Calculate Driving Directions
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
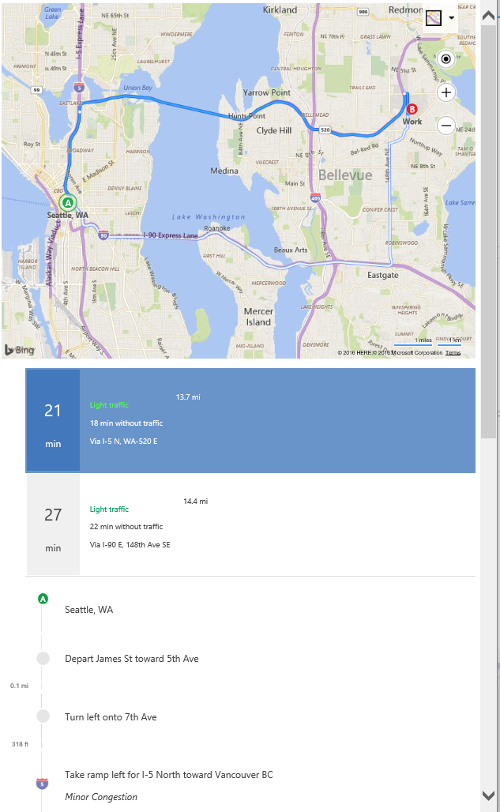
The following example shows how to calculate driving directions from “Seattle, WA” to a “Work” location that has coordinates (47.64, -122.1297). The directions are displayed on the map and instructions are rendered in a div element with an id of directionsItinerary.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
var map;
var directionsManager;
function GetMap()
{
map = new Microsoft.Maps.Map('#myMap', {});
//Load the directions module.
Microsoft.Maps.loadModule('Microsoft.Maps.Directions', function () {
//Create an instance of the directions manager.
directionsManager = new Microsoft.Maps.Directions.DirectionsManager(map);
//Create waypoints to route between.
var seattleWaypoint = new Microsoft.Maps.Directions.Waypoint({ address: 'Seattle, WA' });
directionsManager.addWaypoint(seattleWaypoint);
var workWaypoint = new Microsoft.Maps.Directions.Waypoint({ address: 'Work', location: new Microsoft.Maps.Location(47.64, -122.1297) });
directionsManager.addWaypoint(workWaypoint);
//Specify the element in which the itinerary will be rendered.
directionsManager.setRenderOptions({ itineraryContainer: '#directionsItinerary' });
//Calculate directions.
directionsManager.calculateDirections();
});
}
</script>
<script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap&key=[YOUR_BING_MAPS_KEY]' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:800px;height:600px;"></div>
<div id='directionsItinerary'></div>
</body>
</html>
If you run this code in a web browser, you will see a route drawn on the map with turn by turn instructions displayed underneath it like this.