.
</Paragraph>
<BlockUIContainer>
<Button>Click me!</Button>
</BlockUIContainer>
<Paragraph>
The BlockUIContainer element may host no more than one top-level
UIElement. However, other UIElements may be nested within the
UIElement contained by an BlockUIContainer element. For example,
a StackPanel can be used to host multiple UIElement elements within
a BlockUIContainer element.
</Paragraph>
<BlockUIContainer>
<StackPanel>
<Label Foreground="Blue">Choose a value:</Label>
<ComboBox>
<ComboBoxItem IsSelected="True">a</ComboBoxItem>
<ComboBoxItem>b</ComboBoxItem>
<ComboBoxItem>c</ComboBoxItem>
</ComboBox>
<Label Foreground ="Red">Choose a value:</Label>
<StackPanel>
<RadioButton>x</RadioButton>
<RadioButton>y</RadioButton>
<RadioButton>z</RadioButton>
</StackPanel>
<Label>Enter a value:</Label>
<TextBox>
A text editor embedded in flow content.
</TextBox>
</StackPanel>
</BlockUIContainer>
</Section>
</FlowDocument>
次の図は、この例がどのようにレンダリングされるかを示しています。
![]()
List
List は、箇条書きまたは数値リストを作成するために使用されます。 リストのスタイルを決定するには、MarkerStyle プロパティを TextMarkerStyle 列挙値に設定します。 次の例は、単純なリストを作成する方法を示しています。
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<List>
<ListItem>
<Paragraph>
List Item 1
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
List Item 2
</Paragraph>
</ListItem>
<ListItem>
<Paragraph>
List Item 3
</Paragraph>
</ListItem>
</List>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class ListExample : Page
{
public ListExample()
{
// Create three paragraphs
Paragraph myParagraph1 = new Paragraph(new Run("List Item 1"));
Paragraph myParagraph2 = new Paragraph(new Run("List Item 2"));
Paragraph myParagraph3 = new Paragraph(new Run("List Item 3"));
// Create the ListItem elements for the List and add the
// paragraphs to them.
ListItem myListItem1 = new ListItem();
myListItem1.Blocks.Add(myParagraph1);
ListItem myListItem2 = new ListItem();
myListItem2.Blocks.Add(myParagraph2);
ListItem myListItem3 = new ListItem();
myListItem3.Blocks.Add(myParagraph3);
// Create a List and add the three ListItems to it.
List myList = new List();
myList.ListItems.Add(myListItem1);
myList.ListItems.Add(myListItem2);
myList.ListItems.Add(myListItem3);
// Create a FlowDocument and add the section to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myList);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class ListExample
Inherits Page
Public Sub New()
' Create three paragraphs
Dim myParagraph1 As New Paragraph(New Run("List Item 1"))
Dim myParagraph2 As New Paragraph(New Run("List Item 2"))
Dim myParagraph3 As New Paragraph(New Run("List Item 3"))
' Create the ListItem elements for the List and add the
' paragraphs to them.
Dim myListItem1 As New ListItem()
myListItem1.Blocks.Add(myParagraph1)
Dim myListItem2 As New ListItem()
myListItem2.Blocks.Add(myParagraph2)
Dim myListItem3 As New ListItem()
myListItem3.Blocks.Add(myParagraph3)
' Create a List and add the three ListItems to it.
Dim myList As New List()
myList.ListItems.Add(myListItem1)
myList.ListItems.Add(myListItem2)
myList.ListItems.Add(myListItem3)
' Create a FlowDocument and add the section to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myList)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
手記
List は、ListItemCollection を使用して子要素を管理する唯一のフロー要素です。
Table
Table を使用してテーブルを作成します。 Table は Grid 要素に似ていますが、より多くの機能を備えています。そのため、リソースのオーバーヘッドが大きくなります。 Grid は UIElementであるため、BlockUIContainer または InlineUIContainerに含まれている場合を除き、フロー コンテンツで使用することはできません。 Tableの詳細については、の「テーブルの概要」を参照してください。
インライン派生クラス
Run
Run は、書式設定されていないテキストを含めるために使用されます。 Run オブジェクトは、フロー コンテンツで広く使用される可能性があります。 ただし、マークアップでは、Run 要素を明示的に使用する必要はありません。 Run は、コードを使用してフロー ドキュメントを作成または操作するときに使用する必要があります。 たとえば、次のマークアップでは、最初の Paragraph は Run 要素を明示的に指定しますが、2 番目の要素は明示的に指定しません。 どちらの段落も同じ出力を生成します。
<Paragraph>
<Run>Paragraph that explicitly uses the Run element.</Run>
</Paragraph>
<Paragraph>
This Paragraph omits the Run element in markup. It renders
the same as a Paragraph with Run used explicitly.
