Read Local GeoJSON Object Example
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
The following code example takes a locally defined GeoJSON object and parses it into a Bing Maps shape using the GeoJSON module, then adds it to the map. When parsing the GeoJSON object, the options for polygons is set such that they will have a semi-transparent red fill color, a stroke thickness of 5 pixels, and a stroke color of white.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
function GetMap() {
var map = new Microsoft.Maps.Map('#myMap', {
credentials: ‘Your Bing Maps Key’,
mapTypeId: Microsoft.Maps.MapTypeId.aerial,
center: new Microsoft.Maps.Location(47.642, -122.128),
zoom: 18
});
var myGeoJson = {
"type": "Polygon",
"coordinates": [[
[-122.12901, 47.64178],
[-122.12901, 47.64226],
[-122.12771, 47.64226],
[-122.12771, 47.64178],
[-122.12901, 47.64178]
]]
};
//Load the GeoJson Module.
Microsoft.Maps.loadModule('Microsoft.Maps.GeoJson', function () {
//Parse the GeoJson object into a Bing Maps shape.
var shape = Microsoft.Maps.GeoJson.read(myGeoJson, {
polygonOptions: {
fillColor: 'rgba(255,0,0,0.5)',
strokeColor: 'white',
strokeThickness: 5
}
});
//Add the shape to the map.
map.entities.push(shape);
});
}
</script>
<script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
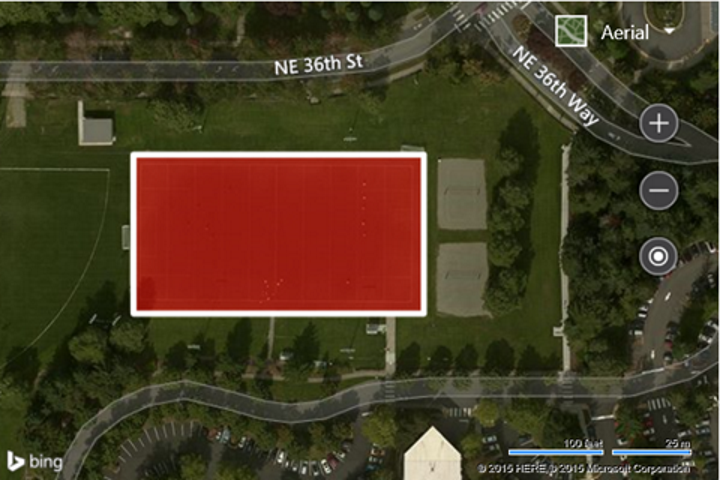
Here is what this GeoJSON object looks like on the map. It is a polygon that outlines a soccer field on the Microsoft campus.