GDI+ での開いた曲線と閉じた曲線
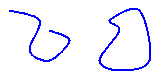
次の図は、開いた曲線と閉じた曲線の 2 本の曲線を示しています。

曲線のマネージド インターフェイス
閉じた曲線には内側があるため、ブラシで塗りつぶすことができます。 GDI+ の Graphics クラスには、閉じたシェイプと曲線を塗りつぶすためのメソッド FillRectangle、FillEllipse、FillPie、FillPolygon、FillClosedCurve、FillPath、FillRegion が用意されています。 これらのメソッドのいずれかを呼び出すときは常に、特定のブラシの種類 (SolidBrush、HatchBrush、TextureBrush、LinearGradientBrush、または PathGradientBrush) のいずれかを引数として渡す必要があります。
FillPie メソッドは、DrawArc メソッドに付随するものです。 DrawArc メソッドによって楕円の枠線の一部が描画されるのと同様に、FillPie メソッドによって楕円の内側の一部が塗りつぶされます。 次の例では、円弧を描き、楕円の内側の対応する部分を塗りつぶします。
myGraphics.FillPie(mySolidBrush, 0, 0, 140, 70, 0, 120);
myGraphics.DrawArc(myPen, 0, 0, 140, 70, 0, 120);
myGraphics.FillPie(mySolidBrush, 0, 0, 140, 70, 0, 120)
myGraphics.DrawArc(myPen, 0, 0, 140, 70, 0, 120)
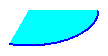
次の図は、円弧と塗りつぶされたパイを示しています。

FillClosedCurve メソッドは、DrawClosedCurve メソッドに付随するものです。 両方のメソッドにより、終点が始点に接続され、曲線が自動的に閉じられます。 次の例では、(0, 0)、(60, 20)、(40, 50) を通過する曲線を描画しています。 次に、(40, 50) が始点 (0, 0) に接続されて曲線が自動的に閉じられ、内側が単色で塗りつぶされます。
Point[] myPointArray =
{
new Point(0, 0),
new Point(60, 20),
new Point(40, 50)
};
myGraphics.DrawClosedCurve(myPen, myPointArray);
myGraphics.FillClosedCurve(mySolidBrush, myPointArray);
Dim myPointArray As Point() = _
{New Point(0, 0), New Point(60, 20), New Point(40, 50)}
myGraphics.DrawClosedCurve(myPen, myPointArray)
myGraphics.FillClosedCurve(mySolidBrush, myPointArray)
FillPath メソッドにより、パスの各部分の内側が塗りつぶされます。 パスの部分によって閉じた曲線またはシェイプが形成されない場合、FillPath メソッドにより、そのパスの部分が自動的に閉じられてから、塗りつぶされます。 次の例では、円弧、カーディナル スプライン、文字列、パイで構成されるパスを描画して塗りつぶしています。
SolidBrush mySolidBrush = new SolidBrush(Color.Aqua);
GraphicsPath myGraphicsPath = new GraphicsPath();
Point[] myPointArray =
{
new Point(15, 20),
new Point(20, 40),
new Point(50, 30)
};
FontFamily myFontFamily = new FontFamily("Times New Roman");
PointF myPointF = new PointF(50, 20);
StringFormat myStringFormat = new StringFormat();
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180);
myGraphicsPath.AddCurve(myPointArray);
myGraphicsPath.AddString("a string in a path", myFontFamily,
0, 24, myPointF, myStringFormat);
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110);
myGraphics.FillPath(mySolidBrush, myGraphicsPath);
myGraphics.DrawPath(myPen, myGraphicsPath);
Dim mySolidBrush As New SolidBrush(Color.Aqua)
Dim myGraphicsPath As New GraphicsPath()
Dim myPointArray As Point() = { _
New Point(15, 20), _
New Point(20, 40), _
New Point(50, 30)}
Dim myFontFamily As New FontFamily("Times New Roman")
Dim myPointF As New PointF(50, 20)
Dim myStringFormat As New StringFormat()
myGraphicsPath.AddArc(0, 0, 30, 20, -90, 180)
myGraphicsPath.AddCurve(myPointArray)
myGraphicsPath.AddString("a string in a path", myFontFamily, _
0, 24, myPointF, myStringFormat)
myGraphicsPath.AddPie(230, 10, 40, 40, 40, 110)
myGraphics.FillPath(mySolidBrush, myGraphicsPath)
myGraphics.DrawPath(myPen, myGraphicsPath)
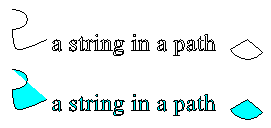
次の図は、単色の塗りつぶしがある場合とない場合のパスを示しています。 文字列内のテキストは、DrawPath メソッドによって枠線が描画されていますが、塗りつぶされていないことに注意してください。 文字列内の文字の内側を塗るのは FillPath メソッドです。

関連項目
.NET Desktop feedback
