Web API 用のカスタム コネクタを作成する
このチュートリアルでは、ASP.NET Web API の構築から始まり、Azure App Service の Azure Web Apps 機能でホストし、Microsoft Entra ID 認証を有効にして、ASP.NET Web API を Power Automate で登録するまでの方法を示します。 API を登録した後は、それに接続し、フローから呼び出すことができます。 また、Power Apps または Azure Logic Apps から API を登録して呼び出すこともできます。
前提条件
Visual Studio 2013 またはそれ以降。 このチュートリアルでは、Visual Studio 2015 を使用します。
自分の Web API コード。 ない場合は、このチュートリアル: ASP.NET Web API 2 (C#) の使用の開始 を試してください。
Azure のサブスクリプション ID。 サブスクリプションがない場合は、無料の Azure アカウント で開始できます。 それ以外の場合は、従量課金制サブスクリプション にサインアップしてください。
ASP.NET Webアプリを Azureへ作成してデプロイする
このチュートリアルでは、Visual C# ASP.NET Web アプリを作成します。
Visual Studio を開いて、ファイル > 新規プロジェクト の順に選択します。
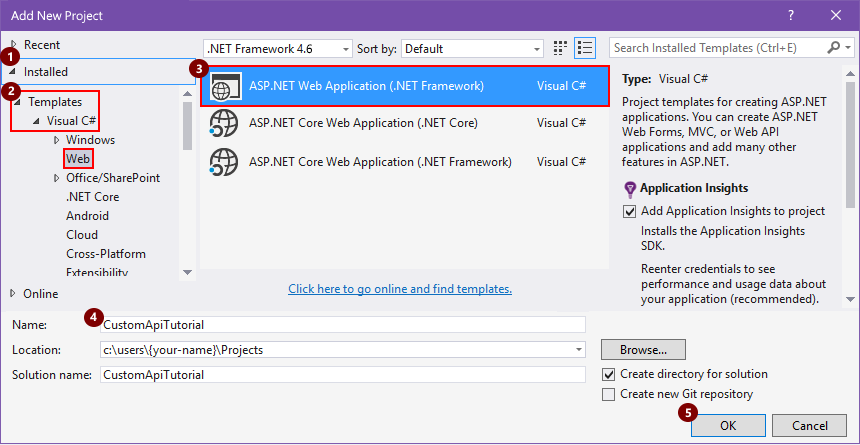
インストール済み を展開し、テンプレート > Visual C# > Web の順に移動して、ASP.NET Web アプリケーション を選択します。
自分のアプリのプロジェクト名、場所、ソリューション名を入力して、OK を選択します。

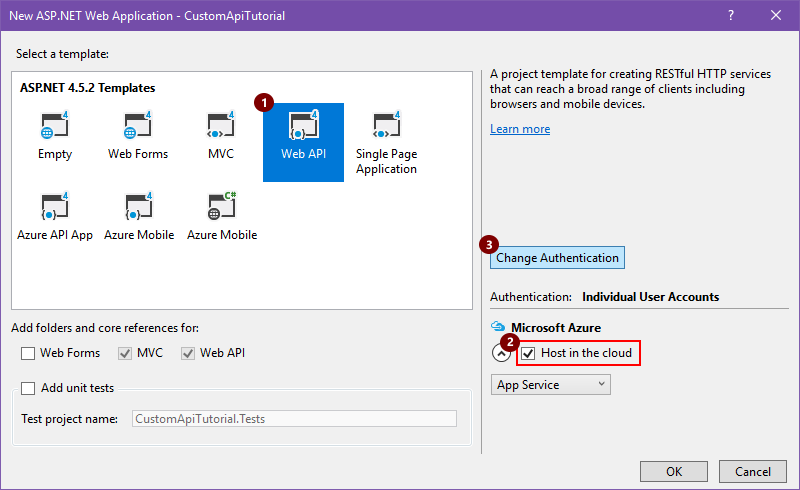
新規 ASP.NET ウェブ アプリケーションボックスで、Web APIテンプレート、クラウドでホストする チェックボックスが選択されていることを確認し、認証の変更を選択します。

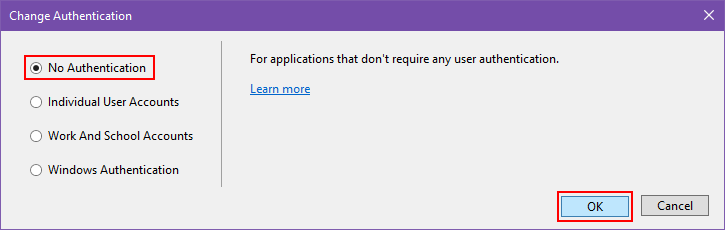
認証なし、OK の順に選択します。 認証は後で設定できます。

新規 ASP.NET Web アプリケーション ボックスが再表示されたら、OK を選択します。
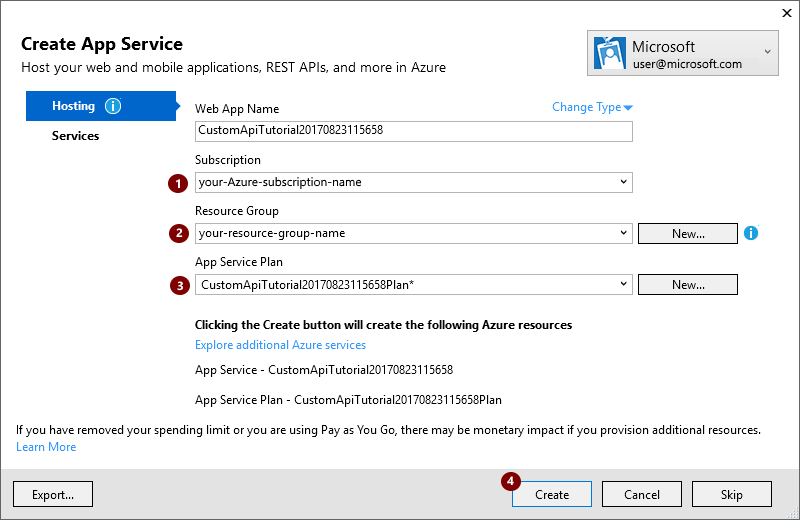
App Service の作成 ボックスで、テーブルに記載されているホスティング設定を確認し、必要な変更を加えて、作成 を選択します。
App Service プラン は、Azure サブスクリプションでアプリをホストするために使用される物理リソースのコレクションを表します。 App Service についての説明 。

設定 提案された値 説明設定 Azure の職場または学校のアカウント、または個人の Microsoft アカウント 自分のユーザー アカウント 自分のユーザー アカウントを選びます。 Web アプリ名 custom-web-api-app-name またはデフォルト名 自分のアプリの URL (たとえば、http://web-api-app-name) で使用する Web API アプリの名前を入力します。 サブスクリプション Azure-subscription-name 使用する Azure サブスクリプションを選択します。 リソース グループ Azure-resource-group-name 既存の Azure リソース グループを選択するか、まだ作成していない場合はリソース グループを作成します。 注: Azure リソース グループは、Azure サブスクリプションでの Azure リソースを整理します。
App Service プラン App-Service-plan-name 既存の App Service プランを選択するか、まだプランを作成していない場合は作成します。 App Service プランを作成する場合は、次の設定を指定します。
設定 提案された値 説明設定 Location 展開リージョン アプリをデプロイするリージョンを選択します。 Size App-Service-plan-size サービス プランのコストとコンピューティング リソースの容量を決定する、プランのサイズを選択します。 アプリに必要なその他のリソースを設定するには、追加の Azure サービスの探索 を選択します。
