Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
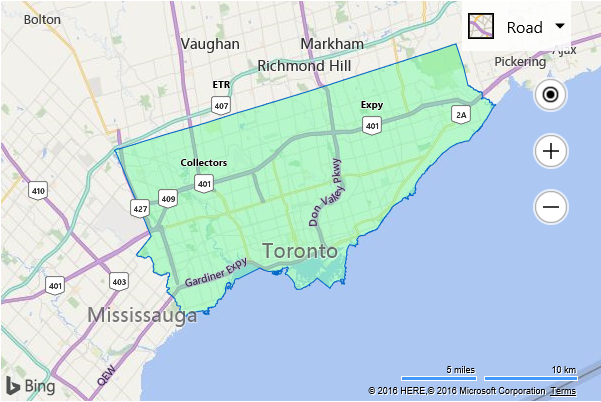
This examples renders a PopulatedPlace (city, town) boundary for the Location that is in the center of the map view when the map is loaded. The center of the map is set to (43.7, -79.3834) which is a location in Toronto, Ontario, Canada.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
function GetMap() {
var map = new Microsoft.Maps.Map('#myMap', {
credentials: ‘Your Bing Maps Key’,
center: new Microsoft.Maps.Location(43.7, -79.3834),
zoom: 10
});
//Create the request options.
var geoDataRequestOptions = {
entityType: 'PopulatedPlace'
};
//Load the Bing Spatial Data Services module.
Microsoft.Maps.loadModule('Microsoft.Maps.SpatialDataService', function () {
//Use the GeoData API manager to get the boundaries of the zip codes.
Microsoft.Maps.SpatialDataService.GeoDataAPIManager.getBoundary(
map.getCenter(),
geoDataRequestOptions,
map,
function (data) {
//Add the polygons to the map.
if (data.results && data.results.length > 0) {
map.entities.push(data.results[0].Polygons);
}
});
});
}
</script>
<script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
Running this code will display a map with the boundaries of Toronto displayed.