</Paragraph>
手記
.NET Framework 4 以降では、Run オブジェクトの Text プロパティは依存関係プロパティです。 Text プロパティは、TextBlockなどのデータ ソースにバインドできます。 Text プロパティは、一方向のバインドを完全にサポートします。 Text プロパティは、RichTextBoxを除き、双方向バインディングもサポートしています。 例については、Run.Textを参照してください。
Span
Span は、他のインライン コンテンツ要素をグループ化します。 Span 要素内のコンテンツには固有のレンダリングは適用されません。 ただし、Hyperlink、Bold、Italic、Underline を含む Span から継承する要素は、テキストに書式設定を適用します。
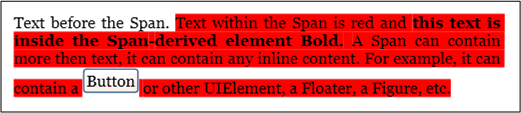
テキスト、Bold 要素、Buttonなどのインライン コンテンツを格納するために使用される Span の例を次に示します。
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Text before the Span. <Span Background="Red">Text within the Span is
red and <Bold>this text is inside the Span-derived element Bold.</Bold>
A Span can contain more then text, it can contain any inline content. For
example, it can contain a
<InlineUIContainer>
<Button>Button</Button>
</InlineUIContainer>
or other UIElement, a Floater, a Figure, etc.</Span>
</Paragraph>
</FlowDocument>
次のスクリーンショットは、この例がどのようにレンダリングされるかを示しています。

InlineUIContainer
InlineUIContainer を使用すると、UIElement 要素 (つまり、Buttonなどのコントロール) を Inline コンテンツ要素に埋め込めます。 この要素は、上記の BlockUIContainer と同等のインラインです。 InlineUIContainer を使用して Paragraphに Button をインラインで挿入する例を次に示します。
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Text to precede the button...
<!-- Set the BaselineAlignment property to "Bottom"
so that the Button aligns properly with the text. -->
<InlineUIContainer BaselineAlignment="Bottom">
<Button>Button</Button>
</InlineUIContainer>
Text to follow the button...
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class InlineUIContainerExample : Page
{
public InlineUIContainerExample()
{
Run run1 = new Run(" Text to precede the button... ");
Run run2 = new Run(" Text to follow the button... ");
// Create a new button to be hosted in the paragraph.
Button myButton = new Button();
myButton.Content = "Click me!";
// Create a new InlineUIContainer to contain the Button.
InlineUIContainer myInlineUIContainer = new InlineUIContainer();
// Set the BaselineAlignment property to "Bottom" so that the
// Button aligns properly with the text.
myInlineUIContainer.BaselineAlignment = BaselineAlignment.Bottom;
// Asign the button as the UI container's child.
myInlineUIContainer.Child = myButton;
// Create the paragraph and add content to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(run1);
myParagraph.Inlines.Add(myInlineUIContainer);
myParagraph.Inlines.Add(run2);
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class InlineUIContainerExample
Inherits Page
Public Sub New()
Dim run1 As New Run(" Text to precede the button... ")
Dim run2 As New Run(" Text to follow the button... ")
' Create a new button to be hosted in the paragraph.
Dim myButton As New Button()
myButton.Content = "Click me!"
' Create a new InlineUIContainer to contain the Button.
Dim myInlineUIContainer As New InlineUIContainer()
' Set the BaselineAlignment property to "Bottom" so that the
' Button aligns properly with the text.
myInlineUIContainer.BaselineAlignment = BaselineAlignment.Bottom
' Asign the button as the UI container's child.
