Read GeoJSON from the Web using JSONP Example
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
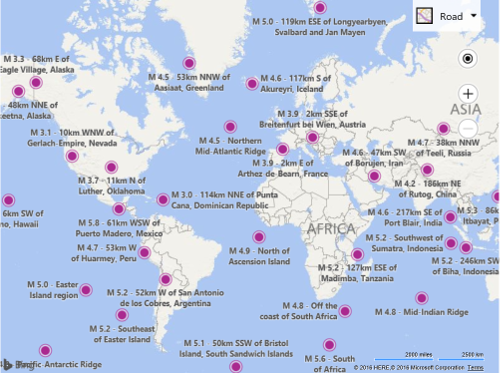
In this example we will use the USGS Earthquake REST service to load in recent earthquakes from around the world. This REST service is documented here and supports returning data in GeoJSON format. It also supports JSONP for cross domain requests. The name of the URL parameter used for JSONP requests in this service is “callback”.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
var usgsEarthquakeUrl = 'https://earthquake.usgs.gov/fdsnws/event/1/query?minmagnitude=3&format=geojson';
function GetMap() {
var map = new Microsoft.Maps.Map('#myMap', {
credentials: ‘Your Bing Maps Key’
});
Microsoft.Maps.loadModule('Microsoft.Maps.GeoJson', function () {
Microsoft.Maps.GeoJson.readFromUrl(usgsEarthquakeUrl,
function (shapes) {
//Add the shape(s) to the map.
map.entities.push(shapes);
}, 'callback');
});
}
</script>
<script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:1200px;height:800px;"></div>
</body>
</html>
When you run this code, you should see a large number of pushpins showing where earthquakes have occurred over the past 30 days with a magnitude of 3 or higher.