ヒント
このコンテンツは、.NET Docs で入手できる、またはオフラインで読み取ることができる無料のダウンロード可能な PDF として入手できる、コンテナー化された .NET アプリケーションの電子ブックである .NET マイクロサービス アーキテクチャからの抜粋です。

マイクロサービス アーキテクチャは、多くの場合、サーバー側でデータとロジックを処理することから始まりますが、多くの場合、UI はまだモノリスとして処理されます。 ただし、マイクロ フロントエンド
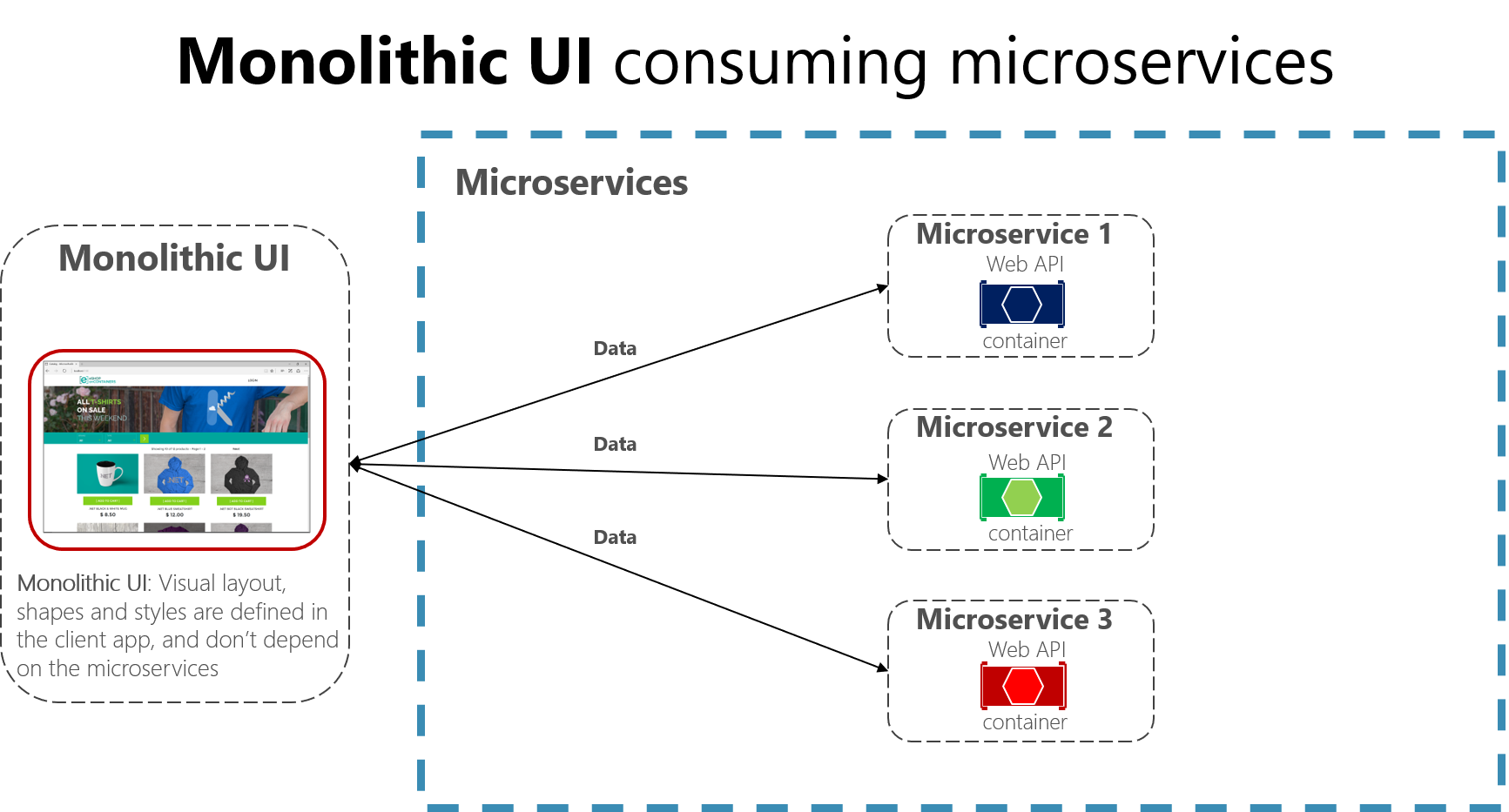
図 4-20 は、モノリシック クライアント アプリケーションからマイクロサービスを使用するだけのより簡単なアプローチを示しています。 もちろん、HTML と JavaScript の生成の間に ASP.NET MVC サービスを用意することもできます。 この図は、マイクロサービスを使用する単一の (モノリシック) クライアント UI があることを強調した簡略化です。これは、UI 図形 (HTML と JavaScript) ではなく、ロジックとデータだけに焦点を当てています。