設定 提案された値 内容 リソースの種類 Azure-resource-type アプリに必要な追加のリソースを選択して設定します。 Visual Studio がプロジェクトをデプロイしたら、アプリのコードをビルドします。
Web API を説明する OpenAPI (Swagger) ファイルを作成する
Web API app を Power Automate、Power Apps、または Logic Apps に接続するには、API の操作について説明する OpenAPI (以前は Swagger) ファイル が必要です。 Swagger オンライン編集者 で API 用の OpenAPI 定義を書けますが、このチュートリアルでは Swashbuckle という名称のオープン ソースを使います。
Swashbuckle Nuget パッケージをまだインストールしていない場合は、Visual Studio プロジェクトにインストールします:
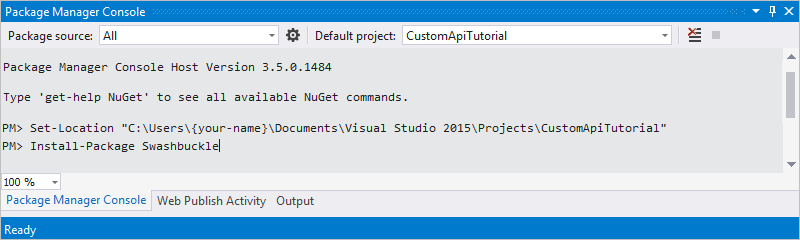
Visual Studio で、ツール > NuGet パッケージマネージャー > パッケージ マネージャー コンソールの順に選択します。
パッケージ マネージャー コンソール で、まだ (
Set-Location "project-path"を実行) していない場合はアプリのプロジェクト ディレクトリに移動し、次の PowerShell コマンドレットを実行します。Install-Package Swashbuckle
ヒント
Swashbuckle のインストール後にアプリを実行する場合、Swashbuckle は この URL で OpenAPI ファイルを作成します:
http://{your-web-api-app-root-URL}/swagger/docs/v1
Swashbuckle は、次の URL にユーザー インターフェイスも生成します:
http://{your-web-api-app-root-URL}/swagger
準備が整ったら、Web API アプリを Azure に発行します。 Visual Studio から公開するには、ソリューション エクスプローラーで Web プロジェクトを右クリックし、公開 を選択して、プロンプトに従います。
重要
OpenAPI 文書に重複するオペレーション ID が含まれる場合は、無効になります。 サンプルの C# テンプレートでは、操作 ID、
Values_Getが繰り返されます。C# のサンプル テンプレートを使用した場合、ひとつの操作 ID インスタンスを
Value_Getに変更し、再発行することでこの問題を解決できます。この場所に閲覧し、OpenAPI ドキュメントを取得します:
http://{your-web-api-app-root-URL}/swagger/docs/v1
チュートリアルからサンプル OpenAPI ドキュメント をダウンロードすることも可能です。 ドキュメントを使用する前に、
//で始まるコメントを必ず削除してください。内容を JSON ファイルとして保存します。 ご利用のブラウザーによっては、テキストをコピーして空のテキスト ファイルに貼り付けることが必要になる場合があります。
Microsoft Entra ID 認証を設定する
Azure で Microsoft Entra ID アプリケーションを 2 つ作成します。 詳細については、Microsoft Entra ID でアプリケーションを統合する を参照してください。
重要
両方のアプリが同じディレクトリに含まれている必要があります。
1 番目の Microsoft Entra ID アプリケーション: Web API をセキュリティで保護する
1 番目の Microsoft Entra ID アプリケーションは、Web API をセキュリティで保護するために使用します。 webAPI と名前を付けます。 次の値で、これらのステップ に従い、自分の web API で Microsoft Entra ID 認証を有効にできます:
- サインオン URL:
https://login.windows.net - 返信の URL:
