Well Known Text Write Example
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
This code example shows how to convert a Bing Maps shape into a Well Known Text string value and display it using an alert.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
function GetMap() {
var map = new Microsoft.Maps.Map('#myMap', {
credentials: 'Your Bing Maps Key',
center: new Microsoft.Maps.Location(47.655, -122.10)
});
//Create polyline.
var polyline = new Microsoft.Maps.Polyline([
new Microsoft.Maps.Location(47.66852, -122.10025),
new Microsoft.Maps.Location(47.65118, -122.13218),
new Microsoft.Maps.Location(47.65164, -122.0903),
new Microsoft.Maps.Location(47.6676, -122.12463),
new Microsoft.Maps.Location(47.64494, -122.11193),
new Microsoft.Maps.Location(47.66737, -122.10094)],
{
strokeColor: 'Magenta',
strokeThickness: 4
});
//Add it to the map.
map.entities.push(polyline);
//Load the Well Known Text module.
Microsoft.Maps.loadModule('Microsoft.Maps.WellKnownText',
function () {
//Convert polyline into a Well Known Text.
var wkt = Microsoft.Maps.WellKnownText.write(polyline);
//Display the Well Known Text in a new Window.
var myWindow = window.open('', '_blank', 'scrollbars=yes, resizable=yes, width=400, height=100');
myWindow.document.write(wkt);
});
}
</script>
<script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
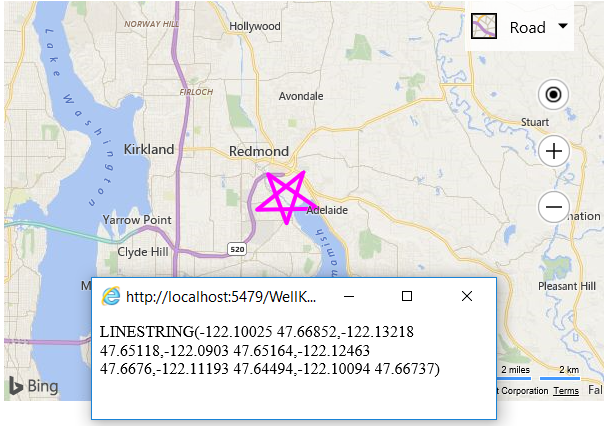
Running this code will display a map with a polyline in the shape of a star drawn on it. An alert will be displayed that contains the Well Known Text value of the polyline.