DrawBeziers クラスの Graphics メソッドを使用して、一連の接続されたベジエ スプラインを描画することができます。
例
次の例では、2 本の接続されたベジエ スプラインで構成される曲線を描画します。 1 本目のベジエ スプラインの終点は、2 本目のベジエ スプラインの始点です。
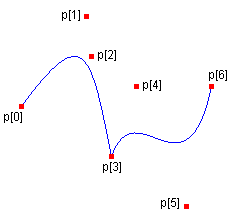
次の図は、接続されたスプラインと 7 つの点を示しています。

Point[] p = {
new Point(10, 100), // start point of first spline
new Point(75, 10), // first control point of first spline
new Point(80, 50), // second control point of first spline
new Point(100, 150), // endpoint of first spline and
// start point of second spline
new Point(125, 80), // first control point of second spline
new Point(175, 200), // second control point of second spline
new Point(200, 80)}; // endpoint of second spline
Pen pen = new Pen(Color.Blue);
e.Graphics.DrawBeziers(pen, p);
' Point(10, 100) = start point of first spline
' Point(75, 10) = first control point of first spline
' Point(80, 50) = second control point of first spline
' Point(100, 150) = endpoint of first spline and start point of second spline
' Point(125, 80) = first control point of second spline
' Point(175, 200) = second control point of second spline
' Point(200, 80)} = endpoint of second spline
Dim p As Point() = { _
New Point(10, 100), _
New Point(75, 10), _
New Point(80, 50), _
New Point(100, 150), _
New Point(125, 80), _
New Point(175, 200), _
New Point(200, 80)}
Dim pen As New Pen(Color.Blue)
e.Graphics.DrawBeziers(pen, p)
コードのコンパイル
前の例は、Windows フォームで使用するために設計されていて、PaintEventArgs イベント ハンドラーのパラメーターである ePaint を必要とします。
関連項目
GitHub で Microsoft と共同作業する
このコンテンツのソースは GitHub にあります。そこで、issue や pull request を作成および確認することもできます。 詳細については、共同作成者ガイドを参照してください。
.NET Desktop feedback