myInlineUIContainer.Child = myButton
' Create the paragraph and add content to it.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(run1)
myParagraph.Inlines.Add(myInlineUIContainer)
myParagraph.Inlines.Add(run2)
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
手記
InlineUIContainer マークアップで明示的に使用する必要はありません。 省略すると、コードのコンパイル時に InlineUIContainer が作成されます。
Figure および Floater
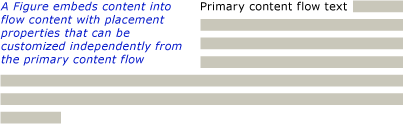
Figure と Floater は、プライマリ コンテンツ フローとは無関係にカスタマイズできる配置プロパティを持つコンテンツを Flow ドキュメントに埋め込むために使用されます。 Figure または Floater 要素は、多くの場合、コンテンツの一部を強調表示または強調したり、メイン コンテンツ フロー内でサポート画像やその他のコンテンツをホストしたり、広告などの緩やかに関連するコンテンツを挿入したりするために使用されます。
次の例は、テキストの段落に Figure を埋め込む方法を示しています。
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
<Figure
Width="300" Height="100"
Background="GhostWhite" HorizontalAnchor="PageLeft" >
<Paragraph FontStyle="Italic" Background="Beige" Foreground="DarkGreen" >
A Figure embeds content into flow content with placement properties
that can be customized independently from the primary content flow
</Paragraph>
</Figure>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi
enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis
nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure.
</Paragraph>
</FlowDocument>
using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Controls;
using System.Windows.Documents;
namespace SDKSample
{
public partial class FigureExample : Page
{
public FigureExample()
{
// Create strings to use as content.
string strFigure = "A Figure embeds content into flow content with" +
" placement properties that can be customized" +
" independently from the primary content flow";
string strOther = "Lorem ipsum dolor sit amet, consectetuer adipiscing" +
" elit, sed diam nonummy nibh euismod tincidunt ut laoreet" +
" dolore magna aliquam erat volutpat. Ut wisi enim ad" +
" minim veniam, quis nostrud exerci tation ullamcorper" +
" suscipit lobortis nisl ut aliquip ex ea commodo consequat." +
" Duis autem vel eum iriure.";
// Create a Figure and assign content and layout properties to it.
Figure myFigure = new Figure();
myFigure.Width = new FigureLength(300);
myFigure.Height = new FigureLength(100);
myFigure.Background = Brushes.GhostWhite;
myFigure.HorizontalAnchor = FigureHorizontalAnchor.PageLeft;
Paragraph myFigureParagraph = new Paragraph(new Run(strFigure));
myFigureParagraph.FontStyle = FontStyles.Italic;
myFigureParagraph.Background = Brushes.Beige;
myFigureParagraph.Foreground = Brushes.DarkGreen;
myFigure.Blocks.Add(myFigureParagraph);
// Create the paragraph and add content to it.
Paragraph myParagraph = new Paragraph();
myParagraph.Inlines.Add(myFigure);
myParagraph.Inlines.Add(new Run(strOther));
// Create a FlowDocument and add the paragraph to it.
FlowDocument myFlowDocument = new FlowDocument();
myFlowDocument.Blocks.Add(myParagraph);
this.Content = myFlowDocument;
}
}
}
Imports System.Windows
Imports System.Windows.Media
Imports System.Windows.Controls
Imports System.Windows.Documents
Namespace SDKSample
Partial Public Class FigureExample
Inherits Page
Public Sub New()
' Create strings to use as content.
Dim strFigure As String = "A Figure embeds content into flow content with" & " placement properties that can be customized" & " independently from the primary content flow"
Dim strOther As String = "Lorem ipsum dolor sit amet, consectetuer adipiscing" & " elit, sed diam nonummy nibh euismod tincidunt ut laoreet" & " dolore magna aliquam erat volutpat. Ut wisi enim ad" & " minim veniam, quis nostrud exerci tation ullamcorper" & " suscipit lobortis nisl ut aliquip ex ea commodo consequat." & " Duis autem vel eum iriure."
' Create a Figure and assign content and layout properties to it.
Dim myFigure As New Figure()
myFigure.Width = New FigureLength(300)
myFigure.Height = New FigureLength(100)
myFigure.Background = Brushes.GhostWhite
myFigure.HorizontalAnchor = FigureHorizontalAnchor.PageLeft
Dim myFigureParagraph As New Paragraph(New Run(strFigure))
myFigureParagraph.FontStyle = FontStyles.Italic
myFigureParagraph.Background = Brushes.Beige
myFigureParagraph.Foreground = Brushes.DarkGreen
myFigure.Blocks.Add(myFigureParagraph)
' Create the paragraph and add content to it.
Dim myParagraph As New Paragraph()
myParagraph.Inlines.Add(myFigure)
myParagraph.Inlines.Add(New Run(strOther))
' Create a FlowDocument and add the paragraph to it.
