カーディナル スプラインとは、特定の点を滑らかに通過する曲線のことです。 カーディナル スプラインを描画するには、Graphics オブジェクトを作成し、点の配列のアドレスを DrawCurve メソッドに渡します。
ベル型のカーディナル スプラインの描画
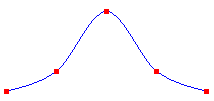
次の例では、指定した 5 つの点を通過するベル型カーディナル スプラインを描画します。 次の図は、曲線と 5 つの点を示しています。

Point[] points = {
new Point(0, 100),
new Point(50, 80),
new Point(100, 20),
new Point(150, 80),
new Point(200, 100)};
Pen pen = new Pen(Color.FromArgb(255, 0, 0, 255));
e.Graphics.DrawCurve(pen, points);
Dim points As Point() = { _
New Point(0, 100), _
New Point(50, 80), _
New Point(100, 20), _
New Point(150, 80), _
New Point(200, 100)}
Dim pen As New Pen(Color.FromArgb(255, 0, 0, 255))
e.Graphics.DrawCurve(pen, points)
閉じたカーディナル スプラインの描画
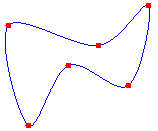
- DrawClosedCurve クラスの Graphics メソッドを使用して、閉じたカーディナル スプラインを描画します。 閉じたカーディナル スプラインでは、曲線は配列の最後の点を通過し、配列の最初の点に接続します。 次の例では、指定された 6 つの点を通過する閉じたカーディナル スプラインを描画します。 次の図は、閉じたスプラインと 6 つの点を示しています。

Point[] points = {
new Point(60, 60),
new Point(150, 80),
new Point(200, 40),
new Point(180, 120),
new Point(120, 100),
new Point(80, 160)};
Pen pen = new Pen(Color.FromArgb(255, 0, 0, 255));
e.Graphics.DrawClosedCurve(pen, points);
Dim points As Point() = { _
New Point(60, 60), _
New Point(150, 80), _
New Point(200, 40), _
New Point(180, 120), _
New Point(120, 100), _
New Point(80, 160)}
Dim pen As New Pen(Color.FromArgb(255, 0, 0, 255))
e.Graphics.DrawClosedCurve(pen, points)
カーディナル スプラインの曲がり方の変更
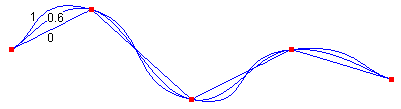
- カーディナル スプラインの曲がり方を変更するには、DrawCurve メソッドにテンションの引数を渡します。 次の例では、同じ一連の点を通過する 3 本のカーディナル スプラインを描画します。 次の図は、3 本のスプラインとそのテンション値を示しています。 テンションが 0 の場合、点は直線で結ばれることに注意してください。

Point[] points = {
new Point(20, 50),
new Point(100, 10),
new Point(200, 100),
new Point(300, 50),
new Point(400, 80)};
Pen pen = new Pen(Color.FromArgb(255, 0, 0, 255));
e.Graphics.DrawCurve(pen, points, 0.0f);
e.Graphics.DrawCurve(pen, points, 0.6f);
e.Graphics.DrawCurve(pen, points, 1.0f);
Dim points As Point() = { _
New Point(20, 50), _
New Point(100, 10), _
New Point(200, 100), _
New Point(300, 50), _
New Point(400, 80)}
Dim pen As New Pen(Color.FromArgb(255, 0, 0, 255))
e.Graphics.DrawCurve(pen, points, 0.0F)
e.Graphics.DrawCurve(pen, points, 0.6F)
e.Graphics.DrawCurve(pen, points, 1.0F)
コードのコンパイル
前の例は、Windows フォームで使用するために設計されていて、PaintEventArgs イベント ハンドラーのパラメーターである ePaint を必要とします。
関連項目
GitHub で Microsoft と共同作業する
このコンテンツのソースは GitHub にあります。そこで、issue や pull request を作成および確認することもできます。 詳細については、共同作成者ガイドを参照してください。
.NET Desktop feedback
