Directions with Options
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
When calculating directions request options can be used to modify how the route is calculated. Render options can be used to customize how the route is displayed on the map. In this example driving directions are calculated in kilometers and set to avoid highways. The route line is rendered green and thick, while the title of all waypoints are replaced with an empty string to hide the default behaviour.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
var map, directionsManager;
function GetMap()
{
map = new Microsoft.Maps.Map('#myMap', {
credentials: 'Your Bing Maps Key'
});
//Load the directions module.
Microsoft.Maps.loadModule('Microsoft.Maps.Directions', function () {
//Create an instance of the directions manager.
directionsManager = new Microsoft.Maps.Directions.DirectionsManager(map);
//Create waypoints to route between.
directionsManager.addWaypoint(new Microsoft.Maps.Directions.Waypoint({ address: 'London, UK' }));
directionsManager.addWaypoint(new Microsoft.Maps.Directions.Waypoint({ address: 'Paris, FR' }));
directionsManager.addWaypoint(new Microsoft.Maps.Directions.Waypoint({ address: 'Madrid, ES' }));
//Set the request options that avoid highways and uses kilometers.
directionsManager.setRequestOptions({
distanceUnit: Microsoft.Maps.Directions.DistanceUnit.km,
routeAvoidance: [Microsoft.Maps.Directions.RouteAvoidance.avoidLimitedAccessHighway]
});
//Make the route line thick and green. Replace the title of waypoints with an empty string to hide the default text that appears.
directionsManager.setRenderOptions({
drivingPolylineOptions: {
strokeColor: 'green',
strokeThickness: 6
},
waypointPushpinOptions: {
title: ''
}
});
//Calculate directions.
directionsManager.calculateDirections();
});
}
</script>
<script type='text/javascript' src='https://www.bing.com/api/maps/mapcontrol?callback=GetMap' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:800px;height:600px;"></div>
</body>
</html>
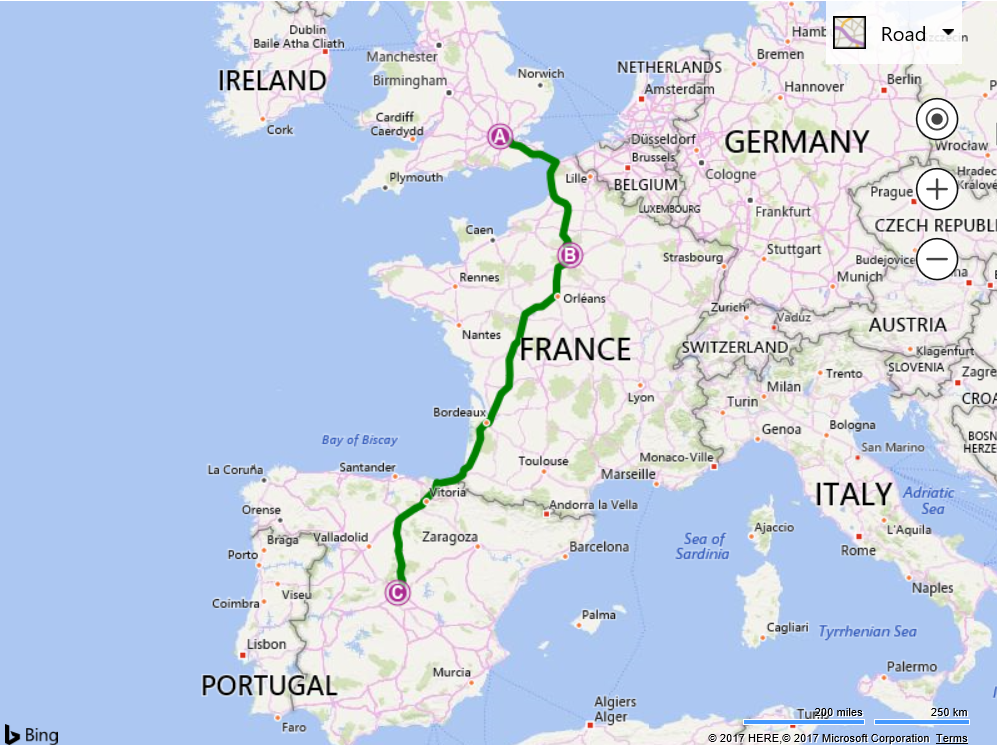
Running this code will display a map with a route from London, UK to Madrid, Spain, going through Paris, France which looks like this.

See also this sample on Fully Custom Waypoint Pushpins