https://<your-root-url>/.auth/login/aad/callback - クライアント キーは必要ありません。
- アクセス許可を委任する必要はありません。
- 後で必要になるので、アプリケーション ID をコピーしておきます。
2 番目の Microsoft Entra ID アプリケーション: カスタム コネクタと委任されたアクセス許可をセキュリティで保護する
2 番目の Microsoft Entra ID アプリケーションは、カスタム コネクタの登録をセキュリティで保護し、1 番目のアプリケーションで保護された Web API に委任されたアクセスを取得します。 これに webAPI-customAPI と名前を付けます。
- サインオン URL:
https://login.windows.net - 返信の URL:
https://msmanaged-na.consent.azure-apim.net/redirect - Web API に委任されたアクセスを取得するためにアクセス許可を追加します。
- 後で必要になるので、アプリケーション ID をコピーしておきます。
- 後で必要になるため、クライアントキーを生成してコピーします。
Azure Web アプリに認証を追加する
Azure Portal にサインインし、最初のセクションで展開した Web アプリを検索します。
設定 を選択して、認証 / 承認 を選択します。
App Service 認証 をオンにして、Azure Active Directory を選択します。 次のブレードで、簡易 を選択します。
既存の AD アプリを選択 を選択し、前に作成した webAPI Microsoft Entra ID アプリケーションを選択します。
以上で、Microsoft Entra ID を使用して Web アプリを認証できるようになります。
カスタム コネクタを Power Automate へ追加する
- OpenAPI を変更し、Web アプリに使用される
securityDefintionsオブジェクトと Microsoft Entra ID 認証を追加します。 host プロパティを持つ自身の OpenAPI のセクションでは、このように見えるはずです:
// File header should be above here...
"host": "<your-root-url>",
"schemes": [
"https" //Make sure this is https!
],
"securityDefinitions": {
"Microsoft Entra ID": {
"type": "oauth2",
"flow": "accessCode",
"authorizationUrl": "https://login.windows.net/common/oauth2/authorize",
"tokenUrl" : "https://login.windows.net/common/oauth2/token",
"scopes": {}
}
},
// The rest of the OpenAPI follows...
Power Automate を参照し、Power Automate でカスタム コネクタを使用する に記載されているカスタム コネクタを追加します。
OpenAPI をアップロードすると、ウィザードは Web API 用に Microsoft Entra ID 認証を使用していることを自動的に検出します。
カスタム コネクタ用に Microsoft Entra ID 認証を構成します。
- クライアント ID: webAPI-CustomAPI のクライアント ID
- シークレット: webAPI CustomAPI のクライアント キー
- ログイン URL:
https://login.windows.net - ResourceUri: webAPI のクライアント ID
- 作成 を選択し、カスタム コネクタへの接続を作成します。
関連情報
フィードバックを提供する
コネクタ プラットフォームの問題点や新機能のアイデアなどのフィードバックをお待ちしています。 フィードバックを提供するには、「問題を送信するか、コネクタに関するヘルプを入手する」にアクセスし、フィードバックの種類を選択します。