Dim myFlowDocument As New FlowDocument()
myFlowDocument.Blocks.Add(myParagraph)
Me.Content = myFlowDocument
End Sub
End Class
End Namespace
次の図は、この例がどのようにレンダリングされるかを示しています。

Figure と Floater はいくつかの方法で異なり、さまざまなシナリオで使用されます。
Figure:
配置可能: 水平アンカーと垂直アンカーを設定して、ページ、コンテンツ、列、または段落を基準にドッキングできます。 また、その HorizontalOffset プロパティと VerticalOffset プロパティを使用して、任意のオフセットを指定することもできます。
複数の列に調整可能です:Figure の高さと幅を、ページ、コンテンツ、または列の高さや幅の倍数として設定することができます。 ページとコンテンツの場合、1 より大きい倍数は使用できません。 たとえば、Figure の幅を "0.5 ページ" または "0.25 コンテンツ" または "2 列" に設定できます。 高さと幅を絶対ピクセル値に設定することもできます。
ページ分割しない: Figure 内のコンテンツが Figure内に収まらない場合、コンテンツが収まらないものをレンダリングし、残りのコンテンツは失われます
Floater:
配置できません。必要なスペースを確保できる場所に描画されます。 オフセットを設定したり、Floaterを固定したりすることはできません。
複数の列にサイズを設定することはできません。既定では、Floater は 1 つの列にサイズを設定します。 絶対ピクセル値に設定できる Width プロパティがありますが、この値が 1 列の幅を超える場合は無視され、浮動浮動子のサイズは 1 列に設定されます。 適切なピクセル幅を設定することで、1 列未満にサイズを設定できますが、サイズ設定は列に対して相対的ではないため、"0.5Column" は幅 Floater 有効な式ではありません。 Floater には height プロパティがなく、height は設定できません。高さはコンテンツによって異なります
Floater ページ分割: 指定された幅のコンテンツが複数列の高さまで拡張されると、浮遊要素は分割されて、次の列、次のページなどにページ割り付けが行われます。
Figure は、サイズと配置を制御するスタンドアロン コンテンツを配置するのに適した場所であり、コンテンツが指定したサイズに収まることを確信しています。 Floater は、メイン ページのコンテンツと同様に流れるが、そこから分離された、より自由に流れるコンテンツを配置するのに適した場所です。
LineBreak
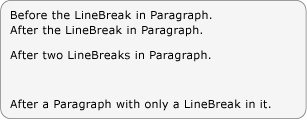
LineBreak は、フローコンテンツ内で改行を発生させます。 次の例では、LineBreakの使用方法を示します。
<FlowDocument xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Paragraph>
Before the LineBreak in Paragraph.
<LineBreak />
After the LineBreak in Paragraph.
<LineBreak/><LineBreak/>
After two LineBreaks in Paragraph.
</Paragraph>
<Paragraph>
<LineBreak/>
</Paragraph>
<Paragraph>
After a Paragraph with only a LineBreak in it.
</Paragraph>
</FlowDocument>
次のスクリーンショットは、この例がどのようにレンダリングされるかを示しています。

フロー コレクションの要素
上記の例の多くでは、BlockCollection と InlineCollection を使用して、プログラムによってフロー コンテンツを構築します。 たとえば、Paragraphに要素を追加するには、次の構文を使用できます。
myParagraph.Inlines.Add(new Run("Some text"));
これにより、Paragraphの InlineCollection に Run が追加されます。 これは、マークアップ内の Paragraph 内にある暗黙的な Run と同じです。
<Paragraph>
Some Text
</Paragraph>
BlockCollectionを使用する例として、次の例では新しい Section を作成し、Add メソッドを使用して、Section コンテンツに新しい Paragraph を追加します。
Section secx = new Section();
secx.Blocks.Add(new Paragraph(new Run("A bit of text content...")));
Dim secx As New Section()
secx.Blocks.Add(New Paragraph(New Run("A bit of text content...")))
