GDI+ でのベジエ スプライン
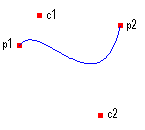
ベジエ スプラインは、4 つのポイント (2 つのエンドポイント (p1 と p2) と 2 つのコントロール ポイント (c1 と c2)) で指定された曲線です。 曲線は p1 で始まり、p2 で終了します。 曲線はコントロール ポイントを通過しませんが、コントロール ポイントは、特定の方向に曲線を引っ張って曲線の曲がり方に影響を与える磁石として機能します。 次の図は、ベジエ曲線とそのエンドポイントおよびコントロール ポイントを示しています。

この曲線は p1 で始まり、コントロール ポイント c1 に移動します。 p1 の曲線の接線は、p1 から c1 に引かれた線です。 エンドポイント p2 の接線は、c2 から p2 に引かれた線です。
ベジエ スプラインの描画
ベジエ スプラインを描画するには、Graphics クラスのインスタンスと Pen が必要です。 Graphics クラスのインスタンスは DrawBezier メソッドを提供し、Pen は曲線の描画に使用される線の属性 (幅や色など) を格納します。 Pen は、引数の 1 つとして DrawBezier メソッドに渡されます。 DrawBezier メソッドに渡される残りの引数は、エンドポイントとコントロール ポイントです。 次の例では、始点 (0, 0)、コントロール ポイント (40、20) と (80、150)、終点 (100、10) でベジエ スプラインを描画します。
myGraphics.DrawBezier(myPen, 0, 0, 40, 20, 80, 150, 100, 10);
myGraphics.DrawBezier(myPen, 0, 0, 40, 20, 80, 150, 100, 10)
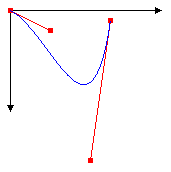
次の図は、曲線、コントロール ポイント、および 2 つの接線を示しています。

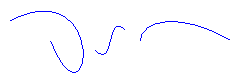
ベジエ スプラインは、もともと自動車業界での設計のために Pierre Bézier によって開発されました。 それ以来、さまざまな種類のコンピューター支援設計で役立つことが実証され、フォントのアウトラインを定義するためにも使用されています。 ベジエ スプラインを使用すると、さまざまなシェイプを生成することができます。その一部を次の図に示します。

関連項目
.NET Desktop feedback