図 4-20。 バックエンド マイクロサービスを使用するモノリシック UI アプリケーション
これに対し、複合 UI はマイクロサービス自体によって正確に生成され、構成されます。 一部のマイクロサービスは、UI の特定の領域の視覚的な形状を駆動します。 主な違いは、テンプレートに基づくクライアント UI コンポーネント (TypeScript クラスなど) があり、それらのテンプレートのデータ シェイプ UI ViewModel が各マイクロサービスから取得されていることです。
クライアント アプリケーションの起動時に、各クライアント UI コンポーネント (TypeScript クラスなど) は、特定のシナリオに対して ViewModel を提供できるインフラストラクチャ マイクロサービスに自身を登録します。 マイクロサービスが図形を変更すると、UI も変更されます。
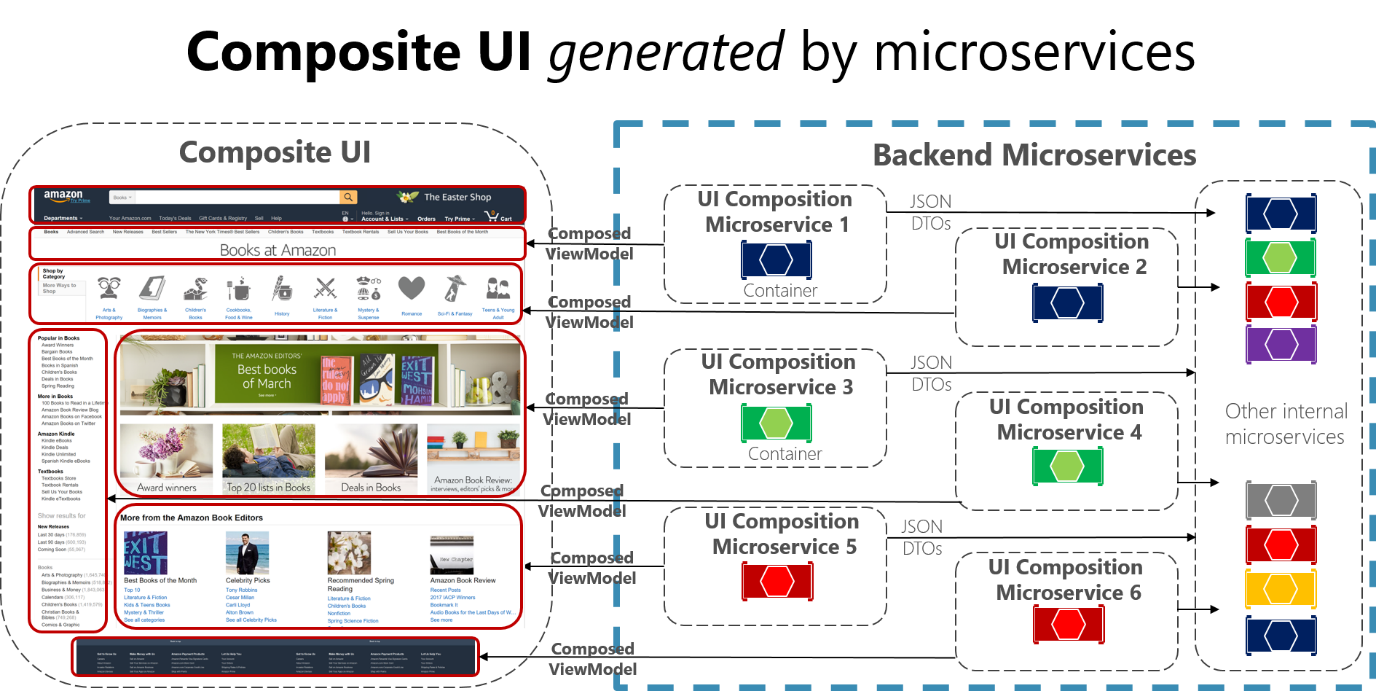
図 4-21 は、この複合 UI アプローチのバージョンを示しています。 この方法は、さまざまな手法に基づいて細かい部分を集計する他のマイクロサービスがある可能性があるため、簡略化されています。 これは、従来の Web アプローチ (ASP.NET MVC) と SPA (シングル ページ アプリケーション) のどちらを構築しているかによって異なります。

図 4-21. バックエンド マイクロサービスによって整形された複合 UI アプリケーションの例
これらの各 UI コンポジション マイクロサービスは、小さな API ゲートウェイに似ています。 しかし、この場合、それぞれが小さな UI 領域を担当します。
マイクロサービスによって駆動される複合 UI アプローチは、使用している UI テクノロジに応じて、より難しいか、それ以下になる可能性があります。 たとえば、SPA またはネイティブ モバイル アプリの構築に使用する従来の Web アプリケーションを構築する場合と同じ手法を使用しません (この方法では困難になる可能性があります)。
eShopOnContainers サンプル アプリケーションでは、複数の理由でモノリシック UI アプローチが使用されます。 まず、マイクロサービスとコンテナーの概要です。 複合 UI の方が高度ですが、UI の設計と開発にはさらに複雑さが必要です。 2 つ目に、eShopOnContainers は Xamarin に基づくネイティブ モバイル アプリも提供しており、これはクライアントの C# サイドをより複雑にします (2024 年 5 月時点ではサポートされていません)。
ただし、マイクロサービスに基づく複合 UI の詳細については、次の参照を使用することをお勧めします。
その他のリソース
マイクロ フロントエンド (Martin Fowler のブログ)https://martinfowler.com/articles/micro-frontends.html
マイクロ フロントエンド (Michael Geers サイト)https://micro-frontends.org/
ASP.NET を使用した複合 UI (特定のワークショップ)https://github.com/Particular/Workshop/tree/master/demos/asp-net-core
Ruben Oostinga. マイクロサービス アーキテクチャのモノリシック フロントエンド https://xebia.com/blog/the-monolithic-frontend-in-the-microservices-architecture/
Mauro Servienti. より優れた UI コンポジションの秘密 https://particular.net/blog/secret-of-better-ui-composition
Viktor Farcic. Front-End Web コンポーネントをマイクロサービスに含める https://technologyconversations.com/2015/08/09/including-front-end-web-components-into-microservices/
マイクロサービス アーキテクチャ
でのフロントエンドの管理の
.NET