フロー コレクションに項目を追加するだけでなく、項目を削除することもできます。 次の例では、Span内の最後の Inline 要素を削除します。
spanx.Inlines.Remove(spanx.Inlines.LastInline);
spanx.Inlines.Remove(spanx.Inlines.LastInline)
次の使用例は、Spanからすべてのコンテンツ (Inline 要素) をクリアします。
spanx.Inlines.Clear();
spanx.Inlines.Clear()
プログラムを使用してフロー コンテンツを操作する場合は、これらのコレクションを幅広く使用する可能性があります。
フロー要素が InlineCollection (インライン) または BlockCollection (ブロック) を使用して子要素を格納するかどうかは、親が含めることができる子要素 (Block または Inline) の種類によって異なります。 フロー コンテンツ要素の包含ルールは、次のセクションのコンテンツ スキーマにまとめられています。
手記
フロー コンテンツ (ListItemCollection) で使用される 3 番目の種類のコレクションがありますが、このコレクションは Listでのみ使用されます。 さらに、Tableで使用されるコレクションがいくつかあります。 詳細については、「テーブルの概要」 を参照してください。
コンテンツ スキーマ
さまざまなフロー コンテンツ要素の数を考えると、要素に含めることができる子要素の種類を把握するのは混乱するほど難しいです。 次の図は、フロー要素の包含ルールをまとめたものです。 矢印は、可能な親子関係を表します。

上の図からわかるように、要素に対して許可される子は、必ずしも Block 要素か Inline 要素かによって決まるわけではありません。 たとえば、Span (Inline 要素) には Inline 子要素のみを含めることができますが、Figure (Inline 要素) には Block 子要素のみを含めることができます。 そのため、ダイアグラムは、別の要素に含めることができる要素をすばやく特定するのに役立ちます。 例として、図を使用して、RichTextBoxのフロー コンテンツを構築する方法を決定しましょう。
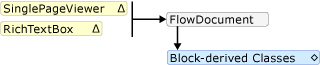
1. RichTextBox には FlowDocument が含まれている必要があり、さらにこれには Block の派生オブジェクトが含まれている必要があります。 上の図の対応するセグメントを次に示します。

ここまでは、マークアップの外観は次のようになります。
<RichTextBox>
<FlowDocument>
<!-- One or more Block-derived object… -->
</FlowDocument>
</RichTextBox>
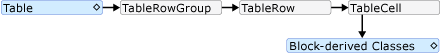
2. 図によると、Paragraph、Section、Table、List、BlockUIContainer など、いくつかの Block 要素を選択できます (上記のブロック派生クラスを参照)。 たとえば、Table が必要だとします。 上の図によると、Table には TableRowGroup が含まれ、TableRowGroup には TableRow 要素が含まれ、その TableRow 要素には TableCell 要素が含まれ、その TableCell 要素は Block派生オブジェクトを含んでいます。 上の図から取得した Table の対応するセグメントを次に示します。
 の親/子スキーマ
の親/子スキーマ
対応するマークアップを次に示します。
<RichTextBox>
<FlowDocument>
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<!-- One or more Block-derived object… -->
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
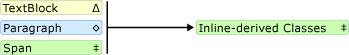
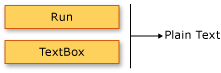
3. 繰り返しますが、TableCellの下には 1 つ以上の Block 要素が必要です。 簡単にするために、セル内にテキストを配置しましょう。 これは、Paragraph を Run 要素と共に使用することで行うことができます。 次の図の対応するセグメントは、Paragraph が Inline 要素を受け取ることができ、Run (Inline 要素) がプレーン テキストのみを受け取ることができることを示しています。
 の親/子スキーマ
の親/子スキーマ
 の親/子スキーマ
の親/子スキーマ
マークアップの例全体を次に示します。
<Page xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<RichTextBox>
<FlowDocument>
<!-- Normally a table would have multiple rows and multiple
cells but this code is for demonstration purposes.-->
<Table>
<TableRowGroup>
<TableRow>
<TableCell>
<Paragraph>
<!-- The schema does not actually require
explicit use of the Run tag in markup. It
is only included here for clarity. -->
<Run>Paragraph in a Table Cell.</Run>
</Paragraph>
</TableCell>
</TableRow>
</TableRowGroup>
</Table>
</FlowDocument>
</RichTextBox>
</Page>
テキストのカスタマイズ
通常、テキストはフロー ドキュメント内で最も一般的な種類のコンテンツです。 上記で紹介したオブジェクトは、テキストのレンダリング方法のほとんどの側面を制御するために使用できますが、このセクションで説明するテキストをカスタマイズする方法は他にもあります。
テキスト装飾
テキスト装飾を使用すると、下線、上線、ベースライン、取り消し線の効果をテキストに適用できます (下図を参照)。 これらの装飾は、Inline、Paragraph、TextBlock、TextBoxなど、多数のオブジェクトによって公開される TextDecorations プロパティを使用して追加されます。
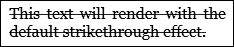
次の例は、Paragraphの TextDecorations プロパティを設定する方法を示しています。
<FlowDocument ColumnWidth="200">
<Paragraph TextDecorations="Strikethrough">
This text will render with the strikethrough effect.
</Paragraph>
</FlowDocument>
Paragraph parx = new Paragraph(new Run("This text will render with the strikethrough effect."));
parx.TextDecorations = TextDecorations.Strikethrough;
Dim parx As New Paragraph(New Run("This text will render with the strikethrough effect."))
parx.TextDecorations = TextDecorations.Strikethrough
次の図は、この例がどのようにレンダリングされるかを示しています。

次の図は、Overline、Baseline、Underline 装飾のレンダリング方法を示しています。
 をオーバーラインする
をオーバーラインする
 に対する既定のベースライン効果
に対する既定のベースライン効果

タイポグラフィ
Typography プロパティは、TextElement、FlowDocument、TextBlock、TextBoxなど、フロー関連のほとんどのコンテンツによって公開されます。 このプロパティは、テキストの文字体裁の特性/バリエーション (小さいまたは大きい大文字、上付き文字や下付き文字の作成など) を制御するために使用されます。
次の例では、Paragraph を例の要素として使用して、Typography 属性を設定する方法を示します。
<Paragraph
TextAlignment="Left"
FontSize="18"
FontFamily="Palatino Linotype"
Typography.NumeralStyle="OldStyle"
Typography.Fraction="Stacked"
Typography.Variants="Inferior"
>
<Run>
This text has some altered typography characteristics. Note
that use of an open type font is necessary for most typographic
properties to be effective.
</Run>
<LineBreak/><LineBreak/>
<Run>
0123456789 10 11 12 13
</Run>
<LineBreak/><LineBreak/>
<Run>
1/2 2/3 3/4
</Run>
</Paragraph>
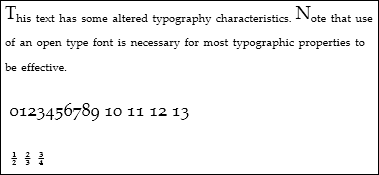
次の図は、この例がどのようにレンダリングされるかを示しています。

これに対し、次の図は、既定の文字体裁プロパティを持つ同様の例がどのようにレンダリングされるかを示しています。

次の例は、Typography プロパティをプログラムで設定する方法を示しています。
Paragraph par = new Paragraph();
Run runText = new Run(
"This text has some altered typography characteristics. Note" +
"that use of an open type font is necessary for most typographic" +
"properties to be effective.");
Run runNumerals = new Run("0123456789 10 11 12 13");
Run runFractions = new Run("1/2 2/3 3/4");
par.Inlines.Add(runText);
par.Inlines.Add(new LineBreak());
par.Inlines.Add(new LineBreak());
par.Inlines.Add(runNumerals);
par.Inlines.Add(new LineBreak());
par.Inlines.Add(new LineBreak());
par.Inlines.Add(runFractions);
par.TextAlignment = TextAlignment.Left;
par.FontSize = 18;
par.FontFamily = new FontFamily("Palatino Linotype");
par.Typography.NumeralStyle = FontNumeralStyle.OldStyle;
par.Typography.Fraction = FontFraction.Stacked;
par.Typography.Variants = FontVariants.Inferior;
Dim par As New Paragraph()
Dim runText As New Run("This text has some altered typography characteristics. Note" & "that use of an open type font is necessary for most typographic" & "properties to be effective.")
Dim runNumerals As New Run("0123456789 10 11 12 13")
Dim runFractions As New Run("1/2 2/3 3/4")
par.Inlines.Add(runText)
par.Inlines.Add(New LineBreak())
par.Inlines.Add(New LineBreak())
par.Inlines.Add(runNumerals)
par.Inlines.Add(New LineBreak())
par.Inlines.Add(New LineBreak())
par.Inlines.Add(runFractions)
par.TextAlignment = TextAlignment.Left
par.FontSize = 18
par.FontFamily = New FontFamily("Palatino Linotype")
par.Typography.NumeralStyle = FontNumeralStyle.OldStyle
par.Typography.Fraction = FontFraction.Stacked
par.Typography.Variants = FontVariants.Inferior
文字体裁の詳細については、「WPF の
関連項目
.NET Desktop feedback
